react
1.2024년 51주, 크리스마스

잘 해낼수있다고 상상하며 잠들기
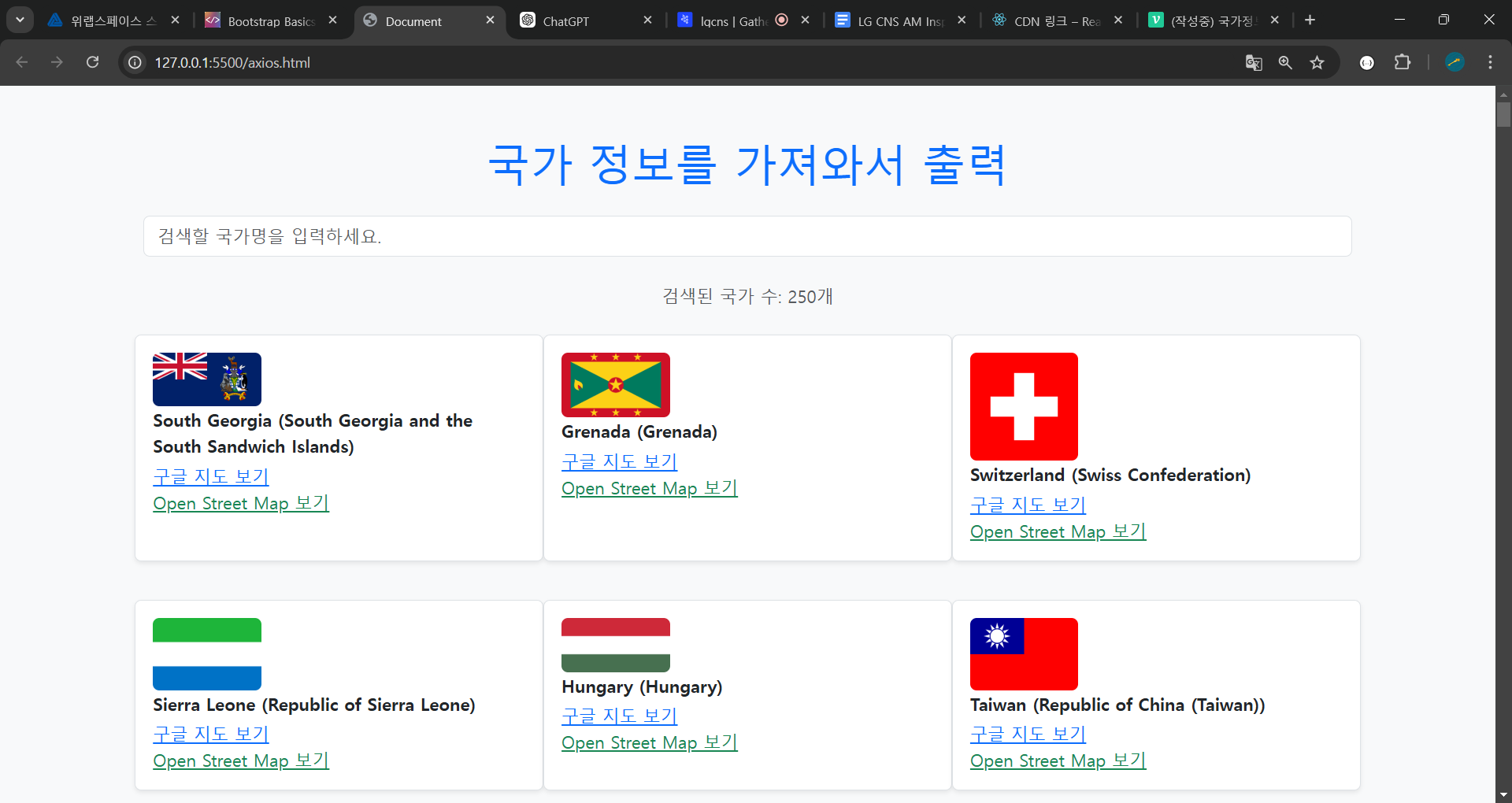
2.국가정보 가져와서 출력하기 코드

국기 가져와서 출력하고 새창에 구글맵 띄우기!
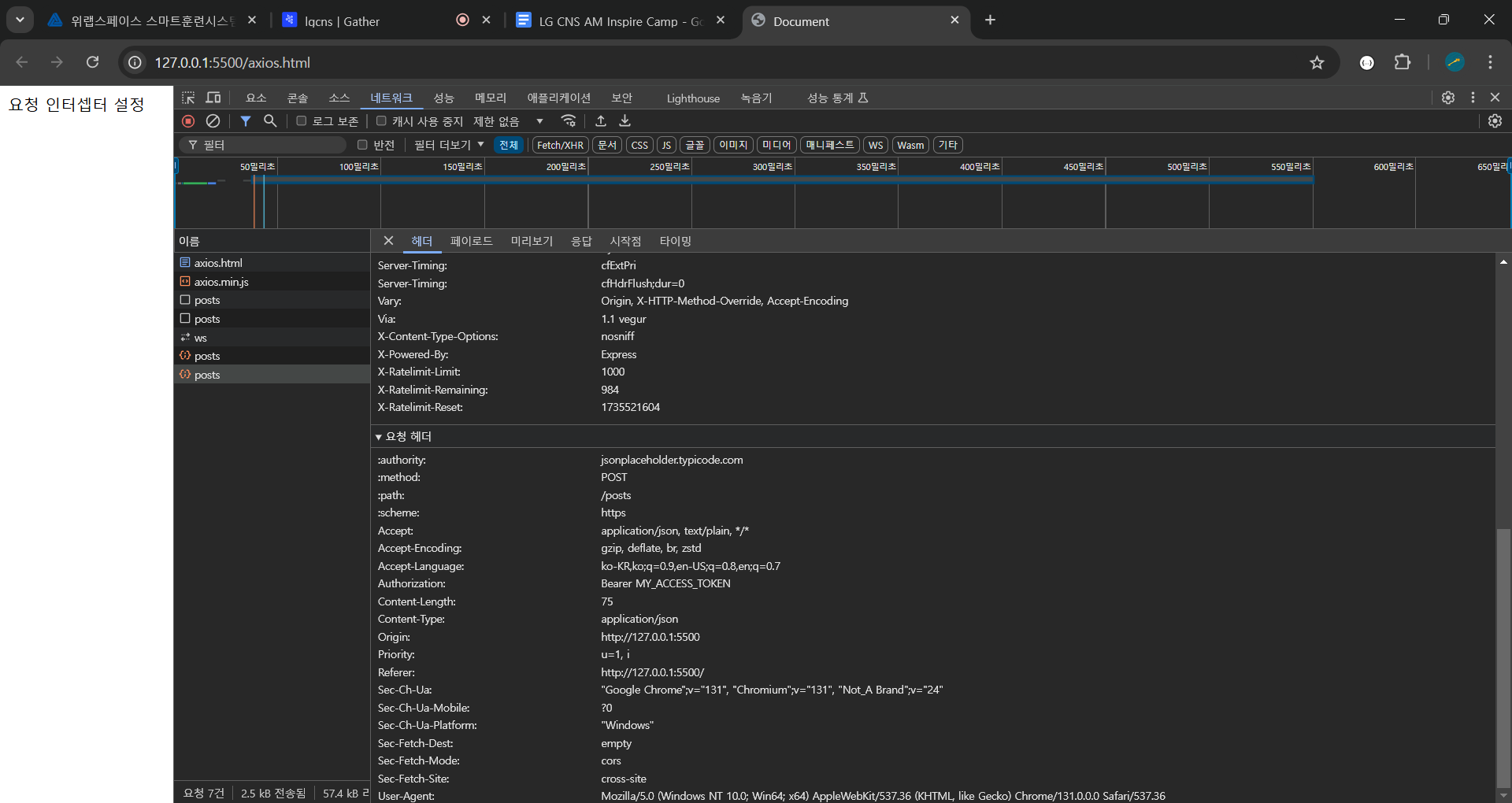
3.로컬라이저와 폭발

인터셉터와 자동파씽! 24년의 마지막주 시작! GET AXIOS
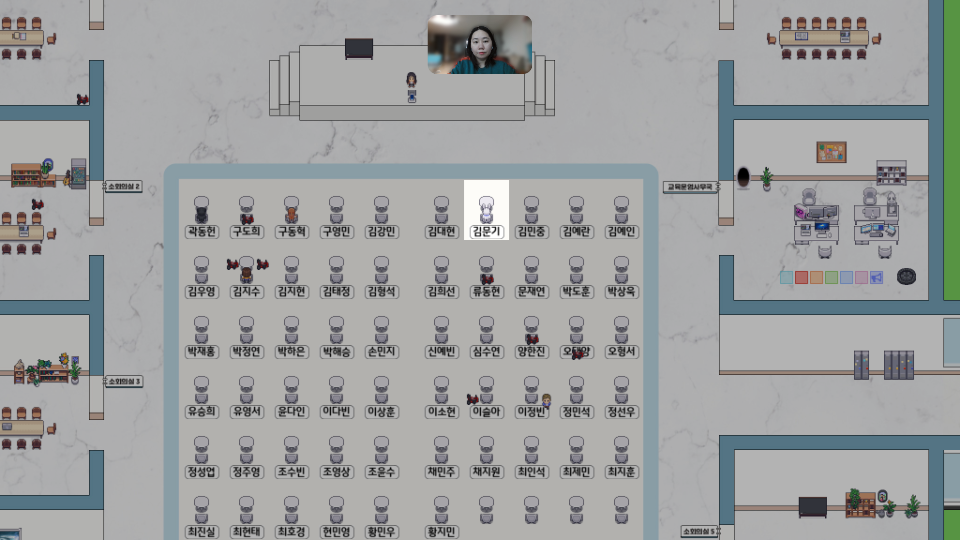
