앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 함수(function)
- 함수 란 어떤 기능을 수행 하거나 계산을 수행할 수 있도록 하는 도구
- 함수를 사용하기 위해서는 함수를 호출해야함
function SayHi(){ console.log("안녕하세요 여러분") } // 함수를 사용하기위한 호출 SayHi() - onclick
<head> <script> const btnFunc = function() { console.log("버튼이 눌렸어요!") } </script> </head> <body> <button onclick="btnFunc()">버튼</button> </body> - querySelector
document.querySelector(selectors);- JavaScript 내에서 HTML의 요소를 참조할 수 있음
- id는
"#", class는"."querySelector()의 소괄호 안에 입력
- new Date
new Date()- 날짜 데이터를 new Date를 사용해서 가져올 수 있음
- 함수의 리턴
-
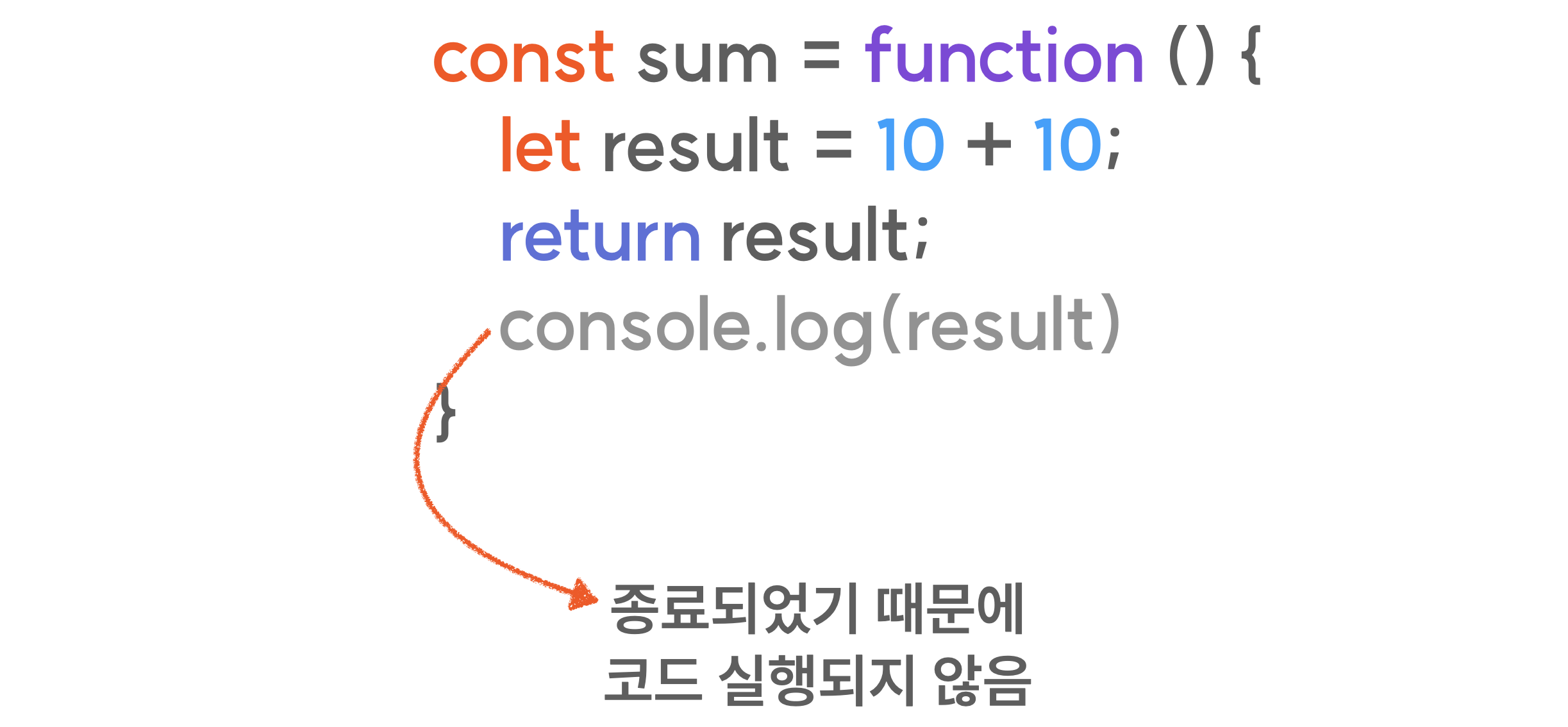
return은 바로 뒤에 오는 데이터를 함수를 호출했던 위치로 전달
-
- 함수가 실행되는 와중에 return 명령어를 만나게 되면 해당 함수를 종료
▷ 함수 선언 종류
▶ 함수 선언식
function 함수이름(param1, param2, ...){
// ...code here
