앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 반복문
- 반복적인 코드의 양을 획기적으로 압축하고 반복적인 일의 수행을 효율적으로 처리
▷ for문
for(최초식; 조건식; 증감식){
// 반복을 수행할 코드
}- 최초식 - let i = 0
- 조건식 - i < 10
- 증감식 - i = i + 1 는 i ++ 로 대체 가능
▷ while문
최초식
while( 조건식 ){
// 반복을 수행할 코드
증감식
}- 최초식 - let i = 0
- 조건식 - i < 10
- 증감식 - i = i + 1
- 종료조건을 제대로 설정하지 않으면 무한 반복됩니다.
▷ for-of문
const 배열명 = [1, 2, 3, 4, 5]
for(let 변수명 of 배열명) {
console.log(변수명)
}▷ for-in문
const 객체명 = {
name : "철수",
gender : "male"
}
for(let 변수명 in 객체명) {
console.log(변수명)
}▷ setInterval
const 변수명 = setInterval(함수명, 1000)- 소괄호 안에 넣어준 함수를 지정한 시간마다 반복해서 실행해 줍니다
- 1000은 ms
▷ clearInterval
clearInterval(setInterval 변수명)- setInterval() 함수를 통해 생성된 interval을 종료해주는 함수
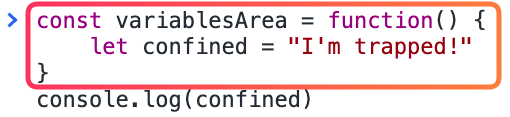
📝 변수의 참조 영역


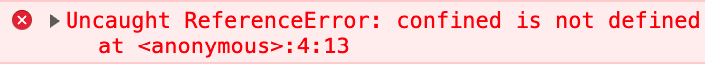
- 함수 바깥에서는 함수 내 변수에 접근이 불가능, 위와 같은 에러 발생
- confined 변수는 함수의 영역 안에서만 존재, 밖에서는 해당 변수가 존재조차 하지 않는 것
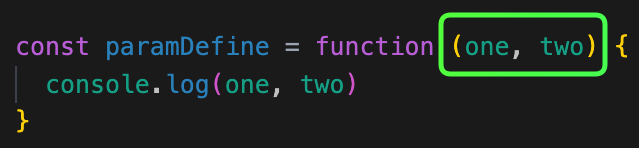
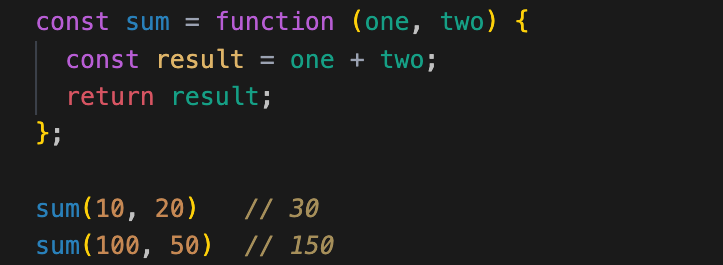
📝 매개변수
- 함수는 데이터를 밖으로 건네주는 것뿐만 아니라, 외부의 데이터를 받아온 후 가공, 혹은 로직을 수행하는 것도 가능

- one, two - 함수를 정의할 때 함께 정의되는 매개변수
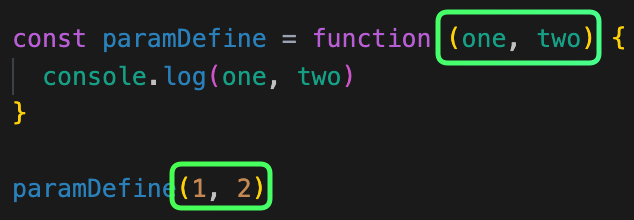
📝 전달인자
- 함수를 정의할 때, 매개변수를 함께 정의해줬다면
함수를 호출하는 과정에서 전달인자를 건네줄 수 있음

- 함수를 호출할 때 전달된 전달인자 1, 2가 매개변수인 one, two에 담기게 됨
- 전달인자를 담아주는 순서에 의해서 매개변수에 담길 값이 정해짐