4.스터디를 하게되면서

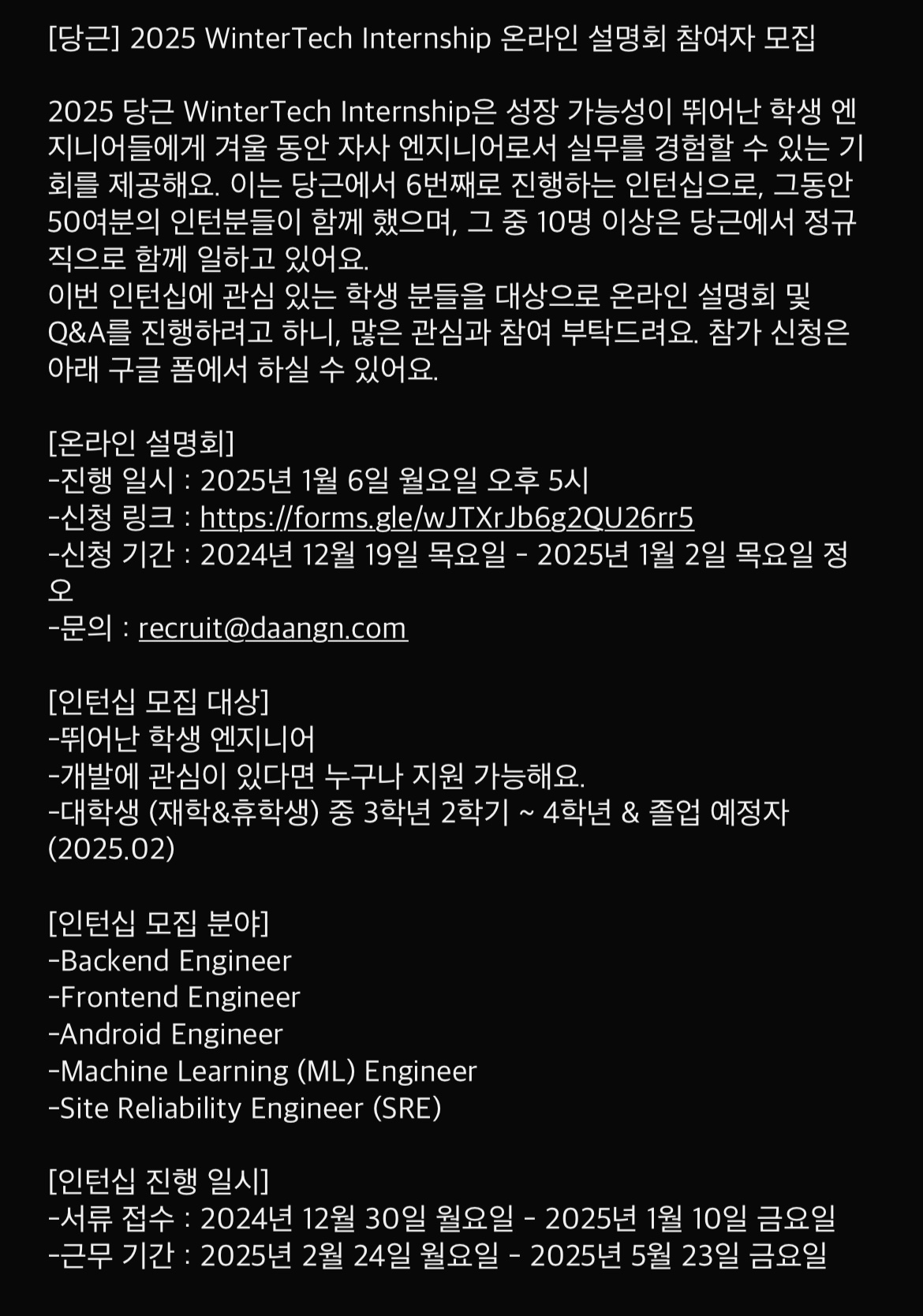
메타버스!
5.리액트를 배웠다면?

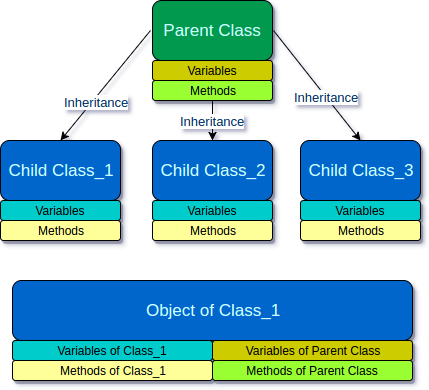
갑자기 궁금한거 = 스택오버플로우? 이거 뭔데 왜케 검색에 많이 보이지? 부모와 자식,클래스,그리고 상속? 상속? 증여?
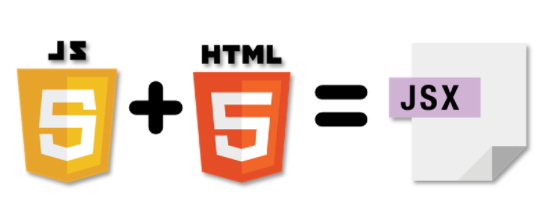
6.JSX

