앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍

📝 CSS
- Cascading Style Sheet의 약자
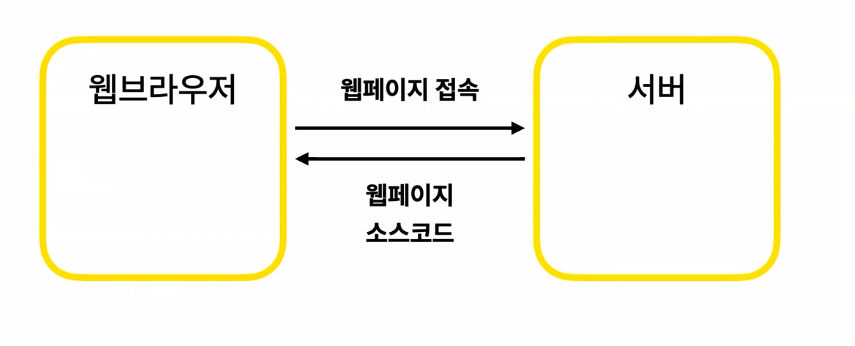
- 웹 페이지의 스타일 & 레이아웃을 담당하는 문서
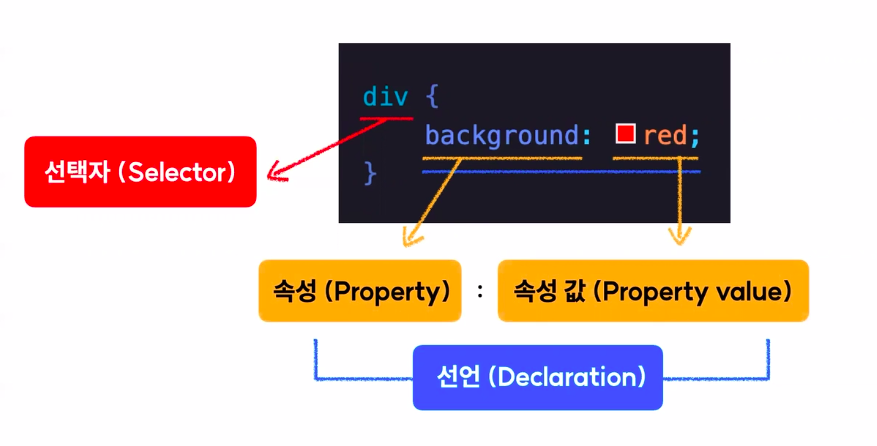
- 선택자 {선언 = 속성 : 속성값}

