자바코드 (Lab3_1_3)
package com.example.part2_3;
import android.os.Bundle;
import androidx.appcompat.app.AppCompatActivity;
public class Lab3_1_3 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_lab2);
// TextView myTextView=findViewById(R.id.myTexter); R에 저장된 아이디값을 가져올 때 사용할 수 있음
}
}
XML 코드 (유사 HTML)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:background="#F7FB08">
<TextView
android:id="@+id/myTexter"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="hello"
android:background="#FF0000"
android:textColor="#FFFFFF"/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="world"
android:background="#0000FF"
android:textColor="#FFFFFF"/>
<TextView
android:layout_width="500px"
android:layout_height="250px"
android:text="fixed"
android:background="#ffa500"
android:textColor="#FFFFFF"/>
</LinearLayout>
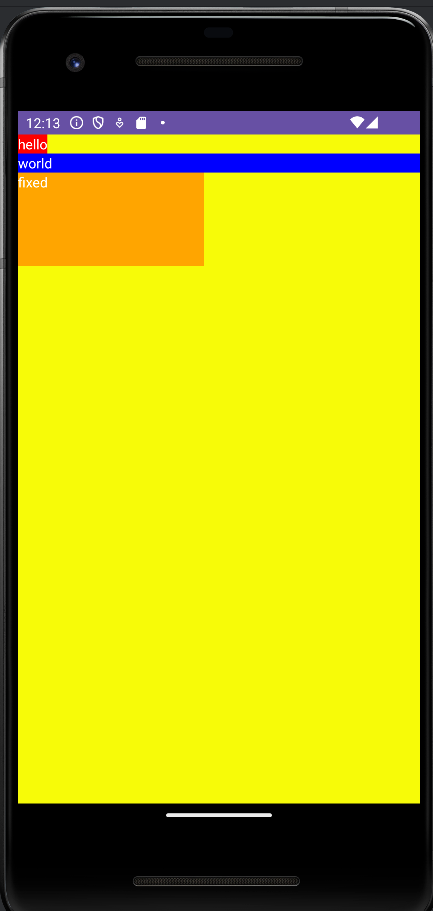
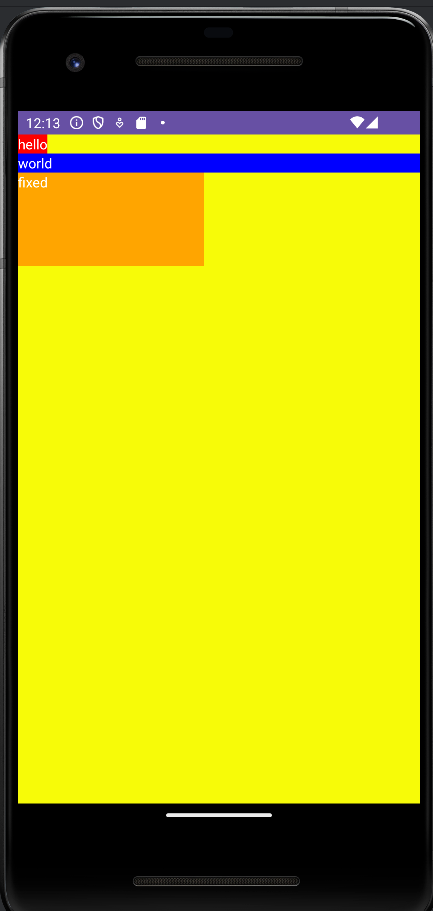
결과