JSX는 자바스크립트랑 XML이랑 섞인 문법이야svlet sample을 얘기해줄게,
7.20241230 기억이 horse 솔솔나나요

일단 저장해놓기!
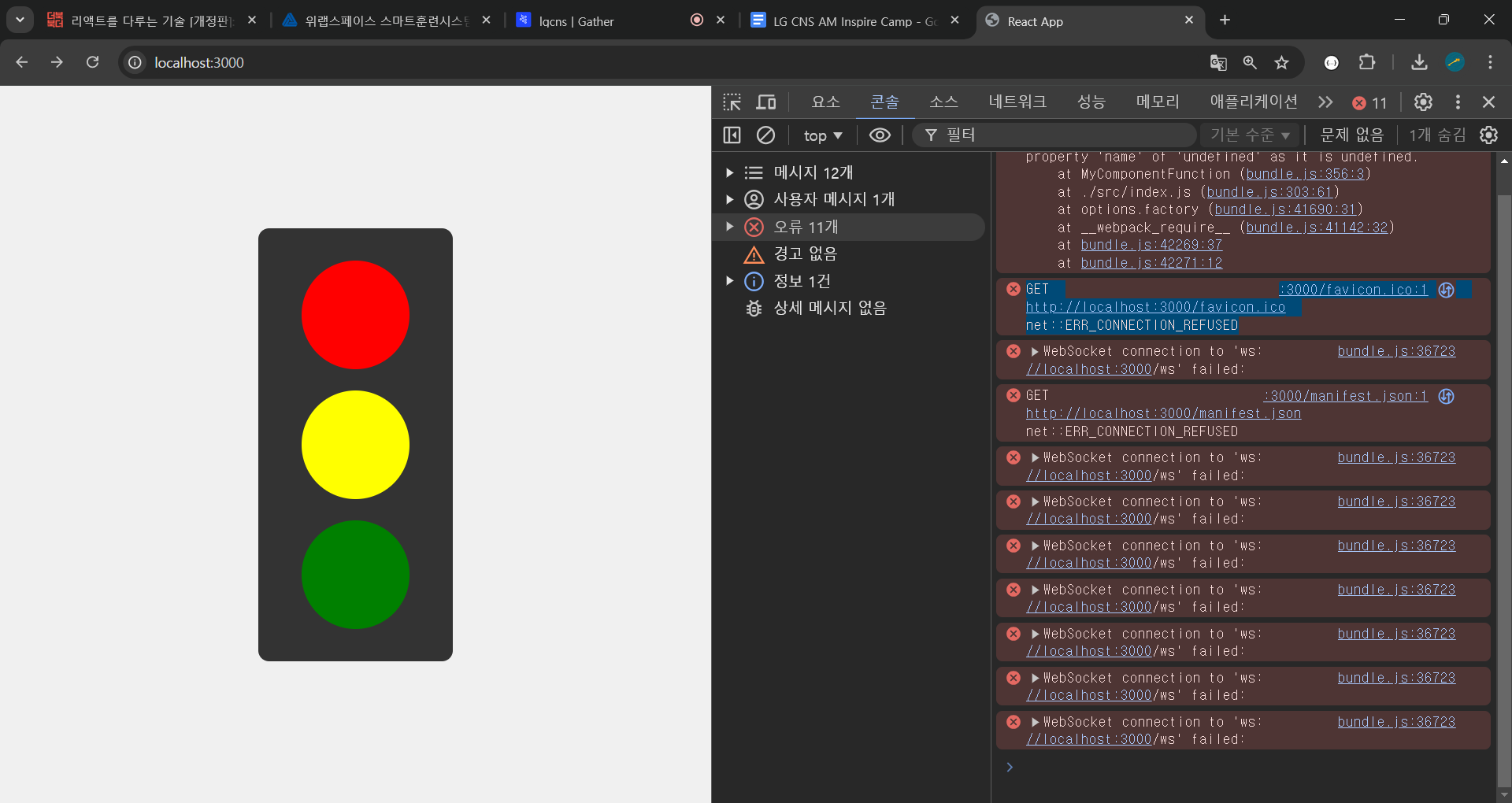
8.리액트 신호등 만들기

신호등이 점멸하는 코드를?
9.맵함수써서 루프돌리기 코딩해보거라

import Comment from "./Comment";const comments = { name: "홍길동", comment: "동쪽에 살아요." }, { name: "홍길남", comment: "남쪽에 살아요." }, { name: "고길동",
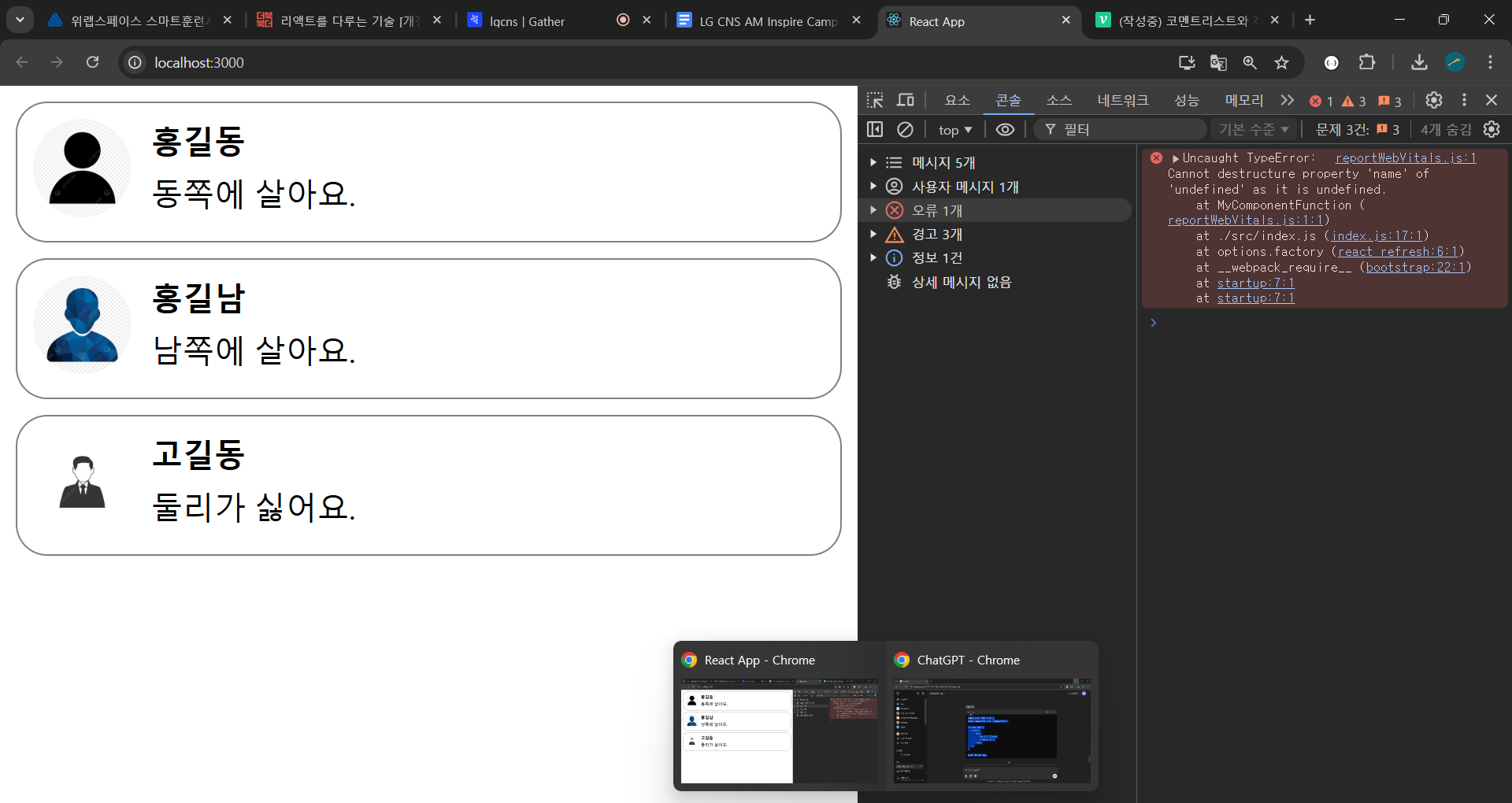
10.코멘트리스트와 작성자이미지바꾸기!

CommentList + 둘리는 고길동아저씨가 싫어했어요..
11.현재 카운트

현재 카운드는?
12.2025년 1월 1일 정리

mycomponentfunction.js 프롭스라는 개념을 배웠는데 코드얌결과물이 조금씩 변형되는게 보이니?import { Component } from...
13.동기부여 뱅쇼 코드기부여 뱅쇼 코드

import { Component } from "react";class EventPractice extends Component { state = { message: "", username: "" };}export default Ev
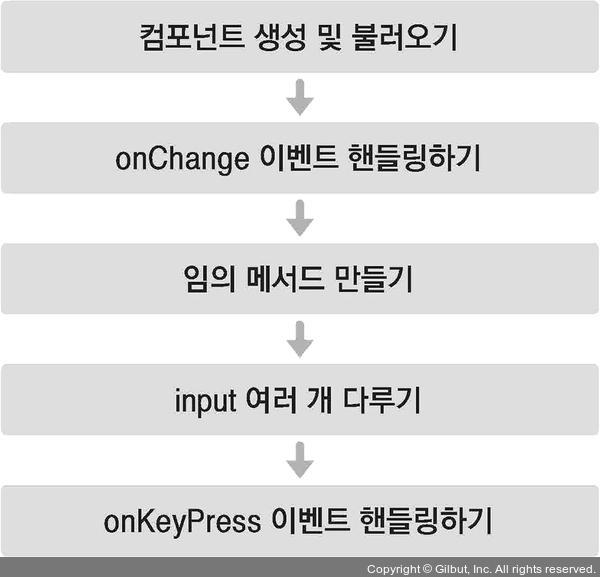
14.컴포넌트구현과 핸들러체인지포넌트구현과 핸들러체인지

const coffeeData = { Starbucks: { Americano: 4500, Latte: 5000, Cappuccino: 5500, }, BlueBottle: { Americano: 600
15.컴포넌트 반복하기 : 급진적이야