▷ CSS 세 가지 적용 방식
▶ 인라인(in-line) 적용 방식
- HTML 태그에 직접 CSS를 입력
<h1 **style="color:blue"**> 제목이에요~ </h1>- 가독성이 떨어지며, 유지보수가 어렵다는 단점
▶ <style> 태그 이용
<style>부분에 CSS이용<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html 사이트</title> **<style> h1 { color : blue; }** **</style>** </head> <body> <h1> 제목이에요~ </h1> </body> </html>- 유지보수에 불리하다
▶ 분리된 CSS 파일 연결
- HTML CSS파일을 분리 태그로 연결
// 링크 태그는 head태그 안에 있어야 합니다. <link href="./style.css" rel="stylesheet" type="text/style" />- rel : 본문과 파일이 어떤 관계인지 지정
- href : 연결할 파일의 경로를 지정
- 실무에서 가장 많이 활용
📝 선택자
▷ 태그 선택자
```
/* 태그 선택자 사용방법 */
태그 {
property : property value;
}
```▷ id 선택자
```
/* id 선택자 사용방법 */
#id {
property : property value;
}
```▷ 클래스 선택자
```
/* class 선택자 사용방법 */
.class {
property : property value;
}
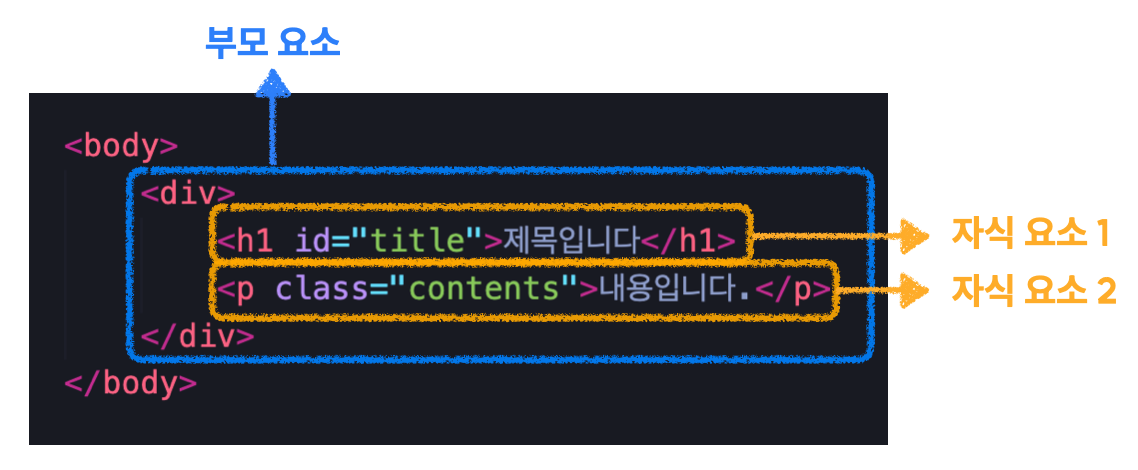
```▷ 자손 선택자
```
/* 자손 선택자 사용방법 - 선택자1 안에 있는 선택자 2를 선택한다. */
선택자1 선택자2 {
속성 : 속성값
}
```
▷ 다중 선택자
```
/* 다중 선택자 사용방법 */
선택자1선택자2 {
속성 : 속성값
}
```📝 font 기본 속성
- font-size - 글자 사이즈
- font-weight - 글자 두께
- font-style - 글자 기울임
- text-decoration - 글자 꾸밈(밑줄,취소선 등)
- color - 글자 색
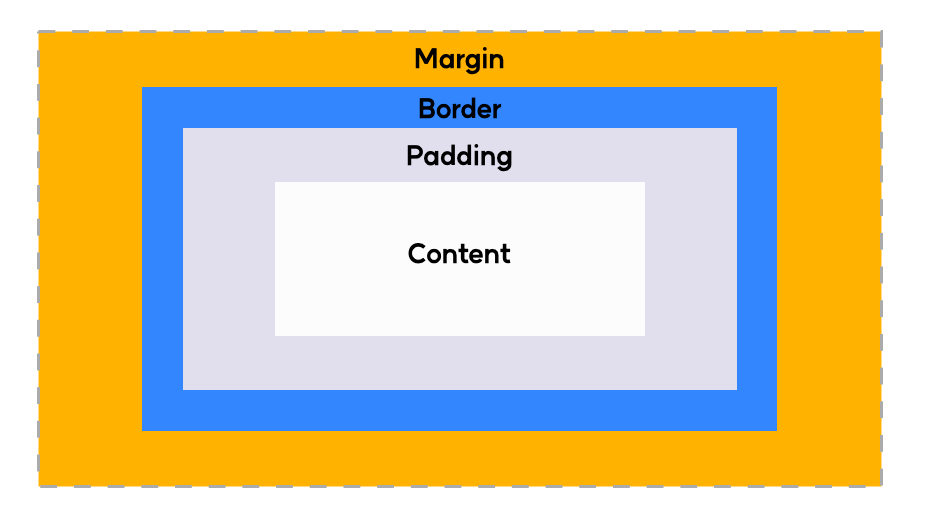
📝 CSS 박스모델
- 모든 HTML 요소는 박스 형태

📝 box-sizing 속성

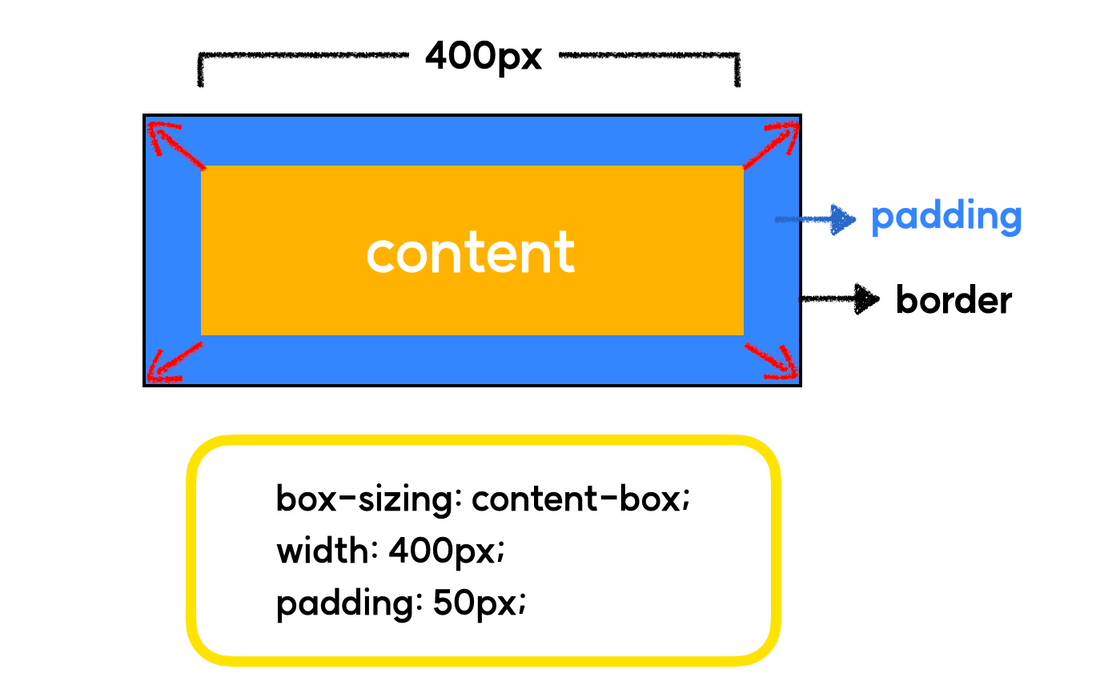
- content-box
- Content 영역을 기준으로 box의 size를 적용합니다. (기본값)

