앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 배열(Array)
-
대괄호( [ ] )사이에 쉼표( , )로 구분되어 배열에 저장
-
배열안에 배열 - 이중배열, 중첩배열
-
배열은 length라는 속성을 가짐 - 길이값(요소의 개수)
-
배열안의 데이터들은 index번호를 가지며 0부터 시작한다(길이값 - 1)
-
배열[길이값] - undefined
▷ 배열의 매서드
▶ 데이터 추가
- push - 배열 맨 뒤에 데이터 추가 (arr.push())
- unshift - 배열 맨 앞에 데이터 추가 (arr.unshift)
▶ 데이터 삭제
- pop - 배열 맨 뒤의 데이터 삭제 (arr.pop())
- shift - 배열 맨 앞의 데이터 삭제 (arr.shift())
▶ 데이터 조회
- indexOf - 데이터의 index값 반환 (해당 인덱스 / -1) (arr.indexOf())
- includes - 데이터의 존재 여부 반환 (true / false) (arr.includes())
📝 객체
-
종류에 맞게 분류하여 저장 가능
-
객체안에 객체 - 중첩객체
-
중괄호( { } )사이에 쉼표( , )로 구분되어 (key : value)로 객체에 저장
-
객체의 데이터를 조회할 때는 객체의 key값을 이용해 조회 가능 (Obj.key) - Dot notation
-
Obj['key'] - Bracket notation (키값은 문자열(' ')로 감싸기)
▷ 객체의 메서드
▶ 데이터 추가
- Obj.newKey = 'value' (value값은 문자열(' ')로 감싸기)
▶ 데이터 변경
- Obj.key = 'value' (value값은 문자열(' ')로 감싸기)
▶ 데이터 삭제
- delete Obj.key
📝 템플릿 리터럴 ( ` ` )
-
변수를 담는 법 - $ { }
-
name + '는 ' age '살 이고, ' school '에 다닙니다.' === `${name}는 ${age}살 이고, ${school}에 다닙니다.`
-
" "은 엔터를 쳤을때 인식을 못하기 때문에 ` `을 사용한다
-
매개변수(parameter)와 전달인자(argument)에 중괄호( { } )를 씌워주면 안전하게 이름이 들어간다
📝 안전한 코드 만들기
-
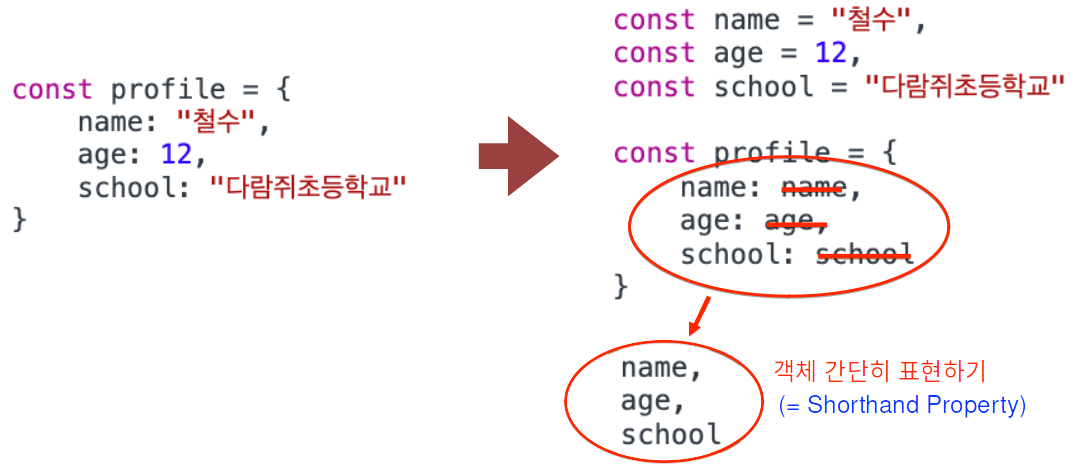
Shorthand Property

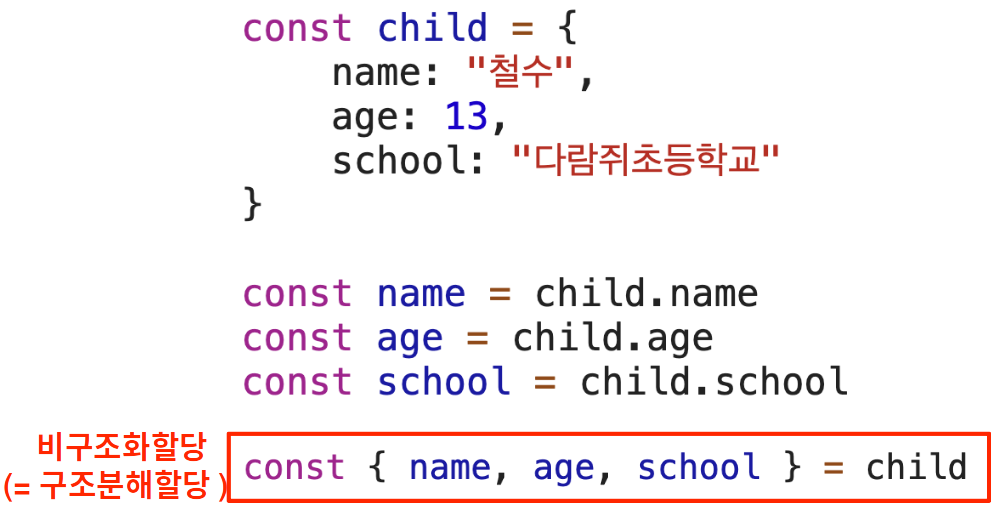
- destructuring
-
구조분해할당 (=비구조화할당)
-
객체의 구조분해할당과 배열의 구조분해할당의 차이
-
객체의 구조분해할당은 key값과 변수명이 같아야 함(이름이 중요함), 순서는 상관이 없음
-
배열의 구조분해할당은 이름이 중요하지 않고, 순서가 중요하다

📝 js 파일 구분하기
-
export import
-
package.json 생성하기 - yarn init
-
함수 보기 관련 명령어(우분투)
- 함수 들어가기 ctrl + 클릭
- 함수 나오기 ctrl + alt + -
- 함수 나왔는데 다시 들어가기 ctrl + shift + -
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
