깃허브
https://github.com/private-project-shopping-mall/shopping-mall
깃허브를 자주 사용하는 입장에서 깃허브의 프로젝트 세팅을 어떻게 하는 것이 과연 좋을 것인가?에 대한 질문을 자주 던졌었다. 하지만 자주 고민하는 것과는 별개로 지식이 부족하였고 이렇게 하는 것이 맞는 것인가?에 대한 생각을 많이 하였었다. 하지만 여러 공부와 질문들을 통해 나름대로 깃허브 프로젝트를 진행하는 방법을 구축했다고 생각하여 글로 남겨보려고 한다.
애자일
프로젝트 방법론 중 애자일에 관하여 공부 또한 진행하였다. 이를 깃허브 프로젝트에 적용하여 연습하고 앞으로의 프로젝트에 적용, 발전해 나갈 생각이다.
깃허브 프로젝트
깃허브에서 제공하는 많은 기능을 이용하여 프로젝트 진행 상황을 보기 좋게 만들고 팀원들과 소통하기 좋은 방향으로 세팅하는 방법이다.
이슈
깃허브 프로젝트에서 가장 중요하다고 생각하는 것이 이슈이다.
라벨
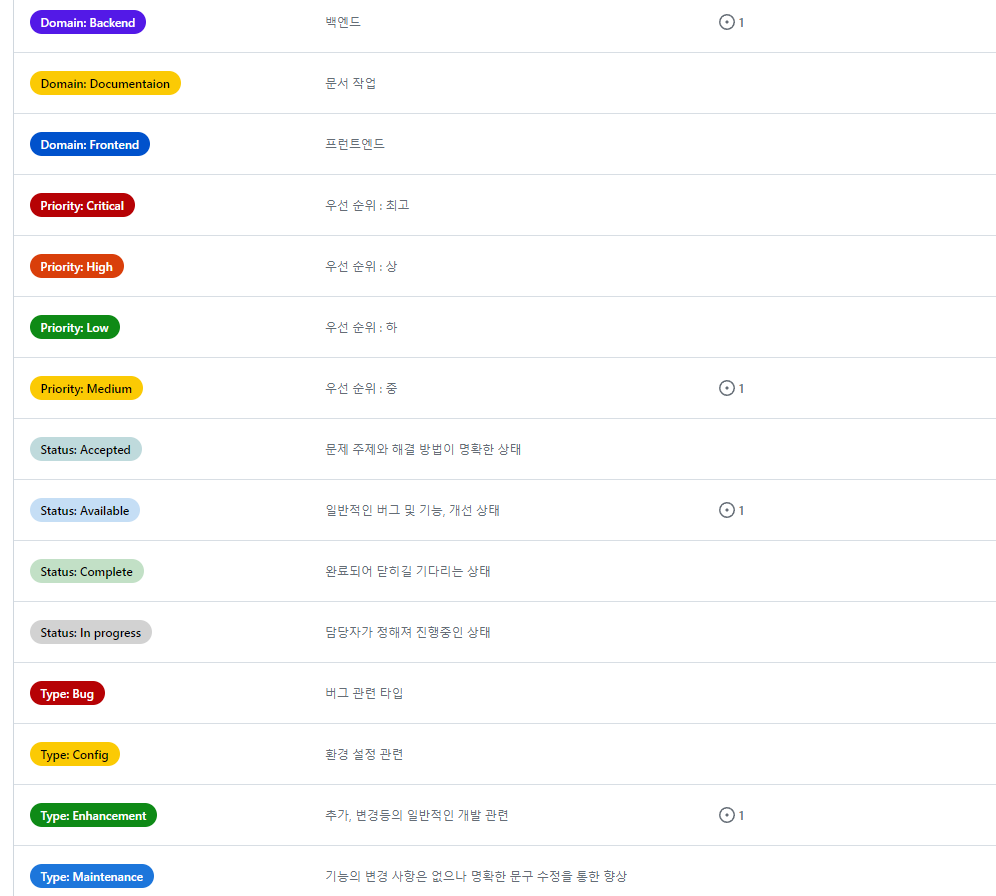
깃허브에서 이슈나 풀리퀘스트에 붙일 수 있든 기본적인 라벨을 제공한다. 하지만 제공받는 라벨이나 여러 깃허브 프로젝트에서 보이는 라벨들이 표현하는 한계가 존재한다 생각하여 이를 해결하기 위해 다른 방식으로 라벨을 만들었다.

