MediaQuery 오늘 수업내용은 미디어쿼리 실습 및 복습이었다.
미디어쿼리는 pc, 태블릿, 휴대전화의 화면의 크기별로 조정해 사이트를 좀 더 가독성있게 만들어주는 css속성이다.
1) 학습한 내용
- 기초 메뉴바 만들기
우리가 눈으로 보는 웹페이지 메뉴바나 흔히 볼 수 있는 카테고리 바들은 변화하는 웹개발 시대에 맞춰서 변화했고, 그 덕분에 우리는 휴대폰으로나 태블릿으로나 컴퓨터로나 가독성있고 훨씬 유연하게 웹페이지를 보고 읽을 수 있게 되었는데 이것을 할 수 있게 하는것이 바로 미디어쿼리이다.
먼저 가장 기초적인 메뉴바를 만들어 보았다.

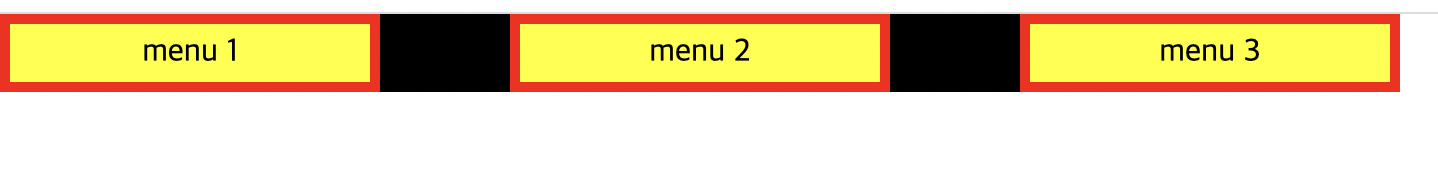
( 컴퓨터 화면에서의 메뉴)

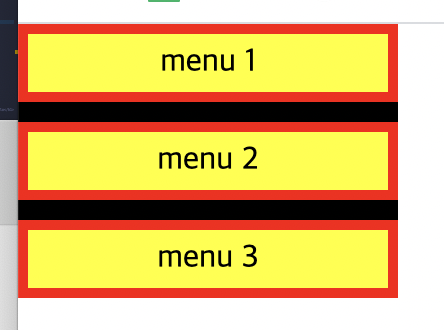
(작은 화면에서의 메뉴)
넓은 화면에서와 좁은 화면에서의 차이점이 명확하다.
이 결과물을 보고 학습하기전에 고민은 flex값을 사용해서 x축 정렬을 하고 화면을 줄일때 다시금 y축 정렬을 해야하는데 display 값을 다시 block으로 만드는지 어떤 방법을 사용하는지가 의문이었다.
@media (min-width: 320px) and (max-width: 767px) {
.media-menu{
flex-direction: column;
align-items: flex-start;
width: 190px;
}
.media-menu li {
margin-bottom: 10px;
}
.media-menu li:last-child {
margin-bottom: 0;
}
} 의문의 해답은 flex-direction: column 이었는데, flex를 사용한 상태에서도 다양한 속성값을 부여할수있다는것을 알게되었다.
또한 가상선택자를 사용해서 좀 더 매끄럽게 다듬을수도 있었다.
.media-menu li:last-child {
margin-bottom: 0;
}
그 다음에는 좀 더 난이도 있는 메뉴바를 만들었는데
이 메뉴바의 특징은 화면이 넓을땐 퍼져있던 메뉴가 화면을 줄이면 2줄의 메뉴로 바뀌는것이었다.

이러한 형태는 당장 아무 웹사이트에서도 흔히 볼 수 있는 모습이다.
@media (min-width: 320px) and (max-width: 767px) {
.intro {
position: static;
flex-direction: column;
height: 160px;
}
.intro h1{
width: 100%;
}
.intro nav{
width: 100%;
}
main{
padding-top: 0;
}
}
이것도 마찬가지로 column 을 이용했고 3차원적인 메뉴바와 2차원적인 main의 이슈를 없애기 위해 position: static을 사용했다.

