11일여간 공부한 기본기로 첫 카피웹사이트 코딩을 시작했다.
분량도 분량이지만 사실상 다 이해하고 넘어간다기보다 어느정도 경험한다는것에 의미를 두려고한다.
1) 학습한 내용
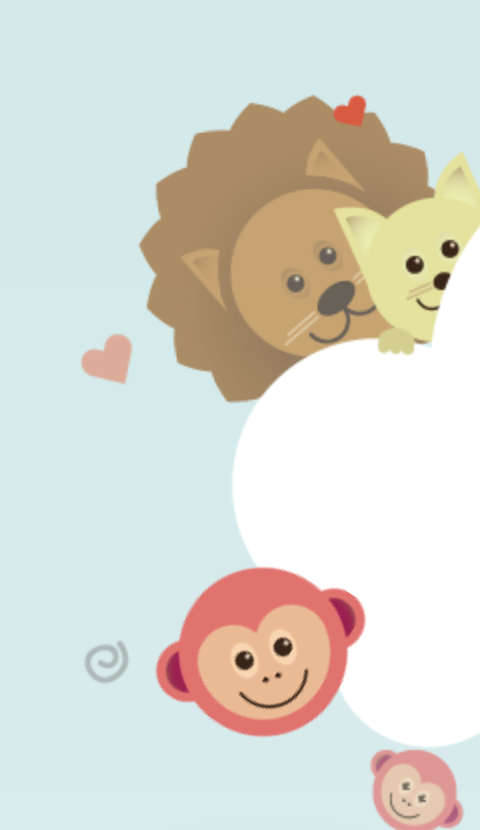
1. 로고 만들기

로고만들기는 크게 두가지로 나뉘었는데, 만들어진 기본 kidsgao로고 이미지와 그 위에 고개를 흔드는 애니메이션을 가진 여러 동물 이미지를 합쳐서 만드는 것이었다.
우선 html - index.html
css - animation.css, mobile.css, style.css
img - img.file
이런식으로 제일 처음 구성하는 파일들을 만들었는데
이전과의 차이점이라고 말한다면, 애니메이션 모바일 모두 한 css파일에 담았었다면 이번에는 3가지 파일로 각각 나눠 구분하기도 편하고 그 작업하기 쉽게 구성했다.
html, body{
margin:0;
padding: 0;
}
body{
overflow-x: hidden;
}
h1,h2,h3,h4,h5,h6,p{
margin: 0;
padding: 0;
}
button {
border:none;
background-color: transparent;
}
.clearfix{
clear: both;
