[React-Native-Project]
1.[Project-RN] Day-1

git을 처음 써보는 입장에서 매니징하는 방법을 습득하는데 시간이 오래걸렸다.서버의 업스트림 레파지토리를 작업자들이 각각 포크하여 그것은 (origin) push 용도로 사용하고, 업스트림 레파지토리의 develop branch에 머징되도록 관리한다.pull 받는것 업
2.[Project-RN] Day-2

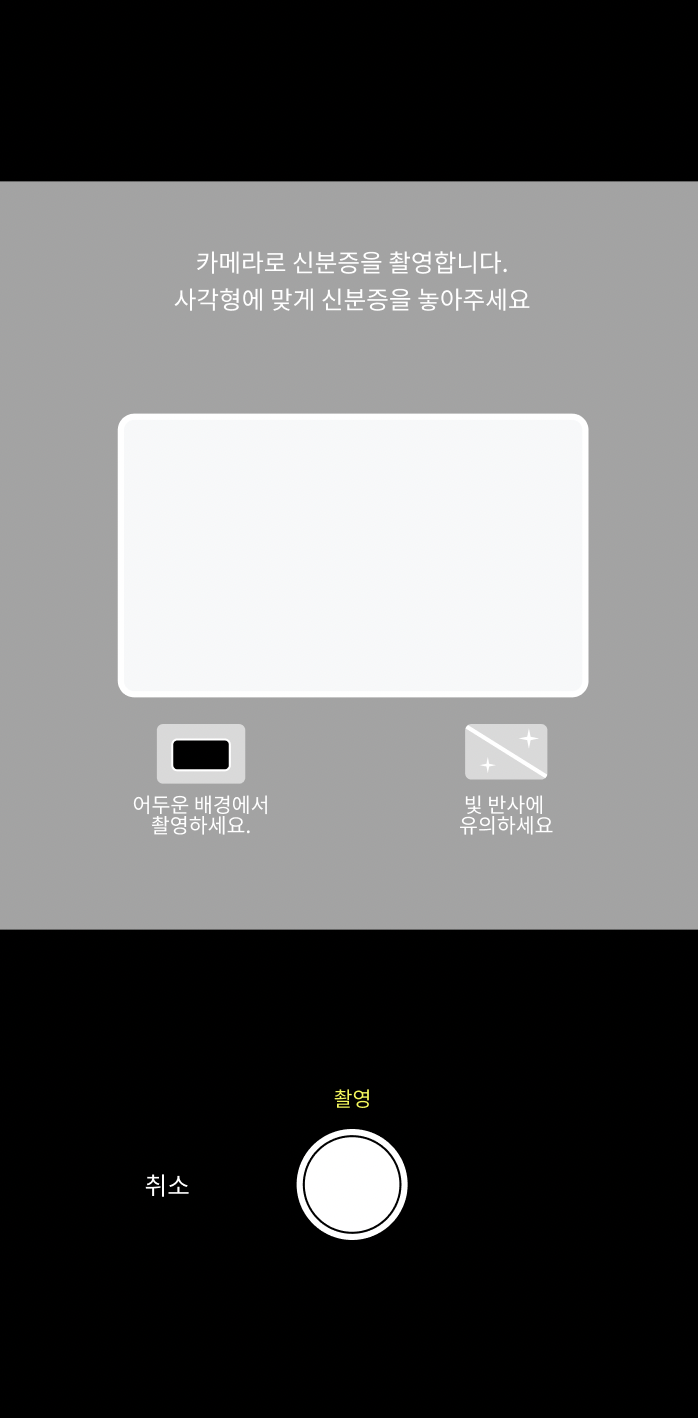
박스를 4개로만들어서 조림하듯이 만들었다... div에 홀 뚫는 방법을 border raius로 줘서 하면 할수있을거같았는데 불가능 box shadow 9999 도 마찬가지 일단 ViewHeigth 측정해서 ios 일때, 안드로이드일때 계산해서 맞춰서 작성했음안드로이드
3.[Project-RN] Day-4

