
🥳 서론
한달간 이어졌던 팀 프로젝트가 어제 자정(9/27)에 끝났다. 자정까지 팀원분의 발표를 지켜보느라고 디스코드에서 자정까지 기다렸다가, 자정이 지나자마자 축배를 들었다. (팀장 분께선 맥주를 들었다.) 다른 팀들까지 우리 채널에 올라와 다 같이 프로젝트 수고 많았다고 인사를 건네는 모습이 훈훈하고 즐거웠다. 이게 바로 팀 프로젝트의 묘미가 아닐까. 고생 끝의 낙을 위해 고생을 하는 것 말이다!
나에겐 이렇게 제대로 경험한 팀 프로젝트가 처음이었기 때문에 많이 배웠고, 그 의미가 깊다. 대게 어떤 일을 진행하고 있으면 도중엔 그 의미를 깨닫지 못하는 경우가 많은데 이번 프로젝트에선 깨달음을 순간순간마다 얻었다.
이 깨달음을 2주 뒤 있을 백엔드와의 팀 프로젝트에서도 잘 적용하기 위해 이번 회고를 적는다.
🥳 NIRVANA 기획
니르바나
우리 팀의 프로젝트 명이자 테마이다. 불교 용어로 열반 이라는 뜻을 가지고 있다. 웹툰, 전지적 독자 시점에 똑같은 이름의 캐릭터가 나와서 친근했던 것 같다.
이번 팀 프로젝트의 공통 주제는 주어진 SNS 에 특화된 API 를 사용하여 각 팀 별로 SNS 기능을 구현하는 것이었다. 우리는 명상을 테마로 하여 SNS 서비스를 만들어보기로 했다. 일종의 도파민 디톡스를 노린 것으로 명상을 진행하지 않으면 포스트를 작성할 수 없다.

프로젝트 개발을 하면서 배운 것도 많고, 즐겁기도 했지만 기획을 하는 부분에서 한가지 아쉬움이 남는다.
😢 아쉬운 점
우리팀 전반적으로 SNS 라는 주제에 갇혀서 SNS + a 의 테마를 정하지 않았나 하는 아쉬움이 들었다. 가지각색의 프로젝트를 만든 다른 팀들을 보고 감탄했다. SNS 에 필요한 API 를 주었다고 해서 SNS 만 만들 수 있는 것은 아닌데...! 머리를 망치로 얻어맞는 느낌이었다. 다양한 기획을 한 다른 팀들의 아이디어에 감탄한 건 덤이다.
하지만 아쉬움은 아쉬움으로 두고, API 를 이렇게 다양하게 사용할 수 있다는 깨달음을 다음 팀 프로젝트에 적용할 수 있도록 다음 기획에선 천천히 시간을 두고 만족스러운 기획이 나올때까지 열심히 참여하고 아이디어를 내는 데 더 시간을 쓰고 싶다. 꼭 귀엽고 아기자기한 프로젝트를 만들고 말겠다!
🥳 NIRVANA 디자인
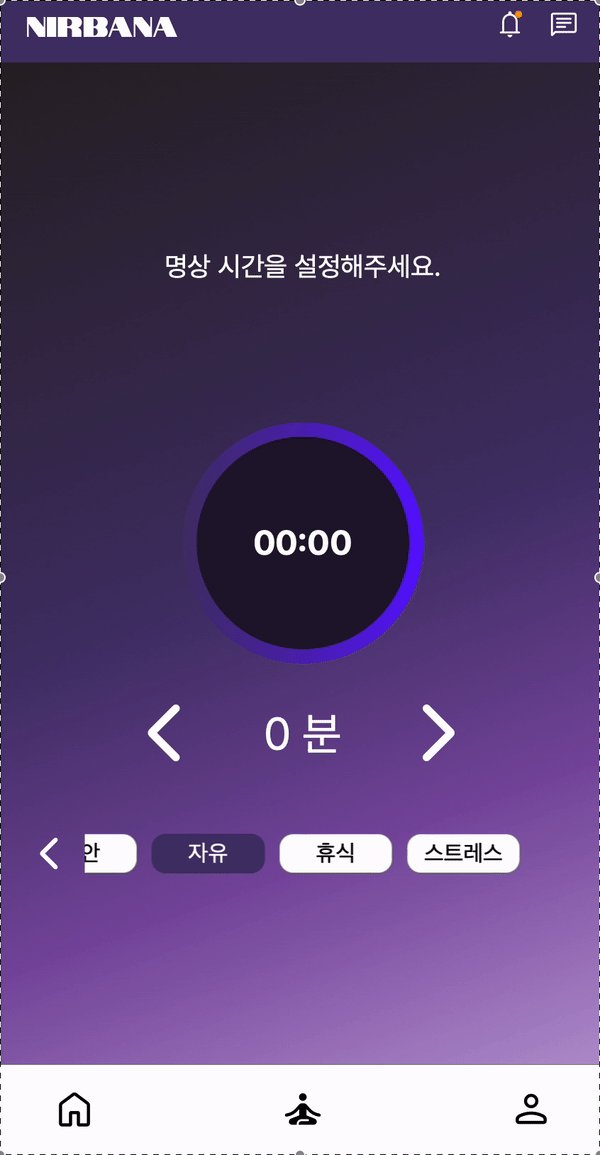
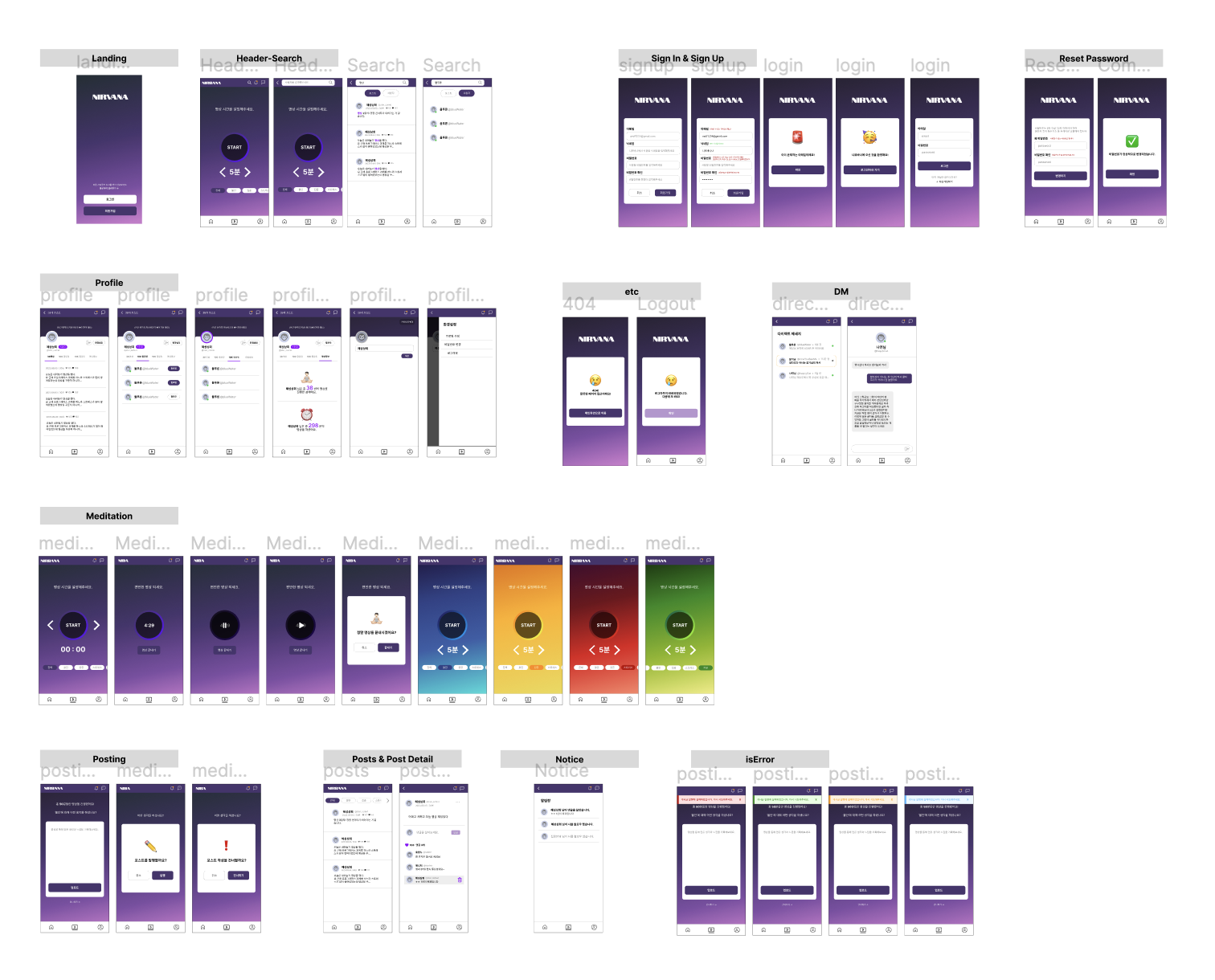
우리 팀은 접근성을 위해 모바일 기준의 UI 를 만들기로 했다. 나는 프론트 엔드 개발도 심미성 하나에 빠져 시작했기 때문에 UI/UX 에도 욕심이 있었다. 그래서 팀원분들께 내가 디자인을 담당하겠다고 말씀 드렸다. 생각하는 이미지를 팀원들이 그려주면, 내가 수정하는 식으로 디자인을 진행했다.