- 라벨에 4가지 태그를 붙여서 라벨의 종류를 구분하여 이슈나 풀리퀘스트의 성격을 잘 드러내도록 하였다.
- Domain : 어떤 작업인지 종류를 정하도록 만들었다.(프런트, 백, 문서 ...)
- 우선 순위 : 우선 순위를 나타냄으로 팀원들이 어떤 작업을 우선시 해야하는지 명확하게 알 수 있게 하였다.
- 상태 : 지금 진행중인 이슈가 어떤 상태인지 표시하여 이슈나 풀리퀘스트가 어던 상황에 있는지 알 수 있게 하였다.
- 타입 : 이슈나 풀리퀘스트에 어떤 작업이 진행되고 있는지 알렸다.
깃허브에서 제공하는 라벨이나 많은 다른 프로젝트에서 제공하는 라벨에서 바로 이 이슈가 어떤 상황인지 알 수 있을 정도로 많은 정보를 주지 못했으나 라벨을 변경함으로써 이슈를 직접 눌러 확인하지 않아도 Project에서 바로 이슈가 어떤 상태에 있는지 어떤 진행 상황인지 등 많은 정보를 한 눈에 확인할 수 있게 만들었다.
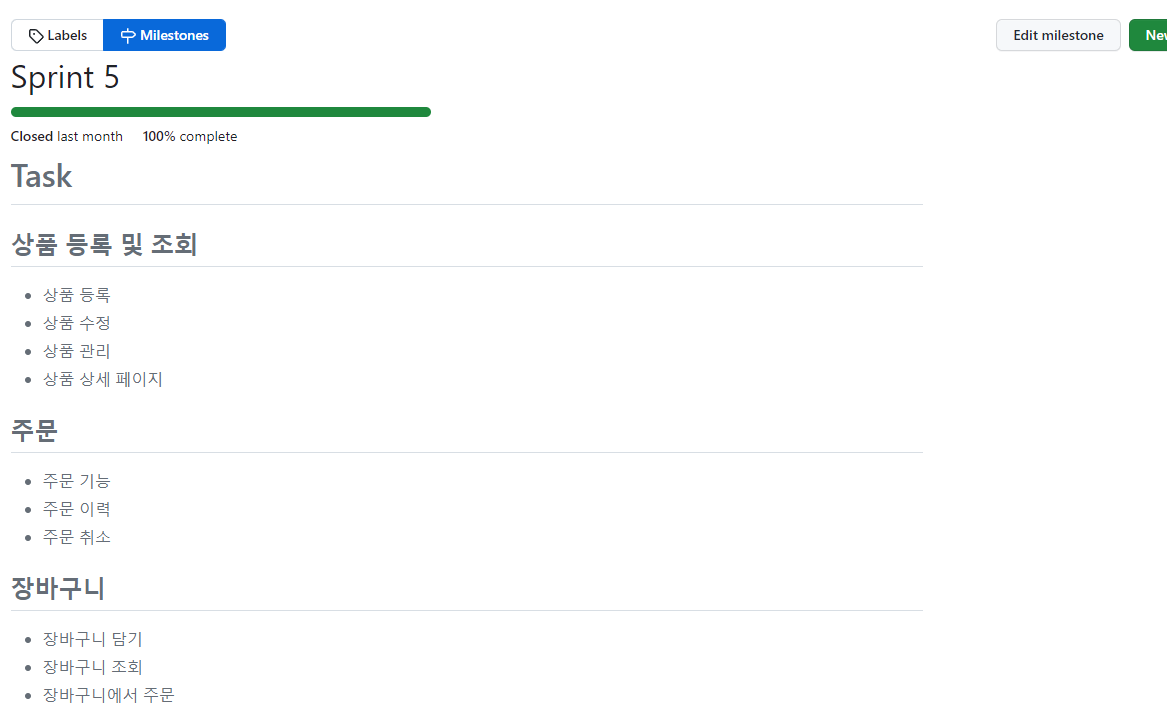
MileStones
깃허브 마일스톤은 애자일 방식을 선택했기에 Sprint라는 이름을 붙여서 사용하였다.