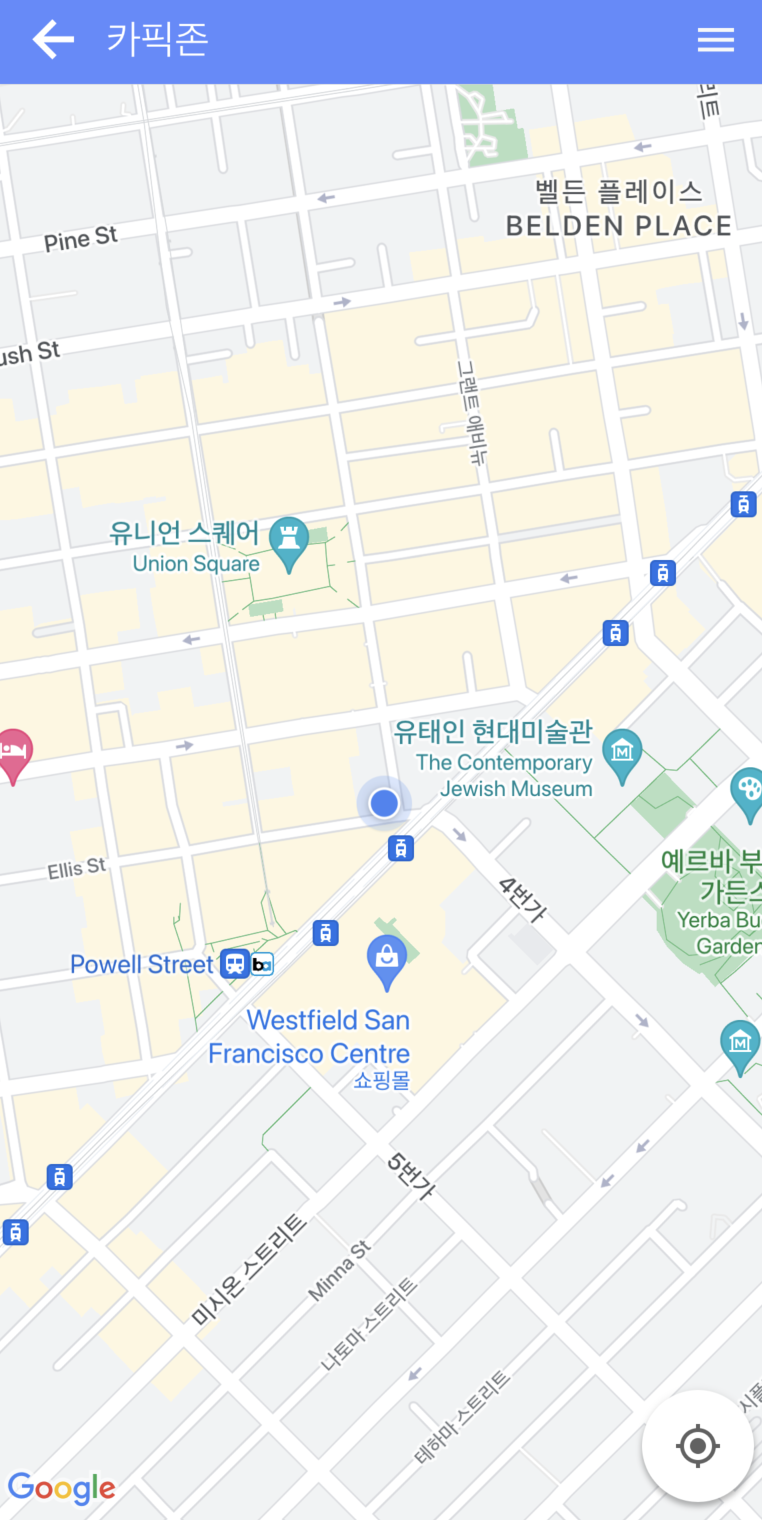
구글맵 불러오기 매우간단하다. app.json에 구글맵 apikey 셋팅하고 아래 임포트하면 끝import MapView, { PROVIDER_GOOGLE } from "react-native-maps";알고리즘이라고 부르기도 민망한 .. 일정한 패턴으로 얻어지는 면허
4.[Project-RN] Day-5

마커를 클릭했을때 차량 리스트가 나타나도록 -> handleToggle 함수를 마커의 온프레스simple-bottom-sheet 하단 드로우기능이 있는 시트 사용 - state로 시트가 열려있는지 닫혀있는지 상태판단하여 사용자가 구글맵 드래그하여 이동하면 드로어 닫기안
5.[Project-RN] 1주차-토요일 추가작업

처음으로해보는 React native 빌딩이다 보니 react 웹 빌딩 보다 속도가 더디고 배워야할게 많아서 프로젝트가 끝날때 까지는 집에 가지 못할거같다. 기능 선빌드를 해놔야 디자인 면이든 기획쪽이든 전체적인 디테일 Up이 가능할듯.세가지 bar를 정했다 . 그날의