앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 가상 클래스 선택자
▷ of type, child
▶ first-of-type
- first-child와 비슷하지만 다름, 형제 요소 중 첫번째 요소를 선택하는 가상 클래스 선택자
- first-child와는 다르게 선택자에 해당 되는 요소만 카운트

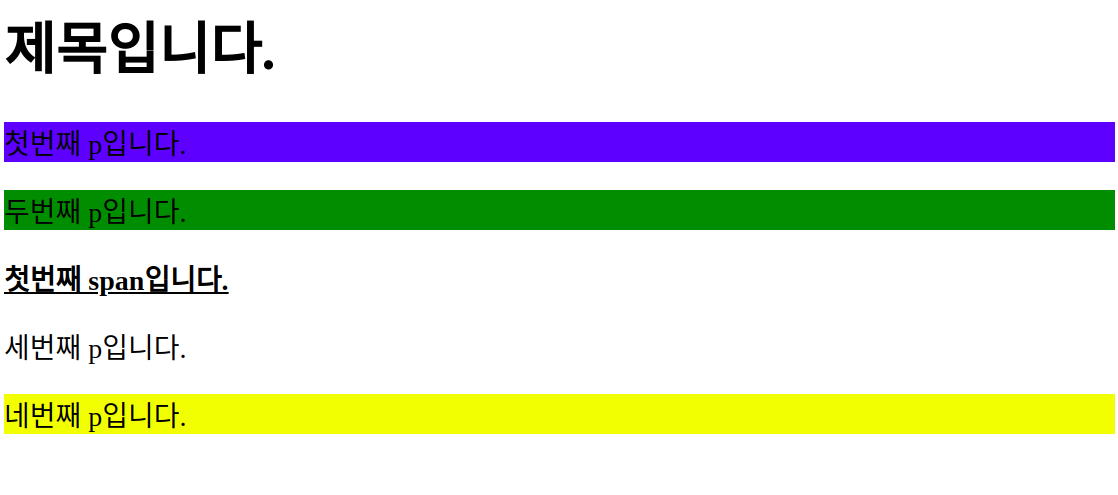
- 03-01 연습
-
html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>03-01-of-type-and-child</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div class="container"> <h1>제목입니다.</h1> <p>첫번째 p입니다.</p> <p>두번째 p입니다.</p> <span>첫번째 span입니다.</span> <p>세번째 p입니다.</p> <p>네번째 p입니다.</p> </div> </body> </html> -
css
```css * { box-sizing: border-box; } .container p:first-child { background-color: red; /* 컨테이너 안에 첫번째 형제요소가 p가 아니기 때문에 적용이 안됨 */ } .container p:first-of-type { background-color: blue; /* 컨테이너 안에 첫번째 p태그에 적용 */ } .container p:last-of-type { background-color: yellow; /* 컨테이너 안에 마지막 p태그에 적용 */ } .container p:nth-of-type(2) { background-color: green; /* 