IterationSample 컴포넌트가 단계별로 어떤 점이 추가(혹은 변경)되었는지에만 집중하여 정리한 표
16.부모와 자식a,b

import React, { useState } from 'react';function App() { return ( );}function Parent()
17.React, 자식 컴포넌트 렌더링 최적화 방법

두아리파 트레이닝시즌
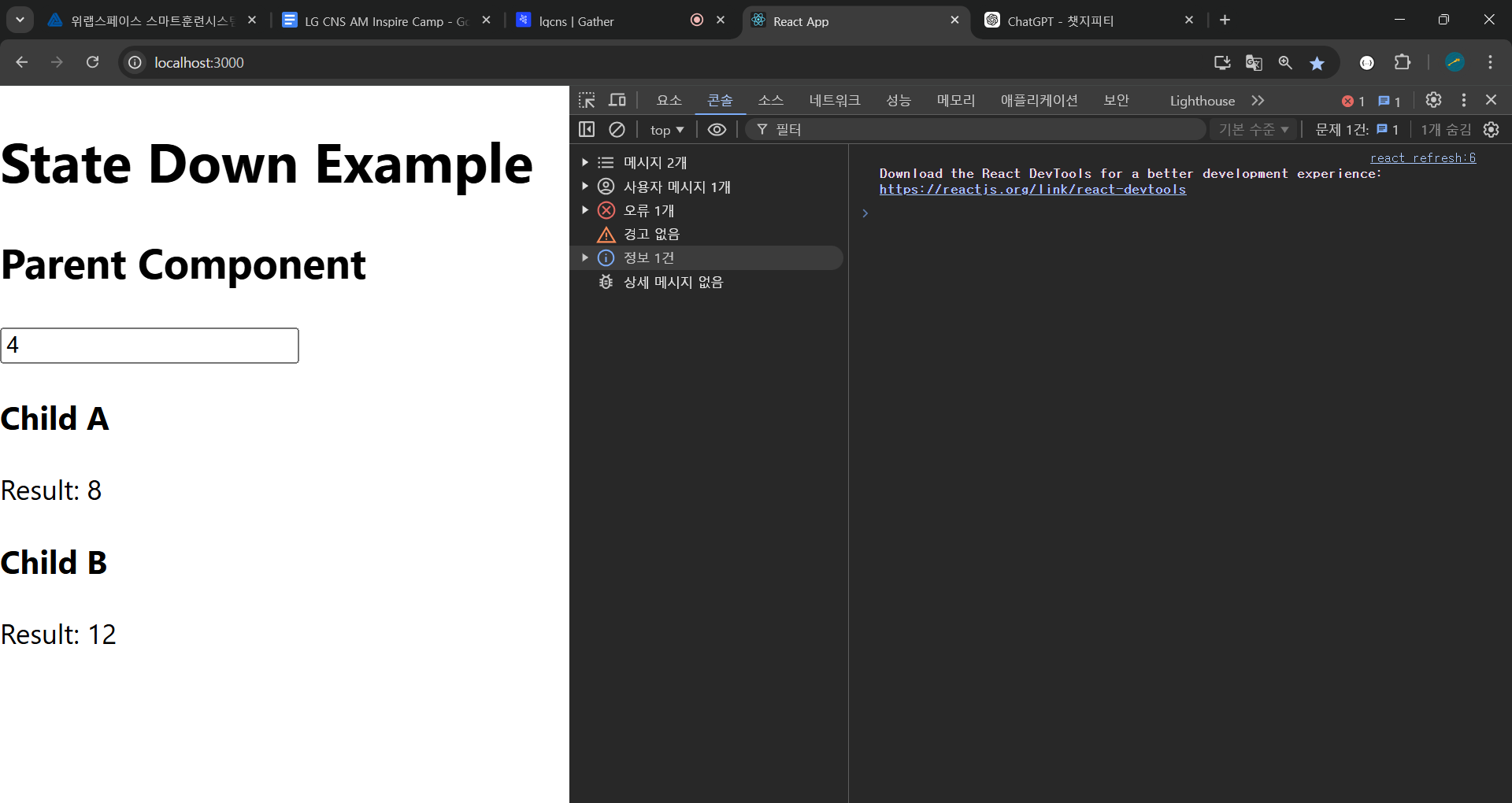
18.State 끌어올리기

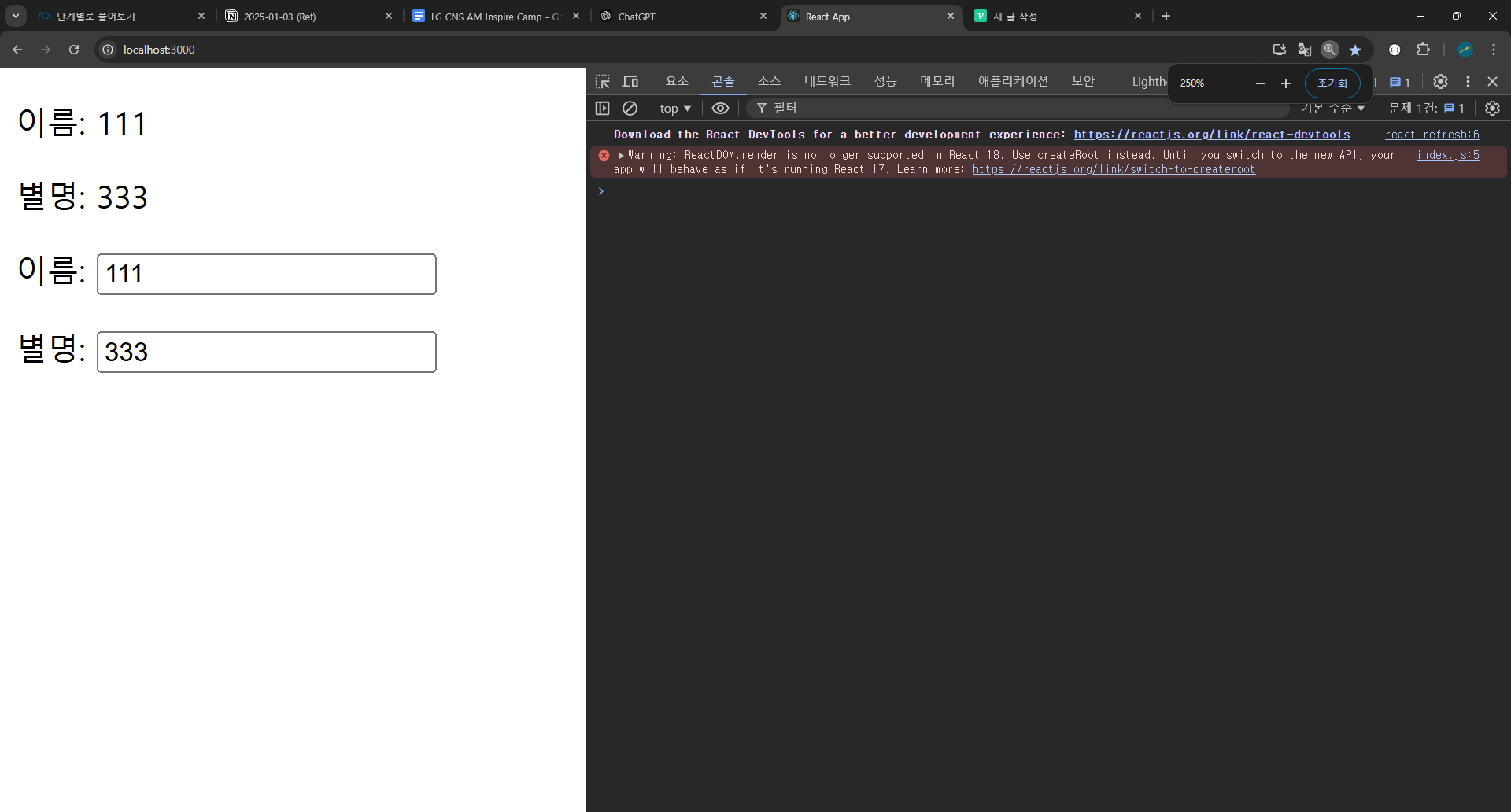
부모(함수)
19.첫날 강의 12월 26일

정리
20.Корея! Ура! 대한독립만세! 하얼빈station.

