우리는 페이지를 디자인 하는 것이 아니라, 컴포넌트로 이루어진 시스템을 디자인한다.
Stephen Hay
웹디자인이라는 기술이 진화함에따라, 단순한 웹페이지의 집합이 아니라, 제대로 정의된 디자인 시스템 개발의 필요가 대두 되고있다.
디자인 시스템을 만드는 것에 대해서는 많은 논의가 이루어졌다. 이 논의의 대부분은 색상, 타이포그래피, 그리드, 텍스처 등을 확립하는데 집중한다. 이러한 생각도 매우 중요하다, 하지만 나는 앞서 언급한 요소에 대한 흥미가 상대적으로 적다. 앞서 언급한 요소는 주관적이고 앞으로도 주관적일 것이기 때문이다. 최근, 나는 우리가 사용하는 인터페이스가 어떻게 구성되어있고, 디자인 시스템을 질서있게 만들 방법에 대해 관심을 가지고 있다.
나는 적합한 비유를 위해 화학을 사용한다. 고체, 액체, 기체, 등 모든 물체는 원자(atom)으로 이루어져있다. 이러한 원자가 모여 분자(molecule)가 된다. 분자는 모여 유기체(organism)이 되고 결국 우주의 모든 물질을 구성한다.
이와 유사하게, 우리가 만든 인터페이스는 하위 컴포넌트들로 이루어져있다. 인터페이스를 기초적인 구성 요소로 해체하여 거기서 부터 작업할 수 있다는 것을 의미한다. 이것이 아토믹 디자인(atomic design)의 요점이다.

아토믹 디자인이란 무엇인가?
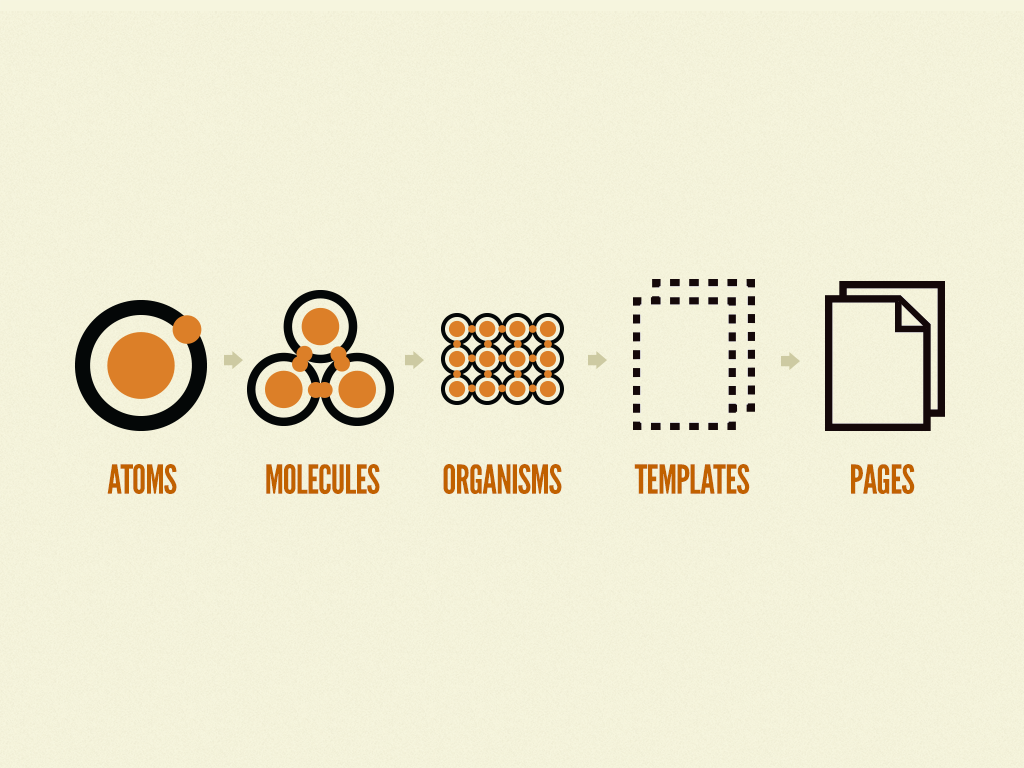
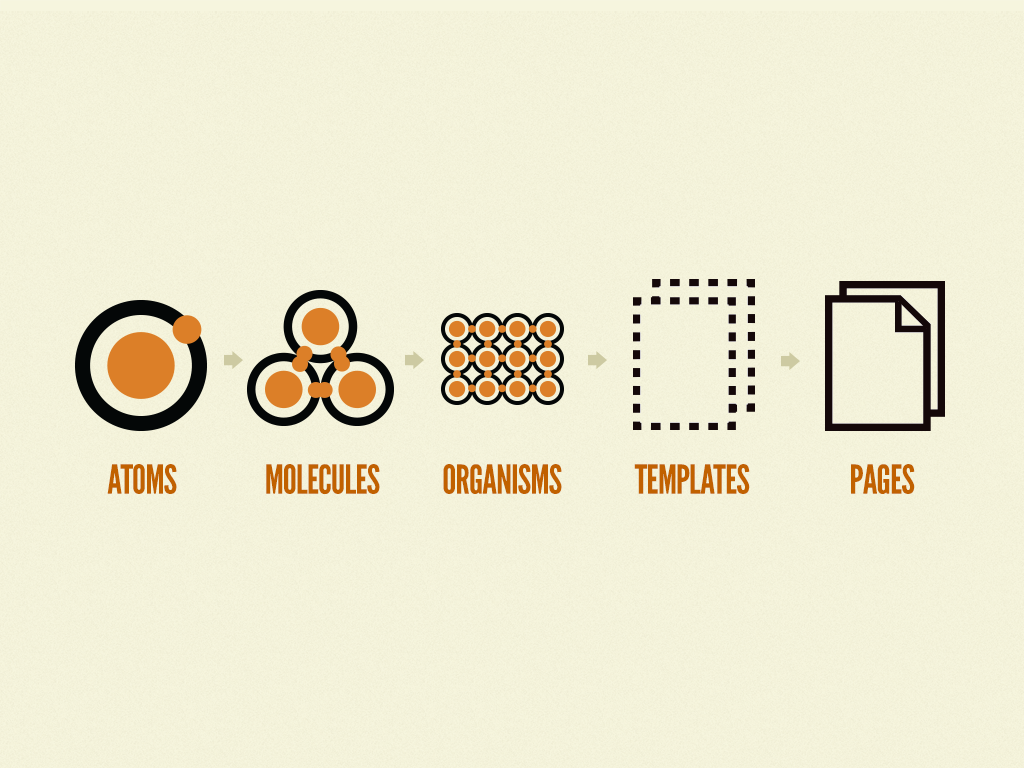
아토믹 디자인이란 디자인 시스템을 만드는 방법론이다. 아토믹 디자인에는 다섯가지 수준이 존재한다.
