앞으로의 목표 👍
- javascript 능력 및 고난도 알고리즘 풀이 능력
- Nest, Graphql등 최신 기술 스택 활용 능력
- 기초 미니프로젝트 포트폴리오
- 로그인, 결제기반 심화프로젝트 포트폴리오
- 배포를 위한 네트워크 및 CI/CD 배포자동화 능력
- 120% 백엔드 개발 지식
오늘부터 꾸준히 해야할 일 👍
- 영타실력 늘리기
- 단축키 사용 익숙해지기
- 코드리딩 실력 키우기
- 데일리 퀴즈
- 포트폴리오 작성
- 독스에 친숙해지기
- MDN 보는 연습하기
오늘의 수업 👍
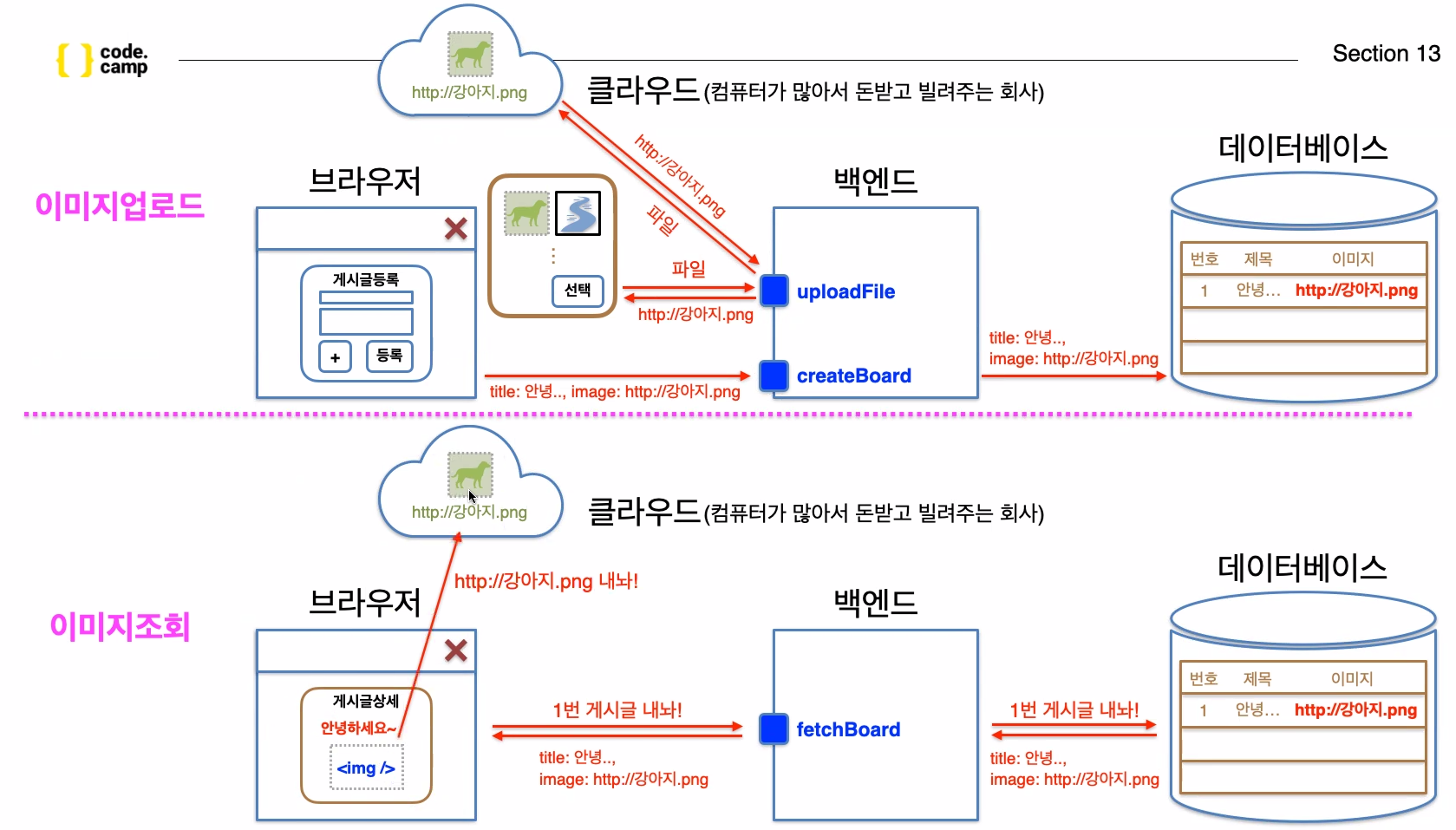
📝 이미지 업로드 프로세스
▷ 이미지 업로드의 가장 기본적인 방식
- 브라우저에서 사용자가 업로드할 이미지 파일을 선택한다.
- 브라우저에서 선택된 파일을 변수에 저장한다.
- 변수에 담긴 내용을 파일 객체라고 하며 파일 사이즈 등 파일에 대한 정보를 담고 있다.
- 브라우저에서는 파일 객체를 백엔드 서버에 업로드를 요청한다.
- 백엔드 서버에서는 파일 업로드를 하는 API를 제작해야한다.
