
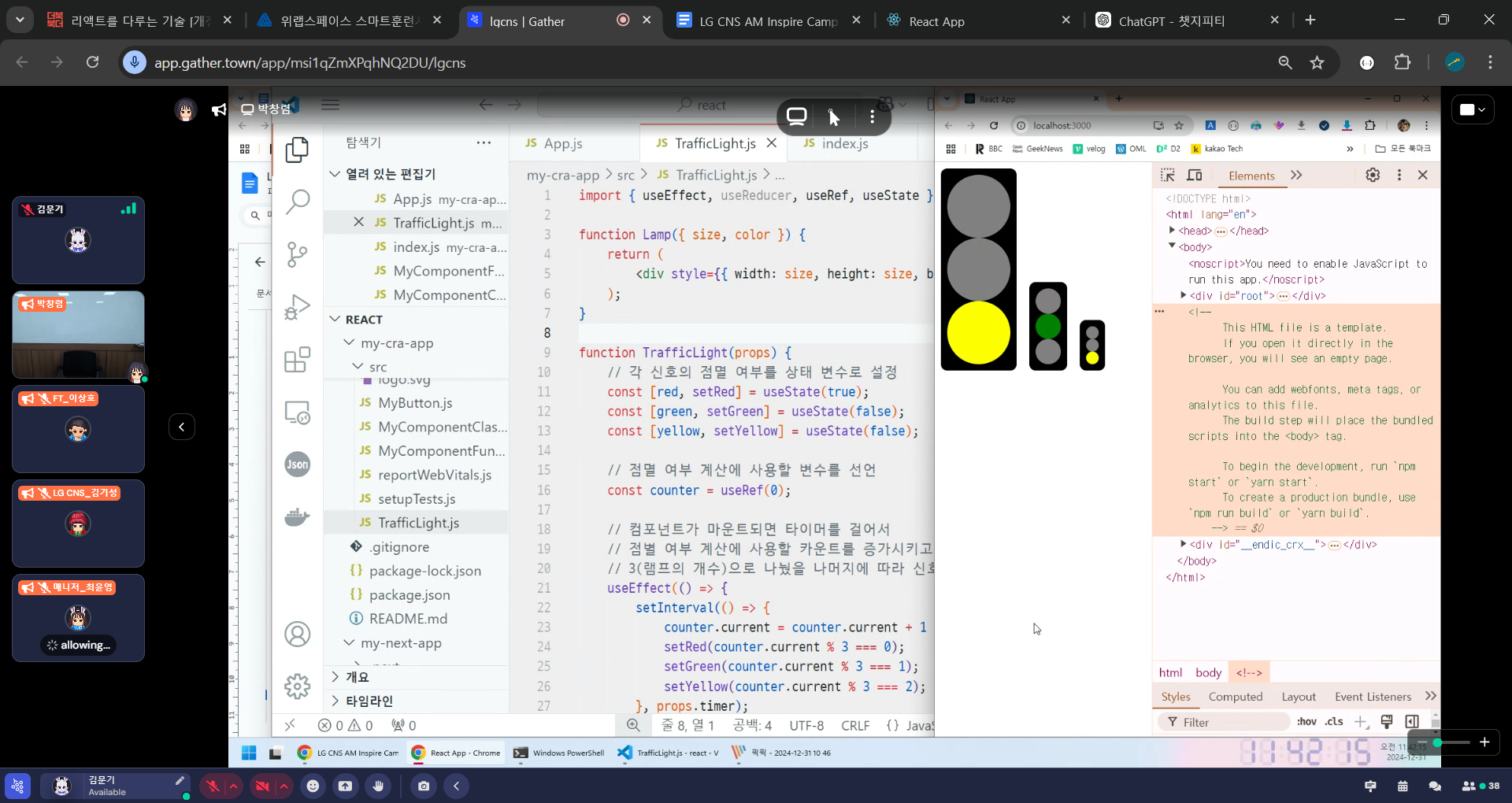
메타버스 공간이얌 내동생이 동숲같다고 그러더라공ㅎ


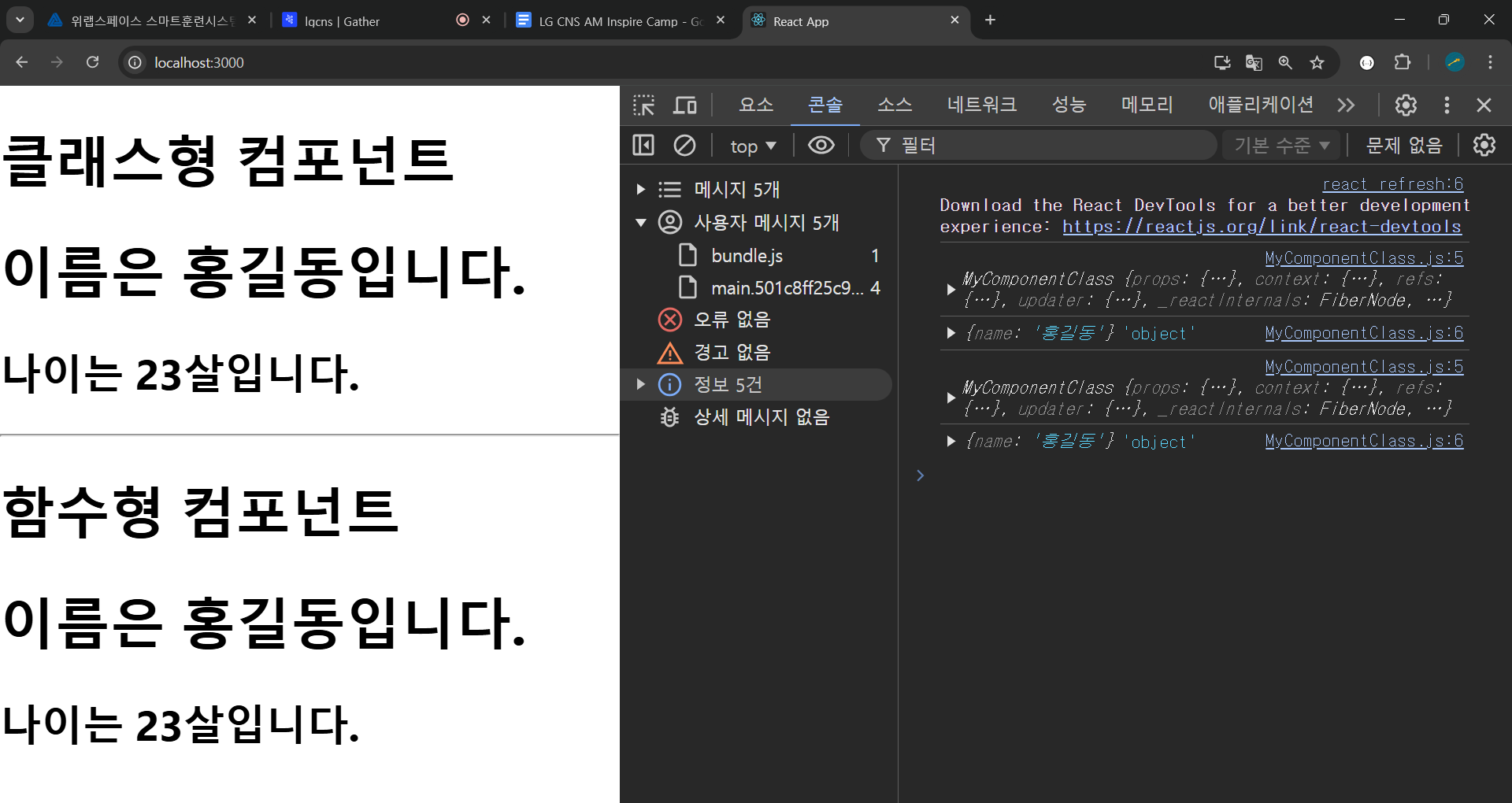
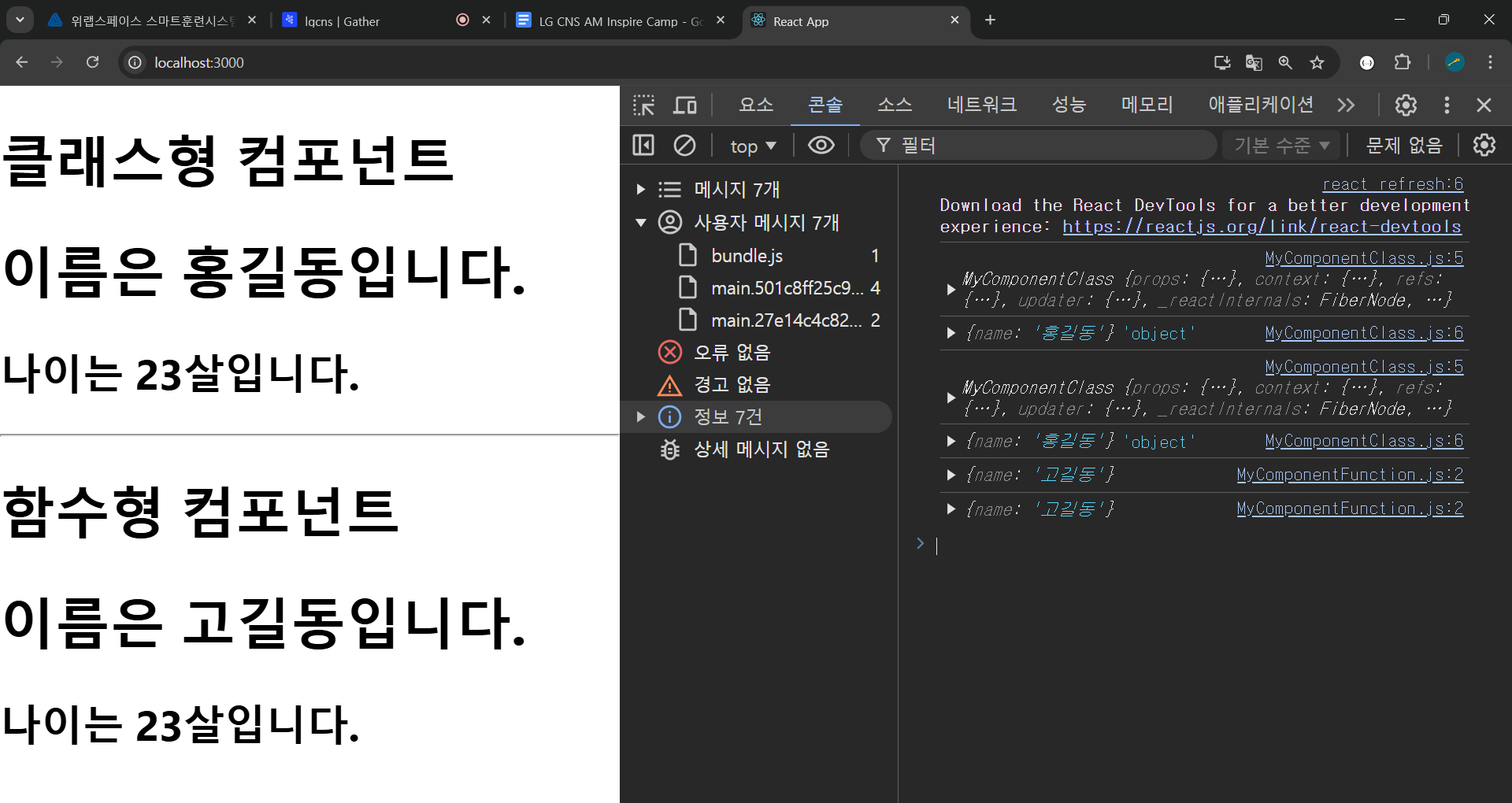
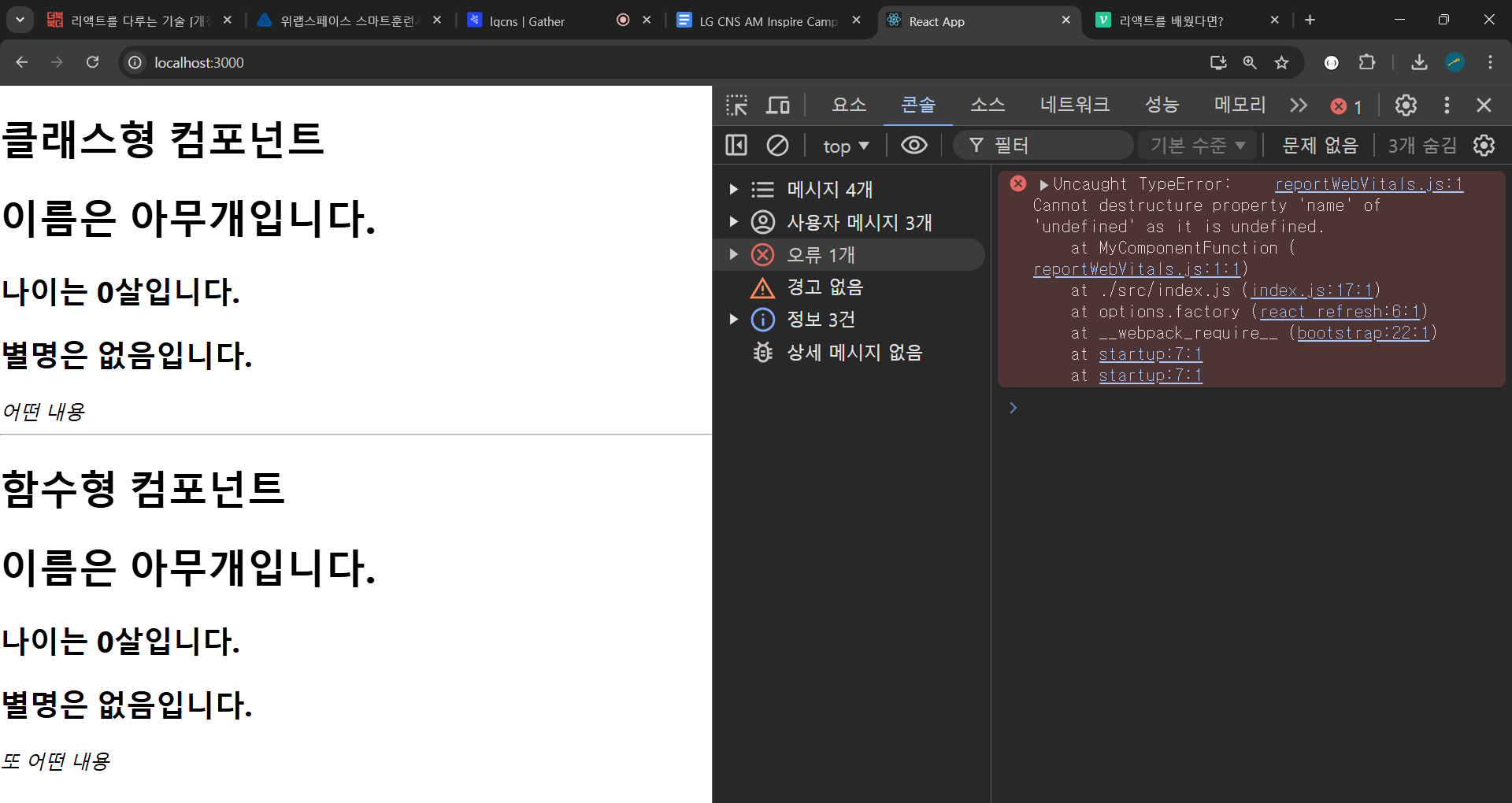