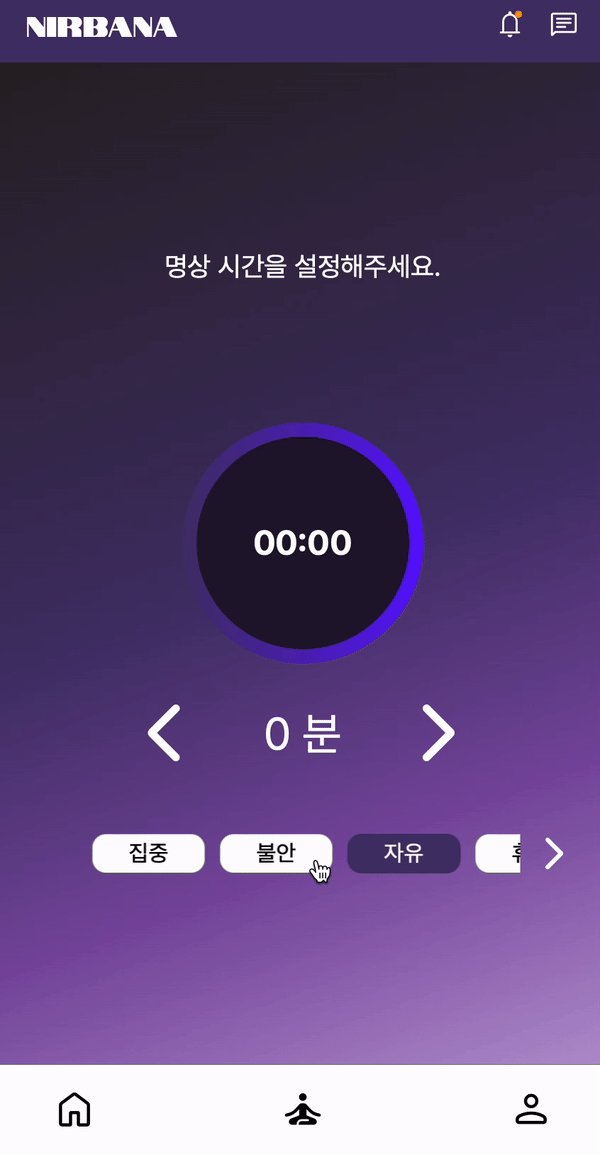
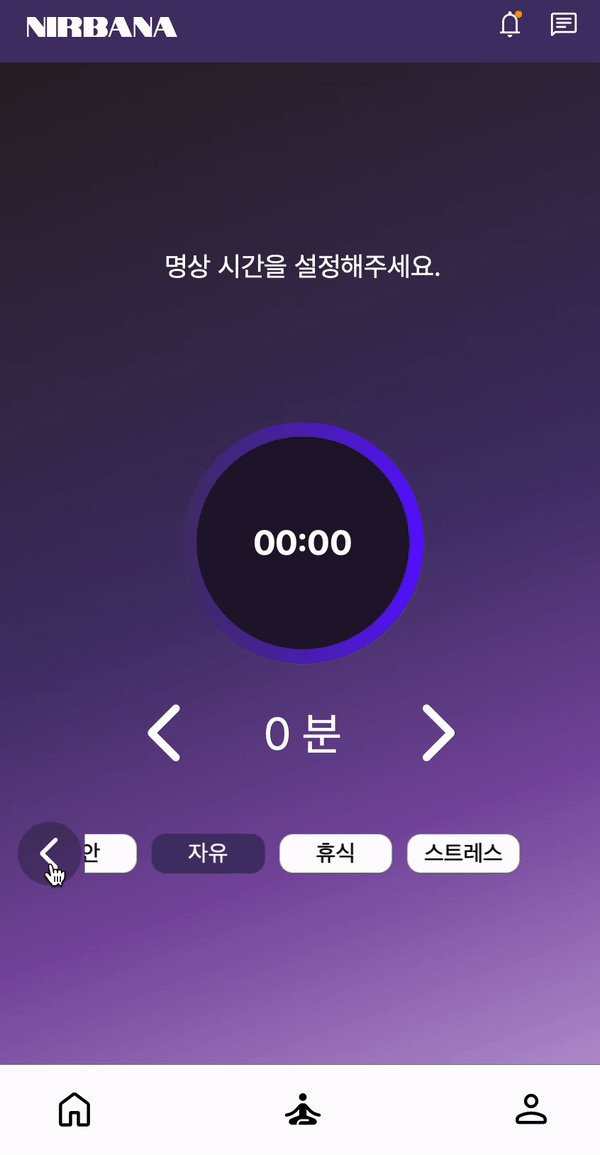
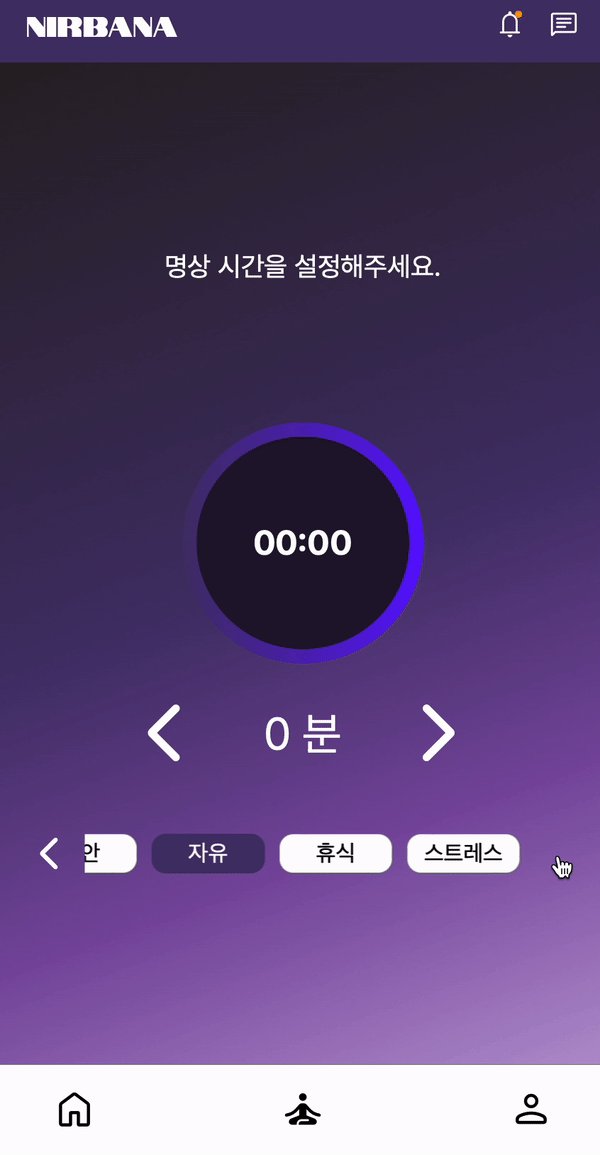
그렇게 완성된 디자인...!