콜백 함수를 이용한 Ref 사용 방법과 콜백 함수 Ref와 createRef()의 비교표콜백 함수를 이용한 Ref의 설정 및 활용 방법과 createRef()와의 차이점을 한눈에 비교가능
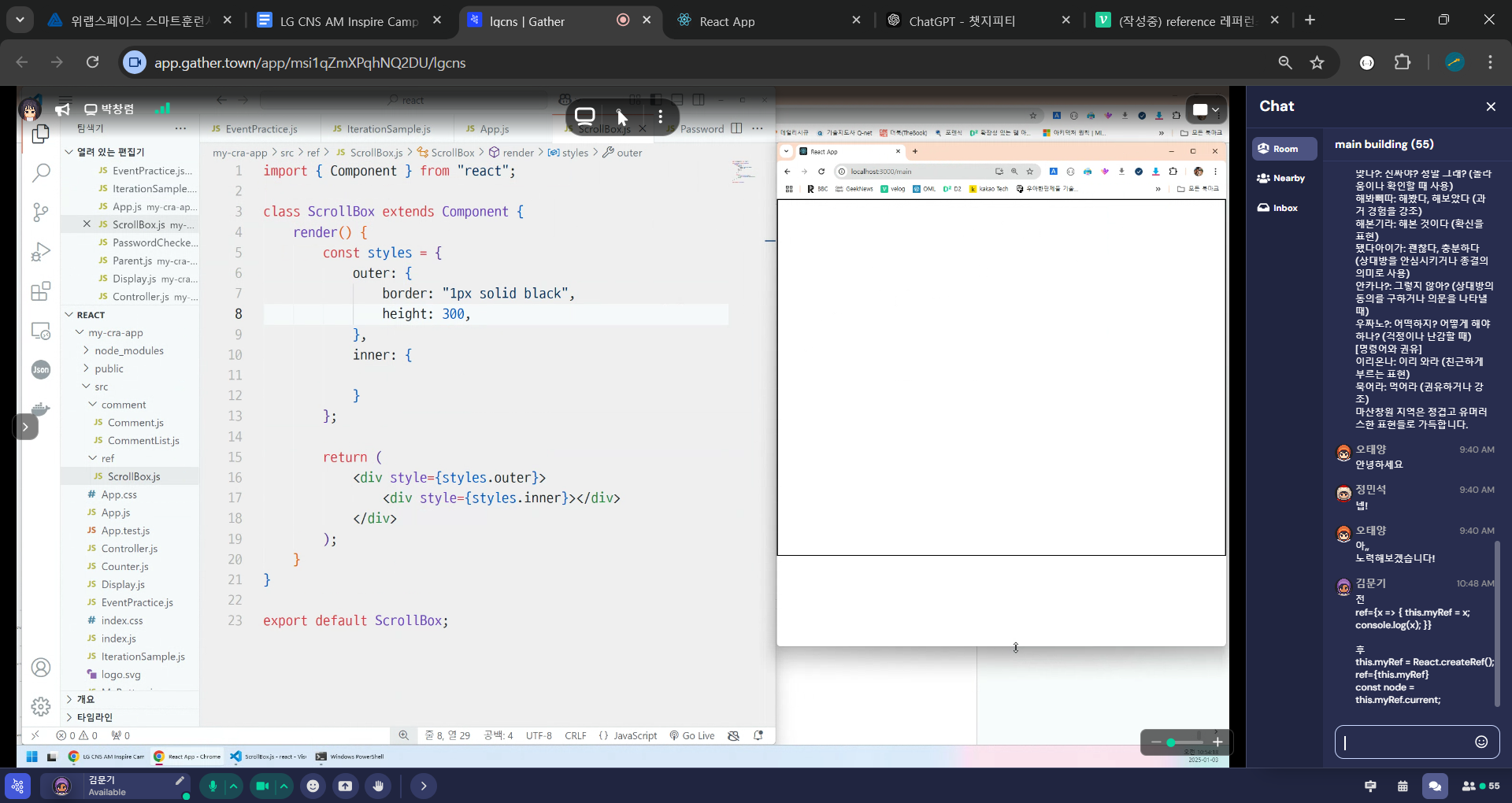
21.reference! in React 와 Focus 구현

참조 : https://codesandbox.io/p/sandbox/riaegteureul-daruneun-gisul-5jang-scrollbox-4e0ll?file=%2Fsrc%2FApp.js
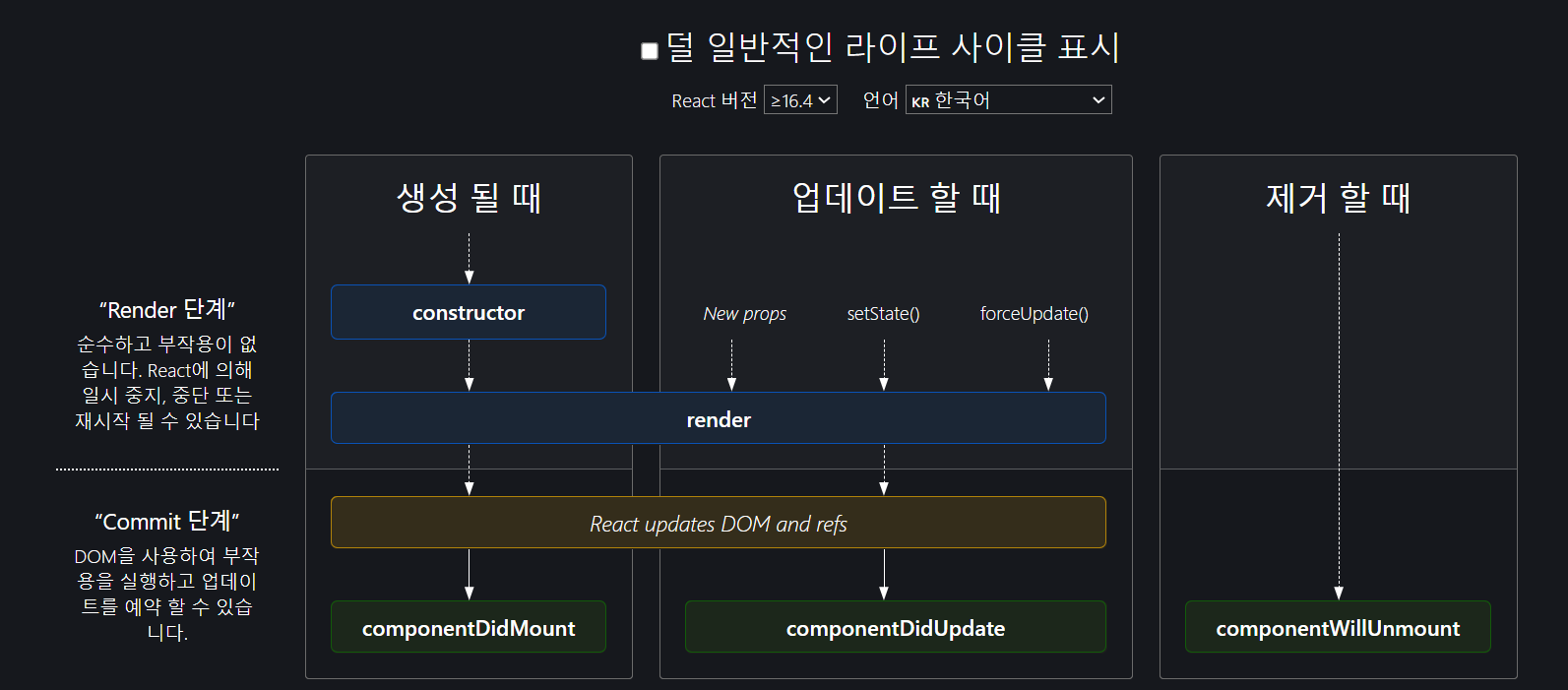
22.React의 LifecycleSample 컴포넌트와 전체흐름체계

React의 클래스형 컴포넌트 라이프사이클과 상태
23.useRef 그리고 DOM 요소 직접 제어

컴포넌트가 언마운트될 때 cleanup 함수에서 현재 상태변수를 참조하기 위해서는 useRef 훅을 사용해야 함
24.첫주 3일차,4일차 복습

노드가 뭘까, 돔이 모지 했던 2주차 .5일차에 합류한 내용을 3,4일차를 모르고 시작하니까 계속 못알아듣는것 같아서
25.4일차 2교시 - 자바스크립트 시작!