기한을 정하고 어떤 일을 해야하는지 나누어 작성하여 어떤 일을 해야하는지 명확하게 나타내었다.
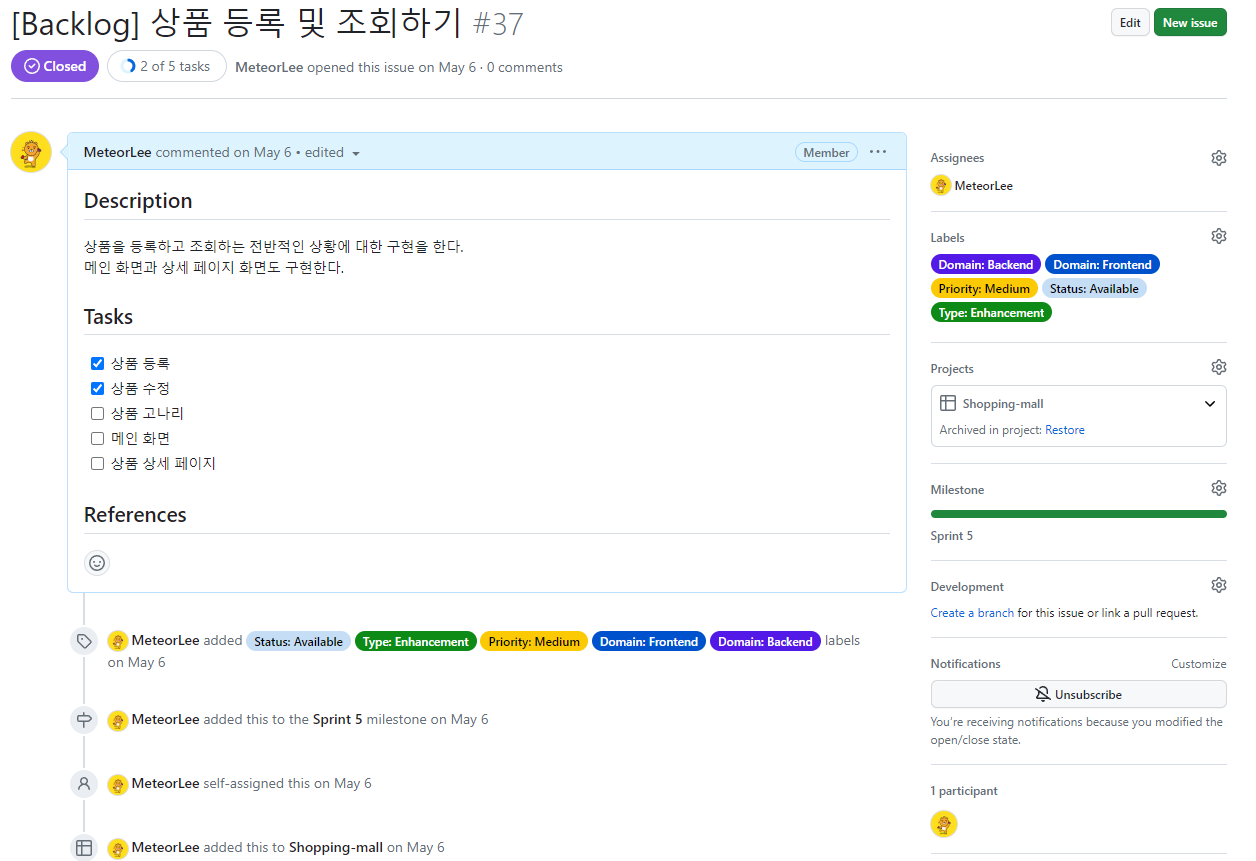
Template
이슈 템플릿을 만들어 팀원들이 이슈를 작성할 때 공통되는 방식으로 작성하게 만들었다.