☺️ 느꼈던 점
- 글자 픽셀은 어떤 수치를 쓸 것인지
- 주요 색상은 어떤 것을 쓸 것인지
- 각 요소들의 크기는 어떻게 제한할 것인지
이런 기준 없이 디자인을 진행하다 보니 제멋대로 디자인을 한다는 느낌이 들었다. 사용하는 스타일이 계속계속 늘어나는 게 마음에 걸려서. 다음 번엔 디자인을 진행하며 좀 더 체계적인 방향을 잡고 디자인을 해보고 싶다.
또 UI/UX 에 대한 욕심이 내 생각보다 크다는 걸 깨달았다. 개발에 있어 피드백이 들어오는 것보다 팀원들이 디자인을 바꾸려고 할 때 더 신경이 쓰였다. 몇 픽셀이 어긋나는 게 무척 신경 쓰였다. 다른 팀들의 디자인까지 보고 나니 감으로 디자인을 하는 것이 아니라 사용자 편의성을 위한 UI/UX 에 대해 깊은 공부를 하고 싶어졌다. 나는 어떤 디자인에 꽂히면 그 디자인만을 밀고 나가기 때문에 (개발과 비슷한듯...) 더 다양한 디자인 시안을 공부하고 시야를 넓히고 싶다.
🥳 NIRVANA 협업
사실 상 개발만큼 큰 비중을 차지하는 부분이다. 나 혼자 진행하는 개발이 아니기 때문에 현재 진척이 얼마나 나갔는지, 이 부분들을 어떻게 공유할 것인지 등이 가장 큰 문제였다.
가장 큰 행운이 있다면 우리 팀원들이 다들 필요한 의견을 말하고 수용하는 데 있어 거리낌이 없다는 점이다. 우리를 중재하고 의견을 제시해줄 멘토님이 있다는 것도 큰 몫을 했다.
📝 노션
기록을 담당한 협업 툴이다. 팀 프로젝트와 관련된 기록은 모두 노션을 통해 진행했다.
- 스크럼
- 스프린트
- 칸반 보드
이 모든 걸 노션으로 해결했고, 이번 기회에 노션과 조금 더 친해졌다는 생각이 든다.

팀 스크럼
팀 프로젝트를 시작하면서 코어타임 시작 시간이 2시로 바뀌었다. 그럼에도 우리 팀은 1시를 유지했다. (아주 칭찬해!)
1시에 오픈 스크럼을 한 번하고, 코어타임이 끝나기 전 클로즈 스크럼을 진행했다. 오픈 스크럼과 클로즈 스크럼에 공유하는 사안은 다음과 같다.
- 오늘 진행할 사항 / 오늘 진행한 사항
- 에러 사항 공유
- 건의 사항 공유
팀 프로젝트를 시작하기 전 스크럼은 단순히 투두리스트를 공유한다는 느낌에 가까웠는데, 9월 한달간 진행한 스크럼은 서로의 진행사항에 대해 묻고, 에러 사항을 함께 해결하며 정말 팀 목표를 이루기 위한 스크럼을 했다는 생각이 든다.

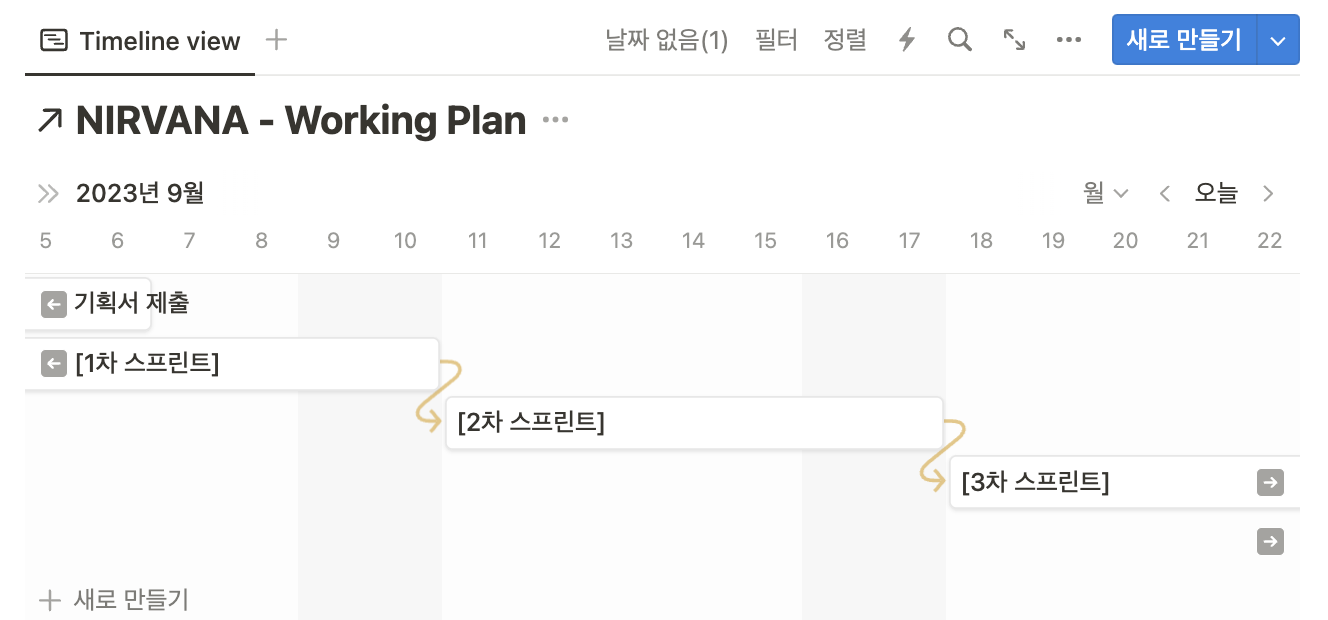
스프린트
지금 어떻게 프로젝트가 진행되고 있는 거지? 😵💫
팀 프로젝트 초기에 무척이나 날 힘들게 했던 부분이다. 나만 프로젝트를 못 쫓아가는 것 같다는 생각에 불안했다. 그런데 다행히 나만 이런 고민을 하는 게 아니었고, 팀원들은 서로의 상태를 파악할 수 있는 방법에 대해 여러 해결책을 내놓았다.
그중 첫번째는 스프린트였다. 일주일 단위로 진행한 사항, 다음 주에 진행할 사항을 공유했다. 이렇게 기간 단위로 해야할 일들을 공유하니까 각자 맡은 페이지가 무엇이고, 진척은 어느 정도인지 파악하기 쉬웠다.