컴포넌트가 중요하다던데 클래스형, 함수형 두가지 배웠엉

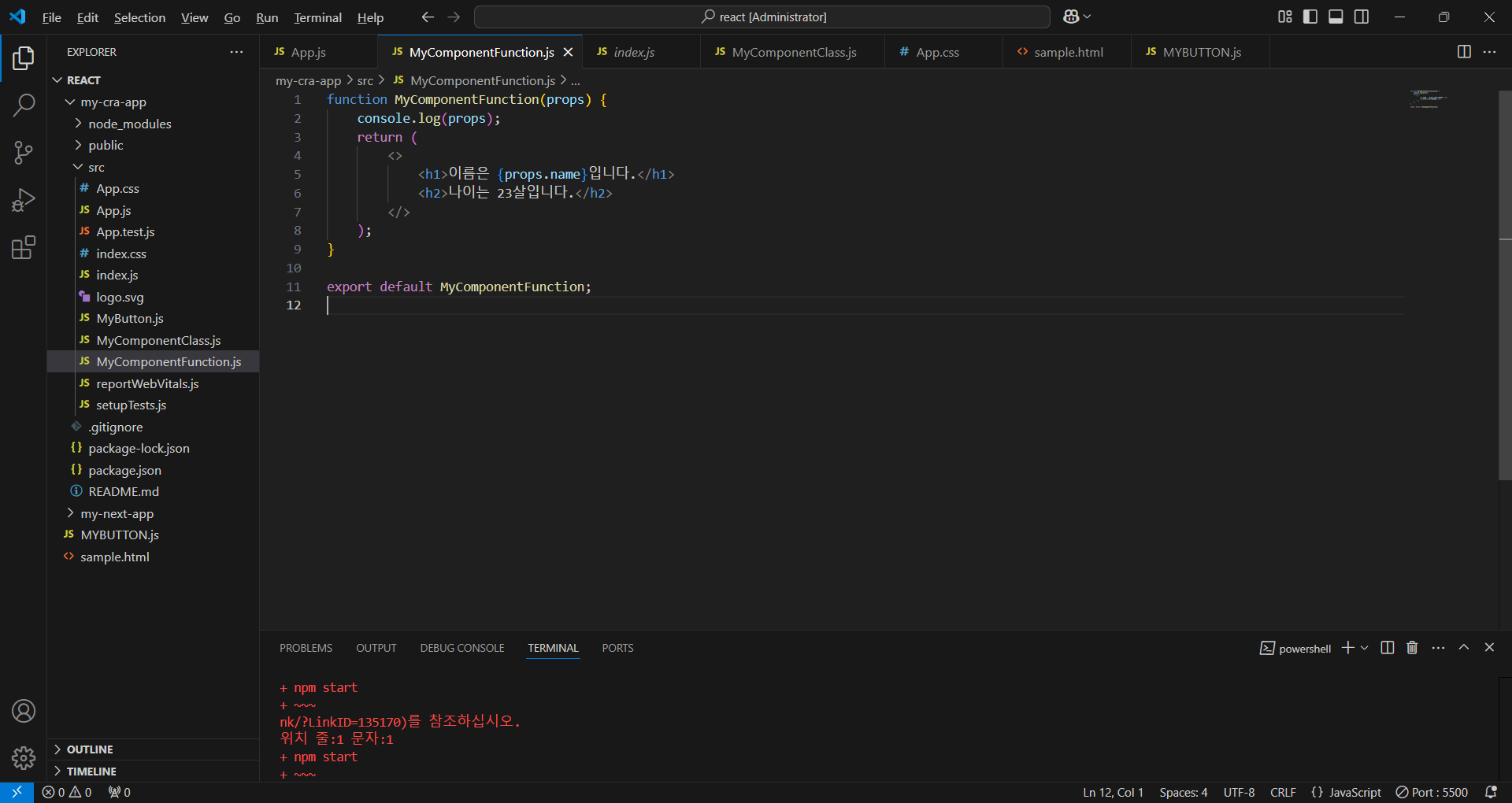
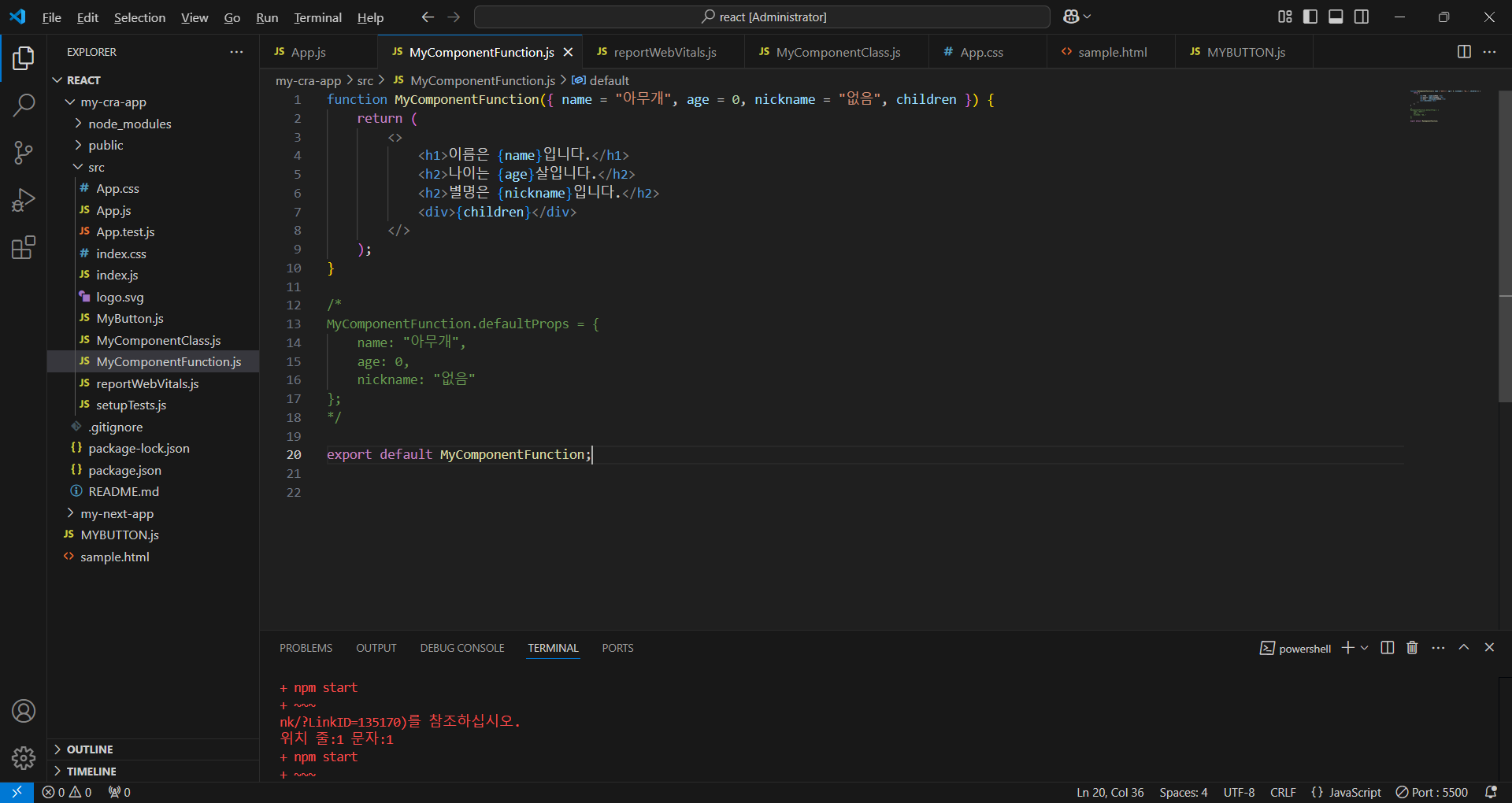
mycomponentfunction.js 프롭스라는 개념을 배웠는데 헷갈린다