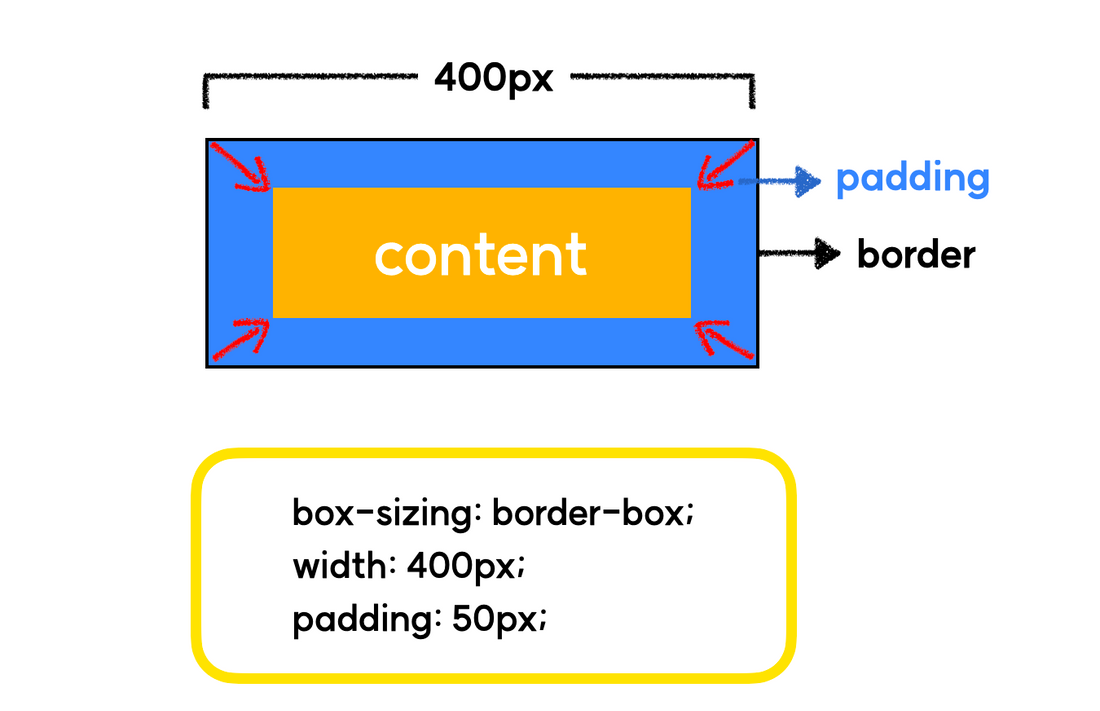
- border-box
- Border 영역을 기준으로 box의 size를 적용합니다.

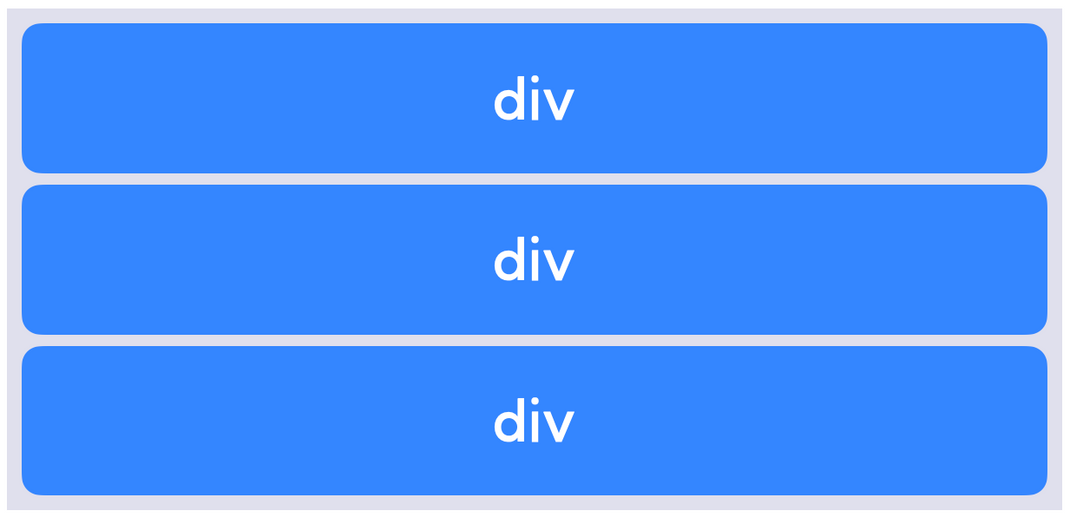
📝 블록요소
- 자동으로 다음 줄로 넘어감
- 좌/우 양쪽으로 늘어나 너비를 가득 채운다.