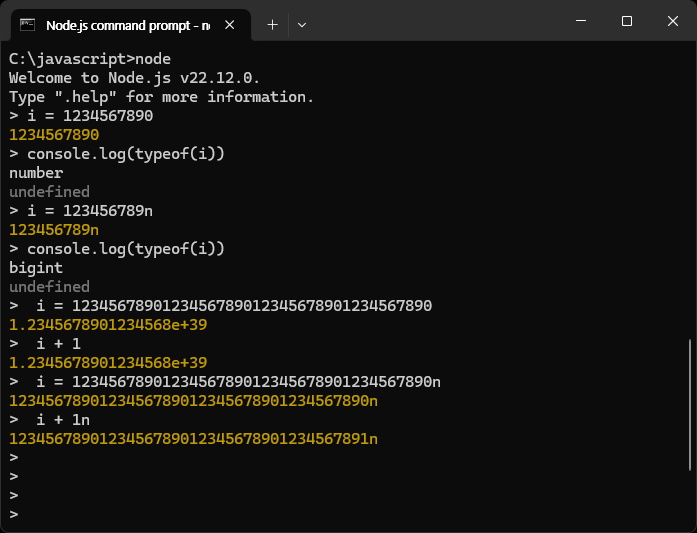
JavaScript 정식 명칭 ⇒ ECMAScript
26.자료형 : 프리미티브와 객체타입

(프리미티브 자료형 7가지) + 문자열데이터잘다루기(입출력기본타입)!객체타입잘다루기! 배열데이터(map), 파이썬에서는 딕셔너리 데이터 예요
27.Babel 사용해보기

좌측이 ES6+이고, 우측이 구형! JavaScript ES6+
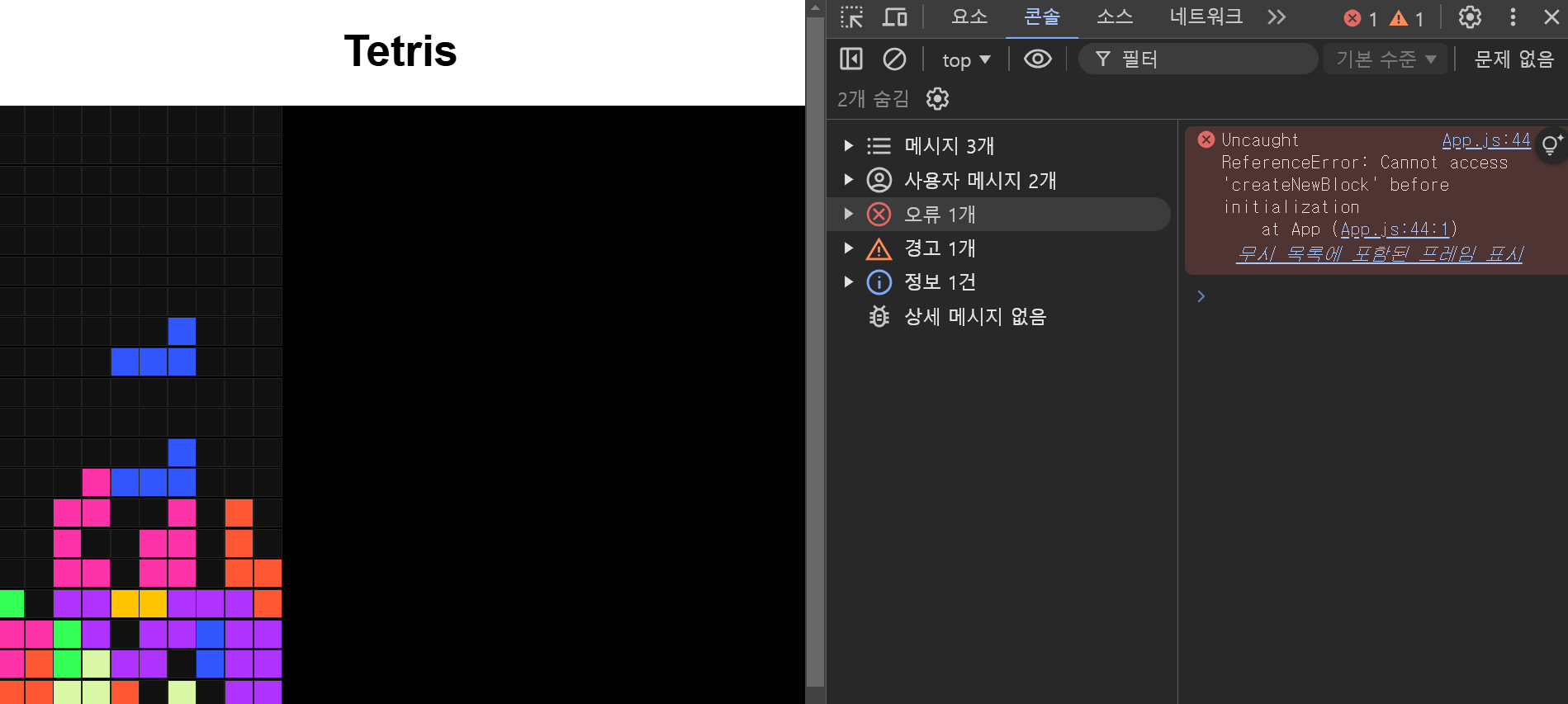
28.[mini game] TETRIS

아 이건 아닌거 같은디 https://www.youtube.com/watch?v=qJ_epnBRerI
29.usereducer 놓침 ('0');;;