템플릿과 담당자, 라벨, 프로젝트 등을 설정하여 이슈의 상태를 명확하게 나타냈다.
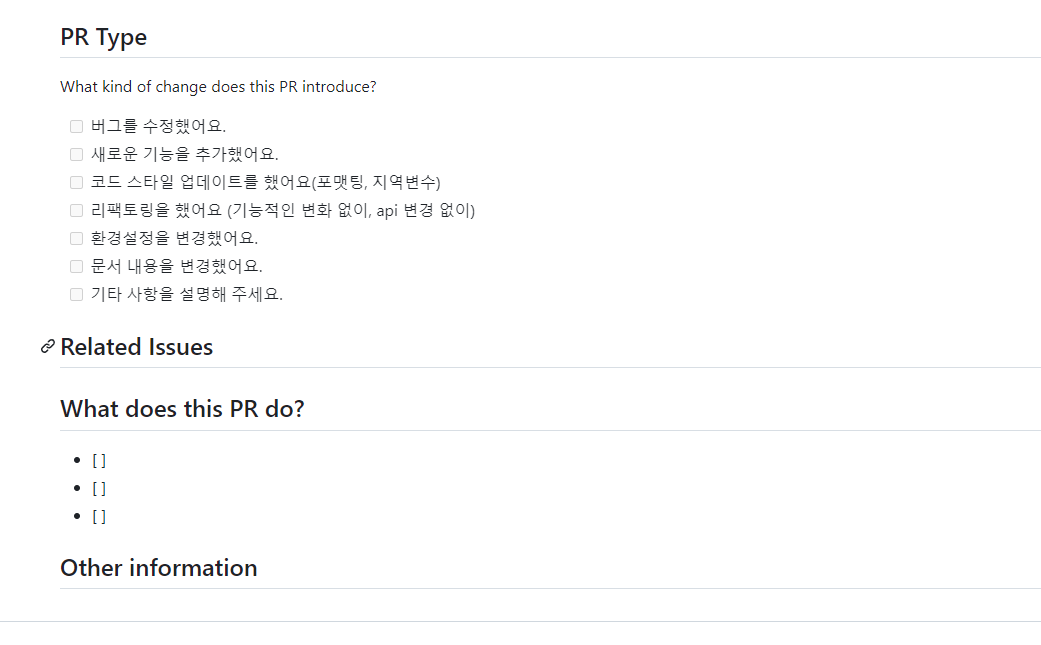
풀리퀘스트
Template
이슈처럼 템플릿을 만들어 사용함으로써 공통된 풀리퀘스트가 만들어 지도록 하였다.

위키
https://github.com/private-project-shopping-mall/shopping-mall/wiki
프로젝트와 관련된 정보를 글로 작성하는 곳으로 나는 처음 활용해본 공간이다.
