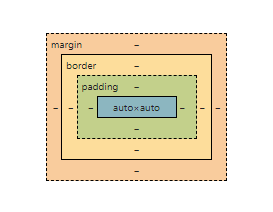
CSS에서 padding, border, margin은 박스 모델(Box Model)의 구성 요소로서, 요소(예: div, p, 등) 주위에 공간을 제어하는 데 사용됩니다. 이 세 가지 속성은 요소 주위의 공간을 다르게 조절하며, 이러한 속성의 우선순위는 다음과 같습니다.

Margin (마진)
마진은 요소 주위의 외부 공간을 나타냅니다.
마진은 다른 요소와의 간격을 조절하고, 요소를 주변 요소와 어떻게 배치할지 결정합니다.
마진은 다른 마진과 병합되어 큰 값을 가지는 마진이 적용될 수 있습니다.
마진은 요소의 외부에 적용되므로 다른 요소에 영향을 미칩니다.
Border (보더)
보더는 요소의 테두리를 나타냅니다.
보더의 두께, 스타일 및 색상을 지정하여 요소 주위에 테두리를 만들 수 있습니다.
보더는 마진과 패딩 사이에 적용되며, 마진과 별개로 존재합니다.
Padding (패딩)
패딩은 요소 내부의 여백을 나타냅니다.
패딩은 텍스트나 내용과 요소의 테두리(보더) 사이의 간격을 조절합니다.
패딩은 마진과 별개로 존재하며, 보더 내부에 적용됩니다.
요약하면, 우선순위는 다음과 같습니다.:
-
margin (마진) 속성: 요소 주위의 외부 공간을 조절하며, 마진은 다른 마진과 병합될 수 있습니다.
-
border (보더) 속성: 요소의 테두리를 나타내며, 요소의 외부와 내부 공간을 구분합니다.
-
padding (패딩) 속성: 요소 내부의 여백을 나타내며, 패딩은 텍스트 및 내용과 테두리(보더) 사이의 간격을 정의합니다.
각 속성은 다른 요소 및 다른 속성과 상호작용하여 웹 페이지의 레이아웃 및 디자인을 제어합니다.