
기획
✍ 구조짜기
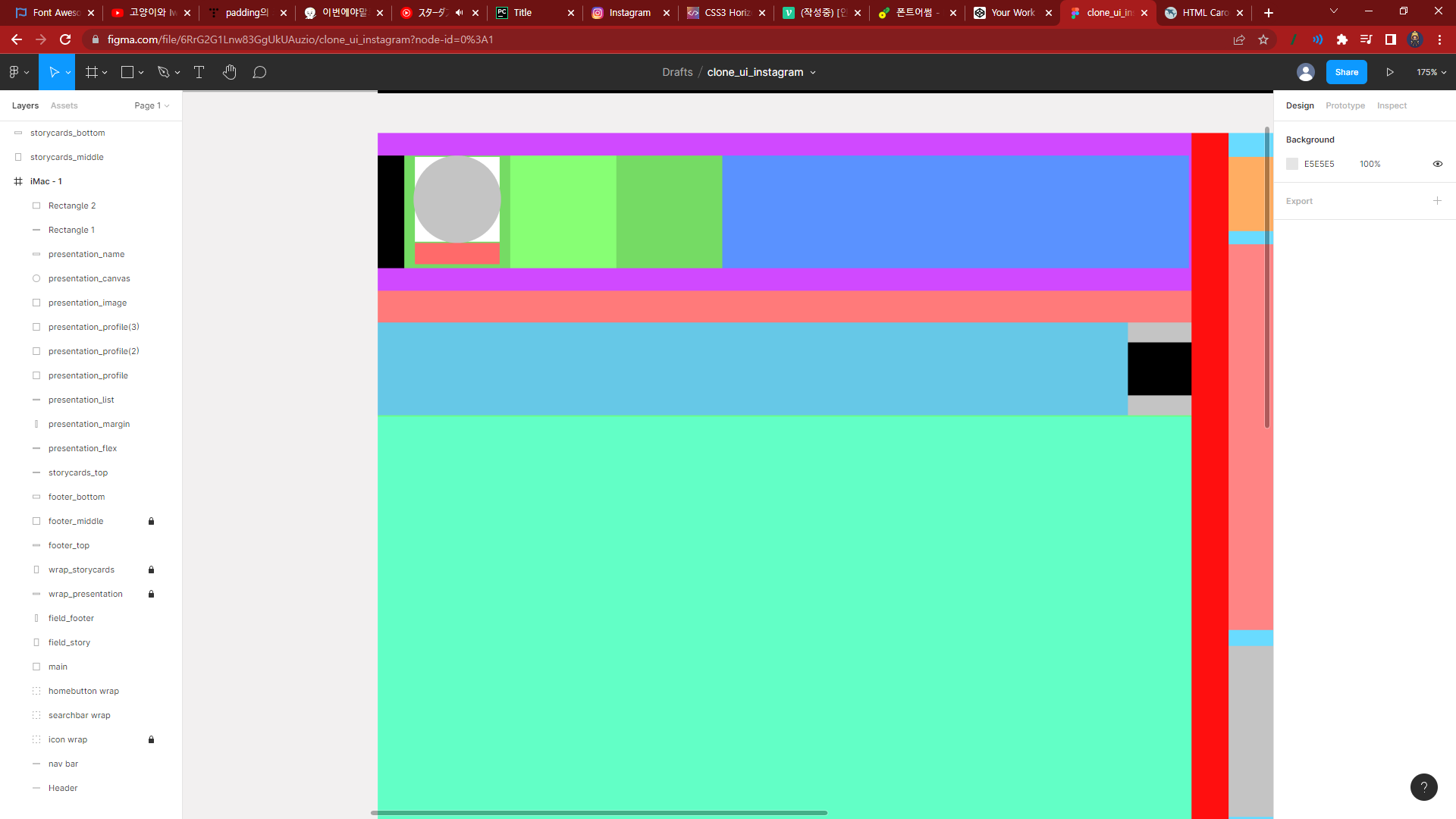
🥡 스토리카드 탑 부분
* 3. 스토리카드 div wrap_storycards
*
* 4. 스토리카드 상단 div storycards_top
*
* 5. 스토리카드 상단 flex div storycards_top_flex
*
* 6. 스토리카드 상단 프로필 div storycards_top_profile
*
* 7. 스토리카드 프로필 이미지 div stroycards_top_profile_image
*
* 7. 스토리카드 프로필 이름 div storycards_top_profile_name
*
* 6. 스토리카드 상단 옵션 div storycards_top_option🥨 스토리카드 미들 부분
* 3. 스토리카드 div wrap_storycards
*
* 4. 스토리카드 상단 div storycards_top
*
* 5. 스토리카드 상단 flex div storycards_top_flex
*
* 6. 스토리카드 상단 프로필 div storycards_top_profile
*
* 7. 스토리카드 프로필 이미지 div stroycards_top_profile_image
*
* 7. 스토리카드 프로필 이름 div storycards_top_profile_name
*
* 8. 스토리카드 프로필 닉네임 div storycards_top_profile_name_nickname
*
* 8. 스토리카드 프로필 위치 div storycards_top_profile_name_location
*
* 6. 스토리카드 상단 옵션 div storycards_top_option
*
* 4. 스토리카드 중단 div storycards_middle
*
* 5. 스토리카드 중단 캐러셀 div storycards_middle_carousel
*
* 6. 스토리카드 캐러셀 이미지 div storycards_middle_carousel_image
*
* 7. 스토리카드 중단 이미지 넘기기 아이콘 div storycards_middle_next
*
* 8. 스토리카드 중단 이미지 넘기기 아이콘 i btn_next