📝 인라인요소
- 자동으로 다음 줄로 넘어가지 않는다
- 태그의 할당된 너비만 차지함

📝 인라인/블록 변경
- display:inline|block
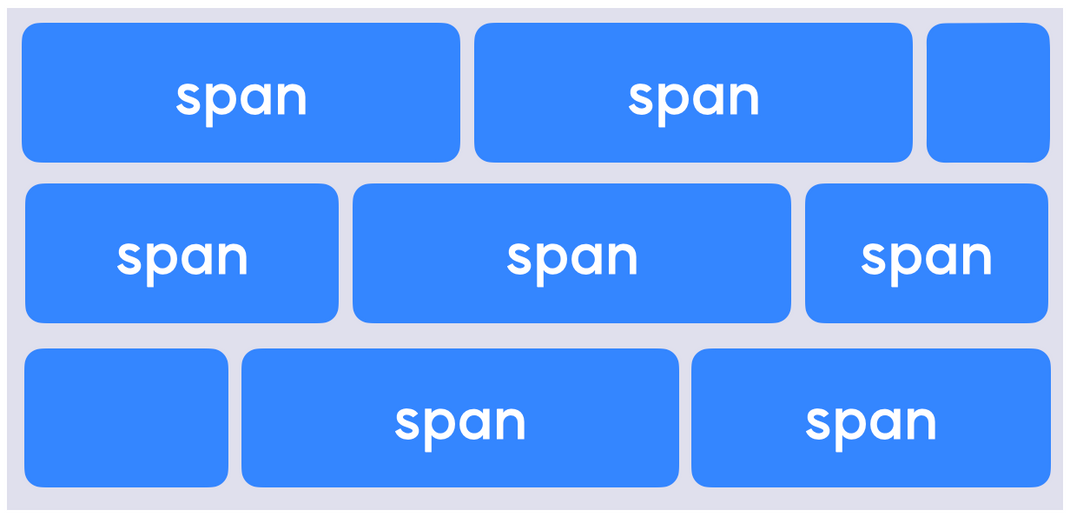
📝 CSS 레이아웃

📝 선택자 2
▷ 전체 선택자
```
*{
property : property value
}
```▷ 그룹 선택자
```
/* 동일한 속성을 반복적으로 사용 */
h2 {
color : blue;
}
p {
color : blue;
}
div {
color : blue;
}
```
```
/* 그룹 선택자를 이용해서 한번에 처리 */
h2, p, div {
color : blue
}
```▷ 가상 클래스 선택자
- **`선택자:가상클래스{ 속성 : 속성값 }`**
- 해당요소의 첫번째요소 선택 - 선택자:first-child {}
- 해당요소의 마지막요소 선택 - 선택자:last-child {}
- 해당요소의 사이요소 선택 - 선택자:nth-child(n) {}
- 마우스가 해당요소에 올라가면 - 선택자:hover {}📝 float
- float: none(기본값)
- clear : none(기본값)
📝 flex
- 요소의 속성을 flex로 변경 - display:flex
- flex-direction : row(가로방향)|column(세로방향);
▶ justify-content - 중심축 방향 정렬
-
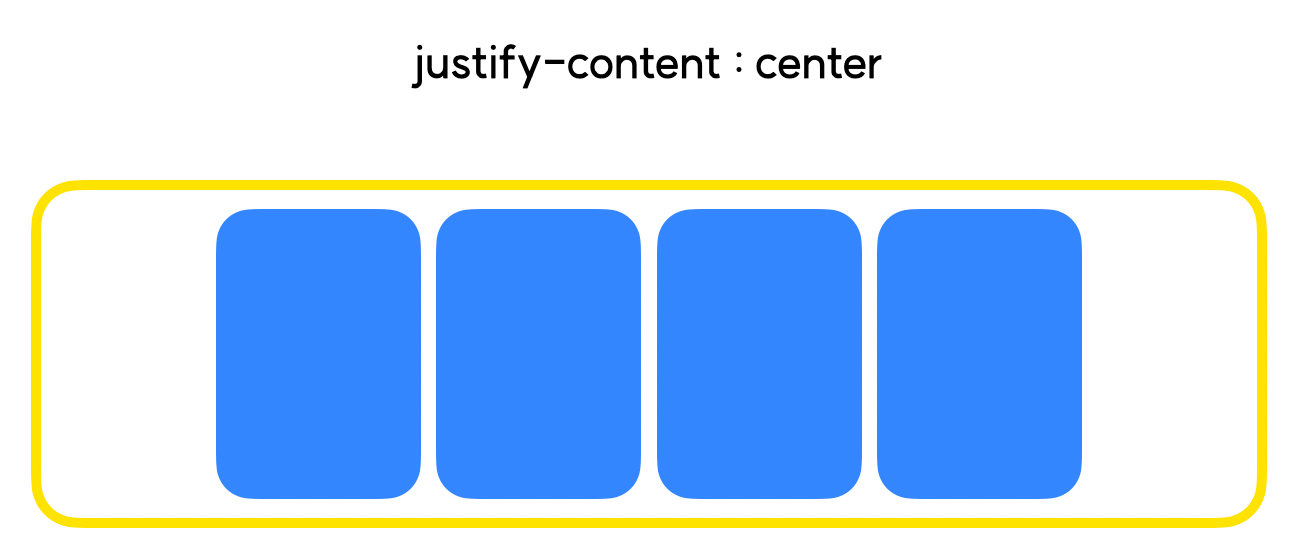
justify-content : center - 중앙정렬