- Atoms
- Molecules
- Organisms
- Templates
- Pages

atoms
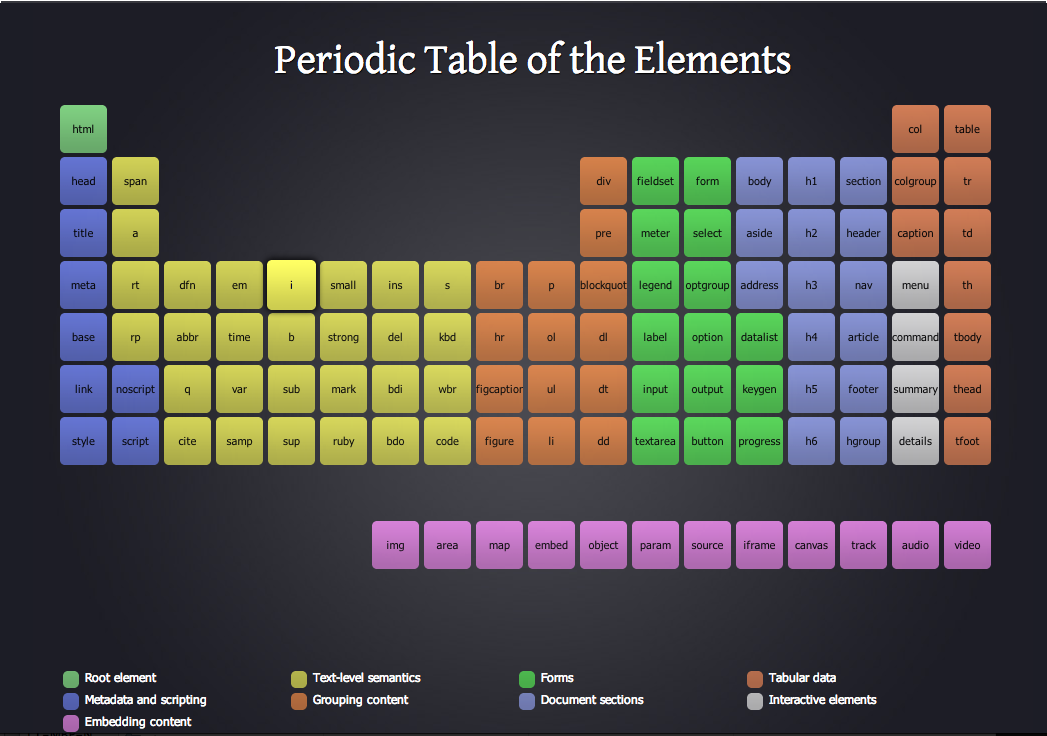
atom는 물질의 기본 구성요소(basic building block) 이다. 웹 인터페이스에 이를 적용하면, atom이란 label, input, button 같은 HTML 태그라 할 수 있다.

또한 atom은 색상 팔레트, 폰트 같은 추상적인 요소일 수 있고, 애니메이션 같은 인터페이스의 양상일 수도 있다.
현실과 같이 atom은 추상적이고, 독립적으론 크게 유용하지 않다. 하지만 패턴 라이브러라는 문맥에서 본다면, 글로벌한 스타일을 한번에 볼 수 있게 해주는 레퍼런스로써 훌륭하다.
molecules
atom을 조합하기 시작하면 일이 훨씬 흥미롭고 명백 해지기 시작한다. molecule은 접합 된 atom의 모음이고 화합물의 주요한 단위이다. molecule은 각자의 속성을 지니고 디자인 시스템의 뼈대로 쓰인다.