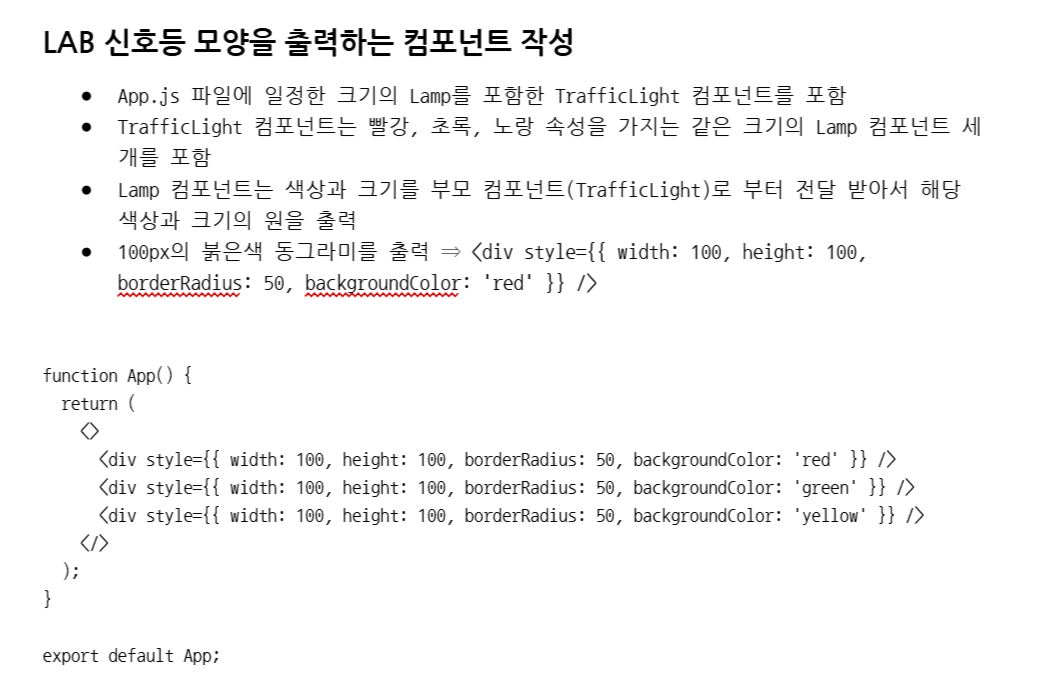
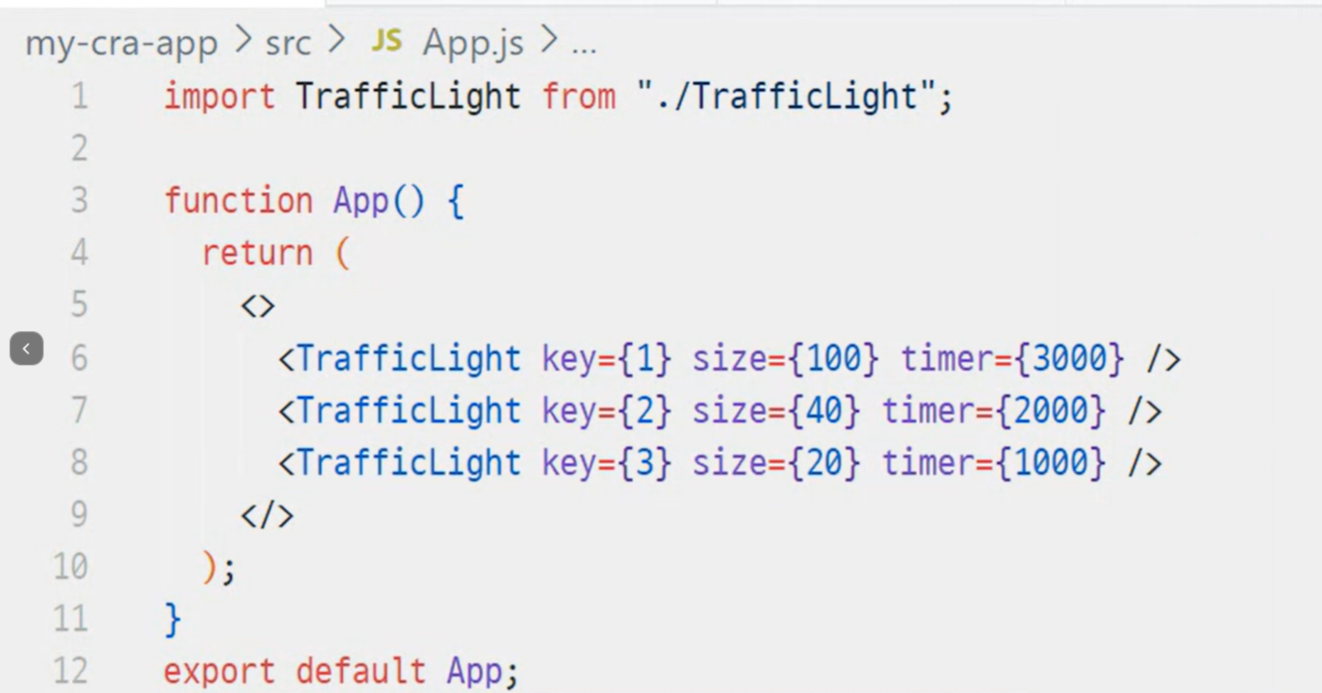
변경된 코드얌

결과물이 조금씩 변형되는게 보이니?

import { Component } from "react";
import MyComponentClass from "./MyComponentClass";
