
https://www.notion.so/console-log-abcde-abcde-1693a31cefb280e0bd68df0c2e06ca0b?pvs=4
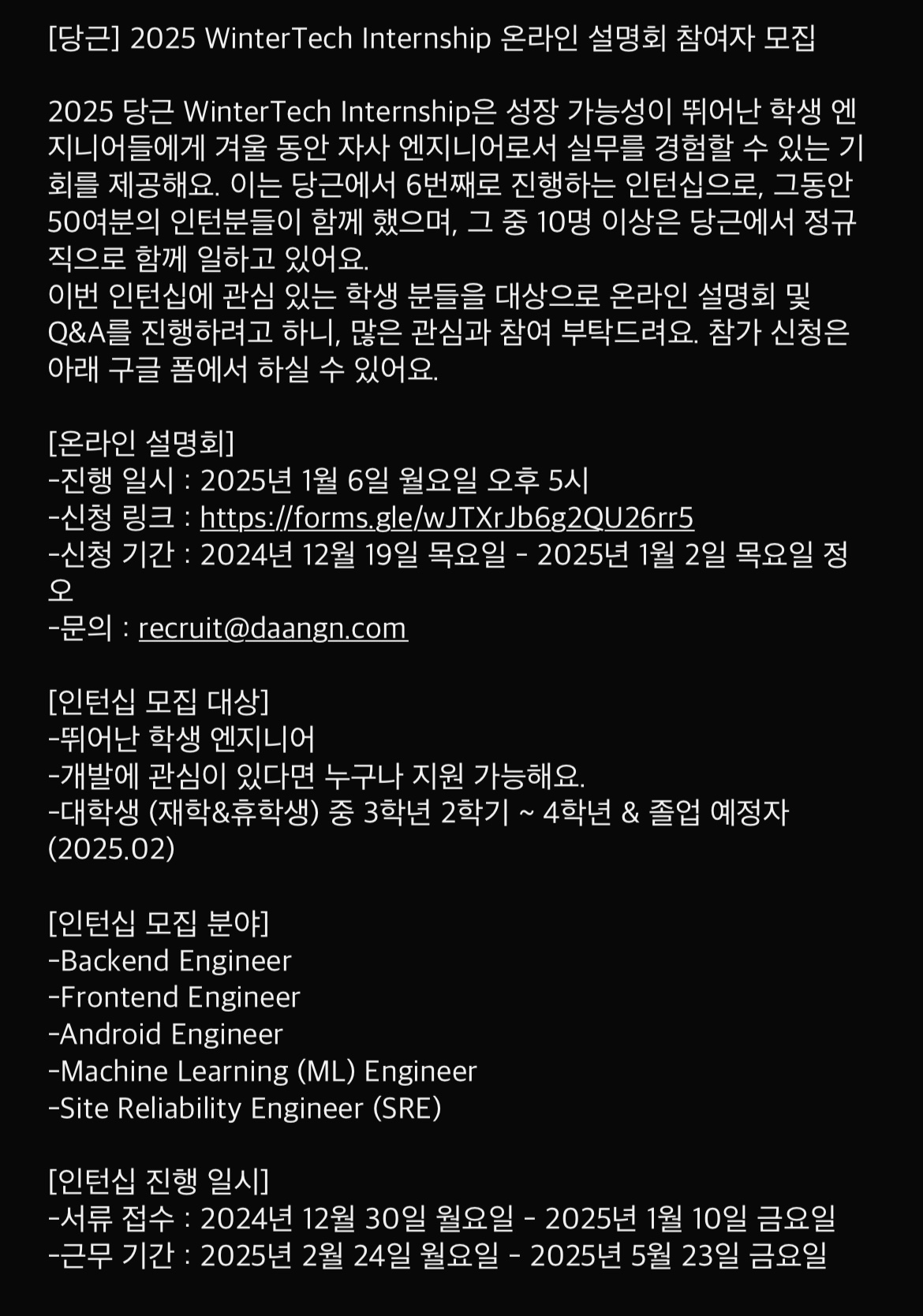
흐음.. 당근마켓은...패쓰.
obj2 사용예
: 땡땡은 날리기
변수와 함수이름만 담는게 단축속성명이얌….
사용케이스1은 매개변수를 객체로 변환한 함
리턴이 중요한건뎅…
{속성(=키):객체(=obj), 속성:객체}
사용케이스2 , 로그출력때, 변수가 필요행
const
console.log(”age”,age);
console.log(”name”,name);
console.log(’age={name}’);
console.log({age,name}); < 변수(밸류,값)만 남김
= 등호 랑 :땡땡이는 같은 말이얌
(key,value){
여기서 키는 변수라서, “.쩜”이나 “[]”를 써줘야해..
}
디버깅할때 내용파악하는게 좋아.
computed property names ⇒개별항목 = 속성이름
계산된 속성명
[…배열] 은 자바나 스크립트나 파이썬이나 다 같아. 전개연산자 기억나징? spread operator 사용예1
주소전체를 번지까지 알고 있는것보다. 각방에 뭔값이 들었나 그값들을 각각 복사하는게 중해
참조복사 해결하는법 **
i=0 <arr.length; i++ ////////////// […arrs] 요게 더 낫징
리액트 코드는 상태변수-렌더링해서 프리미티브시 문제가없당? 먼말이징..
깊은비교는 객체비교라고 한당. 얕은복사 깊은 복사 교과서 페이지 안알려줌
주소날리고,,,, 전개연산자이용한 객체값복사 해볼까. …obj3
객체 = > {… 뭐}
let obj1={age:23, name:’홍’}; obj1.age=200 그러면 에이지만 바꼉…
메서드 함수의 체이닝… 알지? map() map() map() 이게 연결되는게 체이닝이얌
