기획
구조짜기
* 3. 프레젠테이션 div wrap_presentation
*
* 4. 프레젠테이션 flex div presentation_flex
*
* 5. 프레젠테이션 여백 div presentation_margin
*
* 5. 프레젠테이션 프로필 묶음 div presentation_list
*
* 6. 프레젠테이션 프로필 div presentation_profile
*
* 7. 프로필 이미지 div presentation_profile_image
*
* 8. 프로필 이미지 캔버스 presentation_profile_image_canvas
*
* 7. 프로필 이름 a presentation_profile_nameCSS 정보
3.wrap_presentation
-width:614 height:119 padding:16 0 box-sizing:border-box
4.presentation_flex
-width:614 height:85 display:flex flex-direction:row
5.presentation_list
-width:592 height:85 display:flex flex-direction:row
6.presentation_profile
-width:80 height:85
7.presentation_profile_image
-width:64 height:64
8.presentation_profile_image_canvas
-width:64 height:64
7.presentation_profile_name
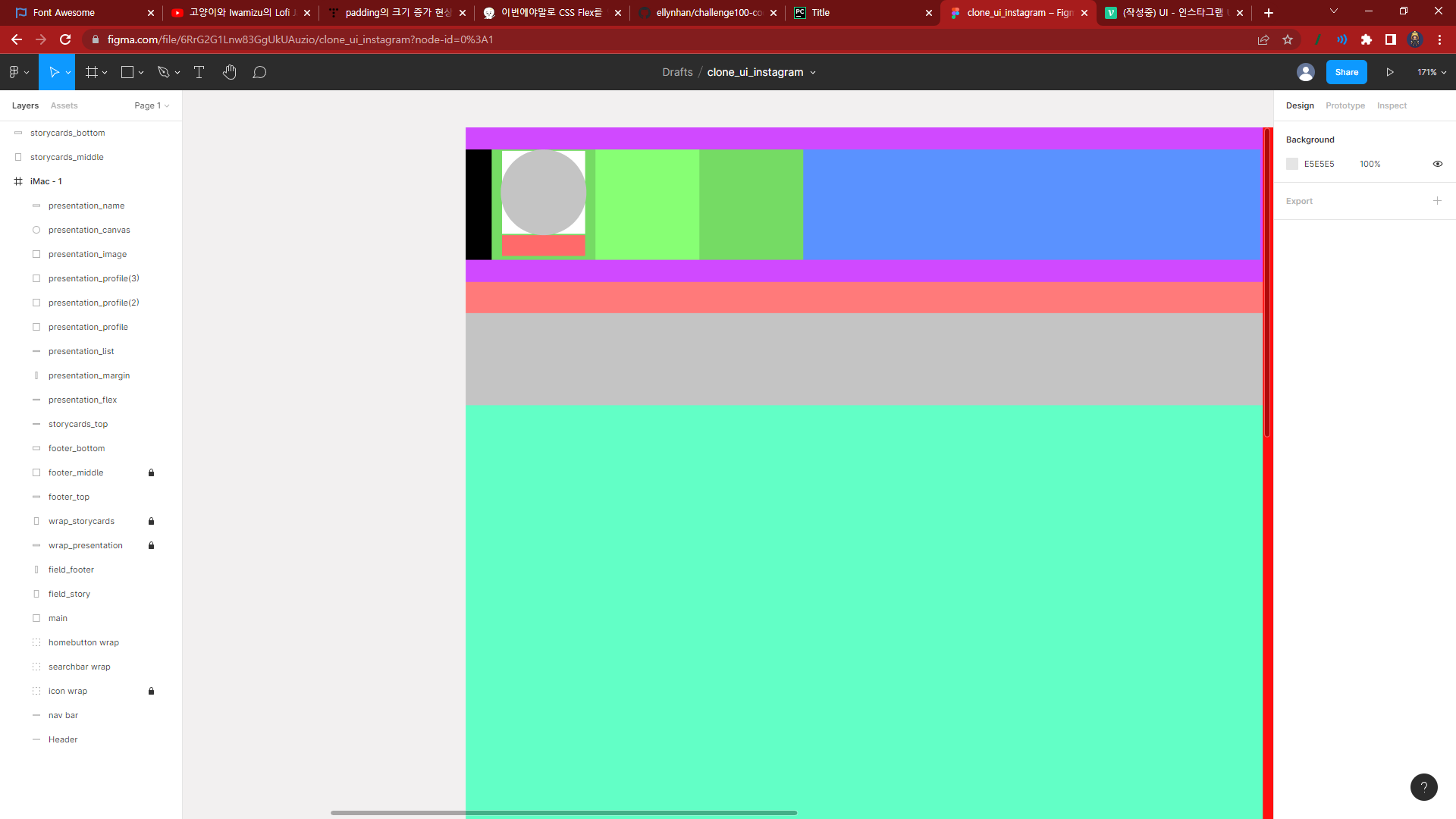
-width:64 height:16목업
피그마 와이어프레임