import MyComponentFunction from "./MyComponentFunction";
class App extends Component {
render() {
return (
<><h1>클래스형 컴포넌트</h1> <MyComponentClass name="신길동" age={23} nickname={"길동"} /> <hr /> <h1>함수형 컴포넌트</h1> <MyComponentFunction name="고길동" age={40} nickname="길동" /> </> );}
}
export default App;


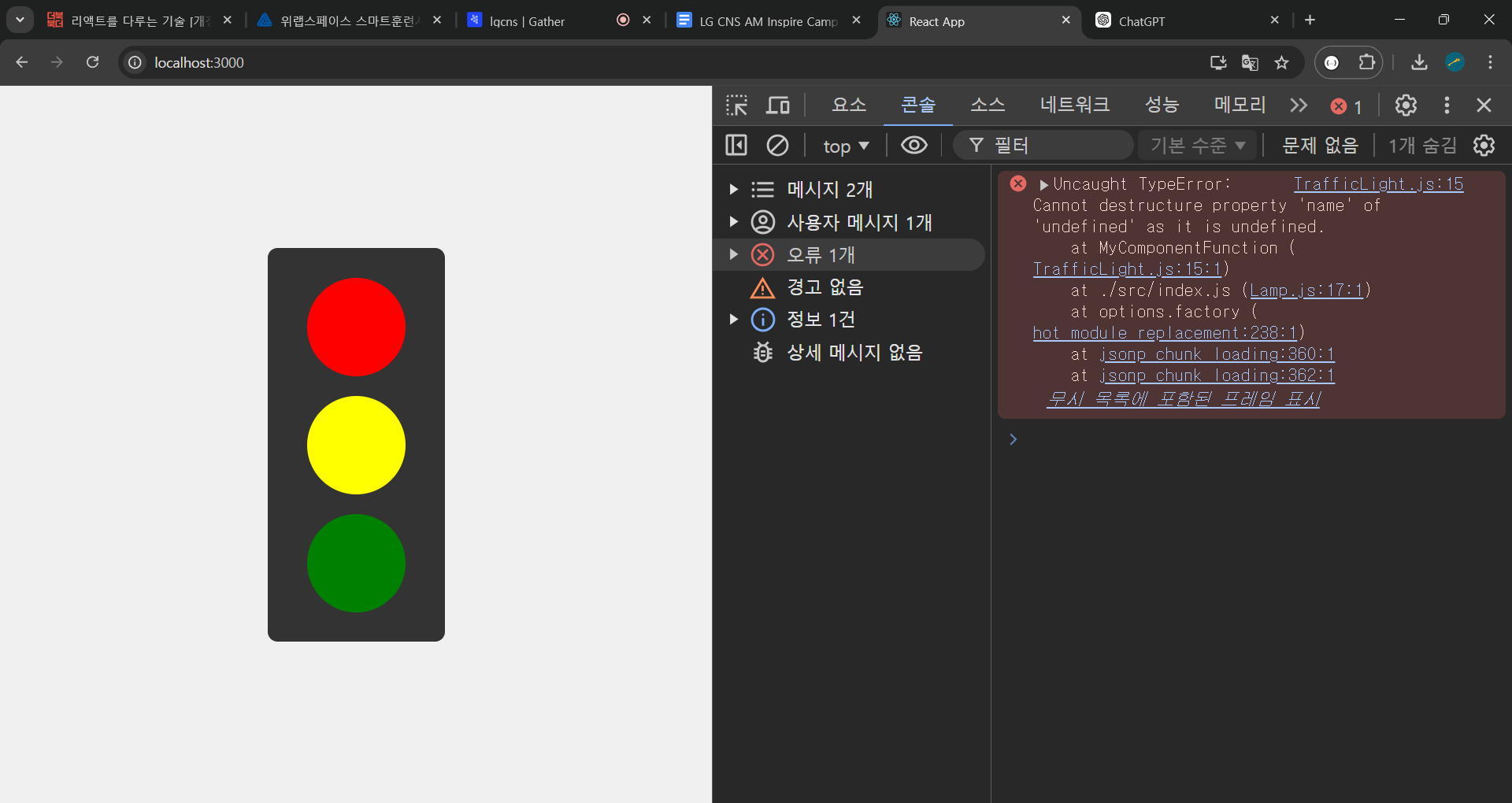
점심먹기전 신호등을 만들었어!