-
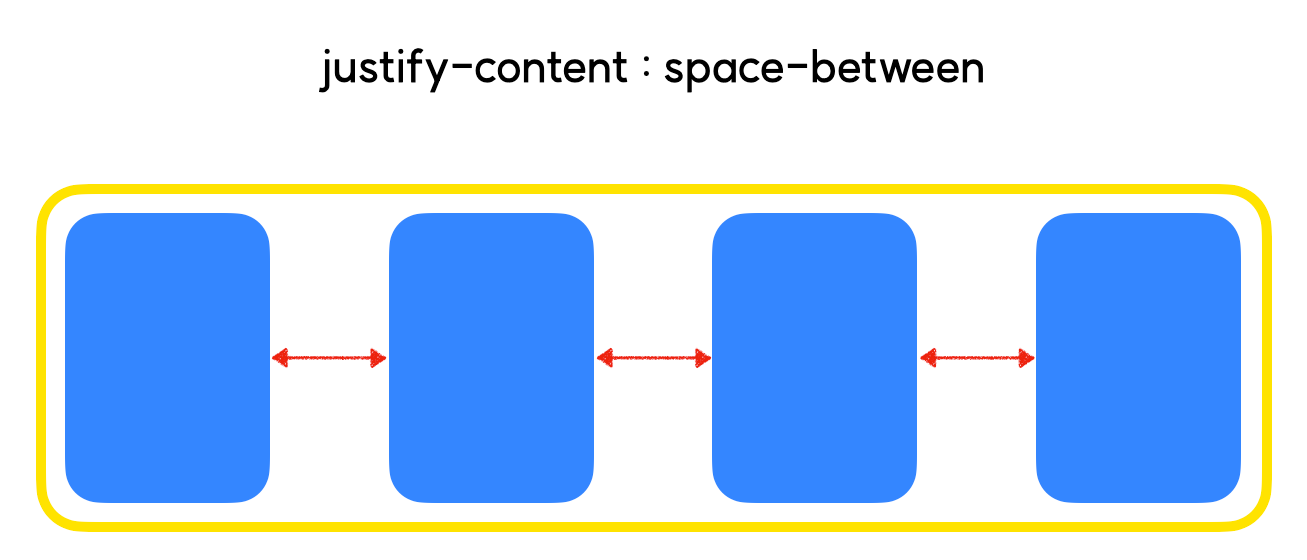
justify-content : space-between - 균일한 여백을두고 배치(시작의 왼쪽여백과 끝의 오른쪽 여백 제외)

