https://www.youtube.com/watch?v=nF3EmbRepzk
호이호이!!둘리!!!!!

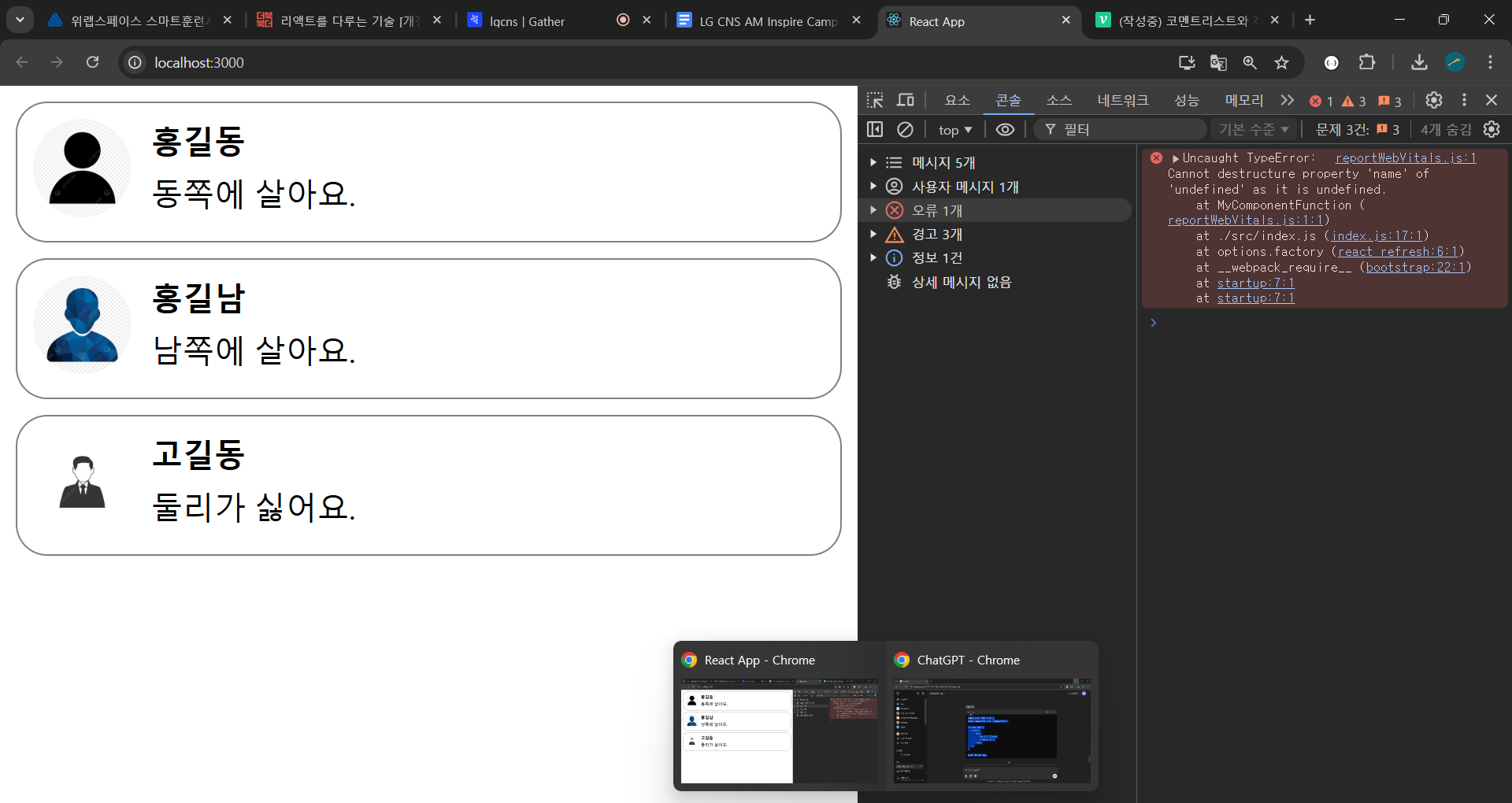
**> CommentList 컴포넌트의 댓글 데이터에 이미지 정보를 추가하고 Comment 컴포넌트의 props 변수로 전달해서 글쓴이 별로 이미지를 다르게 출력하도록 수정해 보세요.
사람 이미지
1 홍길동 ⇒ https://png.pngtree.com/png-clipart/20190705/original/pngtree-vector-business-men-icon-png-image_4186858.jpg
2 홍길남 ⇒ https://png.pngtree.com/png-clipart/20190630/original/pngtree-vector-avatar-icon-png-image_4162757.jpg
3 고길동 ⇒ https://png.pngtree.com/png-clipart/20190520/original/pngtree-male-worker-icon-graphic-png-image_3668949.jpg
Comment
function Comment(props) {
const styles = {
wrapper: {
display: "flex",
flexDirection: "row",
border: "1px solid gray",
borderRadius: 16,
padding: 8,
margin: 8
},
image: {
width: 50,
height: 50,
borderRadius: 25
},
contentContainer: {
marginLeft: 10,
display: "flex",
flexDirection: "column"
},
nameText: {
color: "black",
fontSize: 16,
fontWeight: "bold",
marginBottom: 5
},
commentText: {
color: "black",
fontSize: 16
}
};
return (
<div style={styles.wrapper}>
{/* 작성한 사람의 이미지 */}
<div>
<img style={styles.image} src={props.image} alt="profile" />
</div>
{/* 작성한 사람의 이름과 댓글 내용 */}
<div style={styles.contentContainer}>
<span style={styles.nameText}>{props.name}</span>
<span style={styles.commentText}>{props.comment}</span>
</div>
</div>
);}
export default Comment;
CommentList
import Comment from "./Comment";
const comments = [
{
name: "홍길동",
comment: "동쪽에 살아요.",
image: "https://png.pngtree.com/png-clipart/20190705/original/pngtree-vector-business-men-icon-png-image_4186858.jpg"
},
{
name: "홍길남",
comment: "남쪽에 살아요.",
image: "https://png.pngtree.com/png-clipart/20190630/original/pngtree-vector-avatar-icon-png-image_4162757.jpg"
},
{
name: "고길동",
comment: "둘리가 싫어요.",
image: "https://png.pngtree.com/png-clipart/20190520/original/pngtree-male-worker-icon-graphic-png-image_3668949.jpg"
}
];
function CommentList() {
return (
<>
{comments.map((c, i) => (
))}
</>
);
}
export default CommentList;
App
import React from "react";
import CommentList from "./CommentList";
function App() {
return (
<div>
<h1>댓글 목록</h1>
<CommentList />
</div>
);}
export default App;

구동혁 1:51 PM
혹시 통채로 넘기면 안되나요? !! 교수님 : 된다~~~