daveceddia.com/usereducer-hook-examples
30.usememo = 성능최적화.js usecallback 놓침

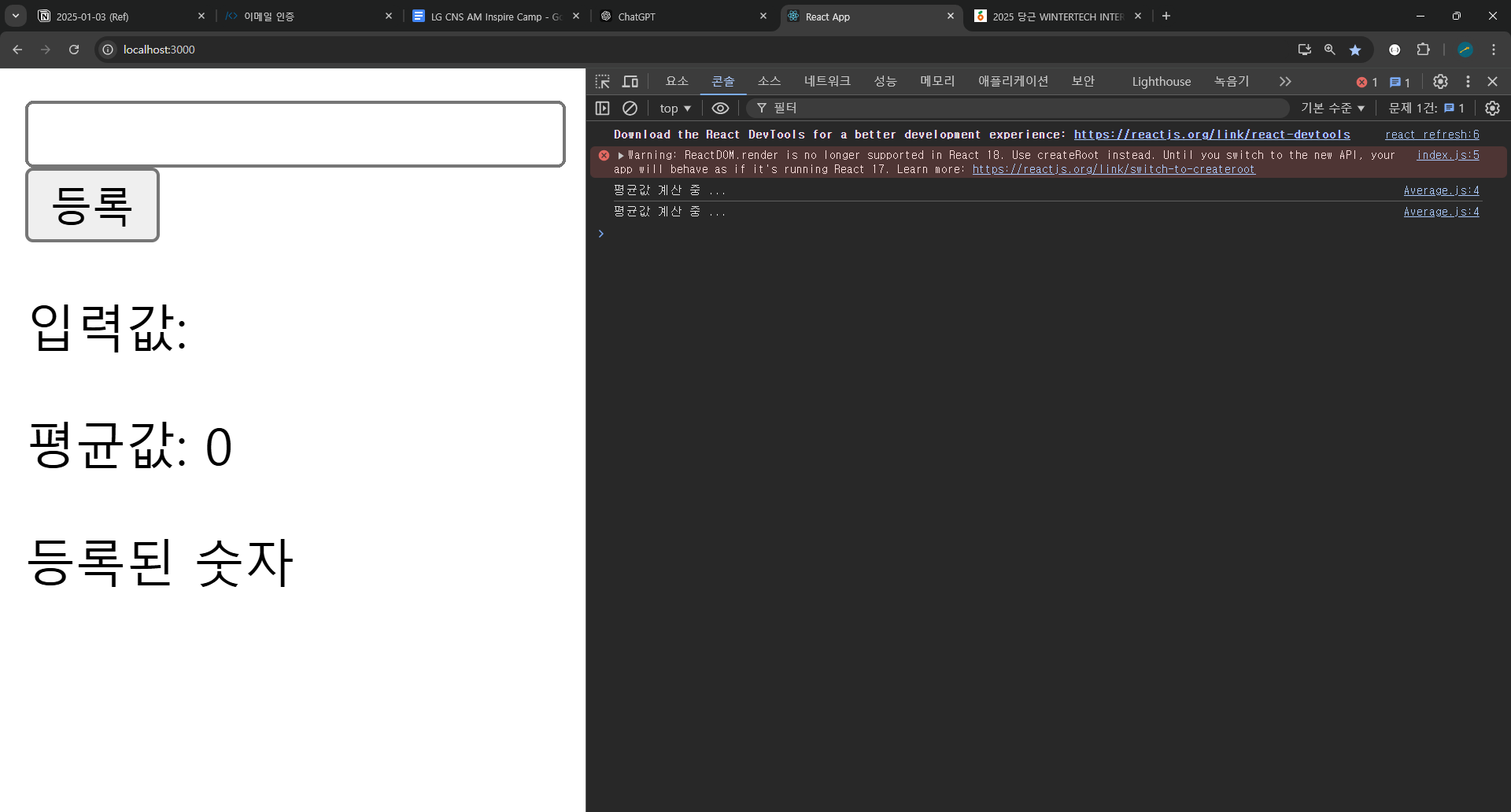
1월6일월요일 오후 const changeList = () => { const newList = list.concat(Number(number)); // ...list, number
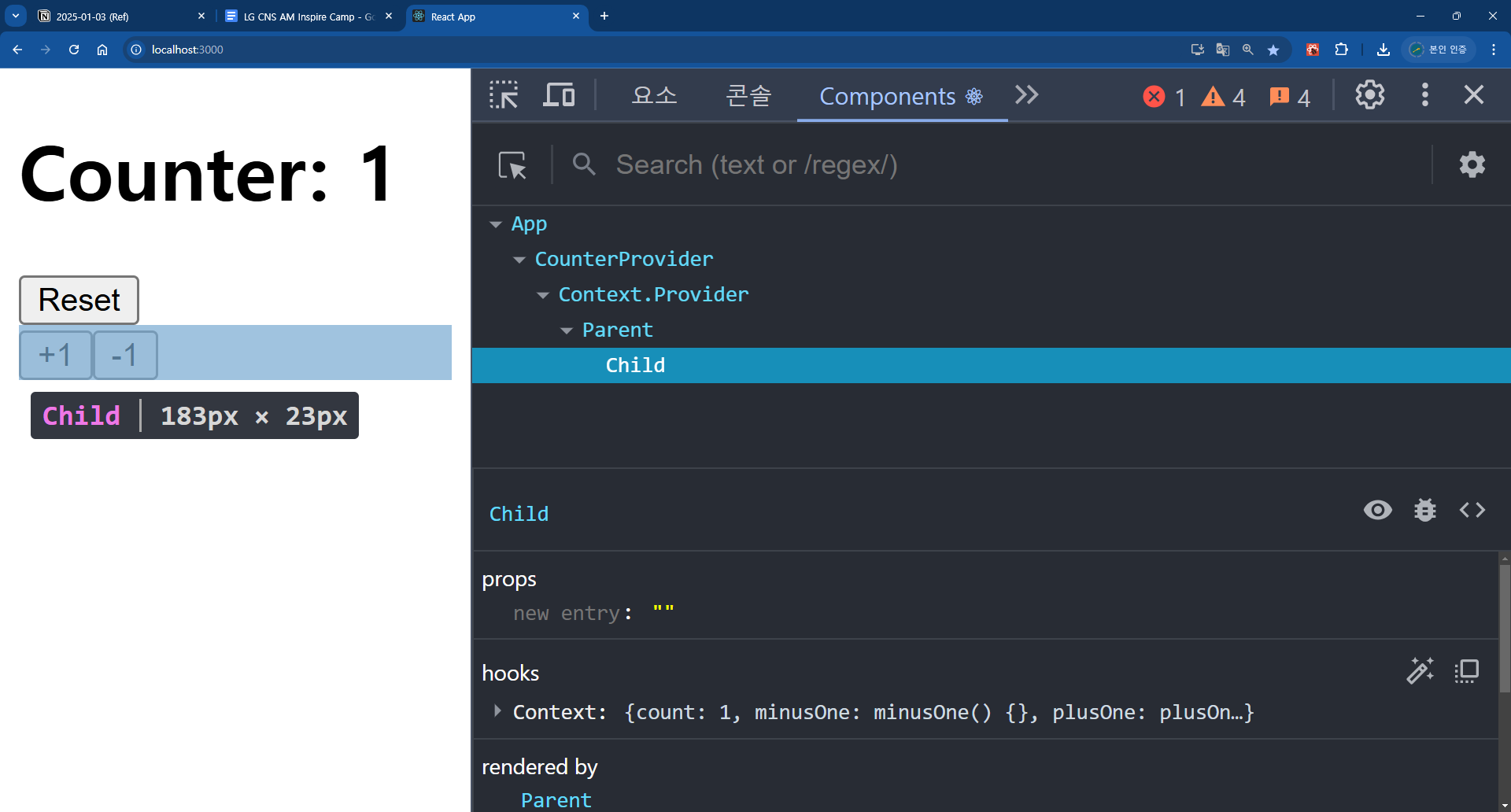
31.useContext 와 provider. 그리고 componets

useContext를 이용해 상태 변수와 상태 변경 함수를 잘 연결했는지 확인하려면
32.1월 6일 기절직전 쓰는 일기. [...유즈]

일하면서, github라는 존재에 이 직업군의 사람들은 다를 거라는희망을 가져본다. 모르는게 너무 훨씬많고 많고 쌓였으며, 내가 어디까지 모르는지도 모르고 메타인지..
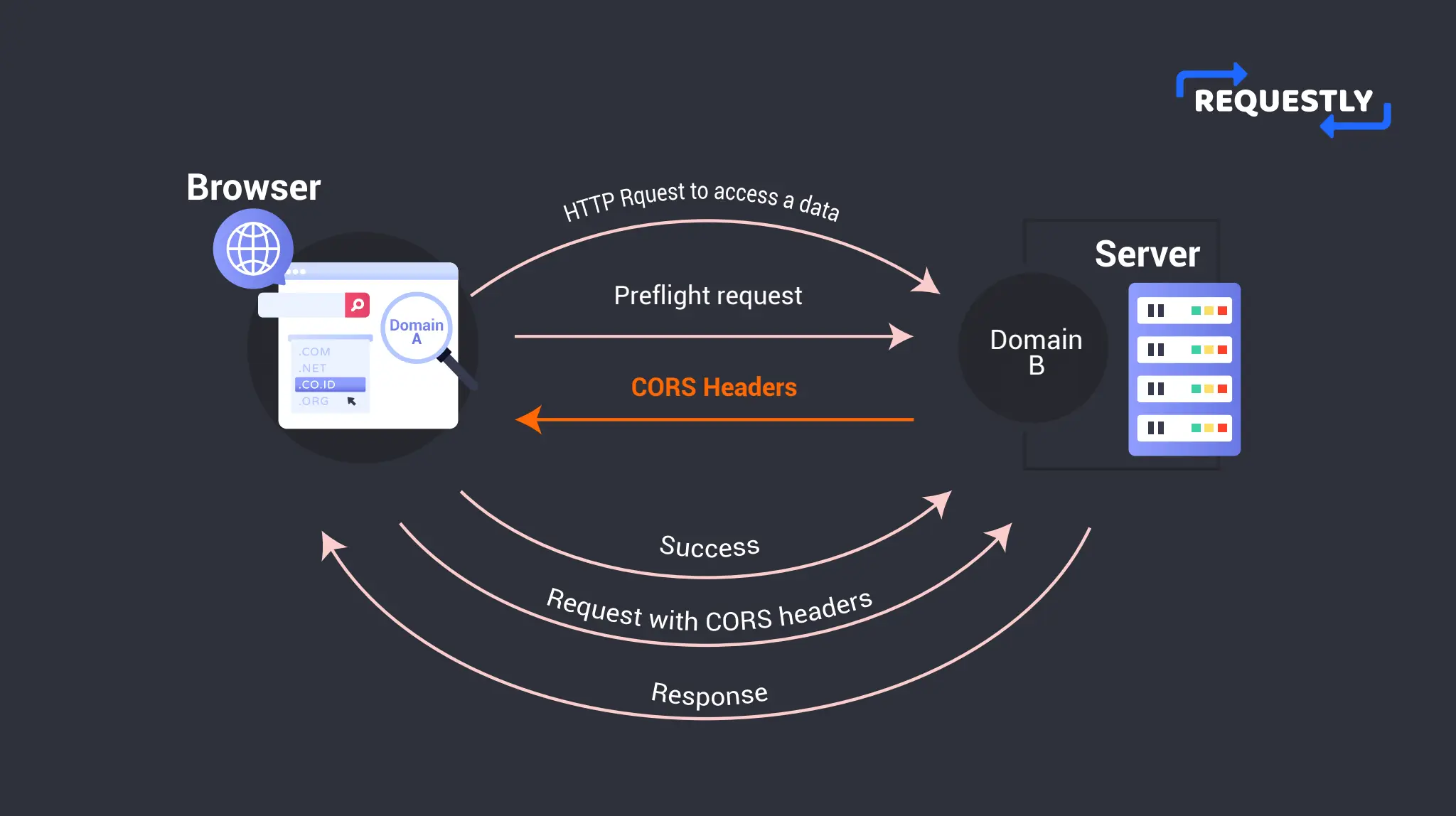
33.cors도 aws에서 포트번호를 부여받던데, 같은 방식인가요?