-
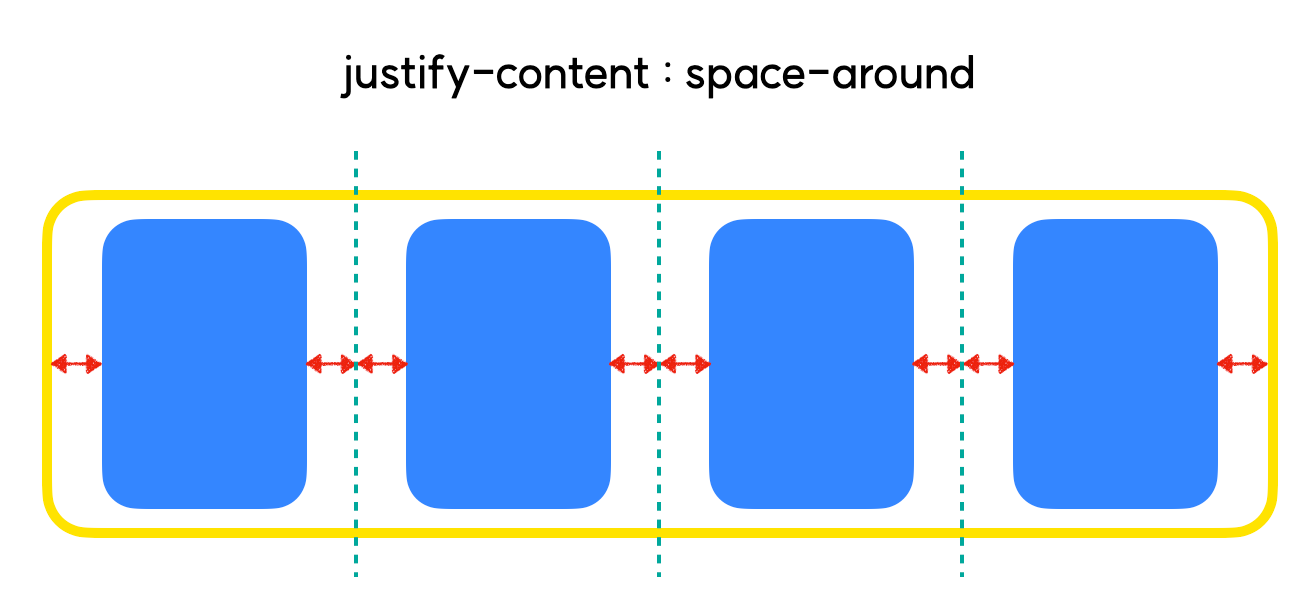
justify-content : space-around - 균일한 여백을 두고 배치(시작의 왼쪽여백과 끝의 오른쪽 여백 포함)

-
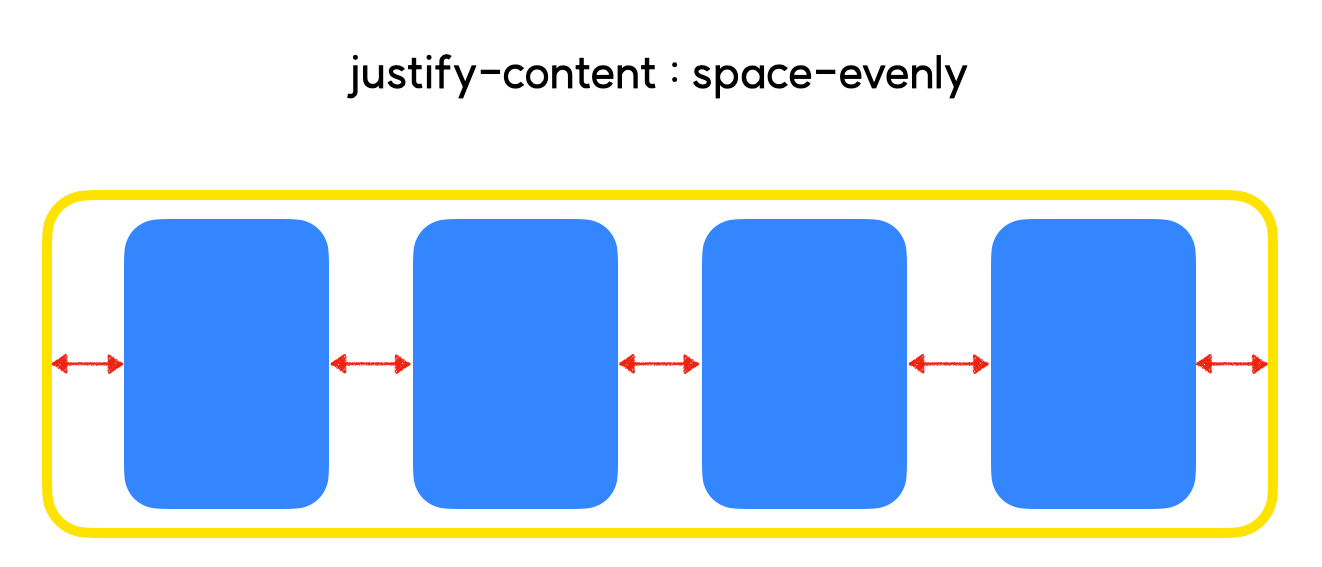
justify-content : space-evenly - 모든 여백이 균일하게 배치