*
* 7. 스토리카드 중단 이미지 돌리기 아이콘 div storycards_middle_prev
*
* 8. 스토리카드 중단 이미지 돌리기 아이콘 i btn_prev
*
* 7. 스토리카드 중단 태그 유저 아이콘 div storycards_middle_taguser
*
* 8. 스토리카드 중단 태그 아이콘 i s12
*
* 7. 스토리카드 중단 음소거 아이콘 div storycards_middle_muteicon
*
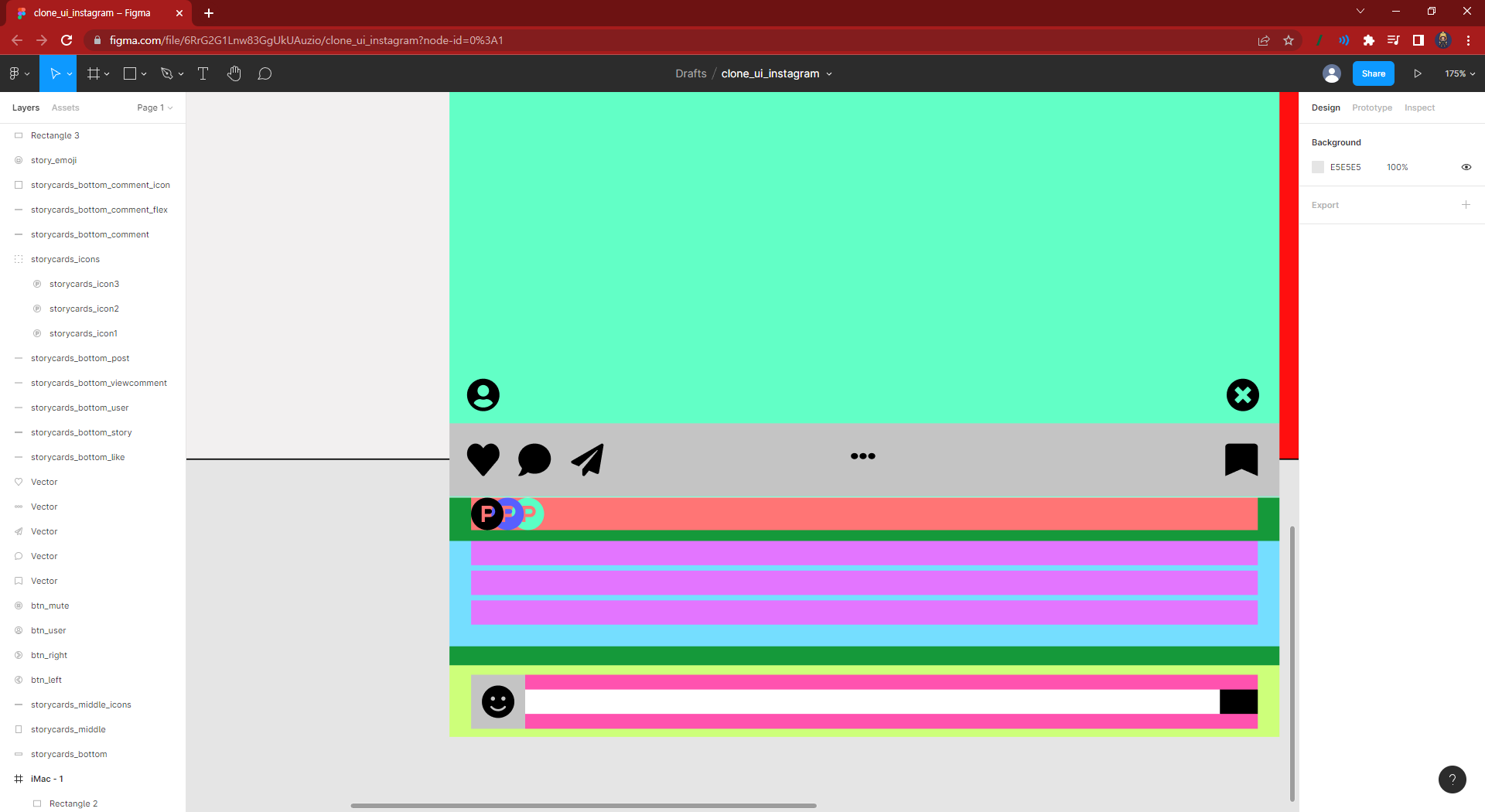
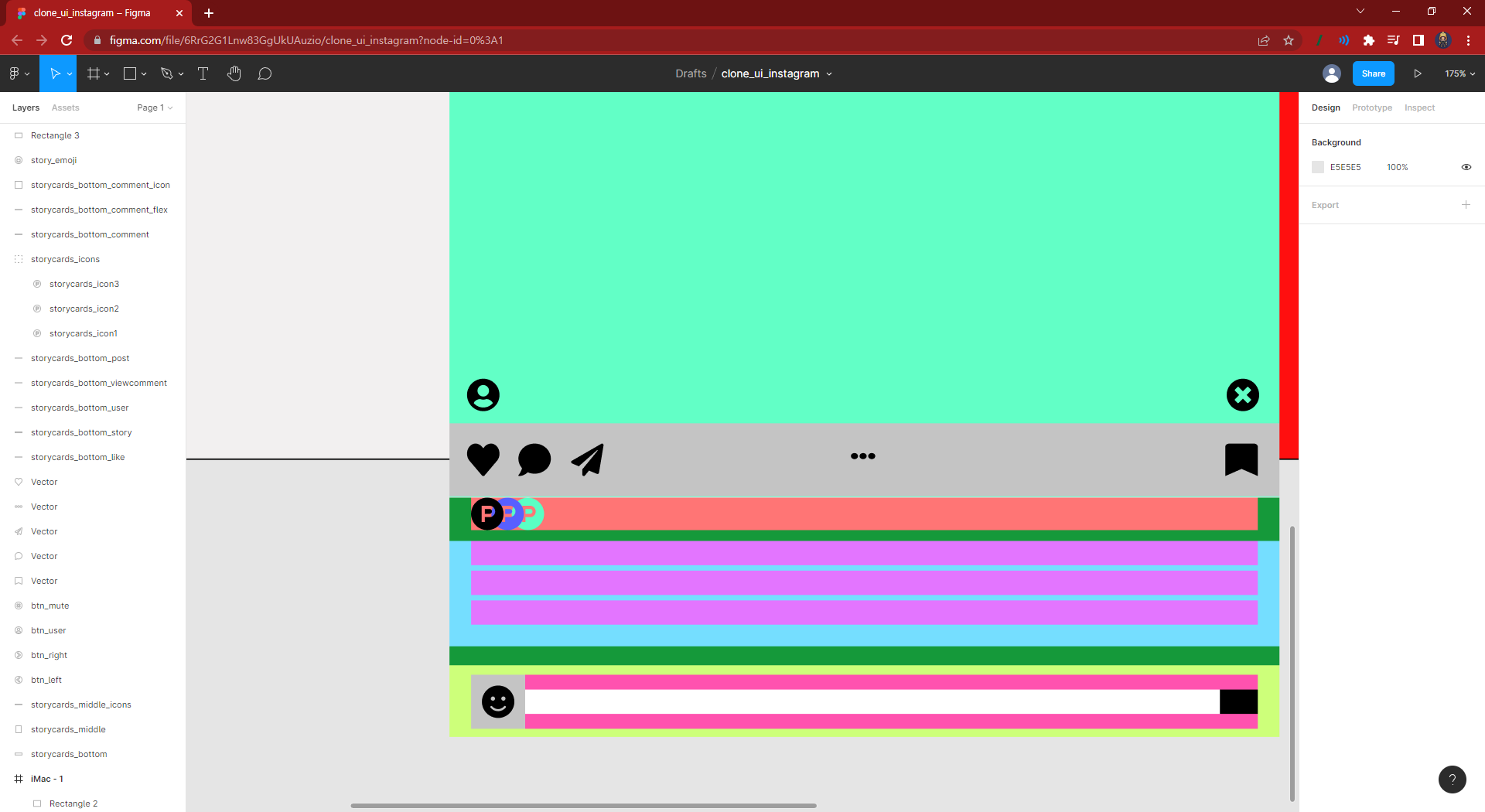
* 8. 스토리카드 중단 음소거 아이콘 i s12 storycards_middle_icons_right_bookmark🎯 스토리카드 바텀 부분
* 4. 스토리카드 하단 div storycards_bottom
*
* 5. 스토리카드 하단 아이콘즈 div storycards_bottom_icons
*
* 6. 스토리카드 아이콘즈 flex div storycards_bottom_icons_flex
*
* 7. 스토리카드 레프트 아이콘 div storycards_bottom_icons_left
*
* 8. 스토리카드 레프트 아이콘 하트 div storycards_bottom_icons_left_heart
*
* 8. 스토리카드 레프트 아이콘 코멘트 div storycards_bottom_icons_left_comment
*
* 8. 스토리카드 레프트 아이콘 익스플로어 div storycards_bottom_icons_left_explore
*
* 7. 스토리카드 미들 아이콘 div storycards_bottom_icons_middle
*
* 8. 스토리카드 미들 아이콘 스테이터스 div storycards_bottom_icons_middle_status
*
* 7. 스토리카드 라이트 아이콘 div storycards_bottom_icons_right
*
* 8. 스토리카드 라이트 아이콘 북마크 div storycards_bottom_icons_right_bookmark
*
