
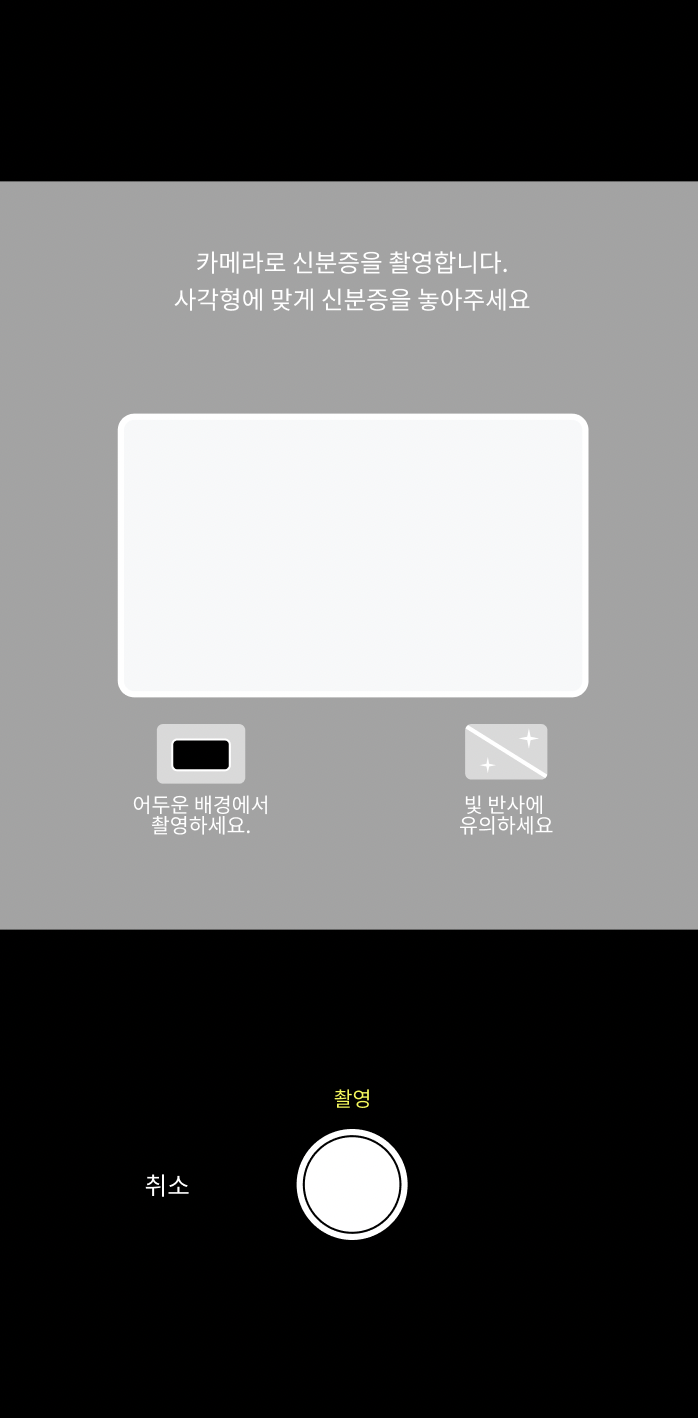
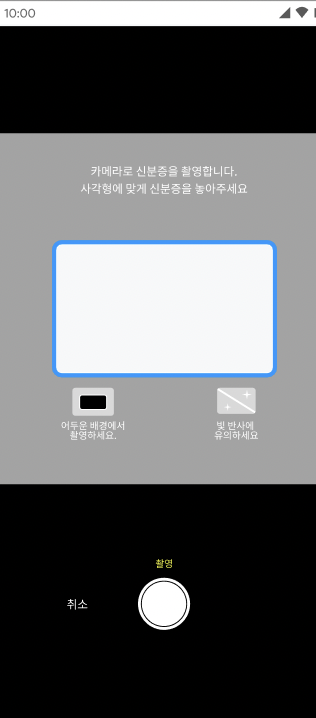
1. 카메라 스크린 레이아웃

박스를 4개로만들어서 조림하듯이 만들었다... div에 홀 뚫는 방법을 border raius로 줘서 하면 할수있을거같았는데 불가능 box shadow 9999 도 마찬가지 일단 ViewHeigth 측정해서 ios 일때, 안드로이드일때 계산해서 맞춰서 작성했음
2. 안드로이드 폰트패딩
안드로이드 폰트패딩 풀려면 includeFontPadding false 줘야하는데 styled 컴포넌트에서 eslint에 걸려서 계속 소문자로 바뀜 styled 컴포넌트에 설정해야 공통적으로 사용하는데 ... 해결예정
tsconfig "typescript-styled-plugin", 에 유효한 프로퍼티로 elevation 이랑 includeFontPadding 넣긴했어도 대문자 자동으로 소문자로 바꾸는건 아직 해결못함
3. 토큰 저장문제
로그인했을떄 토큰 AsyncStorage에 저장해놓고 쓰면 원하는대로 기능하게 할 순 있을텐데 이게 맞는지?
4. expo react-hook-form
엑스포 리액트 훅폼 사용불가 , expo 스낵 참고 코드 따라해도 useForm이 callable하지않다고
(onchange , 정규표현식 일일이 만들었음)
5. useEffect로 camera dom 죽이기
구글비전으로 ocr하는 과정중 camera 찍고 다시 되돌아가기하면 카메라 스크린 블랙화면
구글링해서 avigation.addListener 에 focus , blur 일때 state true false 설정해서 해결함
6. expo 에서 .env 쓰기
babel.config.js 에서 "module:react-native-dotenv", 플러그인 설정하고
import { API_KEY } from "@env"