컨테이너 안에 두번째 p태그에 적용 */ } .container span:first-of-type { font-weight: 600; text-decoration: underline; /* 컨테이너 안에 첫번째 스팬태그에 적용 */ } ```
-
▷ active, focus, visited
▶ active
- 활성화된 요소를 선택하는 가상 클래스 선택자
- 버튼 등 요소의 동작이 활성화되어있는 상태
▶ focus
- 입력창 등의 요소를 선택하는 가상 클래스 선택자
- Tab키 등 입력창의 커서가 활성화되어있는 상태
▶ visited
- 사용자가 방문한 적 있는 링크를 선택하는 가상 클래스 선택자
- 링크를 눌러서 해당 경로를 방문한 기록이 남아 있는 링크
📝 가상 요소 선택자
▷ before, after
- html요소를 수정하지 않고, css만으로 가상 요소를 추가해 선택
- 요소 내에 들어갈 내용(content) 작성 필수
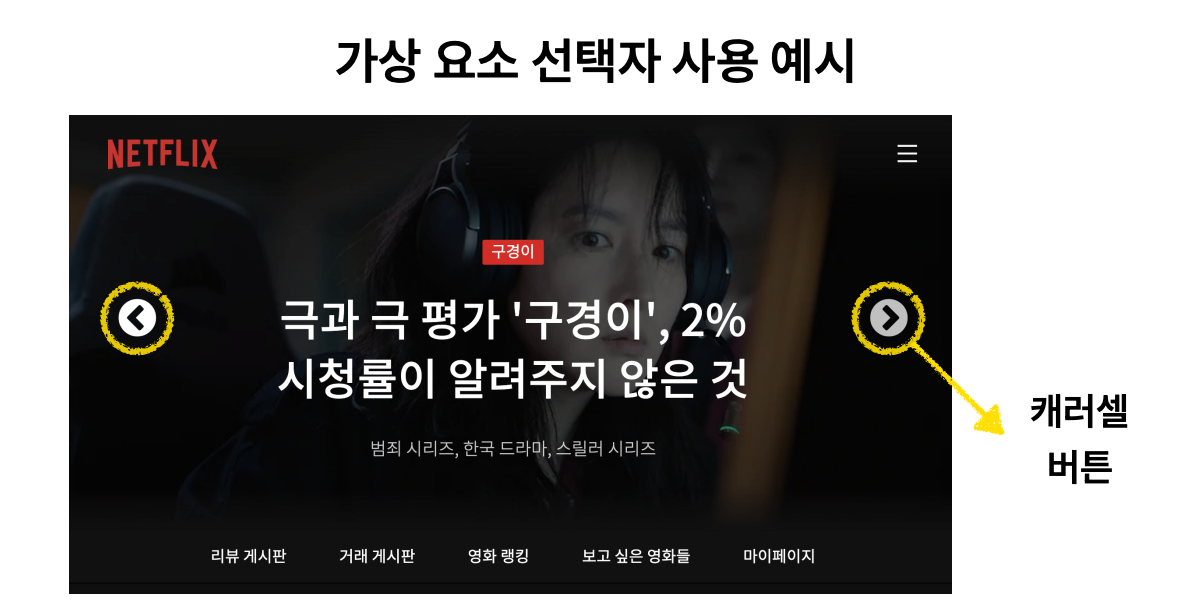
- 가상 요소 선택자 사용 예시

📝 형제 요소 선택자
A ~ B {
property : value
}- A와 같은 부모를 가지고 있는 형제 요소들 중 B를 선택할 수 있습니다.
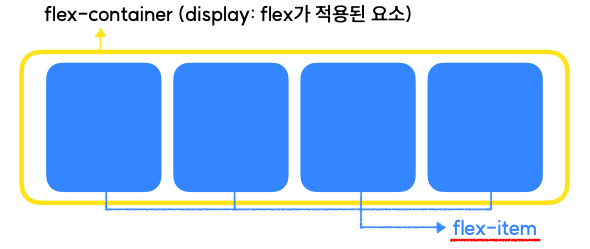
📝 flex
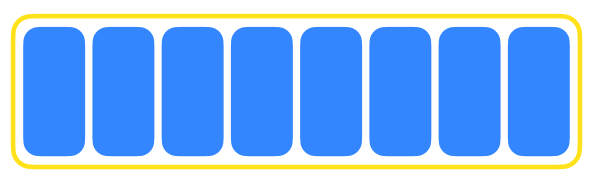
▶ flex-wrap : no wrap(기본값)

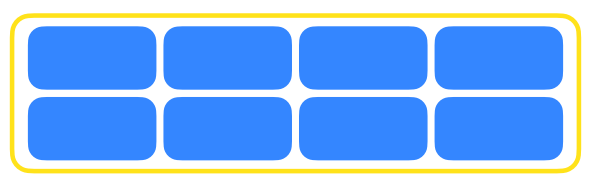
▶ flex-wrap : wrap

- align-items는 flex-items이 한 줄일 때 우선 적용
- item이 두 줄 이상인 상태에서 정렬을 원하시면, align-content라는 속성을 이용해주시면 됩니다.
