오늘의 공부 👍
오늘은 230306_TIL에서 언급했던 callback과 promise에 대해 자세히 알아보겠습니다.
📝 callback과 promise
- JavaScript는 싱글 스레드이기 때문에 한번에 하나의 동작만 수행이 가능합니다.
- 이를 동기적 실행방식이라고 합니다.
- 여기서 동기란 하나의 작업이 종료될 때까지 다음 동작은 대기하는 실행방식입니다.
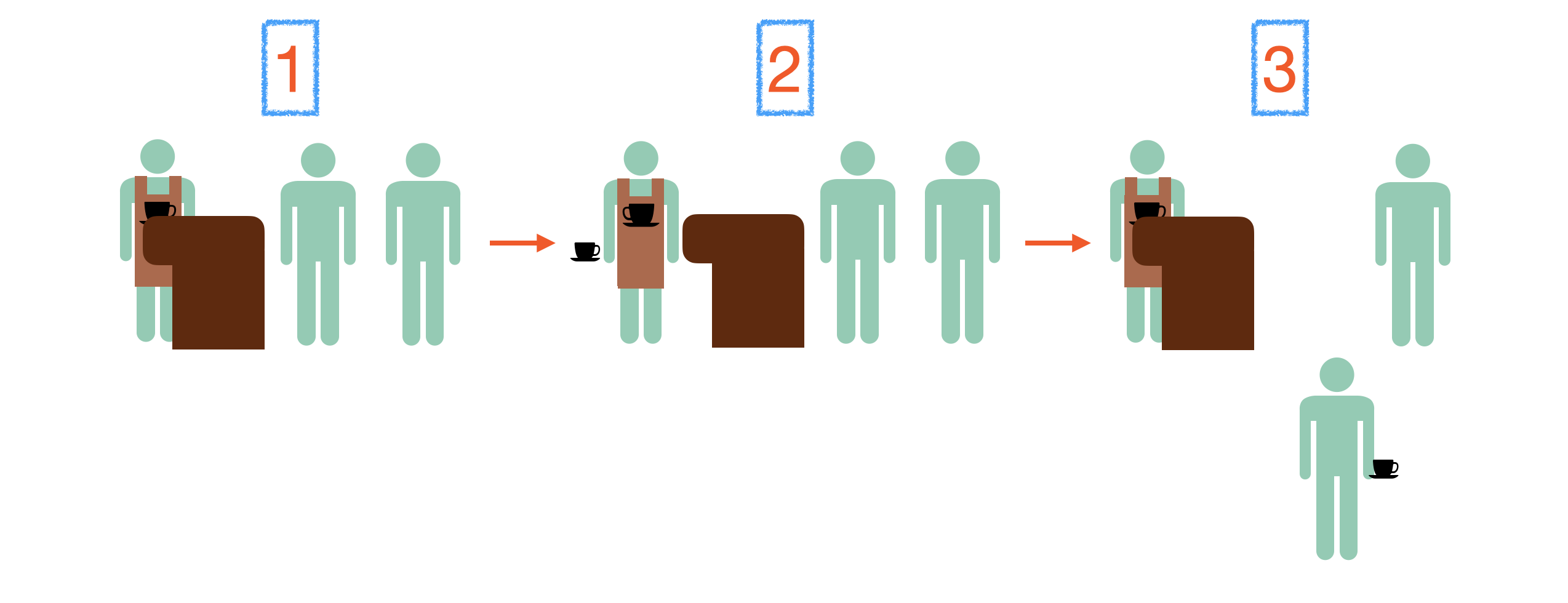
- 예를 들어 카페에서 주문을 처리할 때
- 손님이 주문합니다.
- 앞선 손님의 주문에 대한 응답이 완료될 때까지 다음 손님은 아무런 동작을 할 수 없습니다.
- 앞선 손님이 주문에 대한 응답을 받았다면 다음 손님이 주문할 수 있습니다.