▶ align-items -중심축 반대 방향 정렬
-
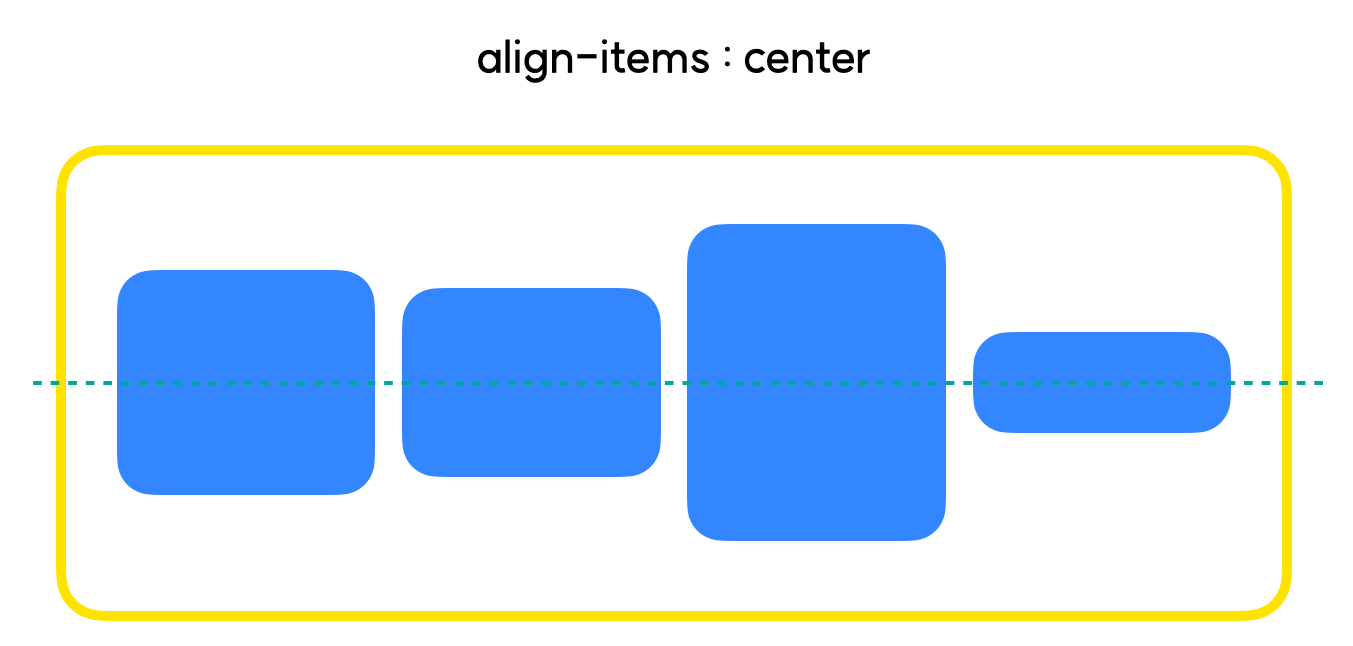
align-items : center - 중앙정렬 (flex item이 1줄일 때만 가능)