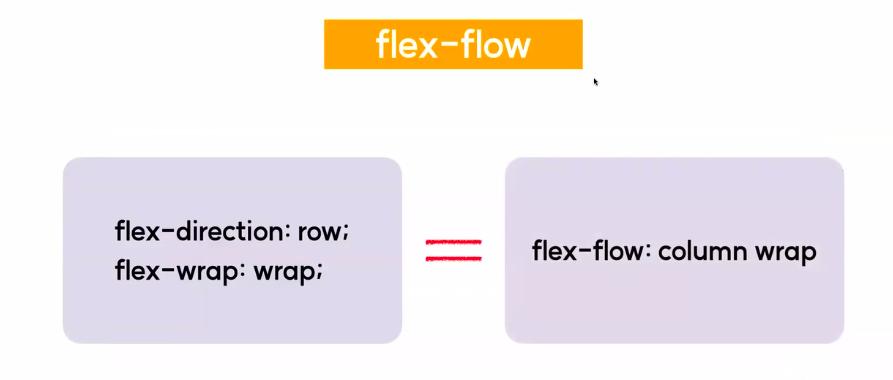
- flex-flow flex-direction과 flex-wrap을 합침

▶ flex-item

- order - item의 순서 지정
- flex-basis - item의 기본 사이즈 지정
- flex-shrink - 설정된 값(숫자)에 따라 flex-container 요소 내부에서 flex-item 요소의 크기 축소
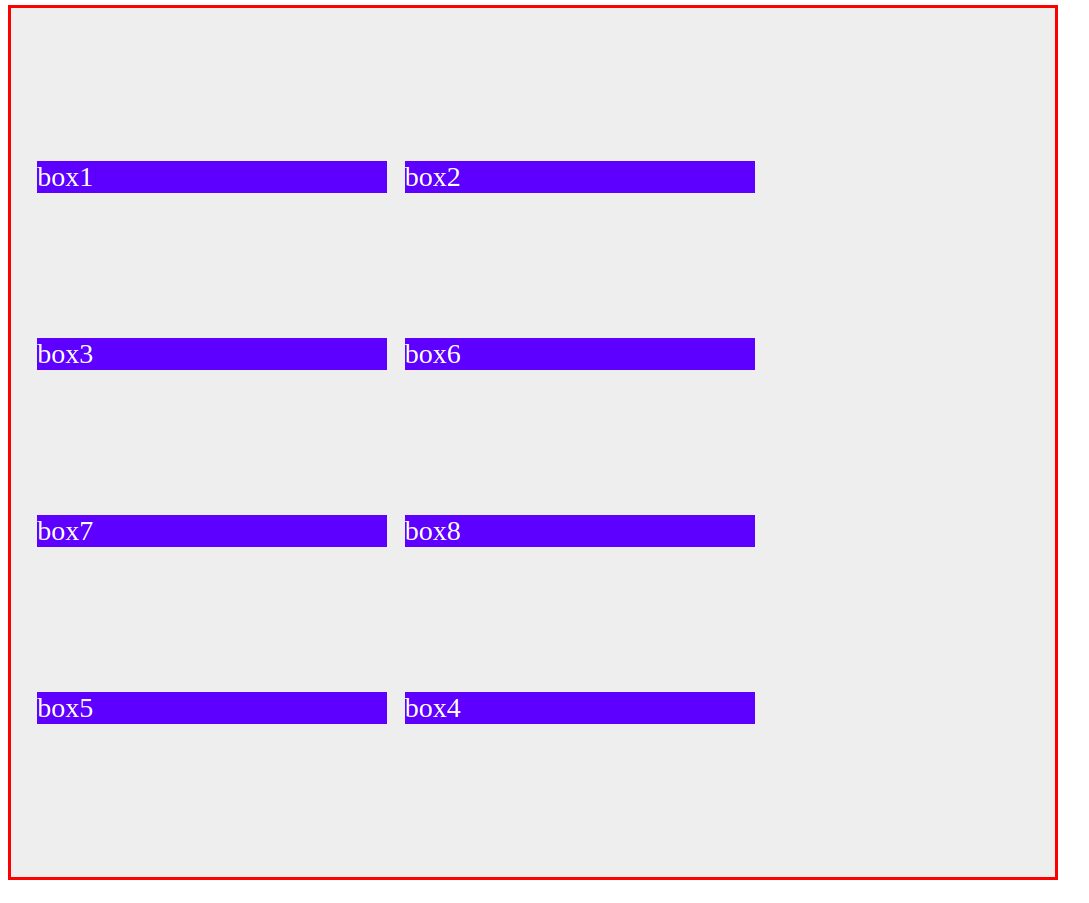
- flex-grow - flex-item 요소가 flex-container 요소 내부에서 할당 가능한 공간 비율 선언- flex 예시
-
html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>03-03-flex-wrap</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div class="container"> <div>box1</div> <div>box2</div> <div>box3</div> <div class="box4">box4</div> <div class="box5">box5</div> <div>box6</div> <div>box7</div> <div>box8</div> </div> </body> </html> -
css
```css * { box-sizing: border-box; } .container { width: 600px; height: 500px; background-color: #eeeeee; border: 2px solid red; padding: 10px; display: flex; flex-wrap: wrap; align-content: space-evenly; } .container div { background-color: blue; margin: 5px; width: 200px; color: white; } .box4 { order: 3; /* 기본값은 order: 0; 이여서 order: 1; 값을가진 box5가 오고 다음 box4가 온다 */ } .box5 { order: 1; } ```
-
📝 css 상속
- 부모 요소의 속성 값을 자식 요소에도 상속하여 적용
- 모든 속성이 상속되는 것은 아님
-
상속 되는 속성
color, font-family, font-size 등
-
상속 되지 않는 속성
padding, margin, border 등
-
우선 적용 (Cascading)
-
📝 웹 폰트
- font-family
- 유저 컴퓨터에 폰트파일이 설치 되어 있어야 함
선택자{
/* 폰트이름에 공백이 있는 경우 */
font-family:"폰트 이름","폰트 이름2","폰트 이름3"
/* 폰트이름에 공백이 없는 경우 */
font-family:폰트이름,폰트이름2,폰트이름3
/* 혼용해서 사용할 경우 */
font-family:폰트이름,"폰트 이름2"
}- 웹폰트 적용 방법
-
폰트파일 직접 다운로드
@font-face
-
외부 서비스에서 제공하는 링크를 이용
@import
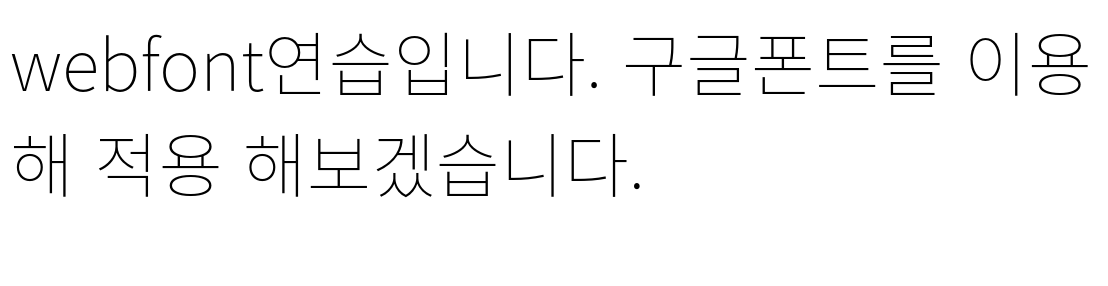
- import 예시
-