> 객체 비구조화를 이용해서 코드를 단순화
import { Component } from "react";
class MyComponentClass extends Component {
render() {
const { name, age, nickname } = this.props;
return (
<>
<h1>이름은 {name}입니다.</h1>
<h2>나이는 {age}살입니다.</h2>
<h2>별명은 {nickname}입니다.</h2>
</>
);
}}
export default MyComponentClass;
실은내가 코드를 다 작성한건 아니야. 강의시간에 따라서 받아적는건 거의 불가능하고
설명듣고 복붙해서 실행해보고, 강의끝나고 또 복습을 해야되는데 잘 안된다
엉덩이가 엄청 무거운편인데 이젠 허리가 아프다 긴장을 풀고 들어야되는데
4시쯤 되면 현타가 오면서 따른짓을 하더라고.. 너무 어렵다 노트필기를 하면서
실습을 하면서 동시에 캡처를 하면서 따라가는건 복잡한 일이야. 이것도 익숙해지겠지
객체 비구조화를 이용해서 코드를 단순화
function MyComponentFunction(props) {
const { name, age, nickname } = props;
return (
<><h1>이름은 {name}입니다.</h1> <h2>나이는 {age}살입니다.</h2> <h2>별명은 {nickname}입니다.</h2> </> );}
export default MyComponentFunction;
https://www.youtube.com/@%EC%BD%94%EB%94%A9%EC%95%8C%EB%A0%A4%EC%A3%BC%EB%8A%94%EB%88%84%EB%82%98
코드알려주는누나? 유투브를 봤었징
https://www.youtube.com/@codingwhale
코딩웨일도 하나 봤어 유명한유투버가 조코딩이라고 듣긴했음
근데 나는 어차피 1티어 급도 아니고 나는 그냥 닥치는대로 보는 편이야
포트폴리오를 어떻게 만드느지 슬슬 시작해야되는데.. 레퍼런스를찾고싶다
https://code.visualstudio.com/docs/copilot/setup-simplified

아니.. 점멸되는 신호등?..힝.. 점심시간에 놓쳤다.. 오프라인에가면직접물어볼수있었을텐데
나는 잠을 택했다


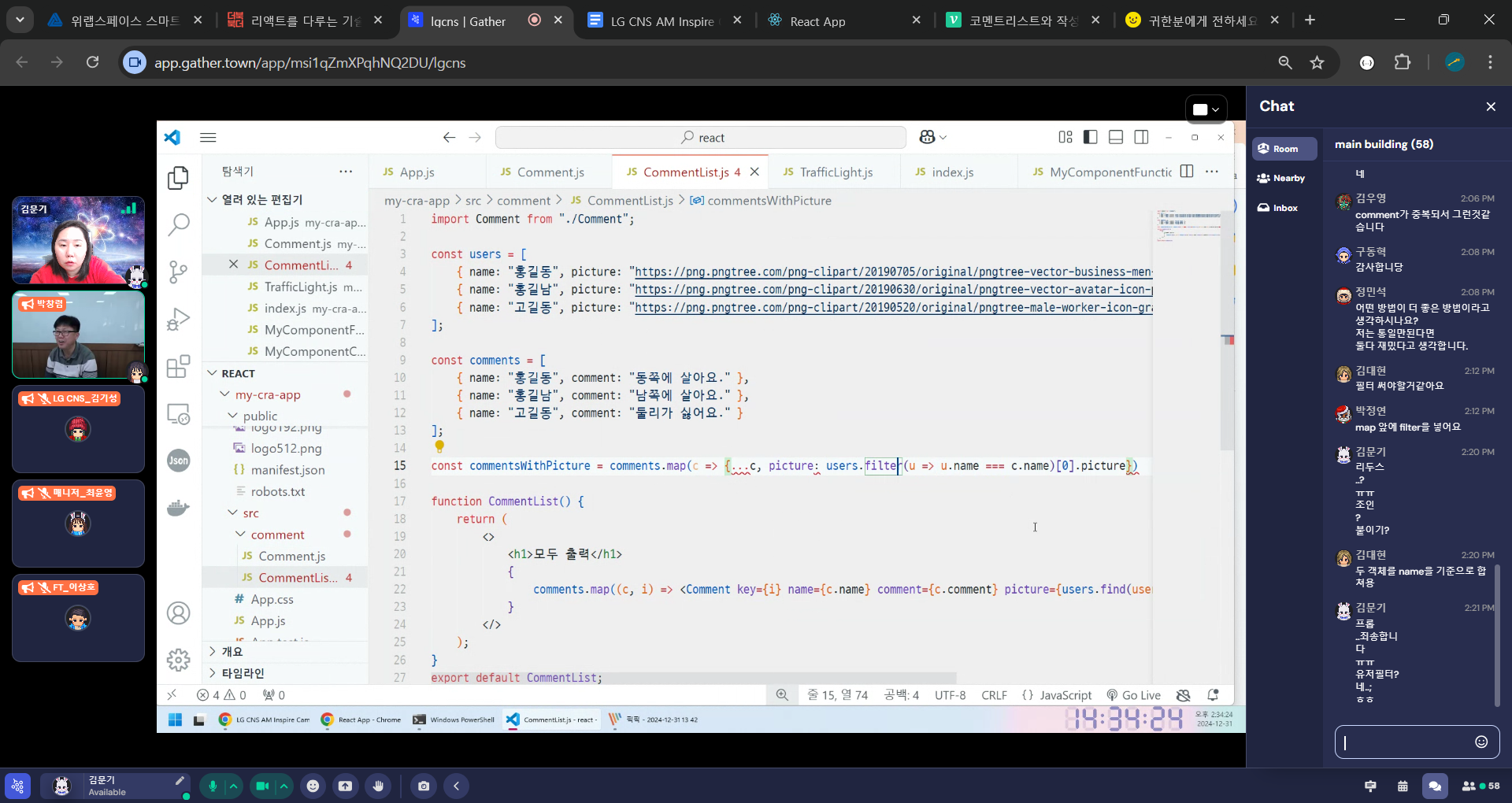
comments.map((c, i) => (
<Comment
key={i}
name={c.name}
comment={c.comment}
image={c.image}
_**
{객체}
({전개연산자, 갖고올배열할당 : find.(객체=>화살표함수)복사)})**_
const commentsWithPicture = comments.map(c => ({ ...c, picture: users.find(u => u.name === c.name).picture }));
팁들
감사합니당(./)꼭 적어두기 상대경로 꼭 적기
발전하기1
const manUsers = users.filter(user => user.no.split("-")[1][0] === "1"); 대쉬로 두뭉태기로 나눠서 두번째그룹의 첫번째글자가 1일때, 남자라고 써라 console.log("(남)")
발전하기2
만약 name과 (남) 사이에 더 많은 정보를 추가하고 싶다면, 표현식을 추가로 넣을 수 있습니다.