- 함수라고 하는 도구의 재사용성이 높아짐
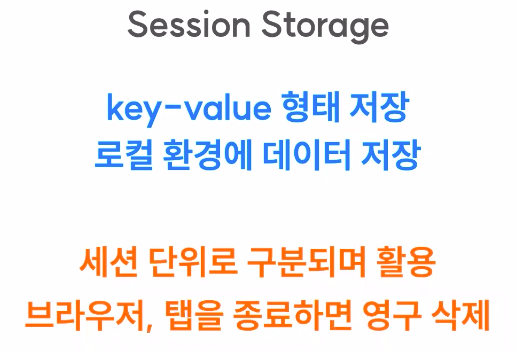
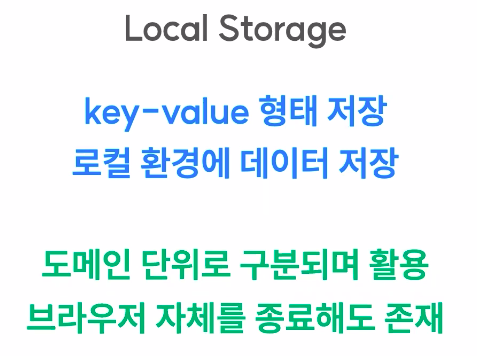
📝 브라우저의 Web Storage

- 세션 - 사용자가 브라우저를 통해 페이지에 접속한 시점부터,
해당 접속을 종료하는 시점까지를 의미

- 도메인 - url의 프로토콜(http://) 바로 뒷부분에 따라오는 문자를 통해 도메인(localhost)을 확인
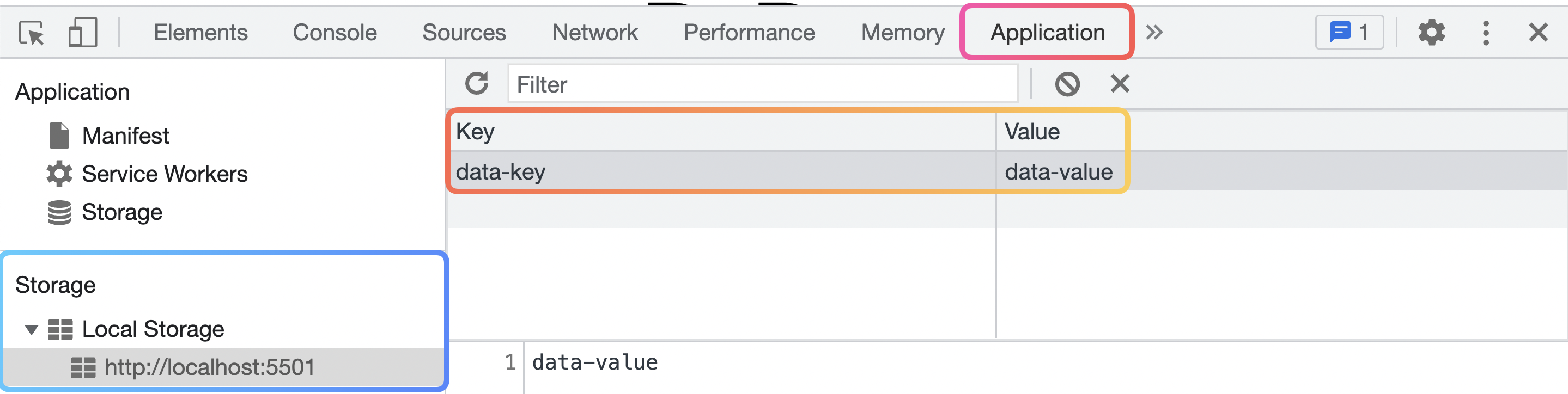
📝 localStorage
▷ 데이터 저장
localStorage.setItem('data-key', 'data-value')- localStorage 확인 경로 개발자 도구 ⇒ Application 탭 ⇒ Local Storage 토글

▷ localStorage 데이터 꺼내기
localStorage.getItem(’data-key’)- localStorage에 존재하는 데이터를 꺼내올 수 있음
오늘의 마무리 👍
오늘은 과제가 굉장히 어려웠다.. 하루 종일 고민해서 겨우 풀었던 것 같다.. 도움을 받지 않았으면 아마 못 풀었을 것이다.. 하지만 포기는 하지 않을 것이다 열심히 하자 화이팅!
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