return 결과값
}▶ 함수 표현식
const 함수이름 = function(param1, param2, ...){
// ...code here
return 결과값
}- 함수 표현식의 익명함수는 호이스팅의 영향을 받지 않음
▶ 화살표 함수
const 함수이름 = ( param1, param2, ... )=>{
// ...code here
return 결과값
}📝 localhost
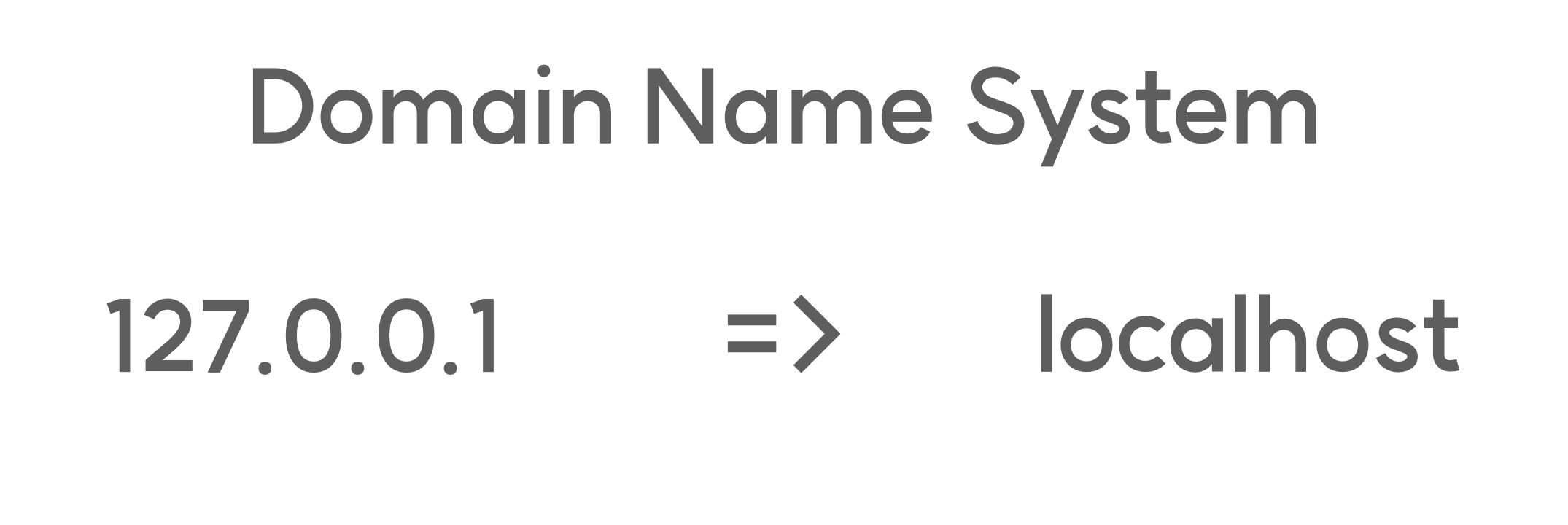
- 사용자의 컴퓨터 자체를 가리키는 ip 주소, 127.0.0.1과 같은 주소를 의미
- DNS

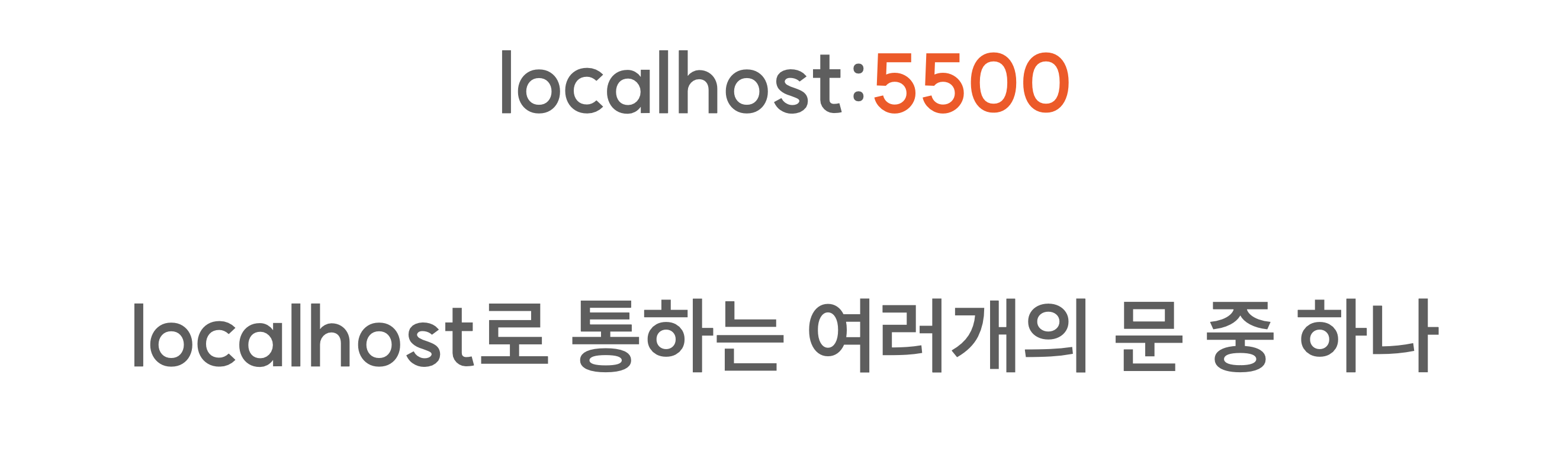
- port
-
localhost로 접근할 수 있도록 열어둔 번호를 가진 문

-
📝 비교 연산자
▷ 느슨한 비교연산자
- 데이터 값은 비교, 타입은 비교하지 않음
1 == '1'
// true- 느슨한 비교연산자의 사용을 지양
▷ 엄격한 비교연산자
- 서로 완전히 같지 않다면 false를 반환
1 === '1'
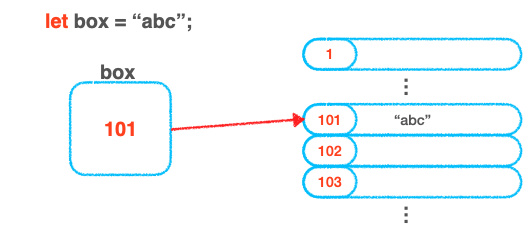
// false- 데이터의 메모리 주소를 비교
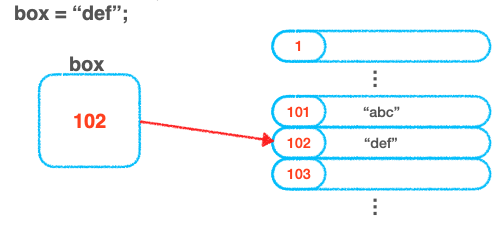
📝 원시 타입
-
종류 - String, Number, Boolean, Bigint, undefined, Symbol, null
-
특징
-
불변성 (변하지 않는 속성)


-
메모리를 다시 할당
