
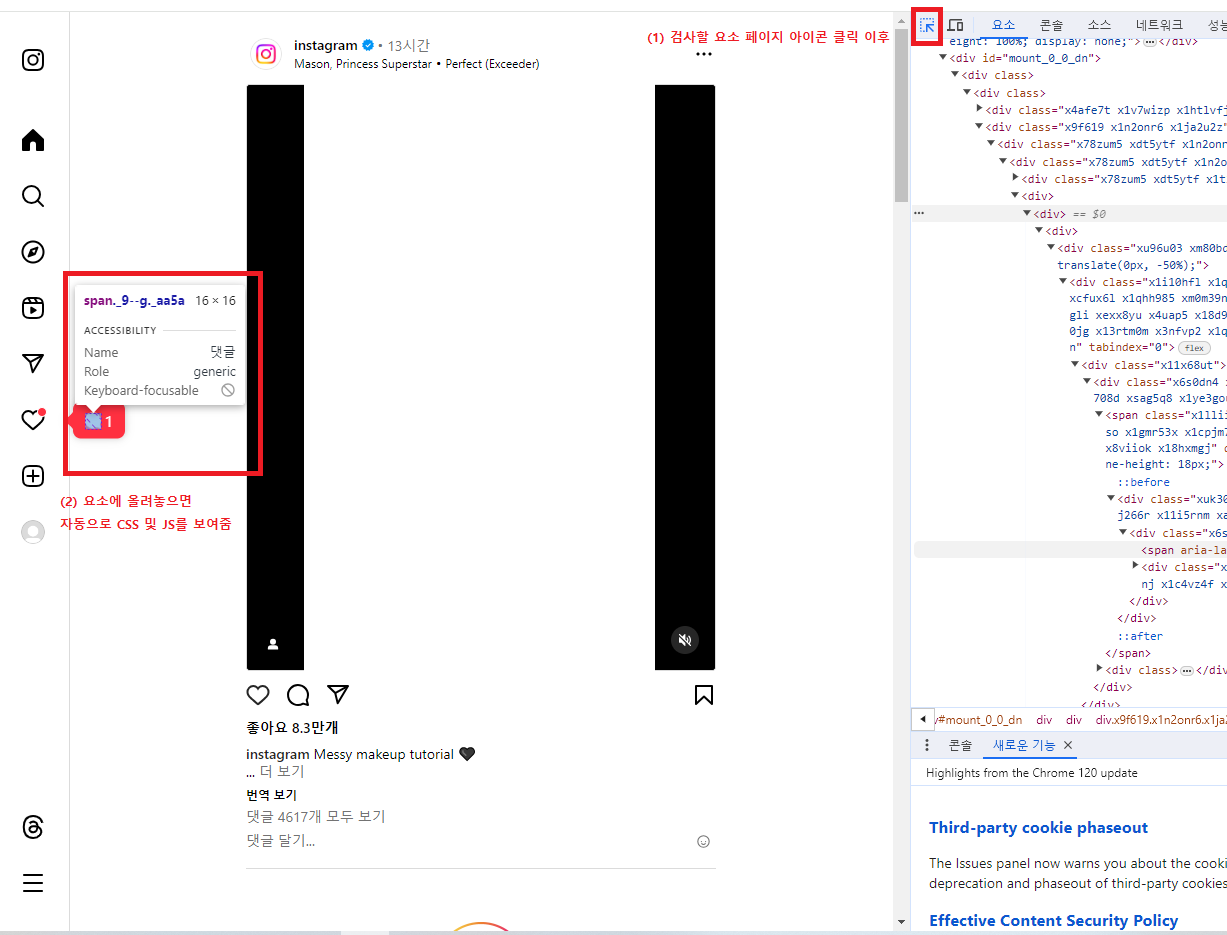
SVG 이미지를 CSS 요소에 적용하고 싶을 때, 1차적으로 크롬 관리자 모드의 검사할 요소 페이지 기능을 활용할 수도 있지만

인스타그램의 경우 자체적인 라이브러리의 span 클래스로 이미지를 활용하고 있으므로 알 수가 없음. 그럴땐 자체 제작 및 오픈 소스를 통해 아래의 절차를 통해 적용 가능.