- 앞선 작업이 프로세스를 점유하고 있어서 다음 작업이 시작되지 않는 것입니다.
📝 callback
- 비동기 작업을 수행하기 위해 가장 먼저 나온 해결책은 callback 함수를 활용하는 것
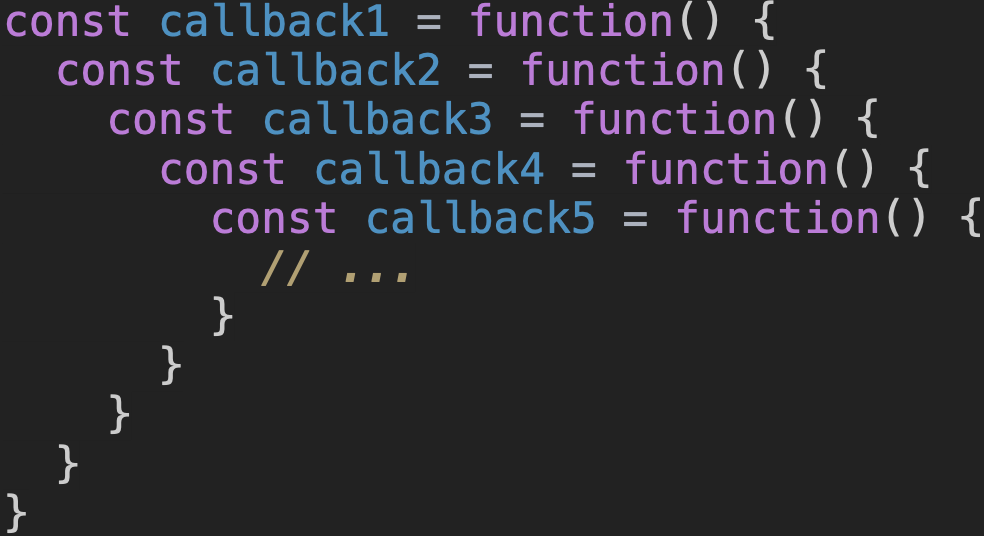
- callback 함수가 여러번 중첩되는 경우 가독성에서 심각한 손해를 보게 되는
콜백 지옥(callback hell)을 만나게 되는 문제가 있음

📝 promise
-
이러한 문제점을 해결하기 위해 Promise 의 개념이 나타남
-
현재는 얻을 수 없지만 추후 작업이 완료되면 받아올 수 있는 데이터에 대한 접근 수단의 역할을 해줌
-
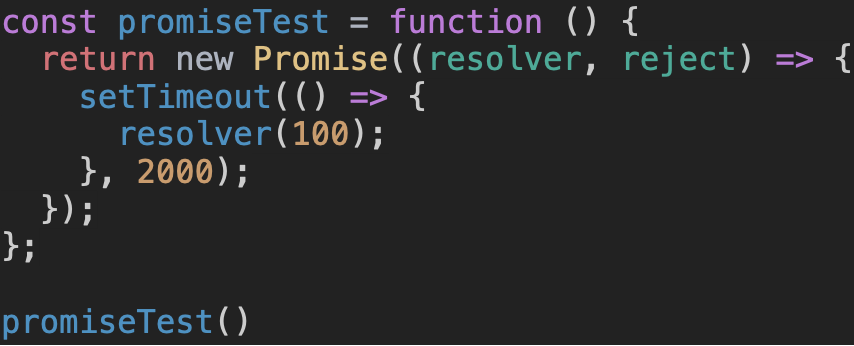
Promise 객체를 new Promise()와 같은 코드를 입력하여 직접 생성해 줄 수 있음
-
대기(Pending) - 비동기 처리가 아직 완료되지 않은 상태
-
이행(Fulfilled) - 비동기 처리가 완료되어 결과를 반환한 상태
-
실패(Rejected) - 비동기 처리가 실패하였거나 오류가 발생한 상태

-
위 코드는 promiseTest라는 함수를 실행 했을 때, 그 반환 값으로 Promise 객체를 돌려받는 코드
출처 및 참고
코드캠프