- 백엔드 서버에서는 API를 통해 받은 파일을 DB에 저장 시
BLOB타입으로 저장하게 된다.- 파일은 큰 용량을 차지하기 때문에 모든 파일을 DB에 저장하는 것은 비효율적이다. => 그래서 Storage service를 이용한다.
▷ Storage service
- Storage service를 제공하는 대표적인 회사로 AWS, GCP, Azure가 있으며, 이를 Cloud Provider라고 부른다.
- 위의 회사에 비용을 지불하면 용량이 큰 파일들을 무제한으로 저장할 수 있는 Cloud Storage Service를 이용할 수 있다.

- 이미지 파일이 storage에 저장되는 흐름 (1차 이미지 업로드)
- 브라우저에서 파일 첨부 후 파일 업로드 API를 요청하면 Storage에 파일을 저장한다.
- Storage에서는 파일을 저장한 결과로 사진을 다운로드 할 수 있는 주소를 반환한다.
- 백엔드에서는 반환된 주소를 브라우저로 보내주게 된다.
- 게시글의 내용과 함께 파일URL주소를 DB에 저장 (2차 이미지 업로드)
- 브라우저에서 게시글을 작성하게되면 title, content, 업로드한 파일의 URL를 포함해서 게시물 등록 API를 요청한다.
- 요청된 API를 통해 DB에 저장이 되며 테이블구조에 따라 게시글 테이블에 함께 저장되거나 이미지는 이미지테이블에 따로 저장되는 구조를 가지게 된다.
- 화면에 이미지가 보여지는 프로세스 (이미지 조회)
- 브라우저에 주소를 입력하고 접속하면 프론트 서버에서는 html, css, js를 보내준다.
- 브라우저에서는 html를 코드를 실행시켜 화면에 그려주게 된다.
- 이미지 주소를 담고있는 img태그는 단순 문자열로 되어있으며 실제로 실행되는 것은 브라우저에 화면이 그려지고 나서 이미지 주소에 2차적으로 재요청을 하게 된다.
- 재요청을 통해 사진 저장소(storage 등)에서 사진을 다운받은 후 화면에 나타나기 때문에 사진이 화면에 보여지는 과정은 다른 요소들보다 시간이 소요된다.
📝 Promise
- 자바스크립트 비동기 처리에 사용되는 객체이다.
- 자바스크립트의 비동기 처리란 ‘특정 코드의 실행이 완료될 때까지 기다리지 않고 다음 코드를 먼저 수행하는 자바스크립트의 특성’을 의미한다.
▷ Promise의 상태
- Pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- Fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- Rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
▷ Promise 실습
const fetchData = async () => {
// API 보내기 요청
const result = await new Promise((성공시함수, 실패시함수) => {
setTimeout(() => {
try {
console.log("업로드 성공!! 이미지 받아왔다~"); // 5초 뒤에 이미지 받아옴
성공시함수("다운로드URL");
} catch (error) {
실패시함수("실패했습니다!!!");
}
}, 5000);
});
console.log(result);
console.log("받아온 다운로드URL 브라우저에 전달해준다");
};
fetchData();
📝 Promies.all
-
여러 개의 비동기 처리를 한번에 처리한다면 Promise.all 을 사용한다.
-
여러 개의 비동기 처리란, 순서가 보장되지 않아도 되는 상황을 말한다.
-
Promise.all()의 파라미터로 프로미스가 담긴 배열을 받는다.
-
배열안의 모든 프로미스가 이행될 때까지 기다렸다가 그에 대한 결과 값을 담은 배열을 반환한다.
▷ Promise.all 실습
const fetchData = async () => {
// API 보내기 요청
// await Promise.all([promise, promise, promise]);
console.time("=== 모든 Promise.all ===");
const results = await Promise.all([
new Promise((성공시함수) => {
setTimeout(() => {
성공시함수("다운로드URL");
}, 3000);
}),
new Promise((성공시함수) => {
setTimeout(() => {
성공시함수("다운로드URL");
}, 2000);
}),
new Promise((성공시함수) => {
setTimeout(() => {
성공시함수("다운로드URL");
}, 1000);
}),
]);
console.log(results);
console.timeEnd("=== 모든 Promise.all ===");
};
fetchData();📝 Cloud Functions
-
컴퓨터가 먼저 실행되고, 그 다음 함수가 실행된다.
-
Google Cloud Functions는 클라우드 서비스를 빌드 및 연결하기 위한 서버리스 실행 환경
-
클라우드 인프라와 서비스에서 발생하는 이벤트에 연결되는 단일 목적의 간단한 함수를 작성할 수 있다.
-
Cloud Functions는 Google Cloud Storage에서 보내는 변경 알림에 응답할 수 있다.
-
객체 생성, 삭제, 보관, 메타데이터 업데이트와 같이 버킷 내의 다양한 이벤트에 대한 응답으로 트리거되도록 해당 알림을 구성할 수 있다.
오늘의 마무리 👍
- 복습
- github 공부
- 블로그 포스팅
- 데일리 퀴즈
- 알고리즘 문제 풀기
항상 겸손한 자세로 배우면서 성장하자, 할 수 있다!! 💪
출처 : 코드캠프