CORS(Cross-Origin Resource Sharing)와 AWS의 포트 번호 부여는 서로 다른 개념이지만, 웹 애플리케이션의 동작과
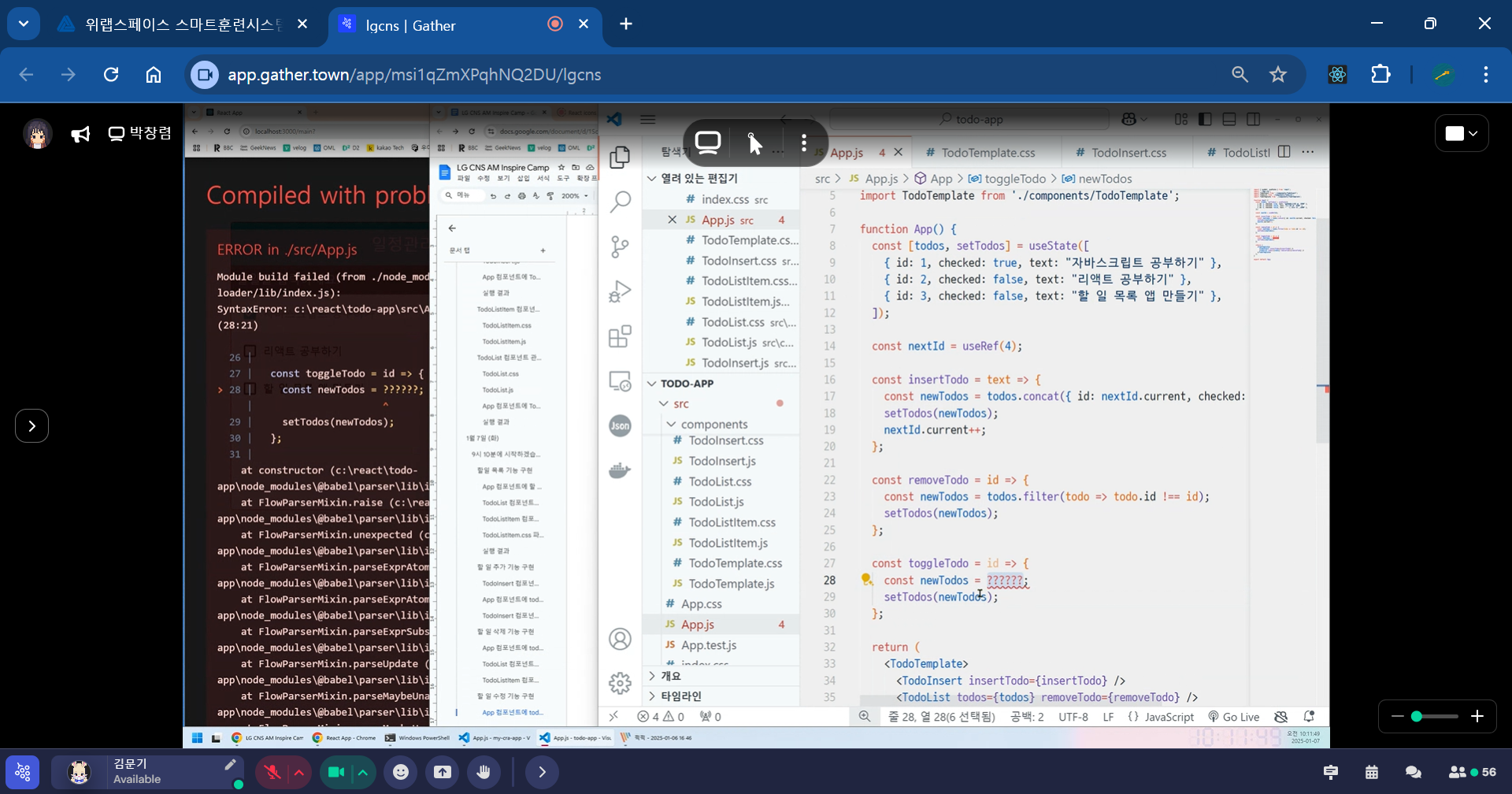
34.todo :할일 앱,그리고 소스코드!

할 일 수정 기능 구현1 - 자바스크립트 공부하기2 - 리액트 공부하기3 - 할일 목록 앱 만들기
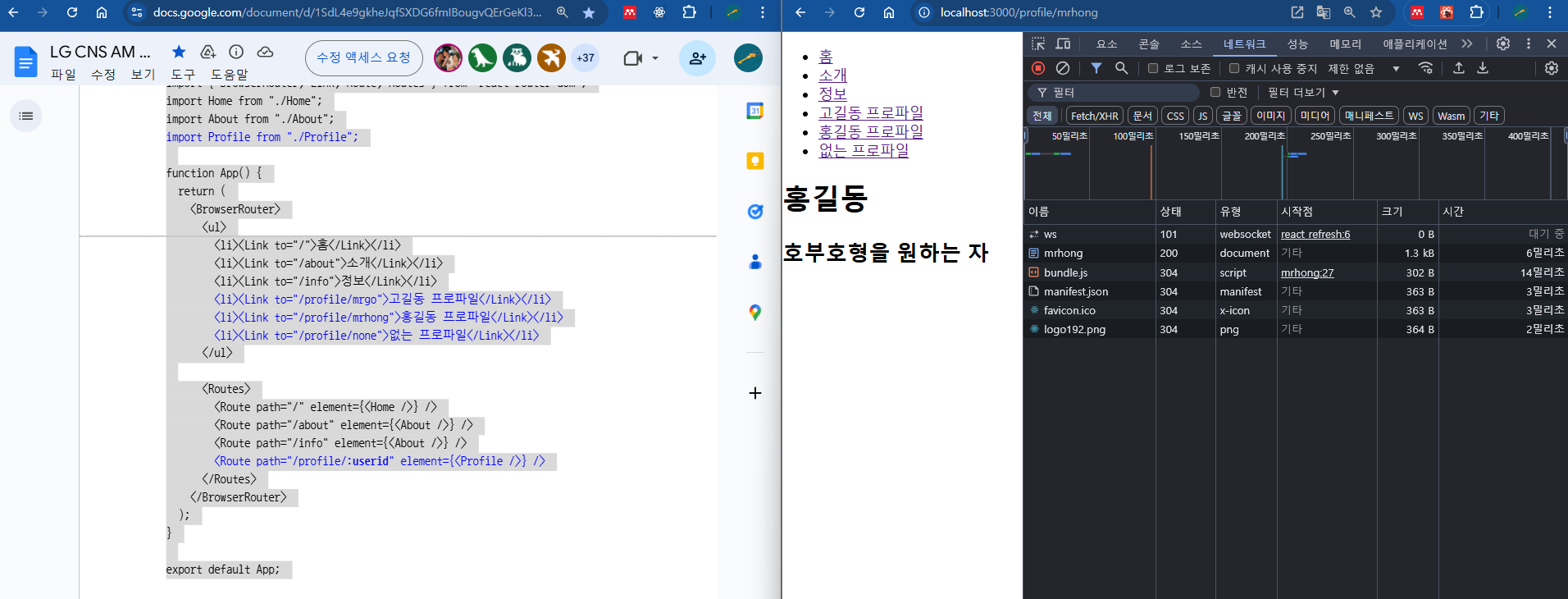
35.브라우저라우터/ 라우터s와 링크!

프로파일 관련된 컴포넌트처리링크 처리 라우터처리 (3시 30분)