앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
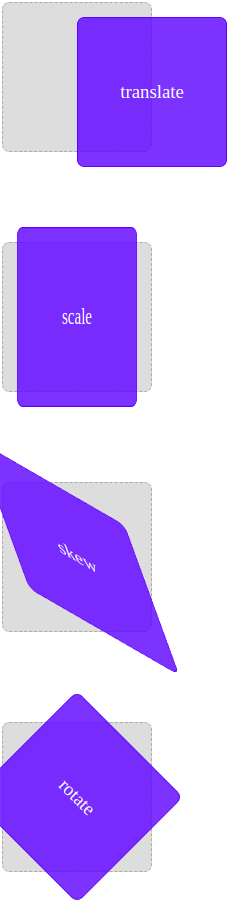
📝 transform
-
이동, 회전 확대/축소, 비틀기 등의 변형 효과
-
transform: translate(x,y) - x축으로 x만큼, y축으로 y만큼 이동
- transfotm: translateX(n) - x축 좌표를 n만큼 이동
-
transfotm: scale(x,y) - x축으로 x만큼, y축으로 y만큼 축소 혹은 확대
- transfotm: scaleX(n) - x축 방향으로 n만큼 축소 혹은 확대
-
transfotm: skew(x,y) - 기울여 마름모꼴처럼 만듬
- transform: skewX(n) - X or Y축으로 n도 만큼 기울여 줍니다.
-
transform: rotate(n) - n만큼 회전
-
연습 07-01
- html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>07-01-transform</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div class="container"> <div class="base"></div> <div class="target target1">translate</div> </div> <div class="container"> <div class="base"></div> <div class="target target2">scale</div> </div> <div class="container"> <div class="base"></div> <div class="target target3">skew</div> </div> <div class="container"> <div class="base"></div> <div class="target target4">rotate</div> </div> </body> </html> - css
* { box-sizing: border-box; } .container { width: 500px; height: 320px; position: relative; } .base { width: 200px; height: 200px; border: 2px dashed #aaaaaa; border-radius: 10px; background-color: #dddddd; } .target { width: 200px; height: 200px; background-color: rgba(0, 0, 255, 0.8); position: absolute; top: 0; left: 0; border: 2px solid blue; border-radius: 10px; display: flex; flex-direction: row; justify-content: center; align-items: center; } .container>div { color: #ffffff; font-size: 25px; } .target1 { transform: translate(50%, 20px); } .target2 { transform: scale(0.8, 1.2); } .target3 { transform: skew(20deg, 30deg); } .target4 { transform: rotate(45deg); }
- html
▷ transform 중첩 적용
-
transform: skew(30deg,10deg) rotate(45deg);
-
transform: scale(0, 0.75) skew(20deg, 0)
-
각각의 변함함수 사이에 공백(" ") 필수
▷ transform + transition
- 연습 07-02
- html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>07-02-transition-transform</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div class="box"> <span id="text1">T</span> <span id="text2">R</span> <span id="text3">A</span> <span id="text4">N</span> <span id="text5">S</span> <span id="text6">F</span> <span id="text7">O</span> <span id="text8">R</span> <span id="text9">M</span> </div> </body> </html> - css
/fil* { box-sizing: border-box; } .box { width: 600px; height: 120px; background-image: linear-gradient(to top, orange, red); display: flex; flex-direction: row; justify-content: center; align-items: center; } .box span { font-size: 36px; color: white; font-weight: 600; transition: transform 0.4s ease-in-out; } .box #text1 { transition: transform 0.4s ease-in-out; } .box #text2 { transition: transform 0.4s ease-in-out 0.1s; } .box #text3 { transition: transform 0.4s ease-in-out 0.2s; } .box #text4 { transition: transform 0.4s ease-in-out 0.3s; } .box #text5 { transition: transform 0.4s ease-in-out 0.4s; } .box #text6 { transition: transform 0.4s ease-in-out 0.5s; } .box #text7 { transition: transform 0.4s ease-in-out 0.6s; } .box #text8 { transition: transform 0.4s ease-in-out 0.7s; } .box #text9 { transition: transform 0.4s ease-in-out 0.8s; } .box:hover span { transform: translateY(-20px); }
- html
📝 animation
- transition 속성 활용
- 특정한 이벤트를 기점으로 작동 (hover 등)
- animation 속성과 keyframe 활용
- 시작하기 위한 이벤트 X 시작,정지,반복 제어
▷ @keyframes
- CSS 애니메이션 의 시작, 중간, 끝 등의 중간 상태를 정의
@keyframes 애니메이션이름 {
from(시작시점)|0% {
left : 0;
}
to(종료시점)|100% {
left : 200px;
}
}▷ animation 속성
-
animation-name - 어떠한 keyframes를 요소에 적용할 것인지 지정
-
animation-duration - 한 번 재생하는데 걸리는 시간 설정
-
animation-direction - 재생 방향을 정의(정방향/역방향)
- normal : 정방향으로 재생
- reverse : 역방향으로 재생
- alternate : 정방향으로 재생(정방향/역방향을 번갈아 재생)
- alternate-reverse : 역방향으로 재생(역방향/정방향을 번갈아 재생)
-
animation-iteration-count - 재생 횟수를 정의
-
animation-timing-function - 재생 패턴을 정의(transition-timing-function과 유사)
-
animation-delay - 시작을 얼마나 지연할 지 설정
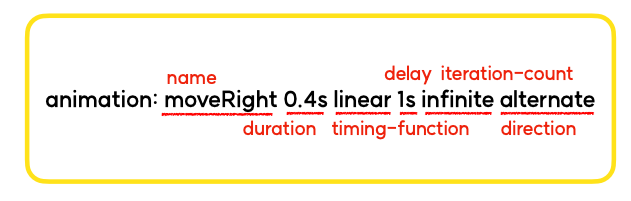
▷ animation 단축속성

- 연습 08-01
- html
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>08-01-animation</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div class="container"> <div class="item"> <span>item</span> </div> </div> </body> </html> - css
* { box-sizing: border-box; } .container { width: 100%; height: 104px; border: 2px solid red; position: relative; } .item { width: 100px; height: 100px; background-color: blue; display: flex; flex-direction: row; justify-content: center; align-items: center; /* animation-name: moveBox; animation-duration: 2s; animation-timing-function: ease-in-out; animation-iteration-count: infinite; animation-direction: alternate; */ animation: moveBox 2s ease-in-out infinite alternate; position: absolute; left: 0; top: 0; } .item span { color: white; } @keyframes moveBox { from { border-radius: 0; left: 0; background-color: blue; transform: scale(1); } to { border-radius: 50%; left: calc(100% - 100px); background-color: green; transform: scale(0.75); } }
- html
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