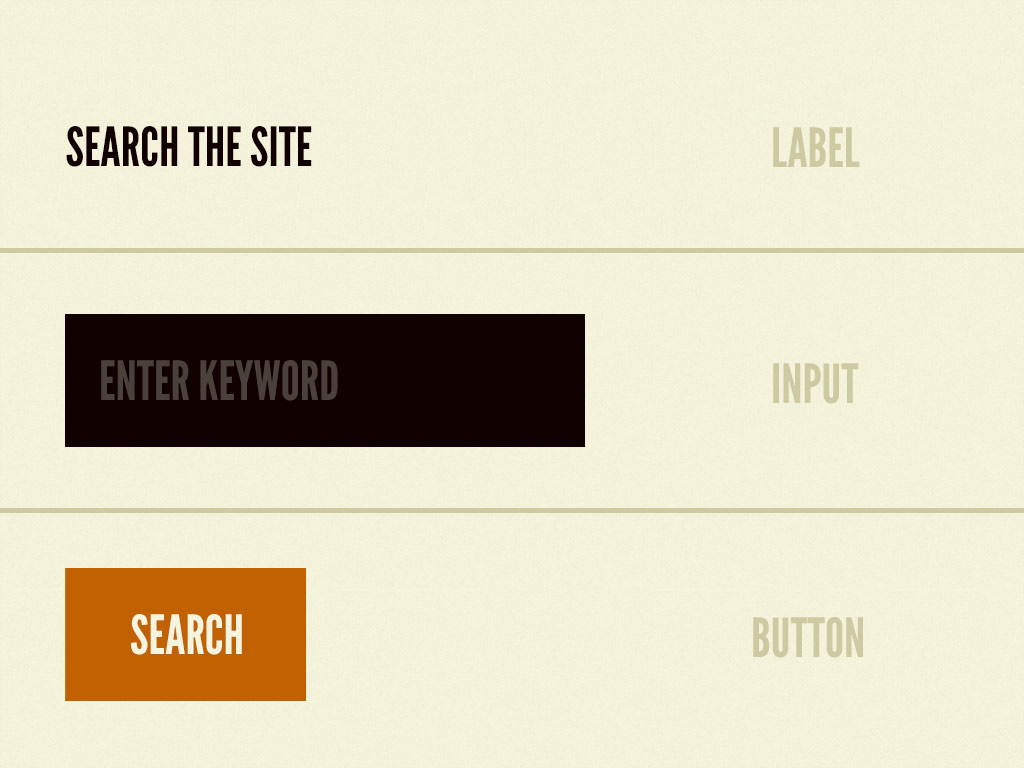
예를 들어, form label, input, button의 따로따로 크게 유용하지 않다. 하지만 3개를 form으로 합친다면 실제로 기능을 담당할 수 있다.

atom으로 부터 molecule를 만드는 것은 "하나의 일을 하고 그 일을 제대로 해라"라는 모토를 장려한다. molecule은 복잡 할수도 있지만, 투박한 정의를 하자면 다음과 같다. molecule이란 재사용을 위해 만들어진, 상대적으로 심플한 atom의 조합이다.
organisms
molecule은 우리가 작업할 수있는 기본 구성요소이다. 이제 우리는 molecule을 조합하여 organism을 만들 수 있다. organism은 상대적으로 복잡하며, 웹 인터페이스의 분명한 구역을 담당한다.


우리는 점점 더 구체적인 부분을 다루고 있다. 클라이언트는 디자인 시스템의 atom에 대해 흥미가 없을 수 있다. 하지만 organism을 다루기 시작하면 최종적인 웹 인터페이스의 형태가 잡히는 것을 볼 수 있다. 내가 협업하고 있는 Dan Mall은 element collage를 사용한다. element collage는 주요한 organism의 아이디어를 명료하게 표현하여 클라이언트와의 의사소통을 용이하게 하고 디자인의 방향성을 미리 정할 수 있게 해준다.
