오늘은 오프라인 첫번째 수업을 했다. 처음이라 어렵고 어색했지만 열심히 할 것이다.
앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
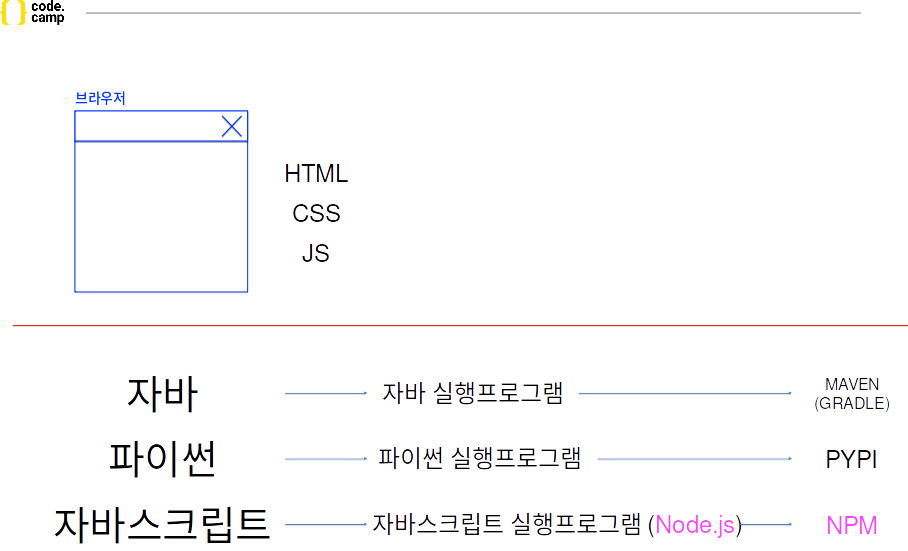
📝 Node.js / npm / yarn 이해

-
Node.js - 자바스크립트 실행 프로그램
-
npm - npmjs.com에 올릴 수 있고, 다운 받을 수도 있음
-
yarn - npm이 다운로드 속도가 느려서 나온 프로그램

-
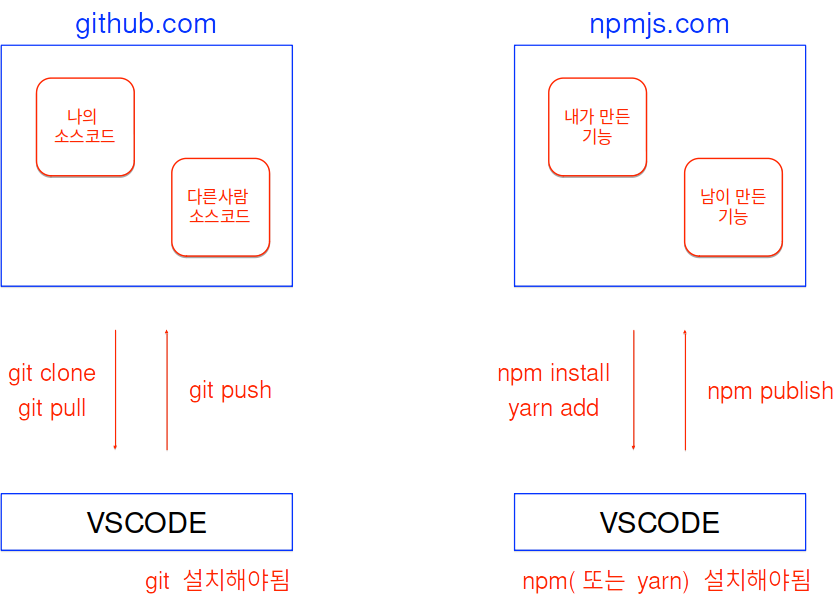
npm
- 내가 만든 무료기능을 npmjs.com에 업로드하려면 필요
- 내가 올릴 때 - npm publish
- 다운 받을 때 - npm install -
yarn
- npm의 다운로드 속도가 느려서 나온 프로그램
- 다운 받을 때 - yarn add
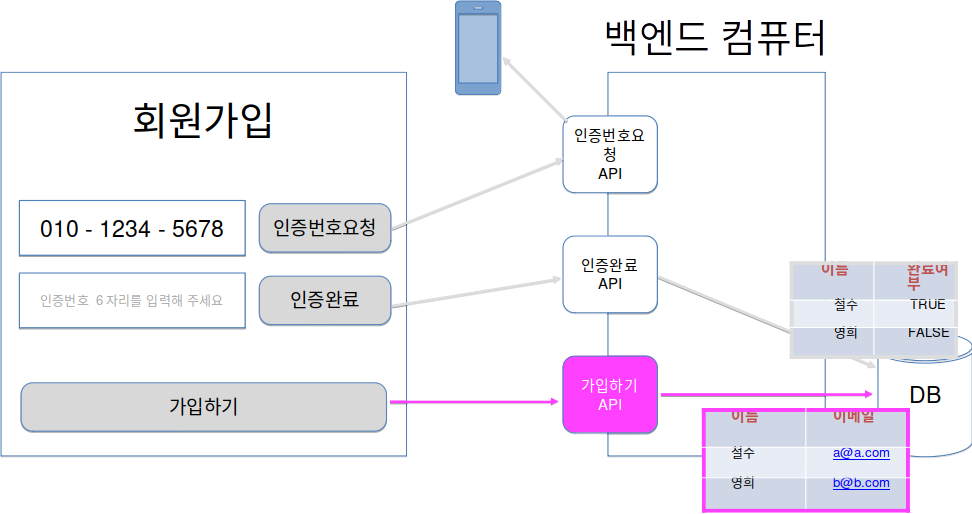
📝 API