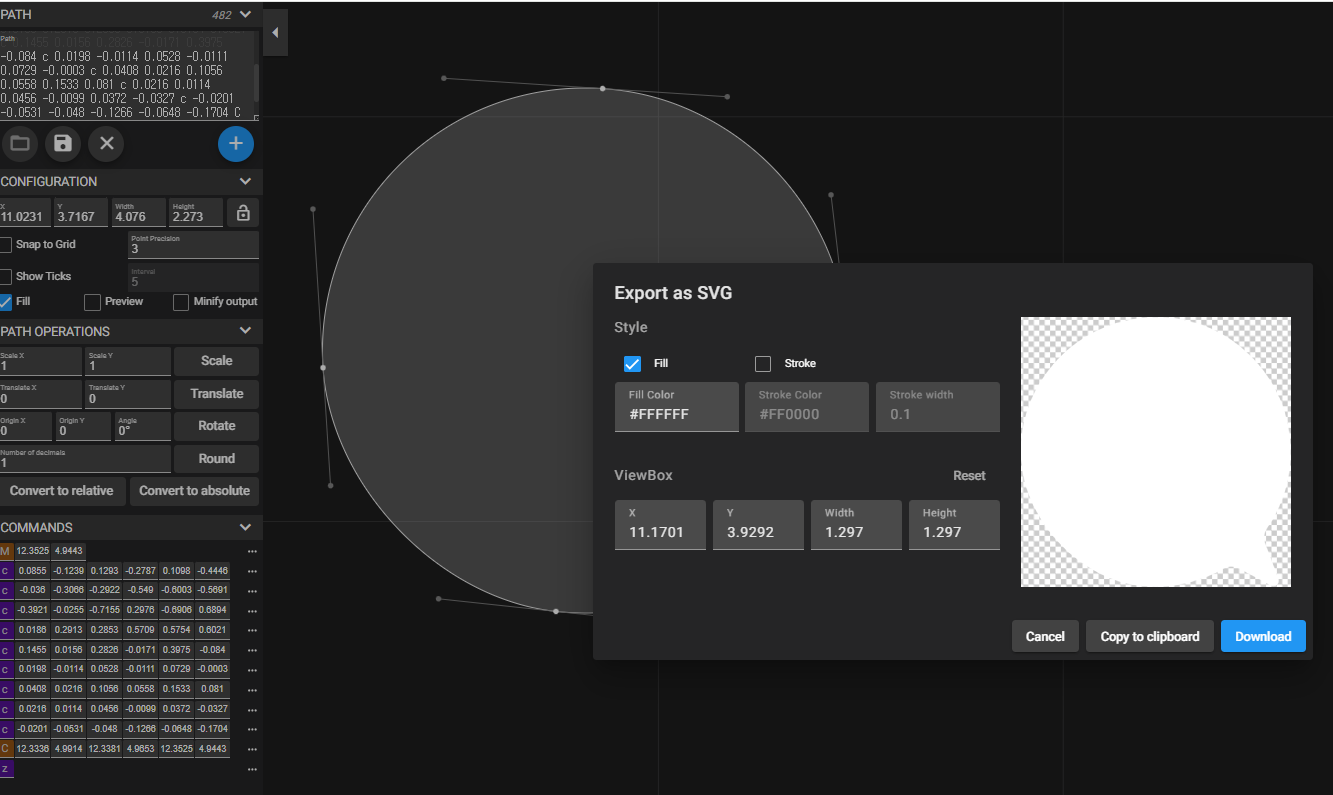
https://yqnn.github.io/svg-path-editor/
PNG 등의 이미지 파일을 SVG로 변환후 좌표값 추출.
이후 위의 사이트에서 scale등을 조절하여 적절하게 맞추기.

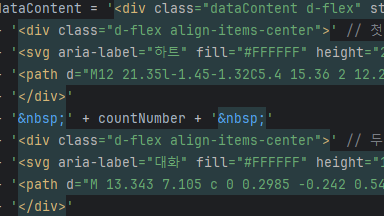
예를들어 하트와 대화의 path 스케일이 12에서 13으로 얼추 비슷하다. 이런 식으로 조정 가능함.
기준값/현재값 (예를들어 13/277 하면 0.94 즉, 스케일을 0.05로 설정하여 1/20로 줄이기 가능). 이후 전체적인 비율은 height와 width를 동일 또는 차등 변경