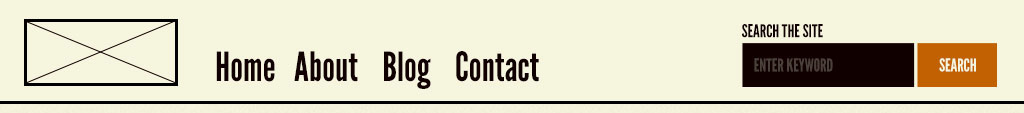
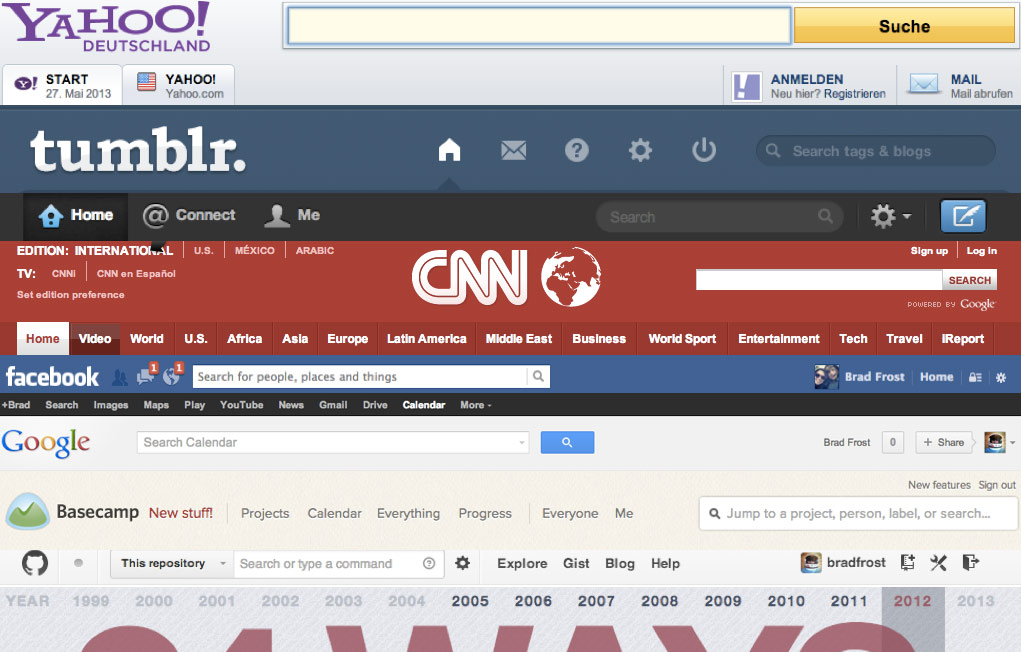
organism은 유사하거나 상이한 molecule로 구성 될 수 있다. 예를 들어, masthead(페이지 헤더) organism은 logo, primary navigation, search form 등 상이한 molecule로 이루어 질 수 있다. 반면 product grid(상품 리스트) organism은 동일한 molecule의 반복으로 이루어질 수 있다.
molecule로 organism을 만드는 것은 독립적이고 재사용 가능한 컴포넌트를 작성을 장려한다.
templates
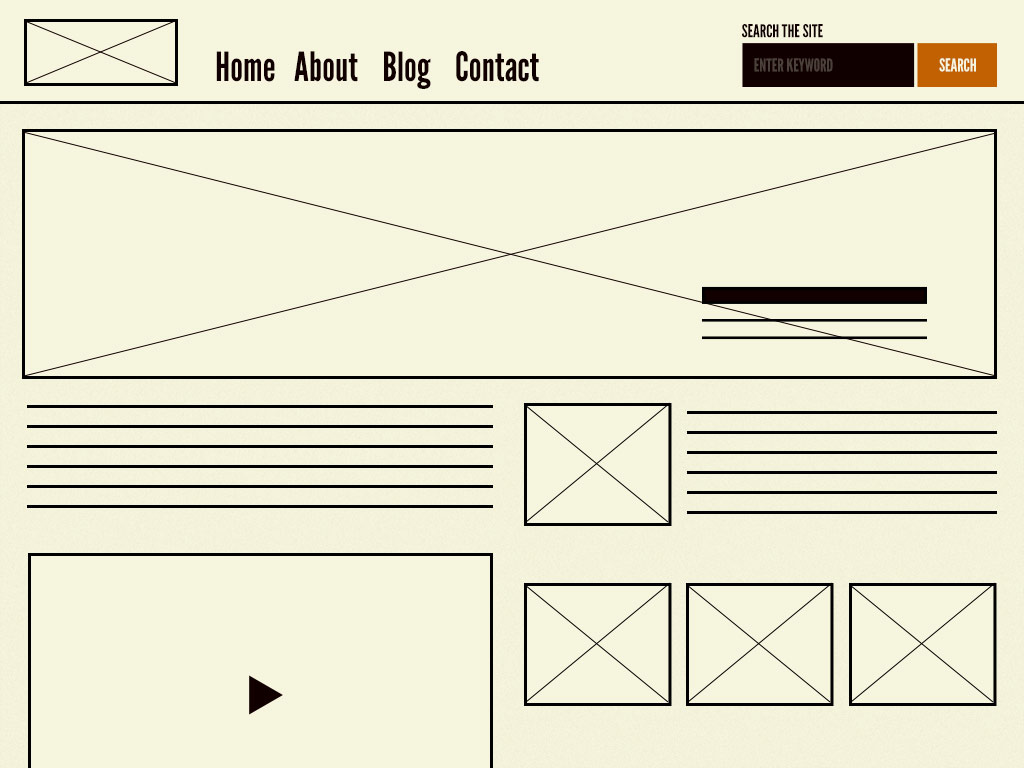
template의 레벨에서 화학을 통한 비유가 끝나고, 클라이언트가 이해하기 쉽고 실제 결과 물과 밀접한 언어가 사용된다. template은 oragnism을 묶어 만들어 놓은 페이지이다. 여기서 우리는 디자인이 완성되고 레이아웃의 실체를 볼 수 있게 된다.