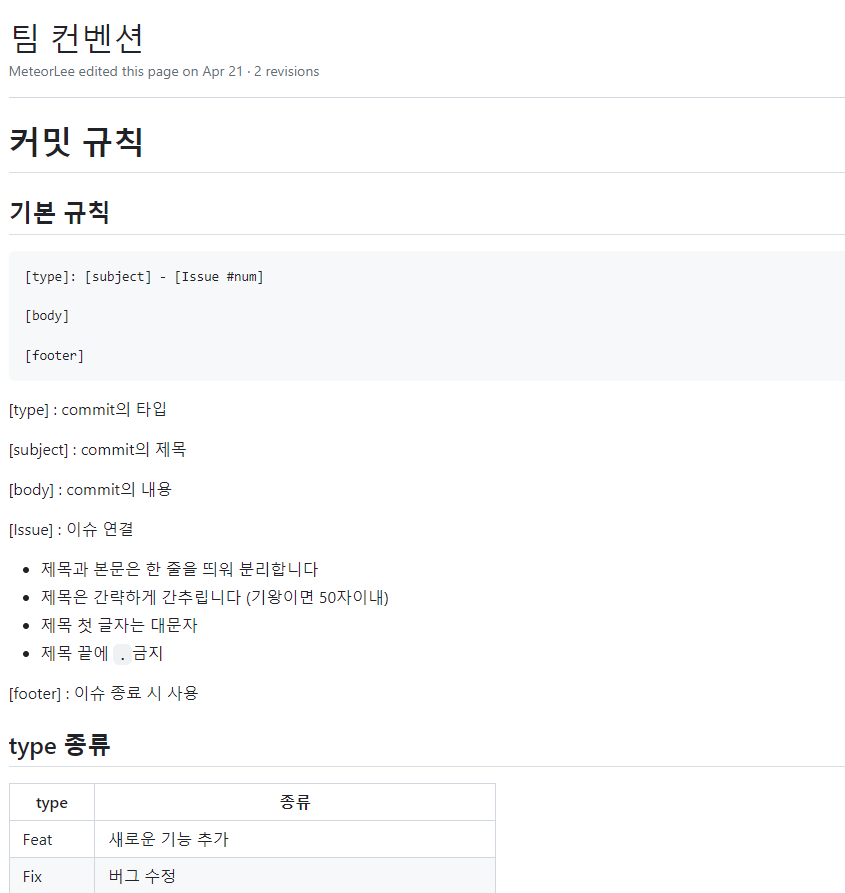
컨밴션
우리 팀의 규칙을 작성한 공간으로 코드 컨밴션, 깃 컨밴션 등 다양한 규칙을 정할 수 있는 공간이다.

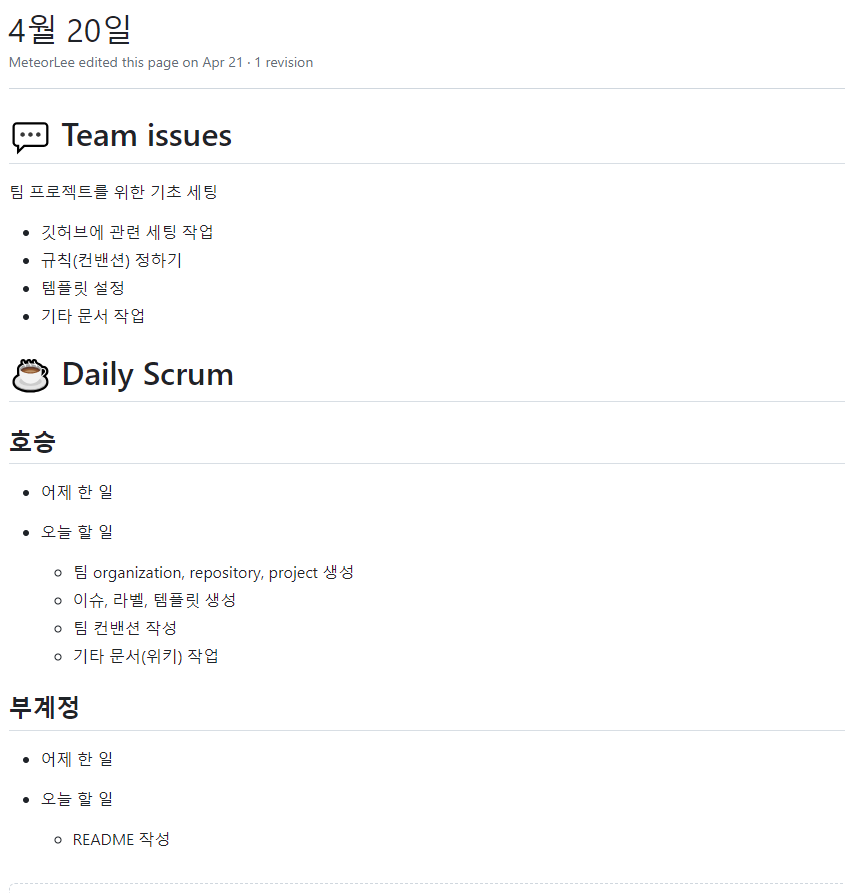
데일리 스크럼
매일 실행하는 데일리 스크럼을 작성하는 공간으로 매일 작성하도록 한다.

