문제

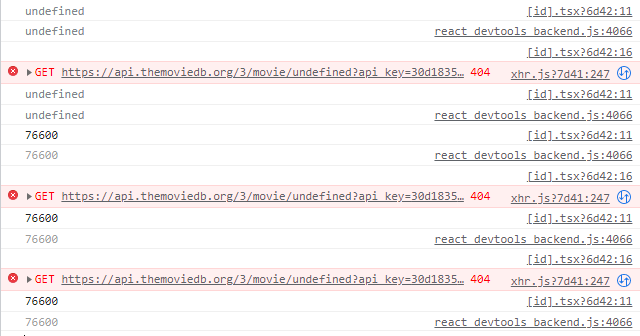
subpage의 query를 이용해서 데이터를 불러와야하는데 useRouter로 query를 읽는 시기보다 useQuery로 데이터를 부르는 시기가 더 빨라 undefined로 검색이 되는 오류가 발생했다.
원인
During prerendering, the router's query object will be empty since we do not have query information to provide during this phase. After hydration, Next.js will trigger an update to your application to provide the route parameters in the query object.
사전 렌더링 중에는 이 단계에서 제공할 쿼리 정보가 없으므로 라우터의 쿼리 개체가 비어 있습니다. 수화 후 Next.js는 쿼리 개체에 경로 매개 변수를 제공하기 위해 응용 프로그램에 대한 업데이트를 트리거합니다.
렌더링 단계에서는 쿼리 개체가 비어있기 때문에 아무리 useState를 사용하고 useEffect를 사용해도 값을 전달받을 수 없었다.
해결
렌더링 되기 전에 query를 읽을 수 있다면?
그래서 Next.js가 SSR인 점을 이용하여 getServerSideProps로 렌더링 전 param을 먼저 넘겨주는 방식을 사용하기로 했다.
export const getServerSideProps: GetServerSideProps = async ({ params }) => {
return {
props: {
params,
},
};
};전체코드
import type { GetServerSideProps, NextPage } from "next";
import { useQuery } from "react-query";
import { getMovieInfo } from "src/common/api/api";
import { MainLayout } from "src/components";
const Detail: NextPage = ({ params }: any) => {
const { isLoading, data } = useQuery("movie", () => {
return getMovieInfo(params.id);
});
console.log(data);
if (isLoading) {
return <div>Loading...</div>;
}
return (
<MainLayout>
<div>상세페이지</div>
</MainLayout>
);
};
export default Detail;
export const getServerSideProps: GetServerSideProps = async ({ params }) => {
return {
props: {
params,
},
};
};
참고 사이트
