앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 DI & ioC
-
DI - Dependency(의존성) Injection(주입)
-
ioC - 제어의 역전
📝 의존성 주입 실습
-
반복되는 코드 없애기
- 밖에서 코드를 작성해서 안쪽에 넣어주는 방식
-
new 줄이기 (메모리 관련 문제)
- 밖에서 new를 해서 안쪽에 넣어주는 방식 -> 의존성 주입
export class ProductController {
buyProduct = (req, res) => {
// 1. 가진 돈을 검증하는 코드 (대략 10줄 작성 => 2줄로 줄었다)
const cashService = new CashService();
const hasMoney = cashService.checkValue();
// 2. 재고파악 및 판매여부를 검증하는 코드 (대략 10줄 작성 => 2줄로 줄었다)
const productService = new ProductService();
const isSoldOut = productService.checkSoldOut();
// 3. 상품을 구매하는 코드 ()
if (hasMoney && !isSoldOut) {
res.send("상품 구매가 완료되었습니다.");
}
};-
ProductController가 CashService와 ProductService에 의존하고 있다. -> ProductController는 CashService와 ProductService가 없으면 아무것도 못한다.
-
ProductController와 CashService, ProductService와 강하게 결합되어있다. (tight coupling) - 위와 같은 말
📝 loose-coupling
- controller폴더를 하나도 건들지 않고, 전달해주는 인자만 변경해주면 contorller의 이름은 바뀌지 않지만 적용이 된다.
📝 타입 스크립트
-
자바스크립트의 타입을 강제 시키는 언어
-
에러의 사전 방지
-
코드 가이드 및 자동 완성(개발 생산성 향상)
▷ 타입 스크립트의 사용법
function sumTs(a: number, b: number) {
return a + b;
}
sumTs('10', '20'); // Error: '10'은 number에 할당될 수 없습니다.- 타입 명시로 의도되지 않은 코드의 동작을 예방했습니다.
let aaa : string = "안녕하세요"
let bbb : number = 123
let ccc : boolean = true
interface IProfile {
name : string;
age: number;
}
let profile:IProfile = { name: "철수", age: 15 }- 문자, 숫자, boolean, 객체 사용법
- 객체는 직접 만들어서 사용해야 함
▷ 타입 스크립트 실습
-
문자열 담는 상자에는 문자열만, 숫자 담는 상자에는 숫자만 담아야한다.
-
처음 들어온 값으로 타입을 추론한다.
// 타입추론
let aaa = "안녕하세요"
aaa = 3 // 숫자 타입 불가능- 직접 값을 넣어줄 수도 있다.
// 타입명시
let bbb: string = "반갑습니다"
bbb = 10 // 숫자 타입 불가능- 타입 명시가 꼭 필요한 경우도 있다.
// 타입명시가 필요한 상황
let ccc: (number | string) = 1000
ccc = "1000원"- 숫자타입 명시
// 숫자타입
let ddd: number = 10
ddd = "안녕하세요" // 문자 타입 불가능
ddd = "20" // 문자 타입 불가능- 불린타입 명시
// 불린타입
let eee: boolean = true
eee = 11 // 숫자 타입 불가능
eee = false
eee = "false" // true로 작동함- 배열타입 명시
// 배열타입
let fff: number[] = [1, 2, 3, 4]
let ggg: string[] = ["철수", "영희", "훈이"]
let hhh: (string | number)[] = ["철수", "영희", "훈이", 10, 20, 30] // 타입을 추론해서 어떤 타입을 사용하는지 알아보기- 객체타입 명시
// 객체타입
interface IProfile {
name: string
age: string | number
school: string
hobby?: string // ?는 있어도 되고 없어도 되는 애
}
const profile: IProfile = {
name: "철수",
age: 9,
school: "다람쥐초등학교",
}
profile.name = "훈이" // 타입 추론으로는 이것만 가능
profile.age = "8살" // 문자 타입 불가능
profile.hobby = "수영" // hobby가 없음-
any타입 명시
- 자바스크립트와 동일하다
// any타입
let qqq: any ="철수"
qqq = true
qqq = 123- 함수타입
// 함수타입 => 어디서 누가 어떻게 호출할지 모르므로, 타입추론 불가능(반드시 타입 명시가 필요함)
function add(num1: number, num2: number, unit: string): string { // 리턴 할 결과도 명시
return num1 + num2 + unit
}
const result = add(1000,2000,"원") // 결과의 리턴 타입도 예측 가능하다.- 화살표 함수타입
const add2 = (num1: number, num2: number, unit: string): string => { // 리턴 할 결과도 명시
return num1 + num2 + unit
}
const result2 = add(1000,2000,"원") // 결과의 리턴 타입도 예측 가능하다.📝 Decorator
-
tsc -> ts를 js로 변환
-
ts - node -> ts를 js로 변환시키고 실행
-
기존 객체에 새로운 기능을 추가할 수 있도록 하는 디자인 패턴입니다.