팀에서 진행하고 있는 이슈들을 작성하고 각 팀원이 어제는 어떤 일을 진행했고 진행상황이나 문제점에 대해 작성한다. 이를 통해 팀원들의 진행 상황을 매일 확인하여 일의 분배나 팀원 간의 협업 등을 결정하는데 도움을 준다.
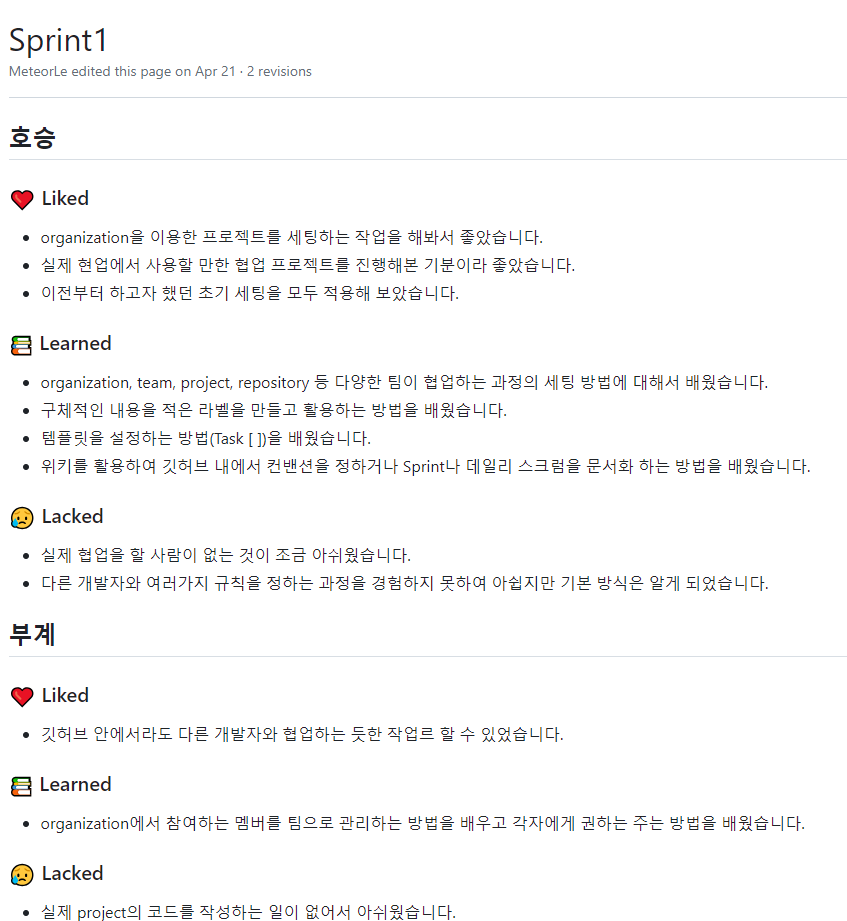
스프린트 회고
스프린트가 진행된 후의 일들을 회고한 일을 작성하는 공간으로 나를 되돌아 볼 수 있게 한다.

