프론트 엔드
1.CSS : Margin, Boarder, Padding의 차이점

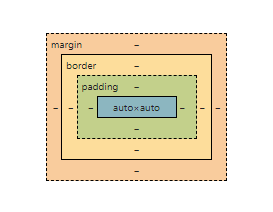
CSS에서 padding, border, margin은 박스 모델(Box Model)의 구성 요소로서, 요소(예: div, p, 등) 주위에 공간을 제어하는 데 사용됩니다. 이 세 가지 속성은 요소 주위의 공간을 다르게 조절하며, 이러한 속성의 우선순위는 다음과 같습니
2.CSS에서 계층구조나 적용 우선순위 가이드 같은 것들이 존재할까?

네, CSS에서 스타일 규칙이 적용되는 우선순위에 대한 일반적인 가이드라인과 계층구조에 대한 이해가 있습니다. 이러한 가이드라인과 개념은 CSS 스타일링을 더 효과적으로 다루는 데 도움이 됩니다.선택자의 특정성(Specificity of selector)선택자의 특정성
3.CSS의 display 속성 12가지

CSS의 display 속성은 요소를 어떻게 표시할지를 지정하는 데 사용됩니다. 다양한 display 속성 값이 있으며, 각 값은 다른 레이아웃 특성을 가집니다. 주요 display 속성 값과 간단한 설명은 다음과 같습니다:block요소를 블록 수준 요소로 표시하며,
4.CSS : Flex와 Inline-Block의 차이점

flex와 inline-block은 CSS에서 요소의 레이아웃을 다르게 지정하는 두 가지 다른 속성입니다. 이들 간의 주요 차이점은 다음과 같습니다:블록 레벨 vs. 인라인 레벨:flex: display: flex;를 사용하여 요소를 블록 레벨 요소로 만들 수 있으며,
5.CSS : 컨테이너와 블록의 관계

컨테이너는 블록 요소와 인라인 요소를 포함하는 상위 개념입니다. 컨테이너는 다른 요소나 콘텐츠를 포함하고 배치하는 역할을 합니다. 여기서 컨테이너는 주로 블록 레벨 요소로 구성되며, 이러한 블록 레벨 요소는 특정 영역을 차지하고 수직으로 쌓이는 특성을 가집니다.일반적으
6.CSS : 요소(Element) 간 상속에 관하여

button 과 button_contain은 상속관계일까?CSS에서 position: absolute;를 적용한 요소는 상대적으로 가장 가까운 position 속성이 static이 아닌(즉, relative, absolute, fixed) 부모 요소를 기준으로 위치가
7.머스테치(Mustache)와 타임리프(Thymeleaf) 간단비교

머스테치와 타임리프는 모두 서버 사이드 템플릿 엔진으로서, 웹 애플리케이션에서 동적으로 HTML을 생성하는 데 사용됩니다. 이 두 템플릿 엔진은 유사한 목적을 가지고 있지만 몇 가지 차이가 있습니다.문법 및 특성:머스테치는 간단하고 일관된 문법을 가지고 있습니다. 머스
8.반응형 웹 디자인 vs 모바일 서브 도메인

m.을 사용하여 모바일 페이지로 리디렉션하는 것은 반응형 웹 디자인과는 조금 다릅니다. m.을 사용하는 방식은 별도의 모바일 버전의 웹페이지를 만들어 관리하는 것이 일반적입니다. 이를 "모바일 서브도메인"이라고 부르며, 주로 m.example.com과 같이 서브도메인을
9.layout_width와 layout_height 속성

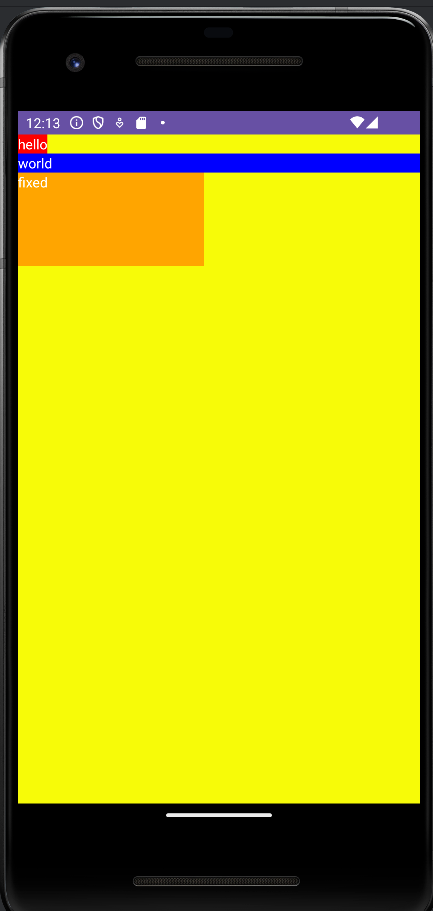
자바코드 (Lab313) XML 코드 (유사 HTML) 결과
10.부트스트랩 Saas

Sass는 "Syntactically Awesome Stylesheets"의 약자입니다. Sass는 스타일시트 언어로서, 웹 개발에서 CSS를 효과적으로 작성하고 관리하기 위한 확장된 기능을 제공합니다. Sass는 CSS의 슈퍼셋(Superset)이며, 좀 더 간결하고
11.가상 요소 (pseudo-element)

CSS 쿼리문 안에 가상 요소(pseudo-element)가 포함되어 있으면 항상 빈 노드리스트를 반환합니다. 쿼리 선택자에 CSS 쿼리를 사용할 때는 가상 요소는 포함하면 안 됩니다.
12.SVG Path Editor

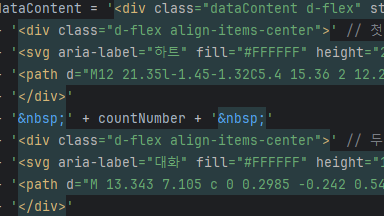
https://yqnn.github.io/svg-path-editor/PNG 등의 이미지 파일을 SVG로 변환후 좌표값 추출.이후 위의 사이트에서 scale등을 조절하여 적절하게 맞추기.예를들어 하트와 대화의 path 스케일이 12에서 13으로 얼추 비슷하다.
13.뷰(Vue)와 리액트(React) 간단 비교

vue.js와 React는 모두 선언적이고 컴포넌트 기반의 프론트엔드 프레임워크이지만, 몇 가지 중요한 차이점이 있습니다. 아래는 Vue.js와 React의 주요 차이점을 설명합니다:도입과 학습 곡선:Vue.js: 간단한 문법과 직관적인 설계로 인해 학습 곡선이 낮습니