template은 매우 구체적이며 상대적으로 추상적인 molecule과 organism에게 문맥을 제공한다. 또한 클라이언트는 template을 통해 디자인의 완성을 보기 시작한다. 나는 아토믹 디자인이라는 방법론을 사용하면서, template은 HTML 와이어 프레임으로 시작하여 최종적으로 정확도(fidelity) 증가하며 최종 결과물이 된다. Pittsburgh의 Bearded Studio는 유사한 방법을 사용한다. 디자인은 흑백톤의 레이아웃리스로 시작하여 최종 디자인으로 발전한다.
pages
page는 template의 특정한 인스턴스이다. 플레스홀더는 실제 콘텐츠로 대체되며, 최종적으로 유저가 보게 될 화면이 묘사 된다.

page는 가장 구체적이기 때문에 가장 정확도가(fidelity) 높은 레벨이다. 일반적으로 대다수의 유저가 사용하고, 많은 리뷰의 대상이다.
page는 디자인 시스템의 효율성을 테스트하는 곳이다. 실제 문맥(웹페이지)에서 molecule, organism, template이 필요한 일을 하는지 확인 후, 컴포넌트를 리팩토링 할 수 있다는 것이다.
또한 page는 template의 여러가지 사례를 테스트 할 수 있는 곳이다. 예를 들어 헤드라인은 40자가 될 수 있고, 340자가 될 수도 있다. 장바구니에 상품이 하나가 있을 수 있고, 상품이 10개 있을 수도 있다. 할인 코드가 적용된 상태일 수 있고, 아닐 수도 있다. 거듭이 말하자면, 이러한 실제 사례는 어떻게 디자인 시스템을 만들지에 영향을 미친다.
왜 아토믹 디자인을 사용하나
여러가지 의미로, 우리는 앞서 언급한 방법들을 사용하고 있었다. 무의식적으로 했던 의식적으로 했던간에 말이다.
아토믹 디자인은 디자인 시스템을 만들기 위한 명확한 방법론을 제공한다. 클라이언트와 팀 멤버들 또한 디자인 시스템을 눈앞에서 보는 것을 통해 디자인 시스템의 개념과 중요함을 제대로 인지 할 수 있다.
아토믹 디자인은 추상적인 개념과 구체적인 개념을 모두 들여다볼수 있게 해준다. 이 덕분에 우리는 일관적이고 확장 가능한 디자인 시스템을 만듦과 동시에 최종 결과물을 동시에 보여줄 수 있다. 또한 해체(deconstructing)으로 부터 시작하는 것이 아니라 조립(assembling)의 방법을 사용하기 때문에, 뒤늦게 패턴을 선택하는 것이 아니라, 시작 부터 디자인 시스템 설계를 시작 할 수 있다.
원문 : atomic-web-design
*가독성을 위해 의역한 부분이 존재합니다.