npm i cors // 설치
설정
app.js에 다음과 같이 작성
const express = require("express");
const { sequelize } = require("./models");
const cors = require("cors");
const app = express();
const port = 3000;
const whitelist = ["127.0.0.1:8080"];
const corsOptions = {
origin: function (origin, callback) {
if (whitelist.indexOf(origin) !== -1) {
callback(null, true);
} else {
console.log(origin);
callback(new Error("Not Allowed Origin!"));
}
},
};
app.use(cors(corsOptions));요청 헤더의 origin 값이 화이트리스트에 있는지 확인하고 있으면 허용하고 없으면 차단하는 방법이다.
테스트
thunder client로 요청시 헤더에
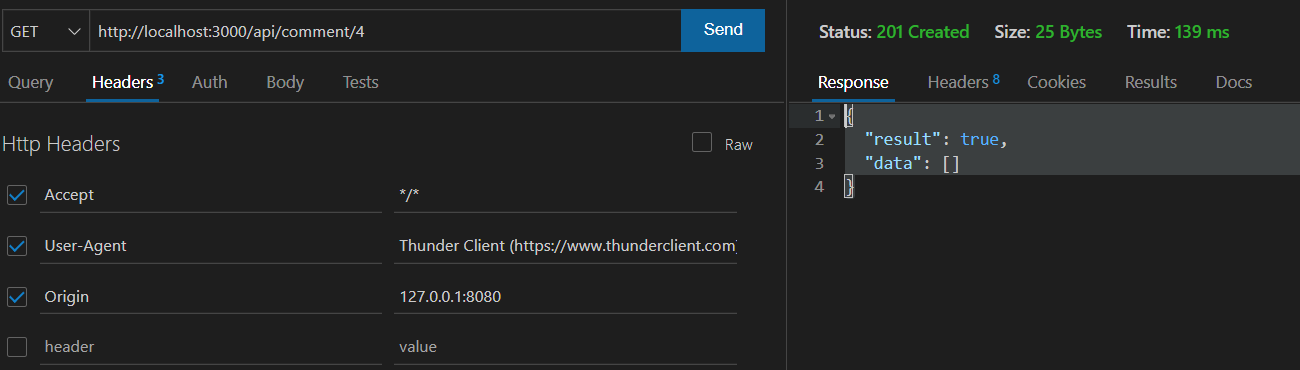
Orign : 127.0.0.1:8080 을 적어주고 요청해봤을 때

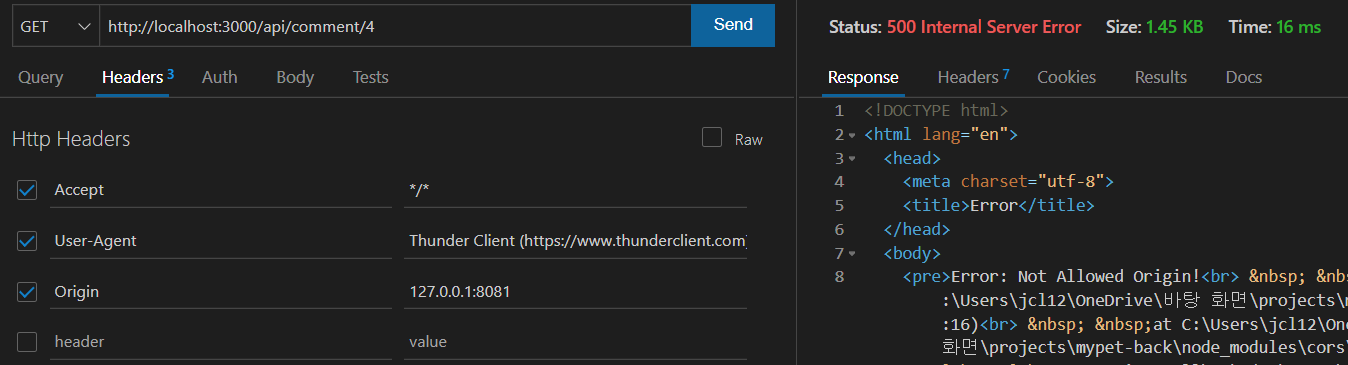
Orign : 127.0.0.1:8081 을 적어주고 요청해봤을 때