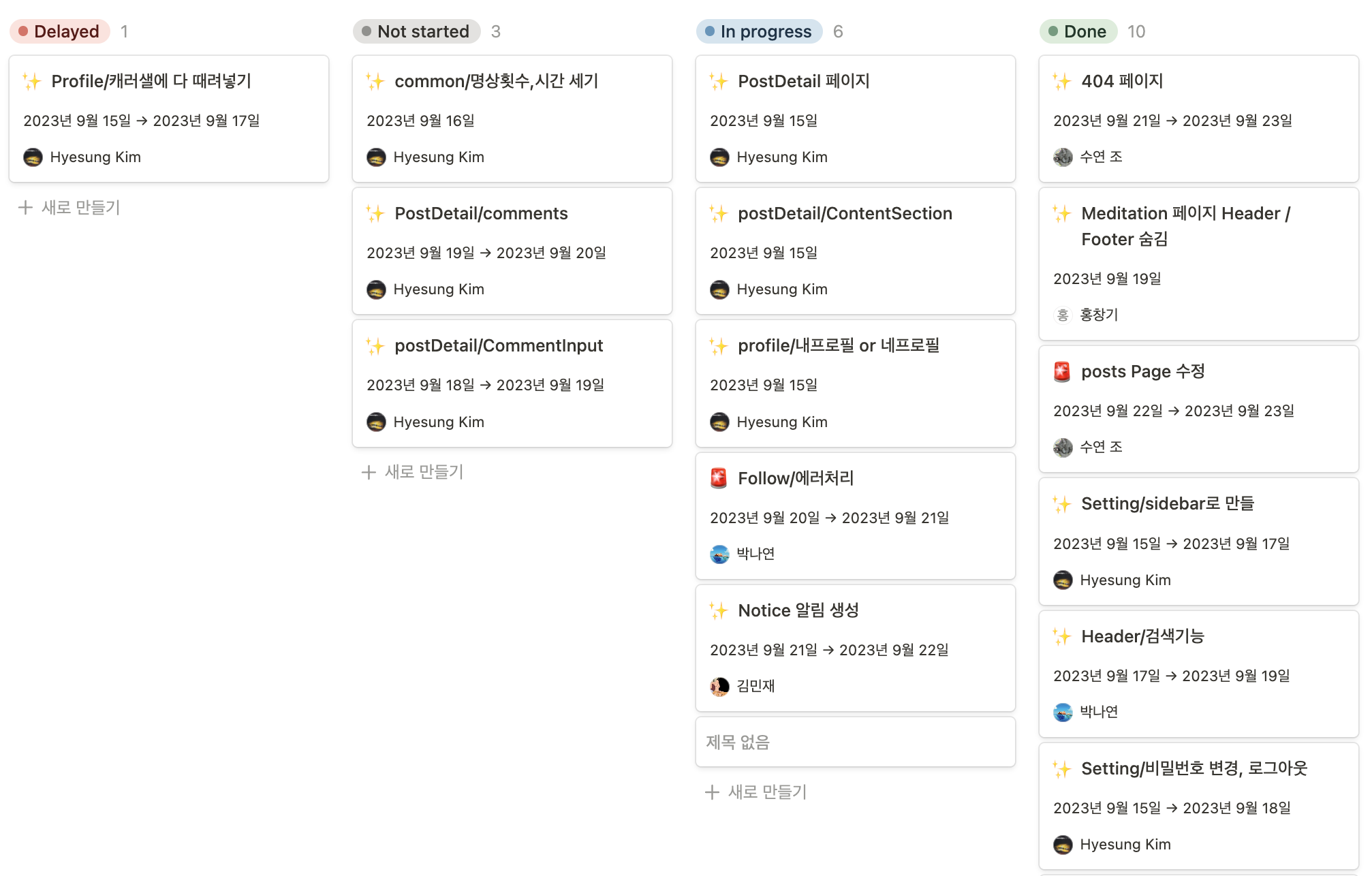
칸반보드
서로의 진행사항을 파악하기 위한 두번째 방법으로 칸반보드를 택했다. 처음엔 백로그를 통해 현재 일정을 공유하려고 했는데, 실패했다. 구글 시트가 불편해서인지, 개발이 바쁘니 자연스레 기록은 우선순위가 밀린 건지 다들 잘 작성하지 않았다.
그래서 우리는 멘토님의 피드백을 받아 칸반보드를 사용했다. 팀장님께서 아주 예쁘게 칸반보드를 만들어주셔서 일정을 정리하는 재미도 있었고, 다들 어떤 프로젝트를 진행하는지 한 눈에 알 수 있었다.

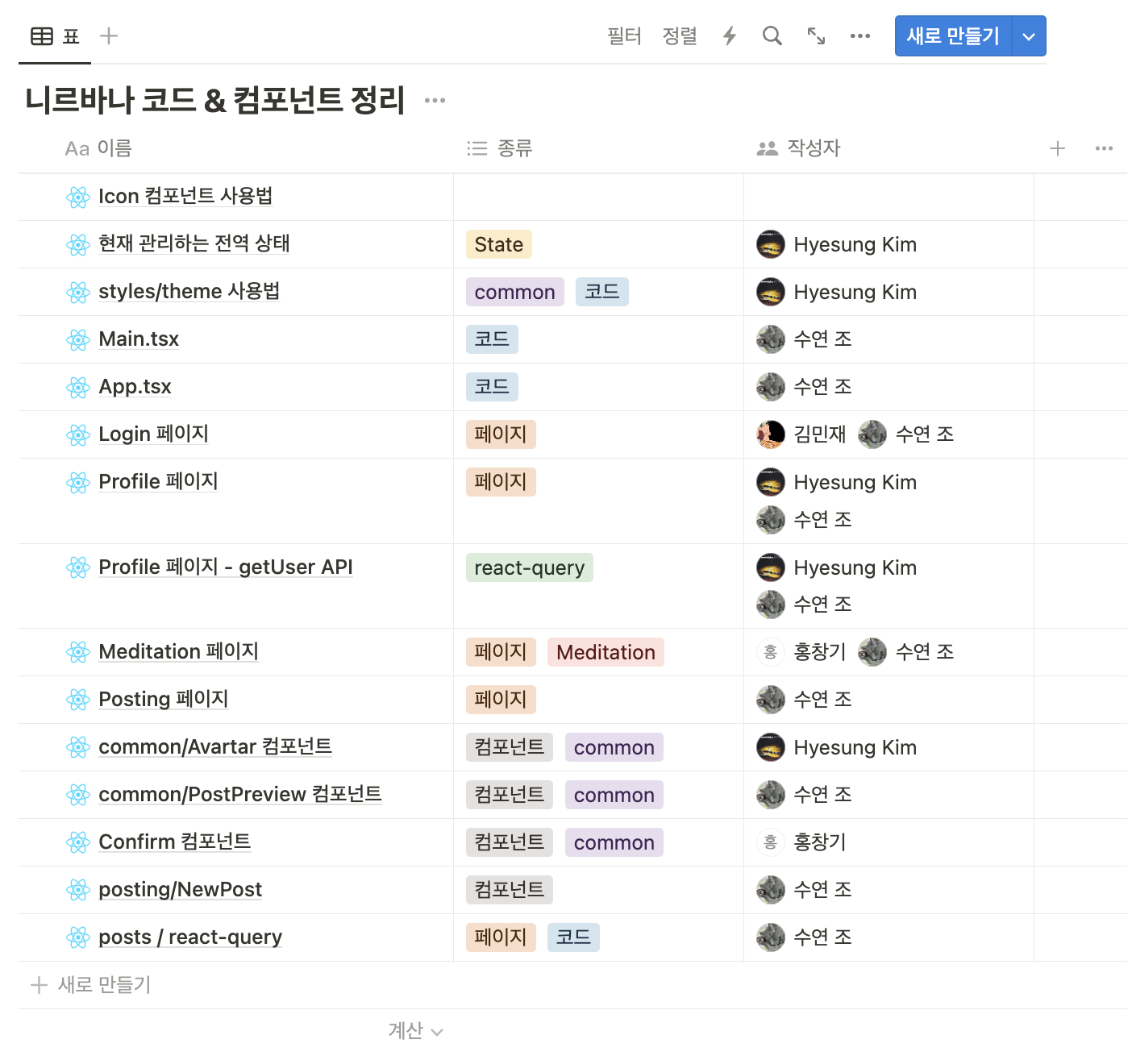
컴포넌트 설명서
개인적으로 자랑하고 싶은 기록 사안 중 하나는 컴포넌트 설명서이다. 우리 팀의 기획을 담당하신 혜성님께서 공통 컴포넌트를 만들면서 작성한 페이지인데 아주 유용하게 사용했다.

