앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
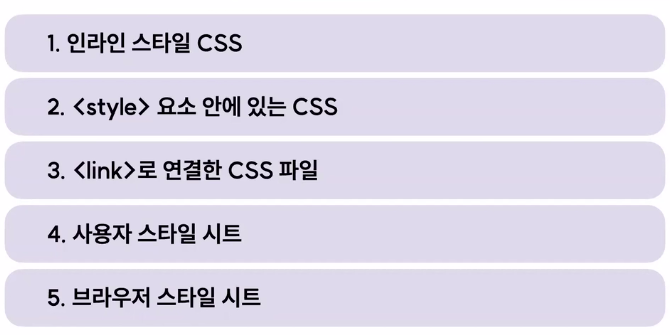
📝 캐스케이딩(Cascading)
▷ 3가지 기준
▶ 중요도

▶ 구체성 (명시도)

- 강제로 명시도 끌어올리기 - !important
▶ 선언순서
- 나중에 적용한 선언이 우선 적용된다.
📝 배경
▷ 색상 조정
background-colorbackground-image : url(“이미지 경로”);background-image : linear-gradient(방향,시작 색상,종료 색상);background-position : center; - 배경이미지의 위치를 지정함background-repeat : no-repeat;|repeat;|repeat-x;|repeat-y;▷ 크기 조정
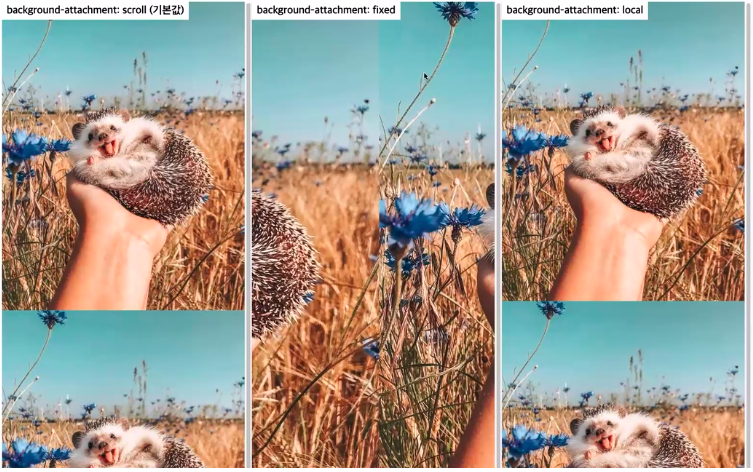
background-size : auto;(기본값)|cover;|contain;background-attachment : scroll;(기본값)|fixed;|local;
▷ 단축 속성
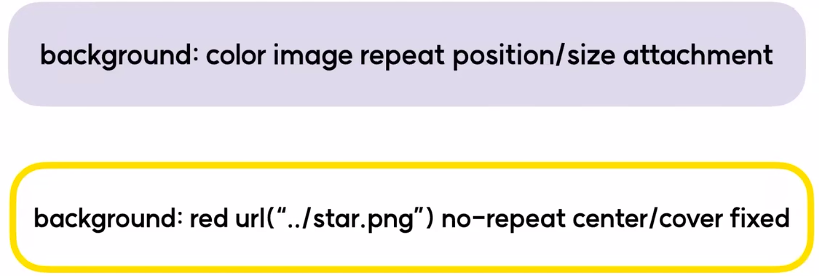
background : color imageUrl repeat position/size attachment;
background : red url(“이미지 경로”) no-repeat center/cover fixed;
▷ 대채요소 방식
object-fit : cover;|fill;(기본값)|contain;|none;
object-position : 100px 40px;📝 색상
- 색상 이름 - color : red;
- Hex 색상코드 - color : #94FB11;
- rgb | rgba
- rgb(red, green, blue);
- rgba(red, green, blue, opacity);
📝 단위
- 상대단위 - vw / vh
- viewport의 너비값과 높이값에 비례하여 결정
- 반응형 웹에 적용
▷ 단위 심화
- calc() - 괄호안의 사칙연산을 한 값을 속성값으로 사용
- calc() 예시
-
06-02.html
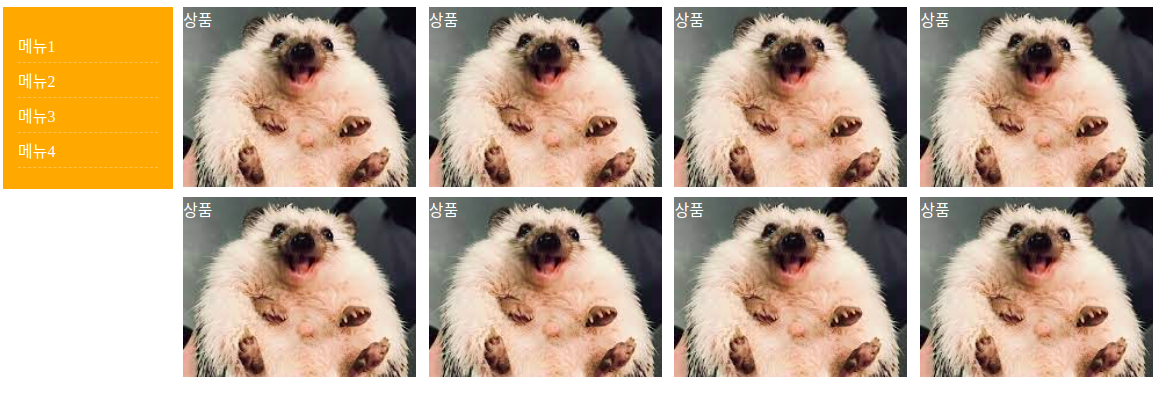
<!DOCTYPE html> <html lang="ko"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>06-02-calc2</title> <link rel="stylesheet" href="./index.css"> </head> <body> <div class="container"> <div class="sidebar"> <ul> <li>메뉴1</li> <li>메뉴2</li> <li>메뉴3</li> <li>메뉴4</li> </ul> </div> <div class="contents"> <div class="item">상품</div> <div class="item">상품</div> <div class="item">상품</div> <div class="item">상품</div> <div class="item">상품</div> <div class="item">상품</div> <div class="item">상품</div> <div class="item">상품</div> </div> </div> </body> </html> -
