앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
📝 nest.js
-
사전에 세팅이 되어있다.
-
라이브러리 - 도구 하나
-
프레임워크 - 도구 모음
-
프레임워크
-
자바 => 스프링 (DI 라이브러리 O)
-
파이썬 => 장고 (DI 라이브러리 x)
-
자바스크립트 => Nest (DI 라이브러리 O)
=> express (DI 라이브러리 x)
-
📝 nest.js 설치
-
npx - 설치하고 할 일 한다음에 알아서 삭제해줘
-
.eslintrc.js 규칙 정하기(문법 용도)
-
.prettierrc - 규칙 정하기(보여주기 용도)
-
tsconfig.json - 타입체크(안정성)
-
.git - github에 저장하기
-
jest - 테스트코드(내가만든 코드 검사하기)
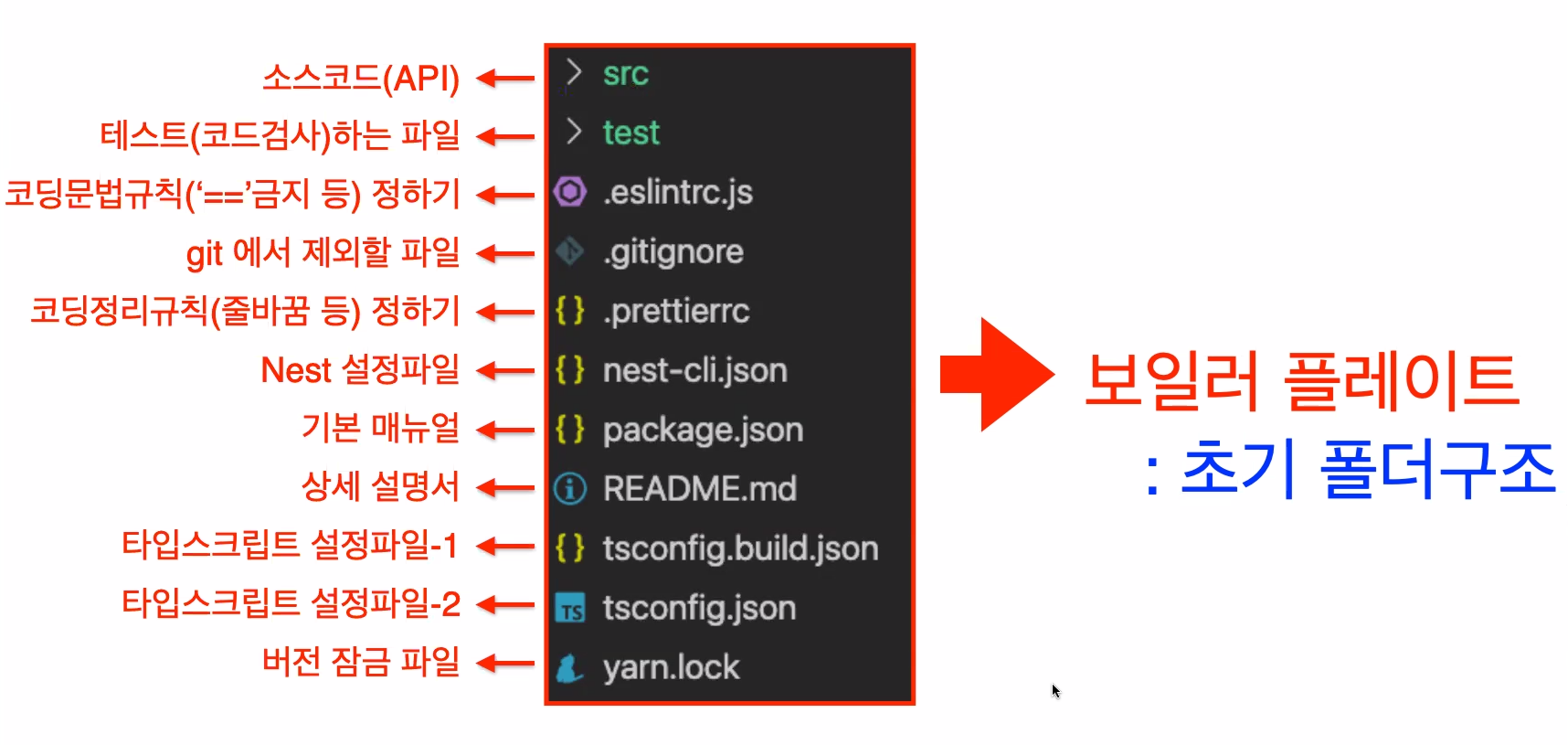
▷ 초기 폴더구조
- 보일러 플레이트 - 초기 폴더구조

▷ pakage.json
-
build - 최적화 폴더 생성(dist)
-
prebuild - 최적화 폴더 삭제(dist)
-
start:dev - 개발할 때 실행 (주로 사용함)
-
start:prod - 배포할 때 실행
-
lint - 잘못된 것들 수정
-
jest - 마우스로 하나하나 클릭해서 테스트해 볼 수 있지만, 백엔드는 보통 보이지 않기 때문에, 명령어를 이용해서 파일을 실행해서 테스트합니다.
-
dependencies - 실행할 때 필요한 것들
-
devDependencies - vs코드에서 필요한 것들
-
dependencies, devDependencies 나눠 둔 이유
- devDependencies는 개발할 때 필요한 도구들이고, dependencies는 실행할 때 필요한 도구들이다.
📝 코드 린터(eslint), 코드 포멧터(prettier)
-
코드 린터 - import 순서, == 금지, ===허용 등
-
코드 포멧터 - 띄어쓰기 2칸, ㅇㅇ길이 넘으면 줄바꿈 등
-
.prettierrc파일
// .prettierrc
{
"singleQuote": true,
"trailingComma": "all"
}- singleQuote : “ “ 를
‘ ‘ 로 통일시켜주는 것 - trailingComma : 문장 제일 끝에
콤마( , )를 자동으로 붙여주는 것
📝 nest.js API 구조
-
서비스.ts나 컨트롤러.ts가 모듈.ts에서 합쳐진다.
-
합쳐진 모듈.ts이 메인.ts에서 실행된다.
-
컨트롤러 서비스 모듈이 따라다닐 것이다.
-
인젝션-스코프
=> 1. 싱글톤(new 한 번)으로 할래?
=> 2. Request 스코프(매 요청마다 new)로 할래?
=> 3. Transient 스코프(매 주입마다 new)로 할래? (잘 사용되지는 않음)
📝 Schema First(스키마 우선) vs Code First(코드 우선)
-
기존 Apollo-Server 방식 => Schema First(스키마 우선) - typeDefs를 직접 작성하는 방식
-
Nest.js => Code First(코드 우선) => typeDefs를 자동으로 작성하는 방식
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