* 5. 스토리카드 하단 좋아요 div storycards_bottom_likes
*
* 6. 좋아요 아이콘 div storycards_bottom_likes_icons
*
* 6. 스토리카드 하단 좋아요 스팬 storycards_bottom_likes_span
*
* 5. 스토리카드 하단 스토리 div storycards_bottom_story
*
* 6. 스토리카드 하단 내용 부문 div storycards_bottom_story_detail
*
* 7. 스토리카드 하단 스토리 아이디 div storycards_bottom_story_user
*
* 7. 스토리카드 하단 스토리 내용 div storycards_bottom_story_data
*
* 7. 스토리카드 하단 스토리 더보기 버튼 div storycards_bottom_story_morebtn
*
* 6. 스토리카드 하단 스토리 댓글보기 div storycards_bottom_story_viewcomment
*
* 6. 스토리카드 하단 스토리 작성일자 div storycards_bottom_story_post
*
* 5. 스토리카드 하단 댓글 div storycards_bottom_comment
*
* 6. 스토리카드 하단 댓글 이모지 추가 div storycards_bottom_comment_emoji
*
* 6. 스토리카드 하단 댓글 인풋 div storycards_bottom_comment_input
*
* 6. 스토리카드 하단 댓글 게시버튼 div storycards_bottom_comment_postbtn📌 CSS 정보
🥡 스토리카드 탑 부분
3.wrap_storycards
-width: 614 height: 1053 border: 1px solid #dbdbdb border-radius: 3 background-color: white
4.storycards_top
-width: 614 height: 70 display: flex flex-direction: row
5.storycards_top_flex
-width: 566 height: 70 display:flex flex-direction: row