사실 기록이라는 게 시간을 잡아먹는 일이기도 하고, 컴포넌트 단위로 하나하나 설명서를 적는다는 게 쉬운 일이 아니기에 한창 바쁠 땐 작성하지 못했지만 나에게 매우 많은 도움을 준 기능이다.
PR 리뷰를 할 때 아직 다른 사람의 코드를 한 눈에 파악하는 게 익숙하지 않다 보니까 컴포넌트 설명서를 많이 애용하게 되었다. 다른 사람의 설명서를 읽기도 하고, 내가 직접 정리하기도 했다.
컴포넌트 설명서를 작성하면서 코드의 흐름을 파악하는 능력도 늘었고, 다른 사람에게 코드를 글로 설명하는 능력도 늘었다. 그리고 공부한 것들을 이렇게 기록으로 남겨둠으로써 오는 뿌듯함과 기억력은 덤이다!

📝 Git & Github
협업 하면 빼놓을 수 없는 도구! ... 이고 이전부터 사용했던 툴이었지만 팀 프로젝트를 진행하며 보다 많은 기능을 사용했다.
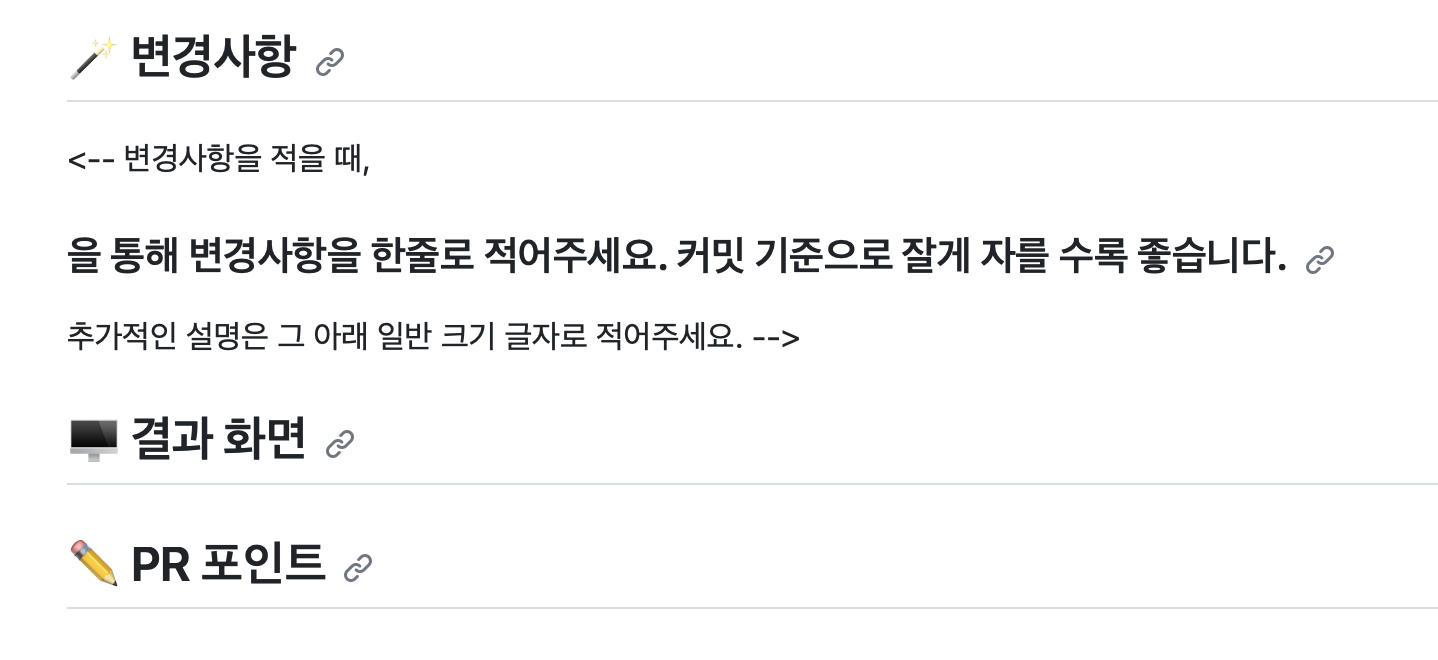
PR 템플릿

우선 PR 템플릿을 작성했다. 프로그래머스 데브코스 과제를 제출하면서 PR 템플릿이 있으니까 일관된 형식으로 문서를 읽을 수 있어서 좋다...! 라는 생각을 했고, 이번 팀 프로젝트에서 적용했다. 템플릿에 들어간 내용은 다음과 같다.
- 변경사항
이번 PR 에서 어떤 점을 구현, 수정했는지 커밋 단위로 설명하기
- 사진
변경사항을 한 눈에 파악할 수 있도록 캡처본이 있다면 캡처본 올리기 - 리뷰어들에게 알릴 사항
리뷰어들이 이번 PR 을 볼때 파악하면 좋을 사항들
이번엔 시간에 좇기느라 급박하게 만들었지만 다음번엔 표를 사용해서 좀 더 깔끔한 템플릿을 만들어보고 싶다! (문서화 집착녀)
Merge Rule

프로젝트의 진행사항을 파악하기 위해, 그리고 main 브랜치가 오염되는 일이 없도록 하기위해 두명이상의 approve 를 받지 않으면 merge 할 수 없도록 룰을 정했다.
PR 을 작성한 사람은 리뷰어들의 코멘트를 읽고 코드의 수준을 끌어올릴 수 있고, 리뷰어들은 코드를 읽는 능력을 늘리면서 프로젝트가 얼마나 진행되었는지 알 수 있어서 좋았다.
마지막 날에 급하게 수정해야할 에러사항이 많아서 그 날 한정으로 아무 코드나 merge 할 수 있도록 했지만... 자칫하면 더 많은 에러를 발생시킬 수도 있는 변경사항이었다. 다음 프로젝트에선 이런 급박한 상황을 미연에 방지하기 위한 방법도 논의해보아야겠다.