-
일반적으로 데코레이트 하려는 함수의 정의 전에 호출
-
cllable(전달받은 object 인자가 호출 가능한지를 판단)구조
▷ Decorator 실습
-
yarn init -> package.json 파일 생성
-
yarn add typescript --dev -> 타입스크립트 모듈 설치
-
yarn add ts-node -> ts-node 설치
-
package.json파일에 "scripts": {"start:dev": "ts-node index.ts"}추가
-
yarn tsc --init -> tsconfig.json 생성
-
tsconfig.json파일에 데코레이터 사용을 위해 "experimentalDecorators": true 를 추가해 주세요.
-
추가로, tsconfig.json파일에 any 타입에 대한 Error 발생을 무력화 시키기 위해서 "noImplicitAny": false 를 추가해 주세요.
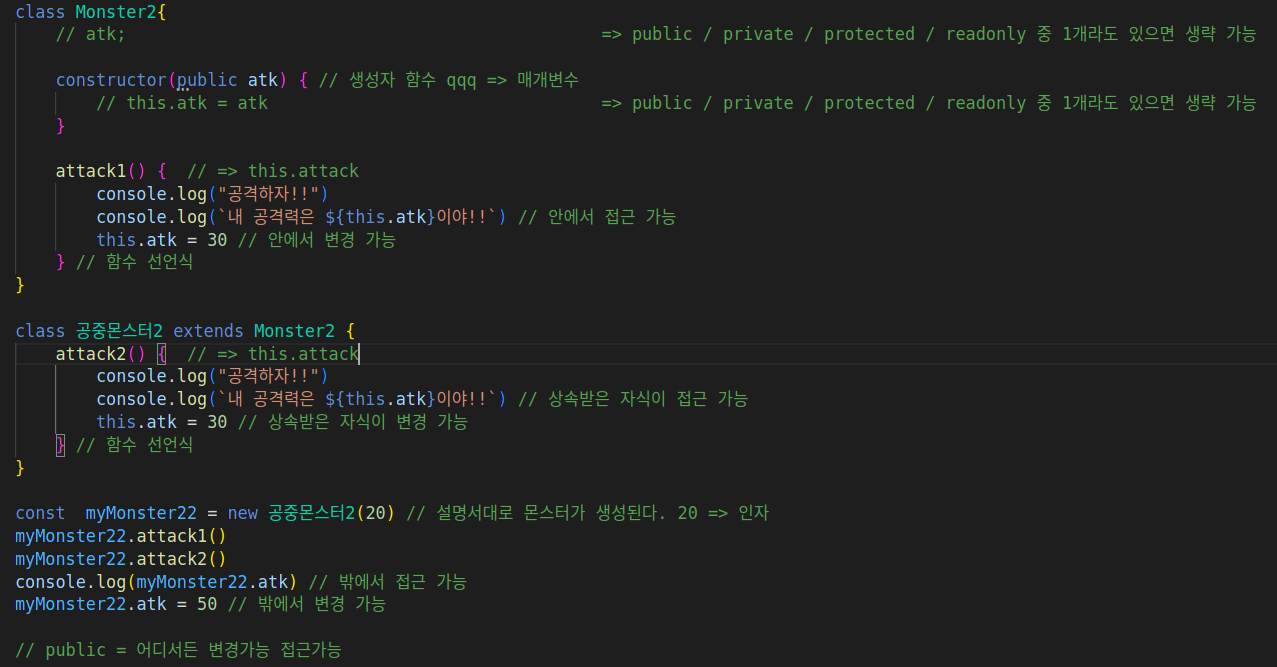