이번 스프린트 동안 진행했던 작업에 관한 회고록으로 어떤 점이 좋았는지 뭘 배웠는지 아쉬웠던 점이 무었인지 작성하여 이를 통해 성장하는 과정을 가질 수 있도록 한다.
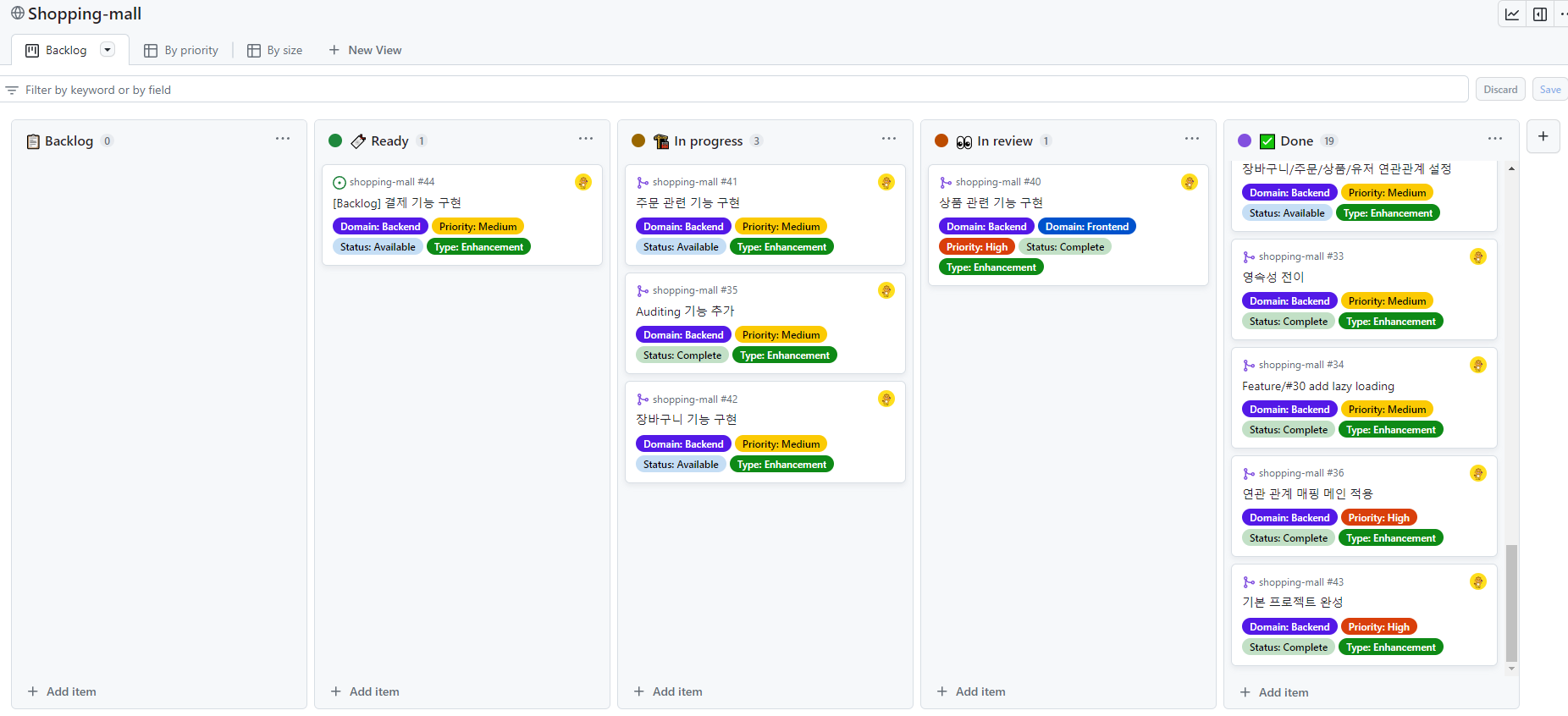
Project
현재 진행중인 프로젝트를 한 눈에 볼 수 있게 해준다.