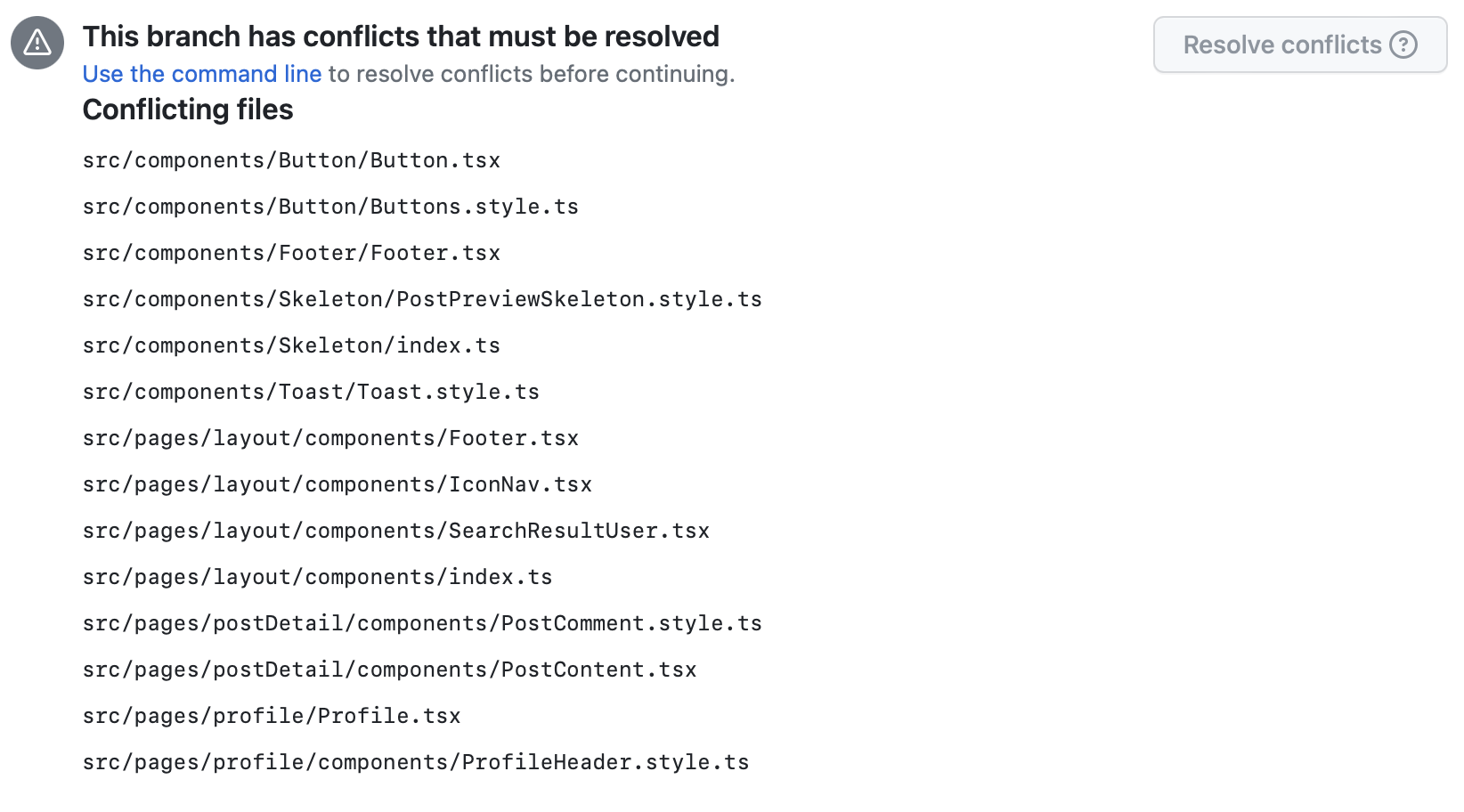
충돌 해결...

그리고 가장 많이 나를 난처하게 만들었던 것은 충돌이다. 나는 분명 안전하게 충돌을 해결했다고 생각했는데, 제대로 브랜치 흐름을 가져왔다고 생각했는데... 충돌이 미친듯이 나기도 하고, 내가 작성한 코드가 사라져있기도 했었다. (이때 울면서 코드 찾아냈다.)
이번 경험을 통해 Git 명령어를 더 정확하게 이해해서, 여러 충돌을 해결할 수 있도록 다음 팀 프로젝트가 시작하기 전까지 Git 명령어를 정리해볼 생각이다.
Git Tag & Git wiki
팀장이 도입하자고 해서 이번 프로젝트에 배포 버전관리와 Git wiki 를 적용했다. 내가 직접 작성한 게 아니라 정확히 어떻게 관리하는 건지 모른다는 게 아쉽다. 다음 프로젝트엔 주도적으로 나서서 제가 작성해볼게요! 라고 해보고 싶다.
☺️ 느낀 점
Git 과 Github 역시 다음 프로젝트에서 더 많은 것들을 주도적으로 적용해보고 싶다는 생각을 했다. 잘 모른다고 미뤄놓고 다른 사람에게 맡기기 보단 이런식으로 무턱대고 던져놔야 성장하는 게 내 방식인 거 같다.
또, 3기 선배님(익명) 께서 새벽에 다음 프로젝트에 적용하면 좋을 것들을 알려주셔서 적어놓았다.
milstone label 자동화 whoplus 등등... Git 을 잘 쓰고 여러가지 기능을 다뤄보았다는 것 만으로도 가산점이 붙는다고 하니까 꼼꼼히 챙겨야겠다는 생각이 든다.
📝 코드 컨벤션
JavaScript

우리는 프로젝트 시작 전에 어떤 컨벤션을 따를 것인지 문서를 읽으면서 하나씩 정리했다. 큰 충돌은 없었는데 충돌이 생길 때마다 민주적인(?) 방식인 투표로 해결했다.
다음 줄은 기준이 되어준 컨벤션 사이트이다! 사실 코드만큼 사소하게 다르지만 거슬리는 것도 없다고 생각해서 이런 기준을 잡고 프로젝트를 진행한 것도 좋은 방식이라고 생각한다.
ESLint & Prettier
ESLint 와 Prettier 가 잡아줄 수 있는 코드 컨벤션은 굳이 논의하지 않았다. 굳이 논의를 했다면 세미콜론을 쓰느냐, 쓰지 않느냐... 등을 논의했다.
그런데 VSCode 세팅을 내가 커스텀 해놓아서 그런지 팀원들과 다른 포맷팅을 하고 있는 것 같다고 팀원분께서 막바지에 얘기해주셔서 알게 되었다. ㅠ_ㅠ
그래서 우선 Format on Save 로 저장할 때마다 자동으로 프리티어가 적용되게끔 해놓았긴 하지만... 이부분에 대해선 좀 더 자세히 알아봐야할 거 같다.
🥳 NIRVANA 개발
다음은 니르바나를 개발하면서 사용한 기술들과 알게된 점에 대해 이야기하려고 한다!
recoil & react-query
이번 프로젝트엔 타입스크립트와 더불어 recoil 과 react-query 를 사용했다.
- Recoil?
Recoil 은 리액트 상태 관리 라이브러리이다. Redux 보다 (개인적으로) 사용법도, 코드 간결성 면에서도 편리하고 좋았다.