-
복사를 하고 재할당을 하면 복사한 값이 변하지 않음
-
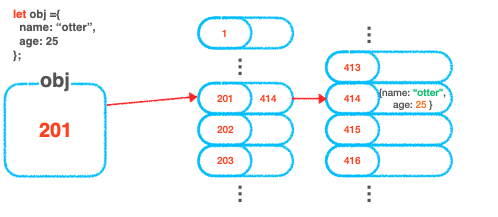
📝 참조 타입
- 종류 - 원시 타입을 제외한 모든 나머지
- 특징
- 가변성

- 참조만 해올 뿐 주소가 할당 되는 것이 아님
- 객체의 껍데기를 주머니, 객체 안에 있는 데이터를 공이라고 생각하면 주머니는 바꿀 수 없지만 , 주머니 안의 공은 바꿀 수 있으며 심지어 삭제와 추가도 가능
📝 조건문
-
우리가 작성한 조건이 참일 때 지정한 코드를 수행하도록 하는 기능
-
if문은 특정 조건이 참일 때 명령문을 실행하며,
거짓일 때는 else 문을 실행``` if( 조건1 ) { // 조건1이 참이면 실행 } else if( 조건2 ) { // 조건1은 거짓, 조건2는 참이면 실행 } else { // 모두 거짓이면 실행 } ``` -
논리 연산자
&& (and 연산자)-
양쪽에 위치한 조건을 모두 만족한 경우 true
|| (or 연산자) -
양쪽 중 하나라도 만족한 경우 true
! (not 연산자) -
boolean의 값을 반전 시켜주는 논리 연산자
-
-
falsy값 ⇒ 거짓과 같은 것으로 치는 값
- undefined, null, 0, ””, NaN
오늘의 마무리 👍
자바스크립트에 대해서 더 깊게 공부할 수 있었던 것 같고, 책도 꾸준히 읽으면서 성장하는 것이 많이 도움이 될 것이다!
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