javascript
코드 복사
console.log(${user.name}, 주민번호: ${user.regno} (남));
// 출력: 홍길동, 주민번호: 701010-1457934 (남)
발전하기3
const regno = "701010-1457934";
const gender = regno.split("-")[1][0] === "1" ? "남자" : "여자";
console.log(gender); // "남자"
발전하기4
const no = "991231-1457934";
const sex = no.split("-")[1][0] === "1" ? "(남)" : "(여)";
console.log(sex);
발전하기5
const getSex = (no) => no.split("-")[1][0] === "1" ? "(남)" : "(여)";
알면 좋은 함수들?
split
join
slice
substring
substr (Deprecated)
replace
replaceAll
trim
toUpperCase
toLowerCase
includes
indexOf
lastIndexOf
startsWith
endsWith

내가하는 질문들은 학부 몇학년 몇학기 수준이야?
지금 질문하신 수준입니다.
this.state로 상태를 관리하거나, React 컴포넌트 간 데이터 흐름을 이해하며 실질적인 UI를 구축하기 시작.
조건부 렌더링, 함수형 컴포넌트 최적화 등 코드 간결화를 고민.
내가 만들수 있는 웹앱겜
웹 앱: To-Do List, 쇼핑몰, 날씨 앱.
앱: 메모 앱, 타이머.
게임: 틱택토, 숫자 맞추기 게임.
웹: 완성도 있는 커뮤니티, 쇼핑몰, 관리 시스템.
앱: 모바일에 특화된 위치 기반 서비스 또는 건강 관리 앱.
게임: 재미와 스토리가 있는 플랫폼 게임, 실시간 멀티플레이어겜

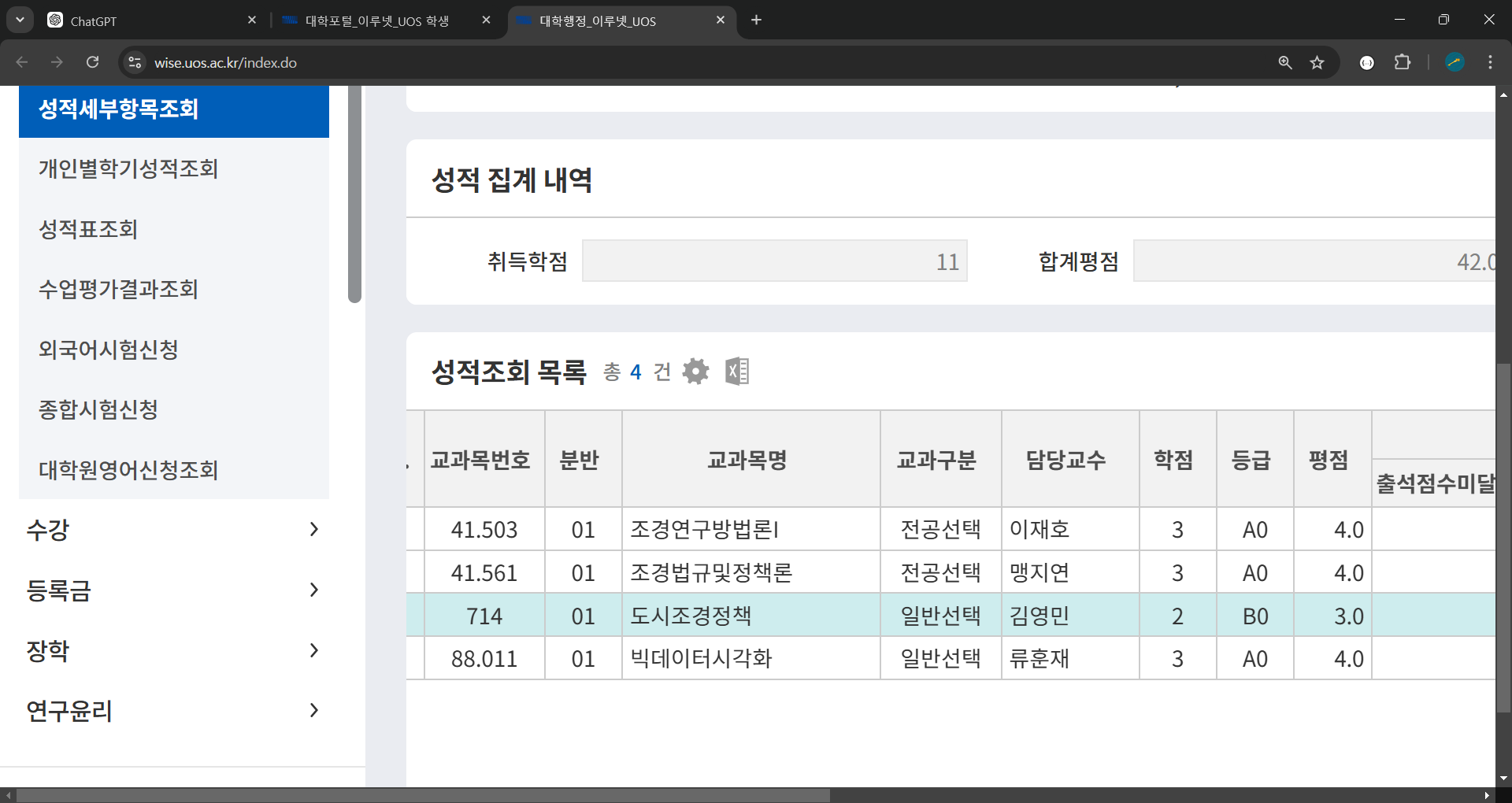
~~ 너무싫다. 김영민교수님 한번지각했고 하라는것 다했는데 삐제로
나도모르게 욕이 나왔었다.. ㅠㅠ죄송해요..그런데 진짜열심히 했는데. 그리고 절대평가였는데 B0를 준건 진짜 니 엿먹어라 같은 기분이었다... 속마음 분출.. 이때쯤이 네시정확히 31분..