06-02.css
```css * { box-sizing: border-box; } .container { display: flex; flex-direction: row; justify-content: space-between; align-items: flex-start; } .sidebar { width: 170px; background-color: orange; padding: 5px 15px; } .sidebar ul { width: 100%; padding: 0; } .sidebar ul li { list-style: none; padding: 5px 0; color: white; border-bottom: 1px dashed rgba(255, 255, 255, 0.3); } .contents { width: calc(100% - 170px); display: flex; flex-direction: row; justify-content: space-between; align-items: flex-start; flex-wrap: wrap; padding: 0 10px; } .item { width: 24%; height: 180px; margin-bottom: 10px; background-image: url("../image/dochi.jpeg"); background-size: cover; color: white; } ```
-
📝 position
- position의 속성값
- static(기본값) - 위치 조정이 불가능한 기본 HTML 요소의 상태
- relative - 원래 자리를 기준으로 위치를 조정
- absolute - 절대 좌표를 기준으로 위치를 조정
- fixed - viewport를 기준으로 위치를 조정
- sticky - 부모요소의 좌표를 기준으로 위치를 조정
- 예시 - position: relative;
- z-index
-
앞에 보여지는 우선순위 조정
z-index: auto; (기본값) z-index: 1; -
숫자가 클 수록 앞에 보여짐
-
📝 transition
- css 속성을 이용한 변화의 전, 후 사이에 애니메이션을 추가해서 움직임을 부드럽게 만들어 줌
- transition-property - 어떤 속성(property)에 transition을 적용할 것 인지
transition-property: color,trasform; - transition-duration - transition에 걸리는 시간
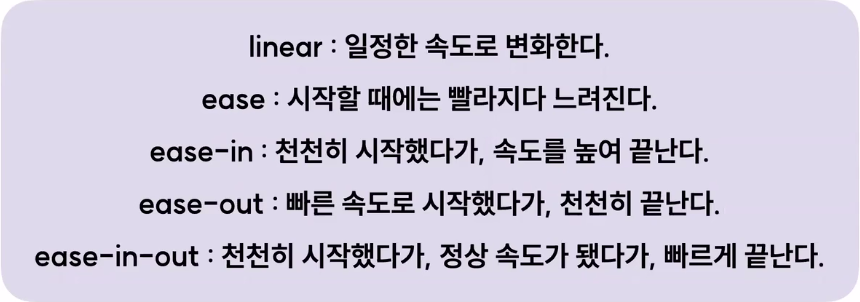
transition-duration: 0.2s; - transition-timing-function - transition의 속도 패턴
transition-duration: ease-in-out;|linear;|ease;|ease-in;|ease-out;
- transition-delay - transition 실제로 실행되기까지 기다려야 하는 시간
transition-delay: 2s; - transition 단축 속성
transition: property duration timing-function delay; transition: color 0.4s ease-in-out 1s;
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