6.storycards_top_profile
-width: 566 height: 70 padding: 14 4 14 16 box-sizing: border-box display:flex flex-direction: row
7.storycards_top_profile_image
- width: 32 height: 32
7.storycards_top_profile_name
6.storycards_top_option
-width: 48 height: 40 padding-right: 8 justify-content: center
4.storycards_middle
-width: 614 height: 803.5
4.storycards_bottom
-width: 614 height: 177
🥨 스토리카드 미들 부분
4.storycards_middle
5.storycards_middle_carousel
-614 767.5
6.storycards_middle_carousel_image
-614 767.5
5.storycards_middle_next
-46 62 padding:16 8 flex center btn center 30 30
5.storycards_middle_prev
-46 62 padding:16 8 flex center btn center 30 30
5.storycards_middle_taguser
-44 44 margin-left/bottom 16 btn 28 28 icon 12 12
5.storycards_middle_muteicon
-44 44 margin-right/bottom 16 btn 28 28 icon 12 12
5.storycards_middle_icons
-614 54
6.storycards_middle_icons_flex
-614 54 flex row padding 0 16
7.storycards_middle_icons_left
-120 40 flex row
8.storycards_middle_icons_left_heart
-40 40 icon 24 24 flex center
8.storycards_middle_icons_left_comment