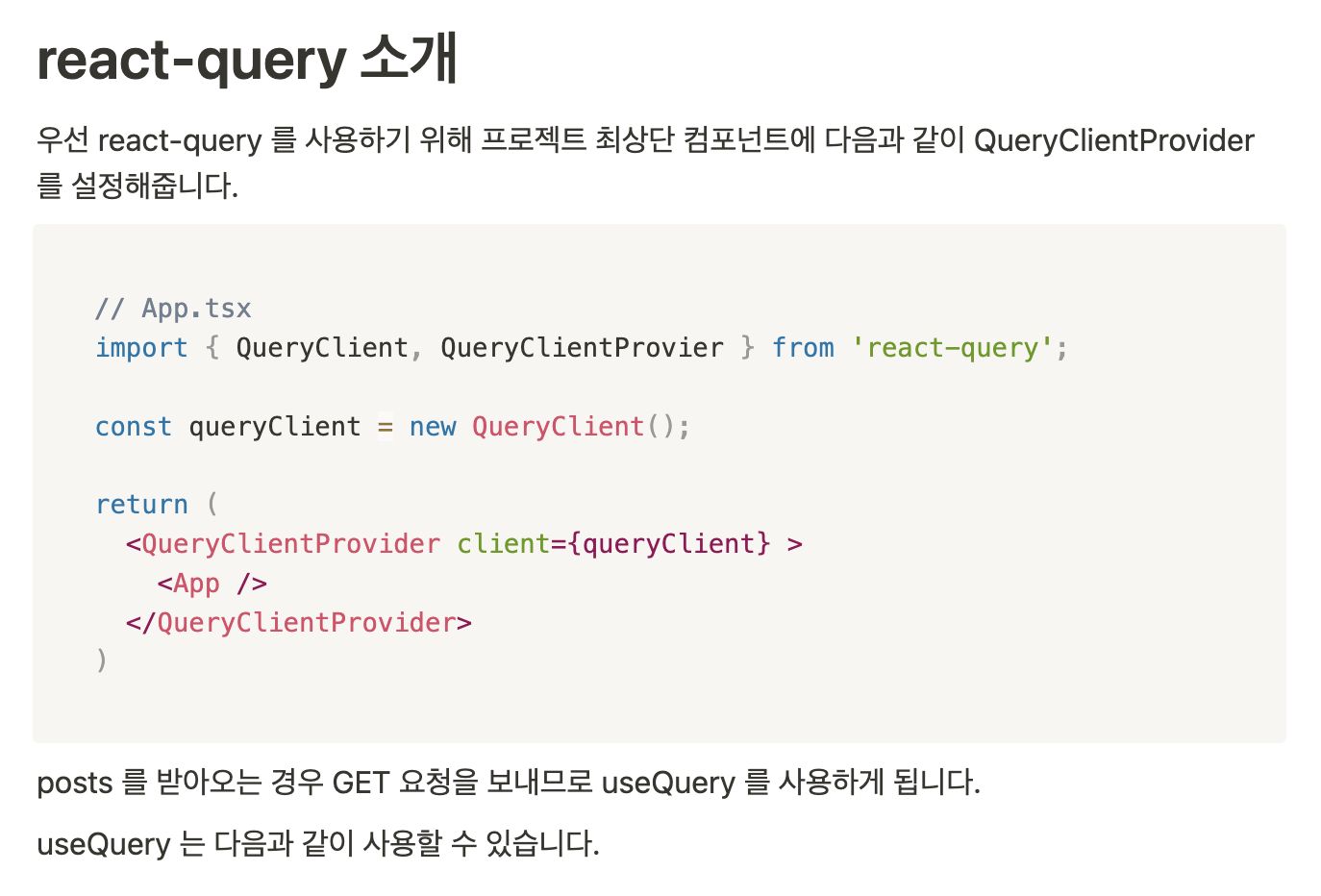
- React-query?
React-query 는 비동기 통신에 대한 코드를 간편하게 작성할 수 있는 리액트 라이브러리이다. 리액트 쿼리 설명마다 이렇게 설명을 해놓아서 감이 안 잡혔는데 막상 사용해본 나도 정작 이렇게 설명하게 된다.
이번 프로젝트에선 비동기 통신 시 UI 를 처리하는 데 리액트 쿼리가 유용했다. 통신 실패 시 재요청을 3번 하는데, 이 기능을 사용하여 로딩과 에러 시 UI 를 보여주었다.
이 두개의 라이브러니는 다음 프로젝트에도 그대로 적용하고 싶을 만큼 너무나도 편리했다. 팀원분은 리액트 쿼리가 너무 편리해서 쓰는 데 양심이 찔린다고 하셨다. 나도 마찬가지로 리덕스를 제대로 쓸 줄도 모르면서 무턱대고 좋은 라이브러리를 가져다 쓴 것 같기도 해서 양심이 아팠지만... 코드를 간단하게 만들어주는 라이브러리임엔 반박할 여지가 없다.
react-hook
이번 프로젝트의 또 다른 결실! react-hook 과 react rendering cycle 이다.
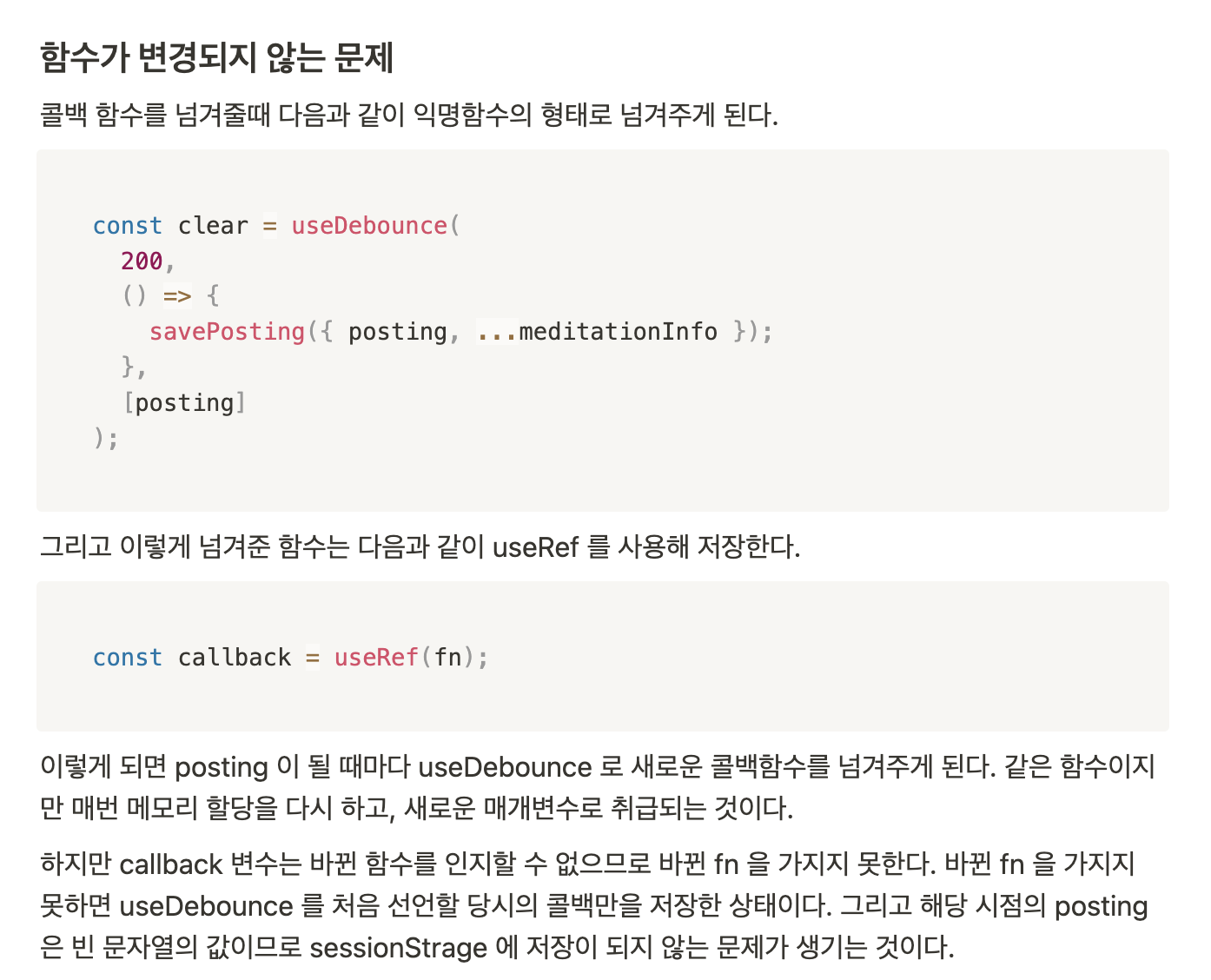
프로젝트를 진행하면서 리액트 훅 규칙과 리액트 렌더링이 어떻게 이뤄지는지 더 깊게 공부할 수 있었다. 특히 useRef 를 사용하여 이벤트를 처리하고자 할 때 마운트와 언마운트 시 어떻게 이벤트를 등록 & 삭제해주어야 하는지 알게되었다.
그것 외에도 혼자서 사용해볼 기회가 좀처럼 없었던 useCallback user custom hook 등을 사용해보면서 이제 막 알에서 부화한 병아리가 된 기분이다. 🐣 6번에서 많으면 10번씩 일어나는 렌더링이 dependency 를 추가하자 마자 2번으로 줄어드는 경험을 하게 되면 그렇게 뿌듯할 수가 없다.