html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>04-02-webfont</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div class="fonts"> webfont연습입니다. 구글폰트를 이용해 적용 해보겠습니다. </div> </body> </html> -
css
```css @import url('https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@100&display=swap'); * { font-family: 'Noto Sans KR', sans-serif; font-size: 40px; } ```
-
- import 예시
-
📝 폰트
▷ 텍스트
font-size : 18px;- 텍스트의 크기 조정font-weight : 600;- 텍스트의 두께 지정text-decoration : underline|overline|line-through- 텍스트에 장식용 선 추가color : red;|#000000;|rgb(0,0,0);- 텍스트의 색상 변경text-transform: cpaitalize;|none;|uppercase;|lowercase;- 텍스트의 대소문자 변경
▷ 정렬
-
line-height : 1.8;|50px;- 텍스트의 행간을 설정 -
letter-spacing : 20px;|0.5em;- 텍스트의 자간을 설정 -
word-spacing : 20px;|0.5em;- 텍스트의 단어 간 간격을 설정 -
text-align : left;|center;|right;|justify;(양측정렬)- 텍스트 가로정렬 -
vertical-align : top;|middle;|bottom;- 인라인요소나 표 안에서 텍스트의 세로 정렬 -
text-indent : 50px;|10%;- 텍스트의 들여쓰기 설정
▷ 줄바꿈
word-break : keep-all;(어절단위)|break-all;(음절단위)- 텍스트가 넘쳤을 때, 어떻게 줄을 바꿀지 설정overflow-wrap : break-word;- 단어가 콘텐츠 박스 영역 밖으로 넘쳤을 때, 줄바꿈 여부 설정overflow : hidden;|scroll;|auto;- 콘텐츠가 커서 보여주기 힘들 때 어떻게 보여줄 지 설정text-overflow : clip;|ellipsis;-줄바꿈을 하지 않을 때, 요소 밖으로 넘치는 text 설정- text-overflow를 적용하기 전 선행 조건
- white-space : nowrap;
- overflow : hidden;
- text-overflow를 적용하기 전 선행 조건
📝 단위
- 절대단위 - 절대적인 값을 지니는 단위
- px = pixel = 화소 - 화면을 구성하는 가장 기본이 되는 단위
- pt - 인쇄를 위한 단위 (웹에서는 잘 사용안함)
- 상대단위 - 유동적인 값을 지니는 단위
- % - 부모요소의 속성값에 비례해서 지정한 비율의 값을 적용
- em - 스타일 지정 요소의 font-size 속성값에 비례해 값을 적용
- rem - 최상위 html요소의 font-size 속성값에 비례해 값을 적용
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기

항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