-40 40 icon 24 24 flex center
8.storycards_middle_icons_left_explore
-40 40 icon 24 24 flex center
7.storycards_middle_icons_middle
-454 40
8.storycards_middle_icons_middle_status
-6 6 margin-right: 6
7.storycards_middle_icons_right
-40 40
8.storycards_middle_icons_right_bookmark
🎯 스토리카드 바텀 부분
5.storycards_bottom_likes
6.storycards_bottom_likes_icons
6.storycards_bottom_likes_span
-582 24 padding 0 16 margin-bottom 8
5.storycards_bottom_story
-614 44 padding 0 16 display flex column
6.storycards_bottom_story_detail
-582 18 margin-bottom 4 display flex row
6.storycards_bottom_story_data
-582 18 margin-bottom 4
7.storycards_bottom_story_morebtn
6.storycards_bottom_story_viewcomment
-582 18 margin-bottom 4
6.storycards_bottom_story_post
-614 18 padding-left 16 margin-bottom 16
5.storycards_bottom_comment
-614 53 padding 6 16
6.storycards_bottom_comment_flex
-582 40 flex row
7.storycards_bottom_comment_emoji
-40 40 icon 24 24
7.storycards_bottom_comment_input
-514 18
7.storycards_bottom_comment_postbtn
-28 18
🪁 목업
피그마 와이어프레임