그간 게을리 했던 리액트 훅과 리액트 렌더링 사이클에 대해서도 중요성을 알게되어 깃 명령어와 함께 이번기회에 공부해볼 생각이다!
components
그리고 여전히 너무나도 어렵지만...재사용 가능한 컴포넌트의 중요성도 알게되었다. 분명 처음엔 한정된 용도로 사용하고자 한 컴포넌트가 prop 이 하나씩, 두개씩 늘어나면서 점점 비만 컴포넌트가 되어갔다.
그러면서 이전에 작성한 prop 과 충돌이 나기도 하고, 원래 사용하려던 용도와 다른 방향으로 사용되는 컴포넌트가 되기도 했다.
<Button/> 컴포넌트가 대표적으로 그러했다. 처음엔 dark 모드로 color, border 스타일을 관리했는데 점차 팀원들이 버튼을 사용하는 곳이 늘어나기 시작하면서 여러 prop 이 추가되었다.
- 원래 있던 prop
widthheightdarkboldbuttonLabel - 추간된 prop
borderRadiusborderbackgroundColoretc...
물론 팀원들의 마음을 이해한다. 기준 규격이 있으면서 거기다 추가로 변형을 해서 사용하고 싶은 상황을 나도 맞닥트렸으니까. 그리고 이렇게 버튼 컴포넌트의 역할이 많아질지 몰랐던 건 나도 마찬가지였으까 말이다.
개인적으로 클린코드와 재사용할 수 있는 컴포넌트에 관심이 많아서, 어떻게 해야 기준 규격을 따르면서도 페이지 내 역할을 모두 수행할 수 있는 컴포넌트를 만들 수 있을지 논의해보았으면 좋았을 거라는 아쉬움이 남는다.
☺️ 느낀점
팀 프로젝트를 통해 그간 사용해보지 않았던 기술을 과감하게 사용해보았다. 물론 이론적으로 공부를 했음에도 실제로 적용해보려고 하니 헷갈렸던 적도 있었지만 팀원분들께 함께 해결해달라고 부탁을 드리면 기꺼이 도와주셨기에 가능한 일이었다. 그래도 이번 프로젝트를 통해 새로운 라이브러리나 기술을 도입하는 것이 생각보다 어려운 일이 아니고, 무서워할 일도 아니라는 것을 알게 되었다. 새로운 것을 접하게 되더라도 우선은 수용하는 자세를 가지고 공부에 참여할 수 있는 개방적인 마음을 얻은 거 같다.
또, 이번 프로젝트를 통해 문서화를 습관화하는 버릇을 들였다. 내가 알아야할 정보도, 새로 알게된 정보도 많은데 그 모든 것을 적지 않고는 다 까먹어버릴 거 같다고 생각했다. 아주 많은 걸 배웠다고 생각했는데 막상 회고를 적으려니 떠오르지 않아 당황하는 내 모습이 이를 반증해준다.
그래도 다행인 것은 한달 내내 최대한 문서화를 하려고 한 습관덕에 많은 지식들을 다시 열어보고 복습할 수 있게 된 것이다.


이렇게 내가 겪었던 에러와 해결방안을 적어놓음으로서 어떤 상황을 겪었는지, 또 이럴 때 어떻게 해결했는지를 다시 복습할 수 있었다. 그리고 문서가 하나씩 늘어날 때마다 늘어나는 성취감은 덤이었다. 이렇게 작은 성취감을 쌓는 것이 개발에 재미를 붙이는 데 한 몫을 한다고 생각해서, 이 습관을 계속해서 이어나갈 예정이다.
🥳 개인 회고
칭찬해~!
칭찬할 만한 점이라고 하기엔 쑥스럽지만, 한달 간 많은 것을 배웠다는 점이 뿌듯하다. 팀 프로젝트에서 쉬운 것만 담당하지 않기 위해 조금이라도 구현이 어려울 거 같은데...? 라는 생각이 들면 제가 해도 되나요? 라고 물어보게 되었다. 마치 작용 반작용처럼 겁이 들면 무조건 저질렀다.
그렇게 저질러서 구현한 것들 중 기억에 남는 것은 다음과 같다.
- 무한 스크롤
- 토스트 UI, 스켈레톤 UI
- 스크롤 event
과제에 이 기술을 녹여낸 사람들을 보며 대단하다고 생각했는데, 이번엔 거기서 그치지 않고 내가 나서서 해보겠다고 한 것은 칭찬해줄만하다. 다음 프로젝트에서도 쉬운 일만 찾기보다는 내가 나서서 해보겠다고 말하는 적극성을 가지고 임했으면 한다.
반성해~!
참... 창피하지만 프로젝트가 시작하고 몇주간 칼퇴근을 했다. (ㅋㅋㅋ ㅠㅠㅠ) 7시가 끝나면 바로 휴식시간에 들어갔다. 그래서일까, 더 완성도를 높일 수 있었을 작업들을 하지 못한 것 같아서 많은 아쉬움이 남는다. 분명 8월 회고를 하면서 부지런하게 시간을 쓰겠다고 다짐한 것 같은데 의식하지 않고, 실행하지 않으면 작심1일을 해버리는 것 같아서 부끄러웠다.
또, 프로젝트 기획과 디자인에 있어서도 아쉬움이 남는다. 다른 팀 프로젝트 결과물을 보고 UI/UX 나 기획 면에서 나는 너무 쉬운 방향을 택한 게 아닌가? 하는 생각이 들었다. 내가 익숙한 디자인, 내가 익숙한 기능만을 생각한 것 같다. 그래서 그 사이 인사이트를 넓히기 위해 개발 뿐 아니라 다른 영상도 찾아보며 꼼꼼히 공부해야겠고 다짐했다.
마지막으로, 이전에 비해 많이 늘었다고는 하지만 팀원들과 의사소통 시 불필요한 말을 너무 많이 하는 거 같다. 내가 말하고자 하는 요점이 무엇인지 확실하게 전달할 수 있도록 평소에 말할 때 신경을 써서 얘기하고, 회의의 효율을 높여야겠다는 생각이 든다.
끝!
이렇게 뿌듯함도, 아쉬움도 많았던 팀 프로젝트가 끝이 났다. 한편으로는 후련하기도 하지만, 쉬는 시간이 마음이 편하지만은 않다. 다음 팀 프로젝트엔 아쉬움을 최소한으로 하는 결과물을 내고 싶다.
그래도 첫 팀프로젝트인만큼 나에게 큰 의미를 가지고 있다. 들어보면 팀 프로젝트 도중 의견이 안 맞아서 감정이 상하는 사람들도 있었다고 하는데... 우리 팀원들은 의견을 내세우는 것도, 경청하는 것도 잘 해서 그런 일을 겪지 않았다. 팀원들에게 감사하다.
이번 프로젝트에서 아쉬웠던 점을 또 문서화하고, 정리해서 다음 팀 프로젝트에 적용할 수 있도록 그 사이 공부를 꾸준히 할 생각이다.
- Git & Github
- 장현석 멘토님의 클린 코드
- 함수형 프로그래밍
- UI/UX 팁
- 다음 팀 프로젝트 기획 등등...
아직 부족한 게 많다는 것은 그만큼 배울 것이 많이 남아있다는 점이기도 해서, 막막하지만 또 한편으론 무엇을 배우고 성장할지 설레기도 한다. 그럼 여기서 9월 회고 겸, 프로젝트 회고는 마무리하고, 10월의 회고를 기대해보자!



팀 프로젝트 너무 고생 많으셨고 회고 너무 잘 읽었습니다 ! "컴포넌트 설명서" 너무 인상깊고 좋은 것 같네요👍🏻