- 프론트엔드 버튼 개수만큼 백엔드 컴퓨터에 API가 있어야 함
- ex) 가입하기 버튼 클릭 -> 가입하기 API -> DB에 저장
- 왜 백엔드컴퓨터의 API를 거쳐야만 하는가?
- 왜냐하면 데이터를 검사해야 하기 때문에
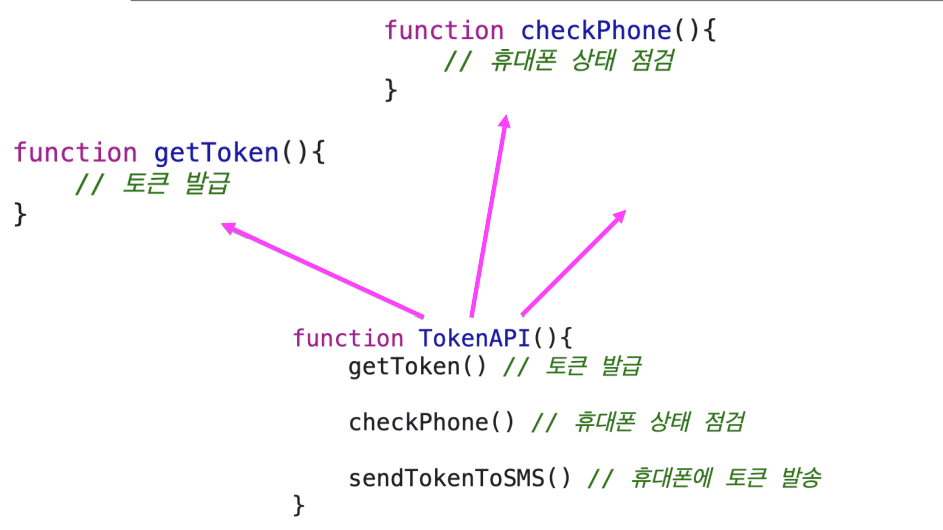
📝 리팩토링
- 리팩토링 -> 다시 만들기
- 퍼사드 패턴

- 건물 내부 숨기기 방법을 적용하여 리팩토링

📝 early exit 패턴
- 미리 에러가 나올 상황을 지정해 준 후, 그 밑에 에러가 나오지 않을 상황 코드 적기
- return - 함수안에 가능, 아래쪽 코드들은 실행X(함수의 종료)
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