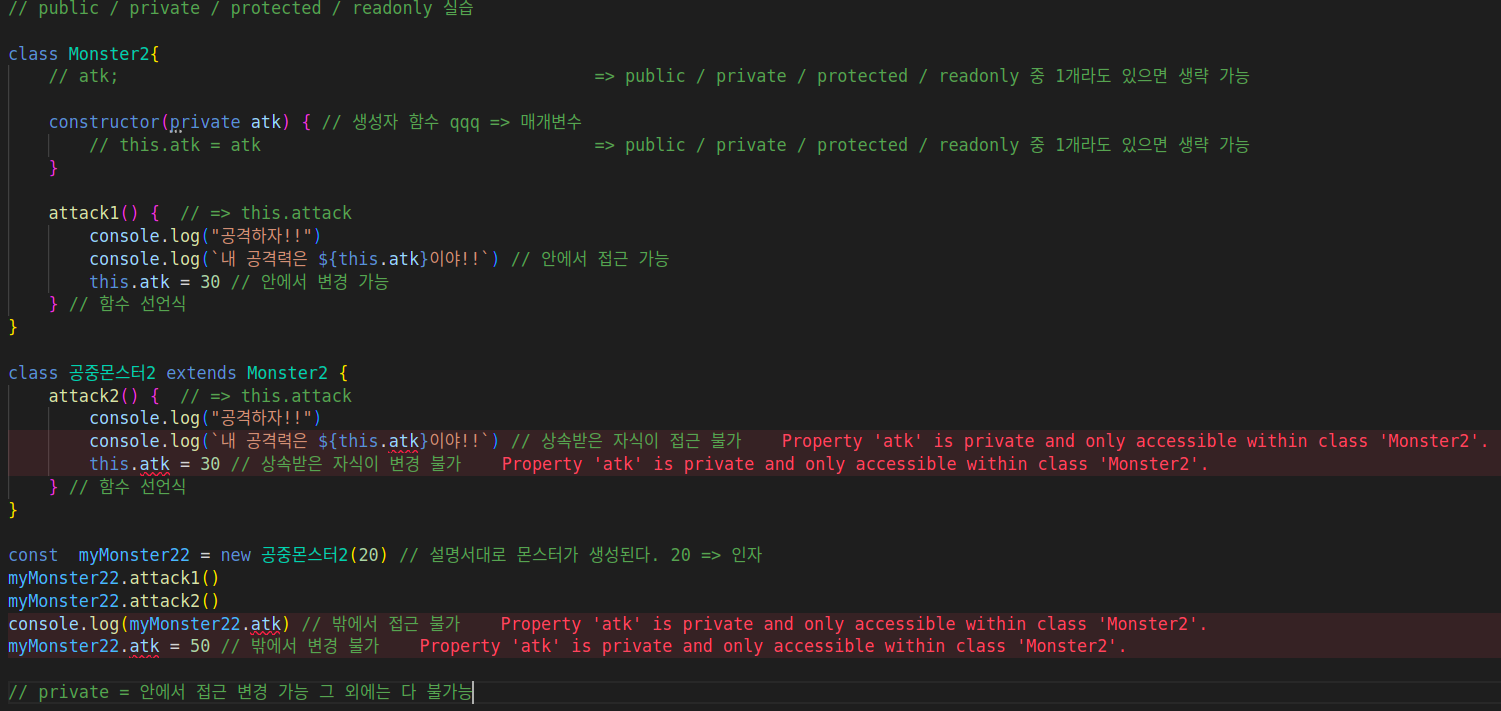
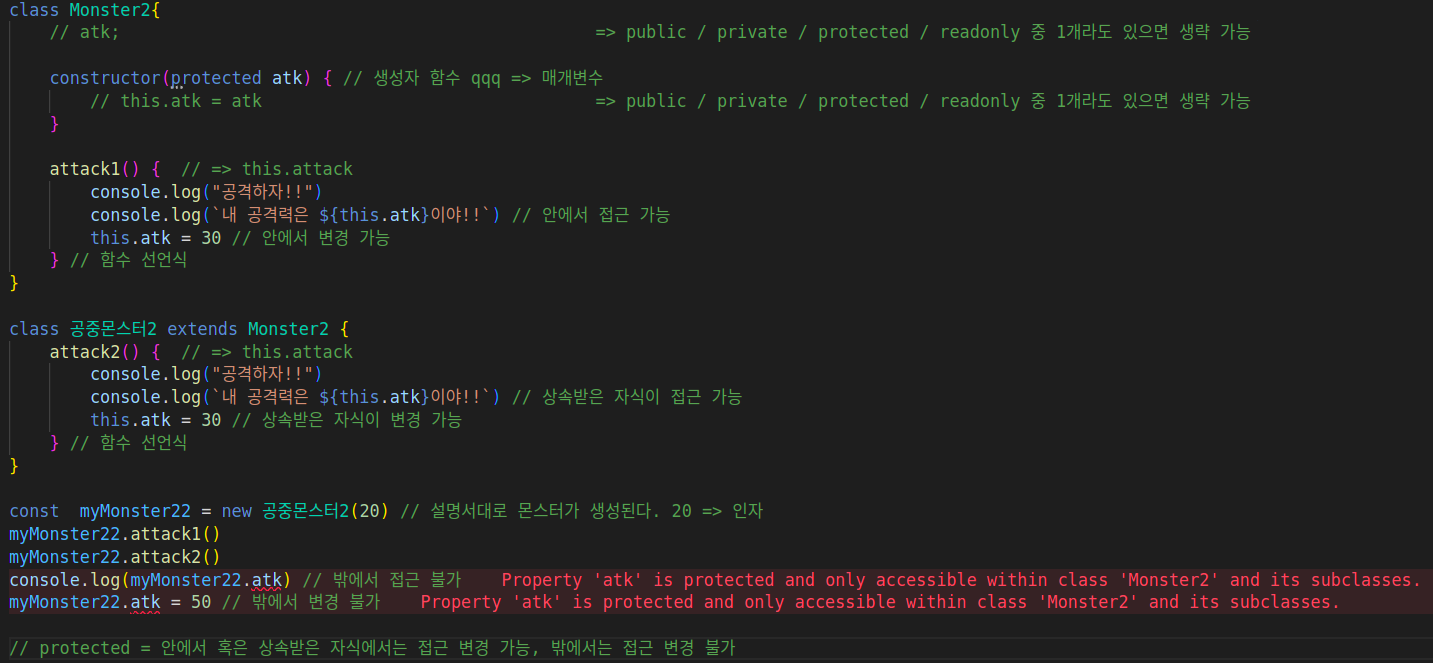
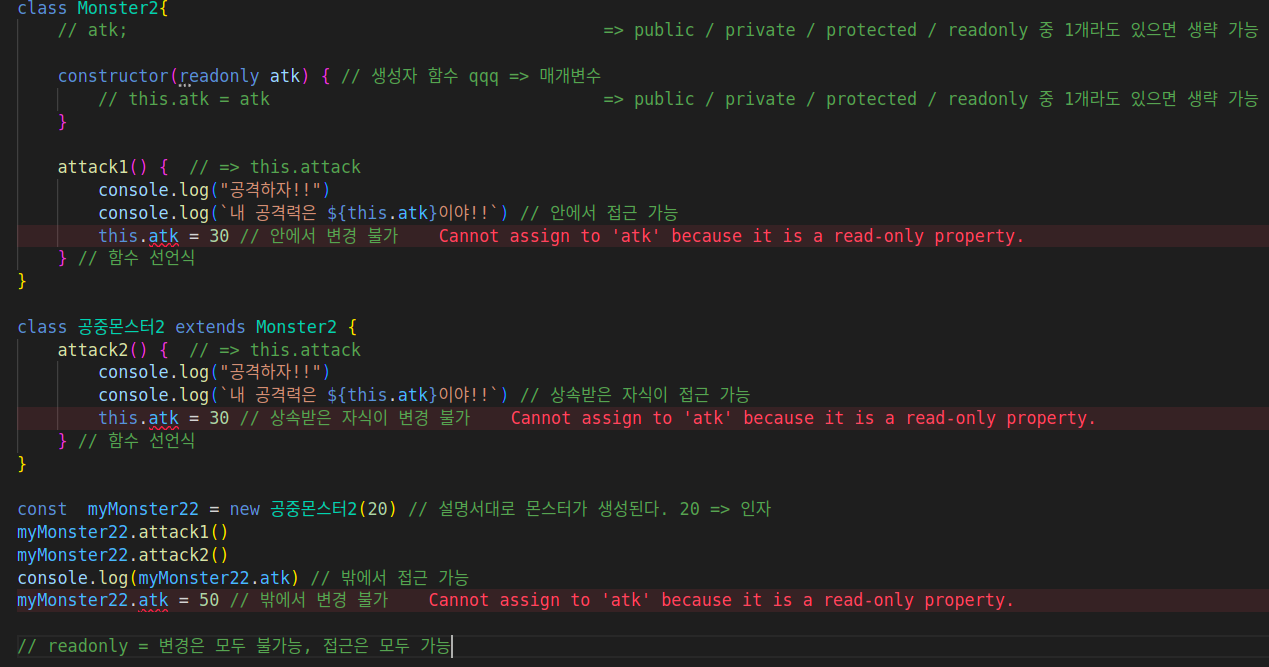
📝 public / private / protected 와 readonly 원리 실습
- public

- private

- protected

- readonly

오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