}
기본적으로 고유의 값을 가진 태그들의 값을 없애주는 동시에 작업하기 쉽게 백지상태를 만들었다.

오늘 핵심내용중 하나는
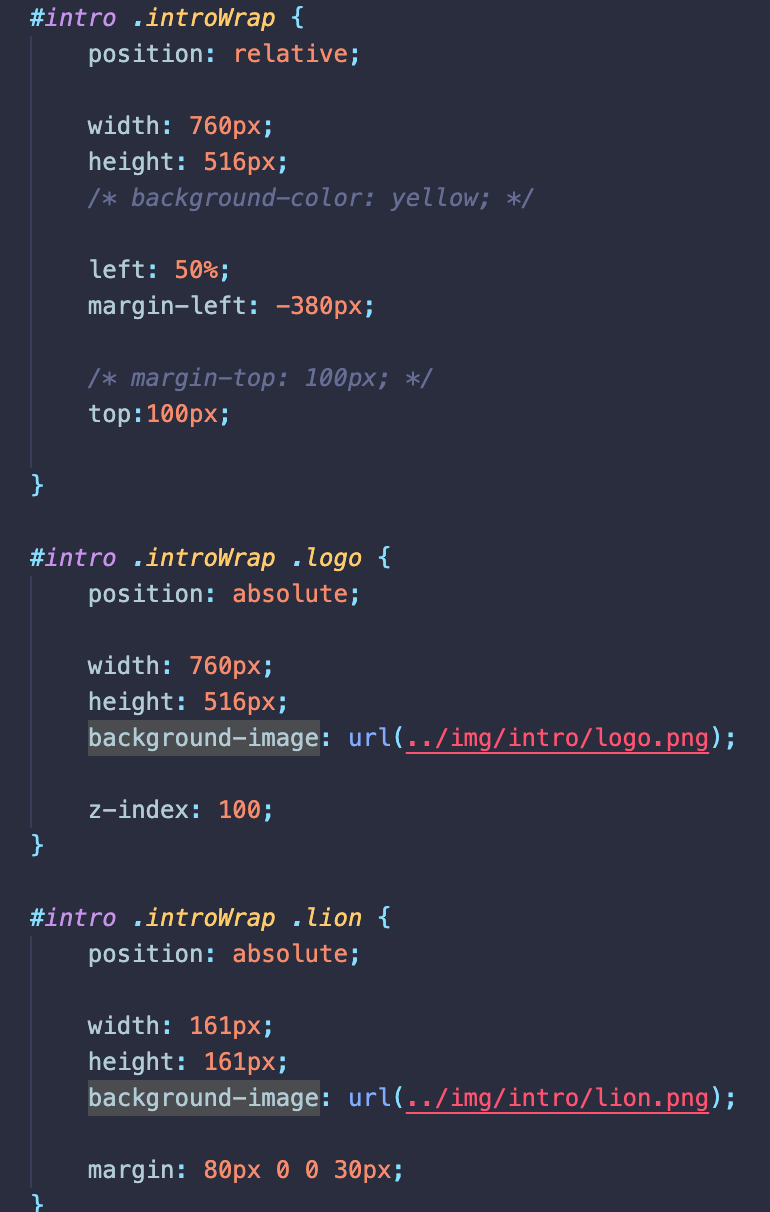
position: relative; - 부모
position: absolute; - 자식
이 공식이 적용되어야 한다는 것이다.
이렇게 되면 자식은 body태그를 기준으로 움직이는 것이아닌 부모태그를 기준으로 움직일 수 있게 된다.
내가 원하는 방향과 위치로 배치할수있다.

움직이는 동물이미지
동물 이미지에 애니메이션을 넣는다
단 z-index를 이용해 기존의 이미지와 자연스럽게 합쳐질수있게끔 만든다.

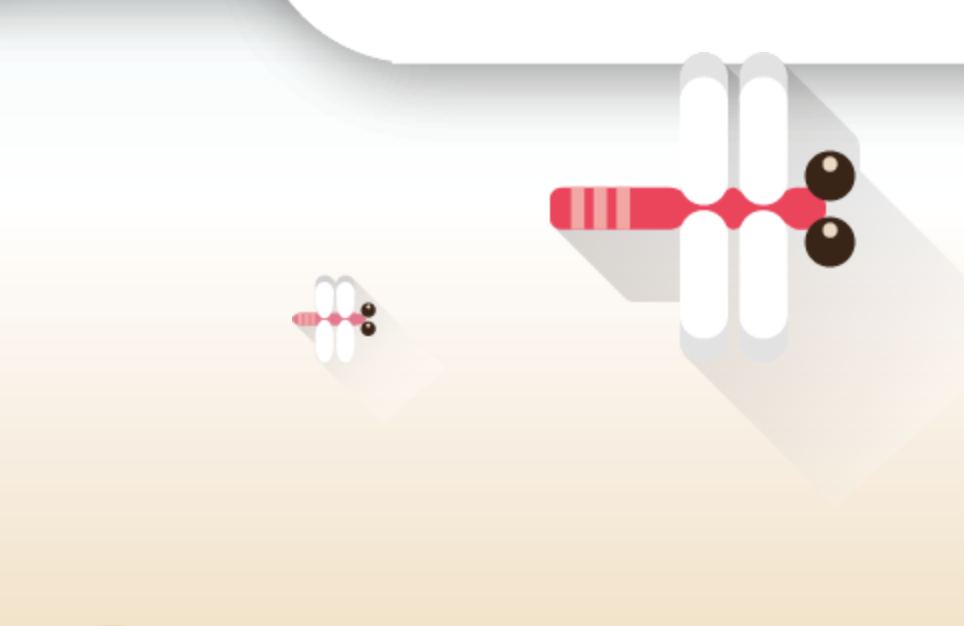
왼쪽에서 오른쪽으로 이동하는 잠자리
#intro .cloudWrap .dragonfly {
animation: flyDragonfly linear 7s infinite;
}
@keyframes flyDragonfly {
from {
left: -366px;
}
to{
left:100%;
}
}왼쪽 이미지의 -값을 입혀 이미지가 벽에서 나오는듯한 효과를주고
중요한점은 도착지점은 "%"를 사용해서 사이트가 넓던 짧던 온전히 도착할수있게끔 만드는것이다.