마지막으로
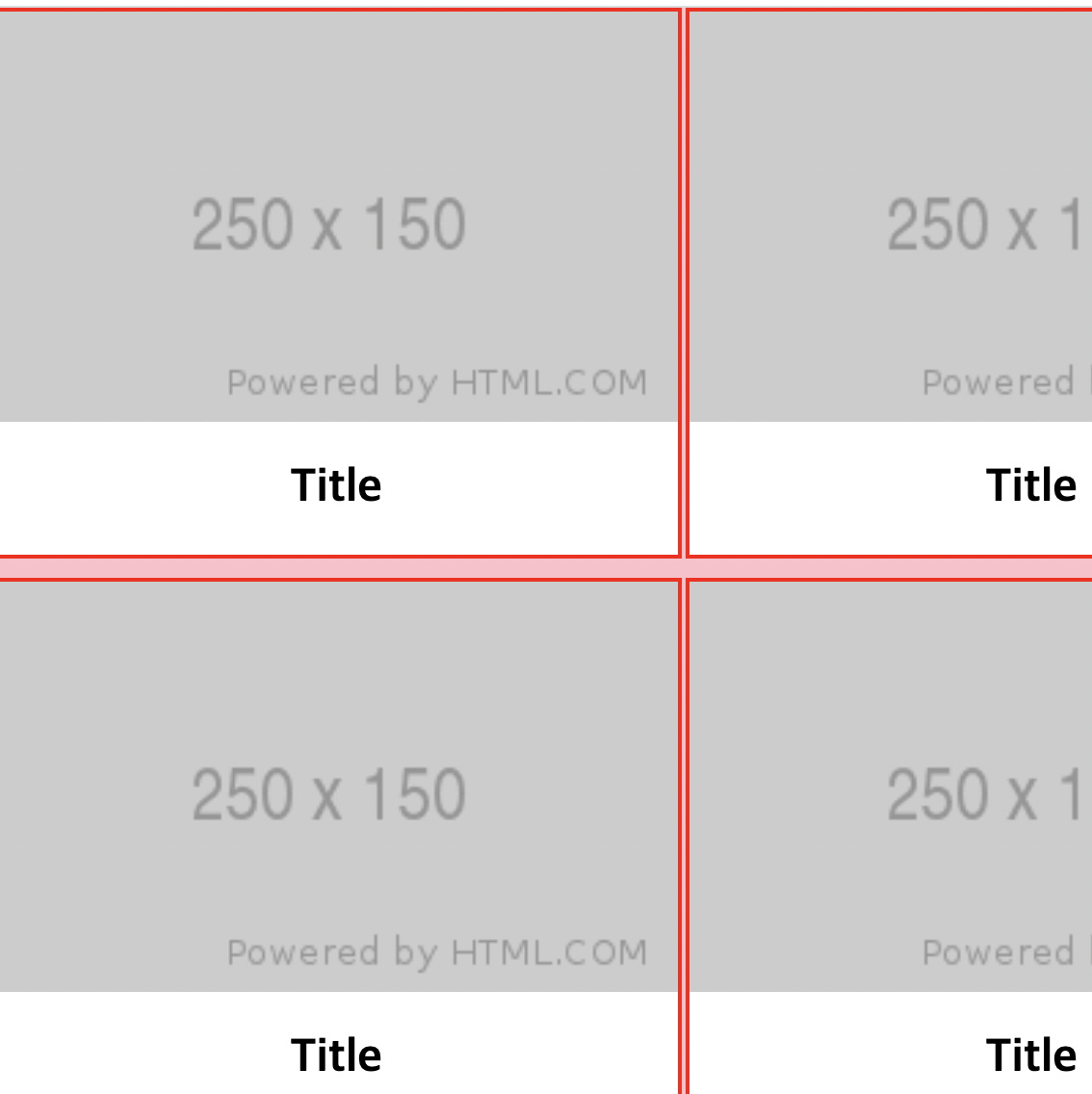
컴퓨터 3 x 2
태블릿 2 x 3
휴대전화 1 x 6
사이즈로 변하는 사이트를 최종적으로 만들었다.
새로알게된
flex-wrap: wrap;
width값이 일정량이상 사이트의 너비값에 overflow되면 자동으로 줄바꿈을 해주는 태그이다.
11일차 Github 실습내용
2) 학습내용 중 어려웠던 점
이해하기 어려운 내용보다는 새롭게 나오는 flex속성들을 어렴풋이라도 기억하는것에 신경을썼다.
3) 해결방법
네이버와 구글 검색엔진을 활용했다.
4)학습소감
배우기전엔 미디어쿼리의 존재도 몰랐고 화면의 크기가 조정될때 줄어드는 웹을 봐도 아무런생각이 없었다면 이제부터 보이는 모든웹에 미디어쿼리를 유심히 볼거같다.