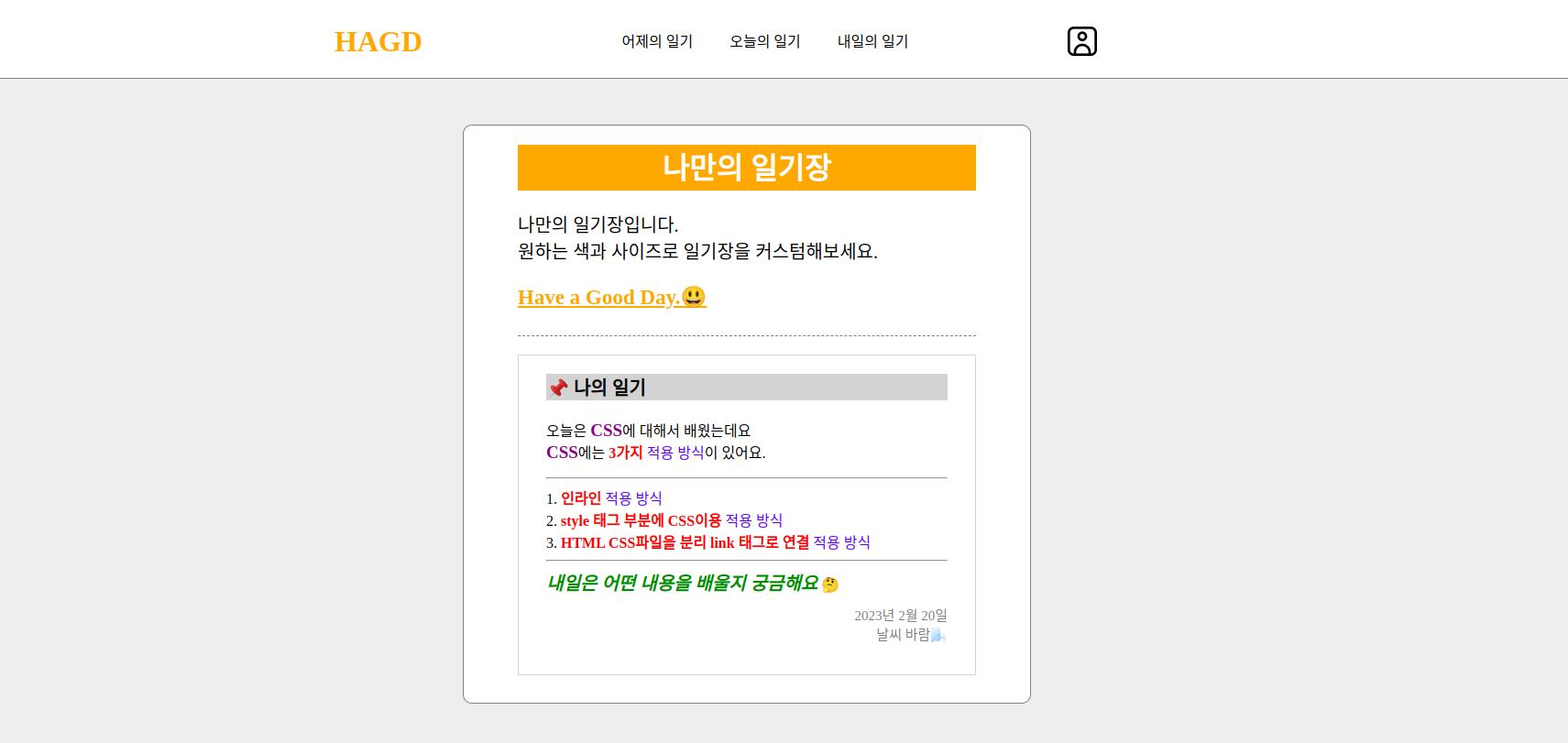
▷ flex 예시
- 나만의 일기장
- html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>나만의 일기장!!</title> <link rel="stylesheet" href="./index.css"> </head> <body> <header class="header"> <div class="header-inner"> <div class="logo"> <h1><a href="#none">HAGD</a></h1> </div> <div class="menu"> <ul class="menu__ul"> <li> <a href="#none">어제의 일기</a> </li> <li> <a href="#none">오늘의 일기</a> </li> <li> <a href="#none">내일의 일기</a> </li> <div class="clearfix"></div> </ul> </div> <div class="user"> <img src="./image/portrait.png" alt="유저 정보" width="32" height="32"> </div> <div class="clearfix"></div><br> </div> </header> <div class="container"> <div class="wrapper"> <div class="wrapper__head"> <h1 class="wrapper__head__title"> 나만의 일기장 </h1> <p class="wrapper__head__sub-title"> 나만의 일기장입니다!<br> 원하는 색과 사이즈로 일기장을 커스텀해보세요.<br> <span id="point"> Have a Good Day.😊 </span> </p> </div> <div class="wrapper__body"> <div class="wrapper__body__content"> <p class="diary-title"> ☑ 나의 일기 </p> <p> 오늘은 <span class="kimchi">김치찜</span>을 먹었다. <span class="egg">계란말이</span>도 함께 있는 세트였다.<br> 맛있어서 정신없이 먹다 보니 배가 너무 불러서 힘들었다.<br> 내일은 <span class="highlight">과식하지 말아야겠다!!</span> </p> <p class="diary-date"> 2022년 7월 5일<br> 날씨 흐림 ⭐️ </p> </div> </div> </div> </div> </body> </html> - css
* { box-sizing: border-box; margin: 0; padding: 0; } .header { border-bottom: 1px solid gray; } .header-inner { width: 900px; height: 100%; margin: 0 auto; } .logo { float: left; width: 100px; height: 80px; padding-top: 22px; } .logo h1 a { text-decoration: none; color: orange; } .menu { float: left; width: calc(100% - 200px); height: 80px; text-align: center; } .menu__ul { display: inline-block; } .menu__ul li { float: left; list-style: none; } .menu__ul li a { display: block; color: black; text-decoration: none; padding: 29px 20px; } .menu__ul li a:hover { color: orange; } .user { float: left; width: 100px; height: 80px; padding-top: 23px; } .clearfix { clear: both; } .container { background: #eeeeee; display: flex; flex-direction: row; justify-content: center; align-items: center; padding: 50px 0; } .wrapper { width: 620px; padding: 40px 30px; background-color: white; border: 1px solid gray; border-radius: 10px; } .wrapper__head { padding-bottom: 20px; margin-bottom: 20px; border-bottom: 1px dashed gray; } .wrapper__head__title { font-size: 32px; background-color: orange; color: white; text-align: center; padding: 5px; margin-bottom: 10px; } .wrapper__head__sub-title { font-size: 18px; padding: 10px 0; } #point { color: orange; font-size: 22px; font-weight: bold; text-decoration: underline; margin-top: 15px; display: block; } .wrapper__body { border: 1px solid #dddddd; padding: 20px 30px; } .diary-title { font-size: 18px; font-weight: 600; background-color: #f4f4f4; margin-bottom: 20px; } .kimchi { color: red; font-weight: 600; } .egg { color: orange; font-weight: 600; } .highlight { font-size: 22px; color: blue; font-weight: 700; font-style: italic; } .diary-date { color: #919191; font-size: 14px; text-align: right; }
- html

오늘의 마무리 👍
- 230217 과제 마무리
- 우분투 와이파이 연결
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