- 이슈나 풀리퀘스트가 어떤 상태에 있는지 한 눈에 확인 할 수 있다.
- 라벨을 구체적으로 작성하여 이슈의 세부적인 내용을 좀 더 구체적으로 확인할 수 있다.
- 이슈나 풀리퀘스트가 생성되거나 닫히는 일이 발생하면 자연스럽게 Backlog나 Done로 이동하게 연동하였다.
- 이슈의 오른쪽 위 상단의 담당자를 보이게 하여 누가 이슈를 진행하고 있는지 쉽게 알 수 있다.
느낀점
깃허브
깃허브에 연습하는 프로젝트를 많이 작성하였지만 이런 기능들은 거의 사용해본 적이 없었다. 기껏해봐야 README를 좀 더 꼼꼼히 작성하는 일이 전부였다. 물론 혼자 공부의 목적으로 만든 프로젝트에 적용하기에는 너무 과한 내용이 대부분이라서 하지 않은 점도 있지만 관심이 없었다는 말이 좀 더 정확할 것이다. 그저 깃허브를 내 프로젝트를 저장하는 하나의 공간으로 생각하고 있었다.
연습을 진행하고 깃허브의 많은 부분들을 건드려보면서 깃허브 개발자들이 상당히 많은 부분을 신경쓰고 있고 현재도 기능들을 만들고 베타 버전으로 제공하고 있다는 것이다. 이번에 사용해본 기능들도 굉장히 큰 도움이 된다고 생각했지만 앞으로는 더욱 더 많은 기능들을 사용해 볼 수 있을 것 같아서 기대가 되는 부분이 많았다.
공통화
이슈/ 풀리퀘스트 템플릿 작성, 라벨, 위키 컨밴션 등 개발자들이 협업을 하는 과정에서 팀원들끼리 공통적으로 사용하게 하는 것이 얼마나 중요한 지 알게 되었다. 단순히 코드를 작성하는 규칙을 정하고 커밋하는 규칙만을 정하는 것이 아닌 이슈를 작성하는 방법을 정하고 이런 이슈에 라벨을 어떤 것을 붙이고 Project의 단계 위치시키는 일들을 공통화 하는 것이 중요하다고 생각하게 되었다.
라벨
정말 크게 느낀 부분이 라벨이었다. 라벨만 조금 구체적으로 바꾸었을 뿐인데 정말 많은 부분이 달라졌다고 느꼈다. 이전에는 라벨을 붙이더라도 기껏해봐야 백엔드, 개발 이 정도의 라벨이 붙었기에 매번 이슈를 클릭하여 확인을 해야 했고 이런 이슈의 갯수가 5개만 넘어가더라도 이 작업이 매우 귀찮게 느껴졌다. 심지어 이슈를 확인하더라도 명확한 정보를 얻지 못하여 일일이 팀원에게 질문을 해야만 하는 상황이 문제가 된다고 생각했는데 이번 라벨을 구체적으로 작성하는 방법으로 정말 많은 발전을 할 수 있게 되었다.
느낀점
앞으로 많은 개발자들과 협업을 해나갈 것이고 애자일이나 다른 방법론을 경험할 것이라고 생각한다. 이번에 진행한 연습을 통해 모든 협업을 대비하는 일은 아닐지라도 앞으로의 협업을 대하는 방식의 큰 변화가 생긴 것 같다. 그저 하나의 프로젝트에 코드를 같이 작성하는 것이 협업이 아니라고 생각하게 되었다.
도움 받은 곳
https://seantrane.com/posts/logical-colorful-github-labels-18230/
https://github.com/TeamCooks/TwoSpoon