
App.js
import React, { useState } from 'react';
function App() {
return (
<div>
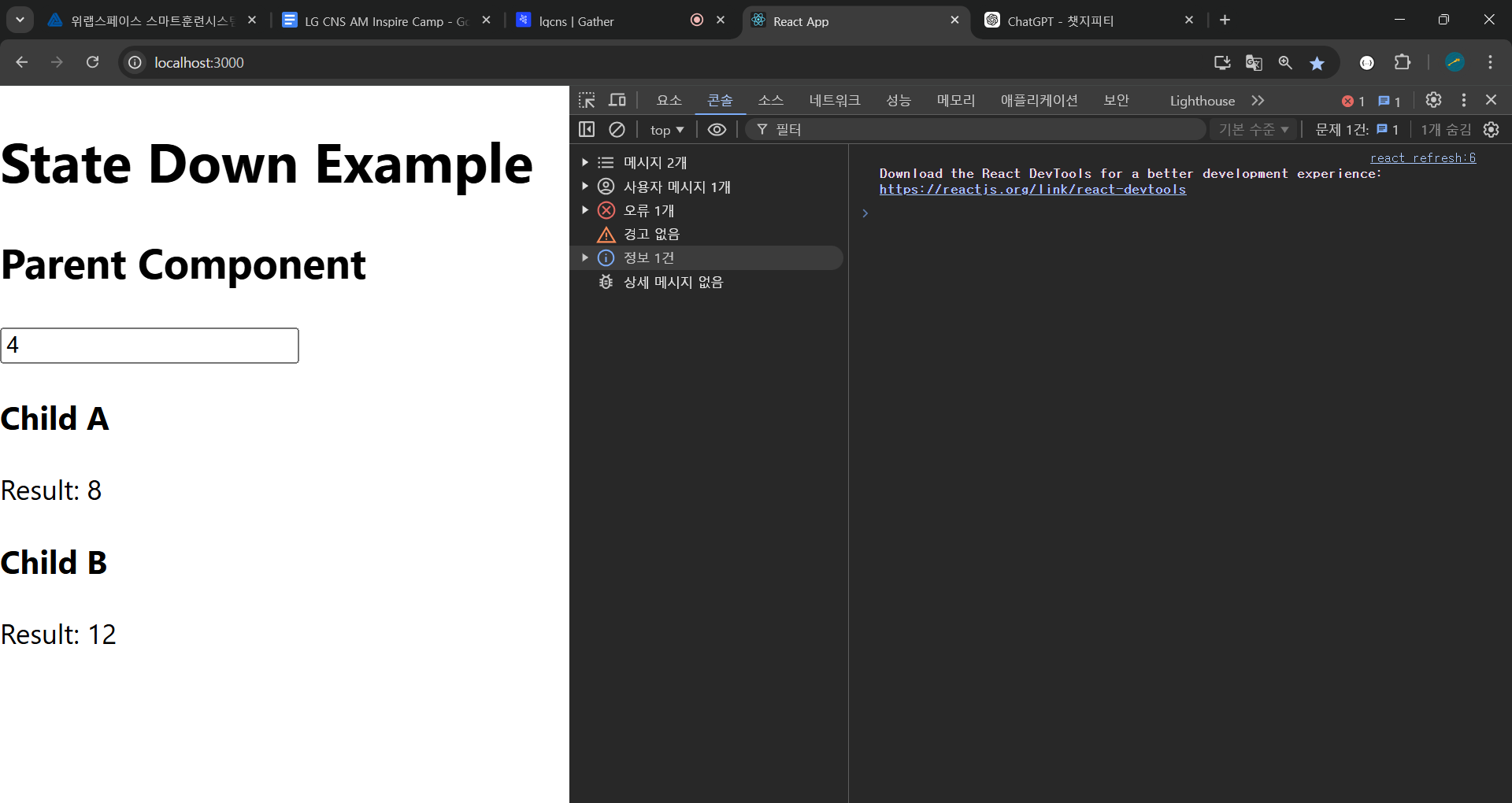
<h1>State Down Example</h1>
<Parent />
</div> );
}
function Parent() {
// 부모 컴포넌트에서 상태 관리
const [inputValue, setInputValue] = useState(0);
const handleInputChange = (e) => {
const value = parseInt(e.target.value, 10) || 0; // 숫자로 변환, 빈 값은 0 처리
setInputValue(value);
};
return (
<div>
<h2>Parent Component</h2>
<input
type="number"
onChange={handleInputChange}
placeholder="Enter a number"
/>
<ChildA value={inputValue} />
<ChildB value={inputValue} />
</div> );
}
function ChildA({ value }) {
return (
<div>
<h3>Child A</h3>
<p>Result: {value * 2}</p>
</div> );
}
function ChildB({ value }) {
return (
<div>
<h3>Child B</h3>
<p>Result: {value * 3}</p>
</div> );
}
export default App;