이부분은 나름 어려웠던점없이 넘어갔던것 같다.
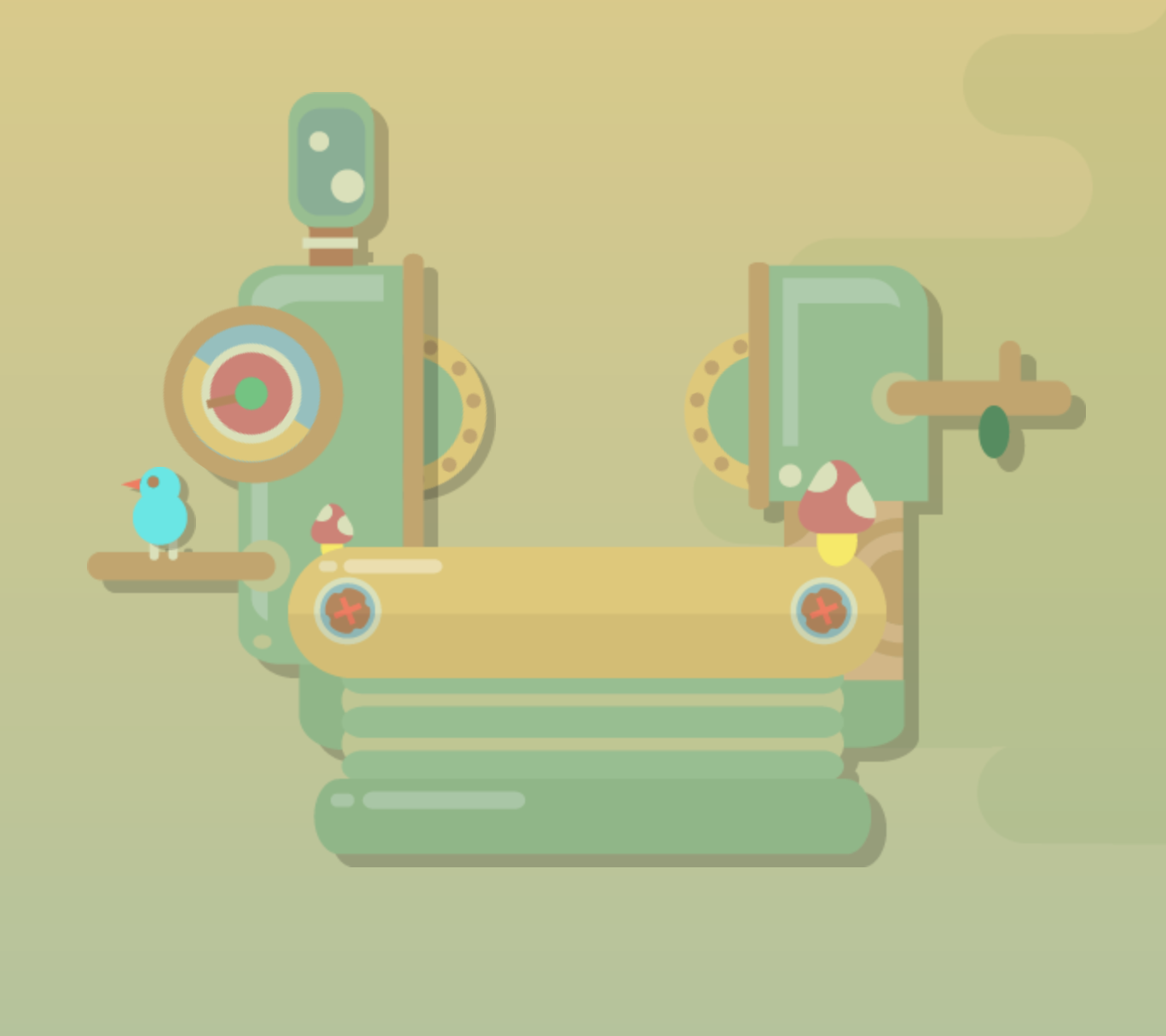
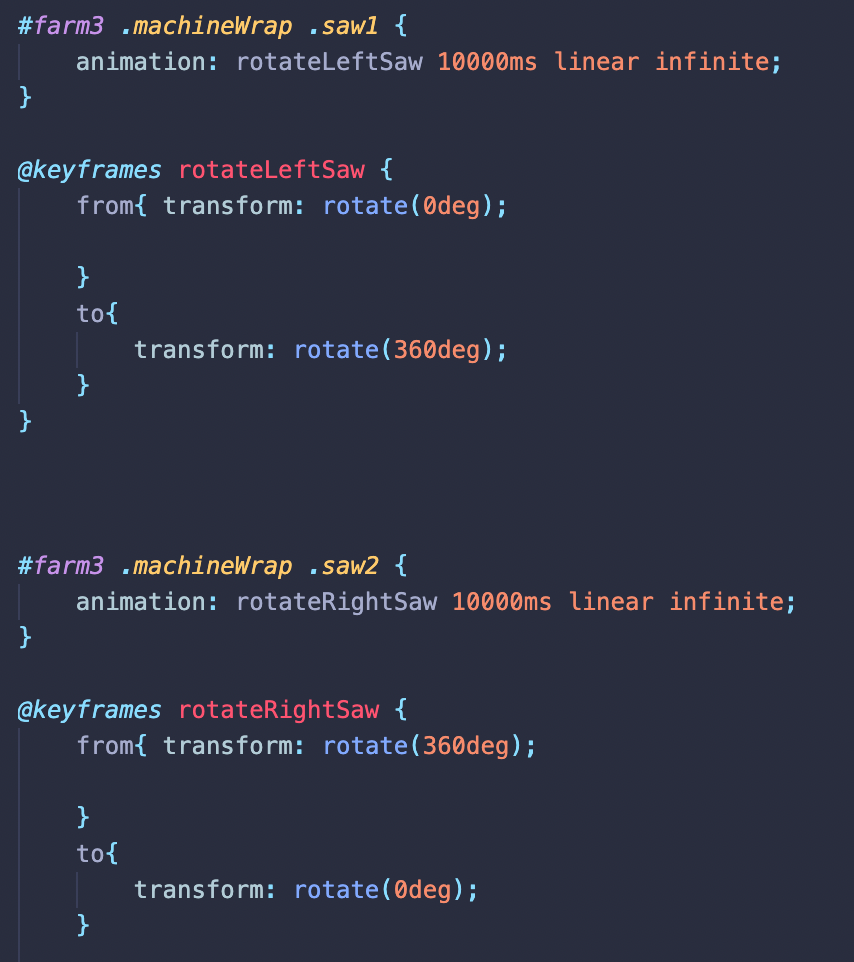
이미지의 바퀴가 움직이는 기계
이미지안에 있는 바퀴가 서로 마주보며 반대방향으로 회전한다.
이때 왼쪽 바퀴의 그림자는 그림자 이미지를 직접 바퀴 뒤에 삽입해 자연스러운 효과를 준것이다.

1000ms는 1초를 의미한다 10000ms 는 10초
각각의 바퀴는 서로 반대방향으로 회전하고 있다. rotate(0 - 360deg), rotate(360 - 0deg)
12일차 수업 Github
2) 학습내용 중 어려웠던 점
내용은 기본적으로 다 배웠던 내용들을 기반으로 한것이라 이해하기 어려웠던 점은 딱히 없었다. 하지만 막상 내가 원하는곳으로 배치하고 사이트를 구성하는것은 배웠던것을 활용하는 심화단계라 최대한 많이 접해보고 시도하는것이 중요한것 같다.
3) 해결방법
복습
4)학습소감
수업 진도가 제법 길었지만, 카피사이트를 하면서 내가 예전부터 흥미로웠던 웹사이트 만들기에 다시금 흥미를 느끼는 시간이었고, 배껴서 똑같은걸 학습하는것이아니라 나도 생각하고 만들어내는것에도 신경써야겠다고 생각했다.