4시가 마의 시간임이 분명하다
다른짓을 한다~~
다시집중을 해보장

// App.js
import React, { useState } from 'react';
import Todo from './Todo';
const App = () => {
return (
<div>
<Todo />
</div> );
};
export default App;
// Todo.js
import React, { useState } from 'react';
import Title from './Title';
const Todo = () => {
const [count, setCount] = useState(0);
const handleIncrease = () => {
setCount(count + 1);
};
return (
<div>
<Title title="현재 카운트">
<p>현재 카운트는 {count}입니다.</p>
</Title>
<button onClick={handleIncrease}>증가</button>
</div> );
};
export default Todo;
// Title.js
import React from 'react';
const Title = ({ title, children }) => {
return (
<div>
<h1>{title}</h1>
{children}
</div> );
};
export default Title;
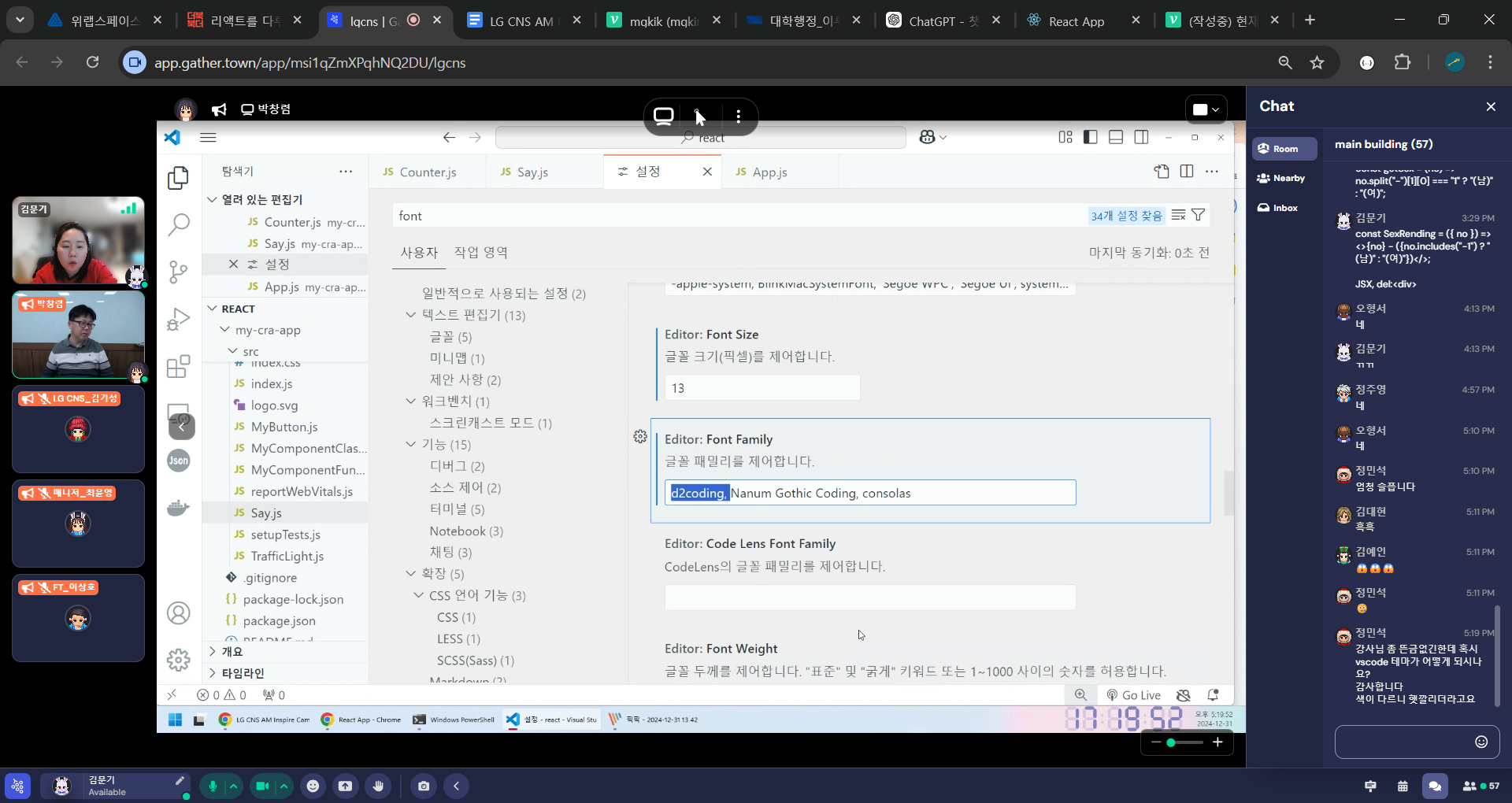
폰트 기본 세팅 모노 스페이스? d2. consolas 등 쓰신다고하는데
누가 프리티어? 관련한 포스팅을 업로드해놨더라 참..신통방통해.. 이미 뭘 배울지 다 알고있남..ㅋㅋ
지금 수준
지금수준은 2학년 2학기에서 3학년 1학기 정도에 해당합니다.
React의 기초를 알고 있고, 코드 최적화를 고민하는 수준.
고급 자바스크립트 함수 활용 능력도 포함.
다만, 학년은 단순히 학문적인 기준일 뿐, 학습 속도는 개인 차이가 크니 너무 학년에 얽매이지 않으셔도 됩니다. 이미 꽤 높은 수준에서 React를 다루고 있으니 자신감을 가지세요! 😊
