Dev-Course
1.[과제] 📝 Simple To-do List 만들기 회고

1. 서론 데브코스 프론트엔드 과정 진행 중 바닐라 JS 만으로 투두 리스트 만들기 과제가 나왔다. 프로그래머스 데브 매칭 과제의 정답과 유사한 방식으로 컴포넌트를 작성해야했기 때문에 강의를 이해하는데 크게 어려움은 없었다. 다만 이번엔 함수 컴포넌트가 아니라 cl
2.✨ 예쁜 CSS 작성하기

1. 서론 본문은 프론트엔드 데브코스 4기의 팀원들과 매주 금요일마다 아티클 읽기 를 주제로 하여 쓴 글입니다. 전문적인 내용을 담고 있다기 보단 글을 꾸준히 쓰고, 글에 대한 재미를 붙이기 위해 작성했습니다. 또한 저는 디자인 전공을 하지 않았고, CSS 에 대해서
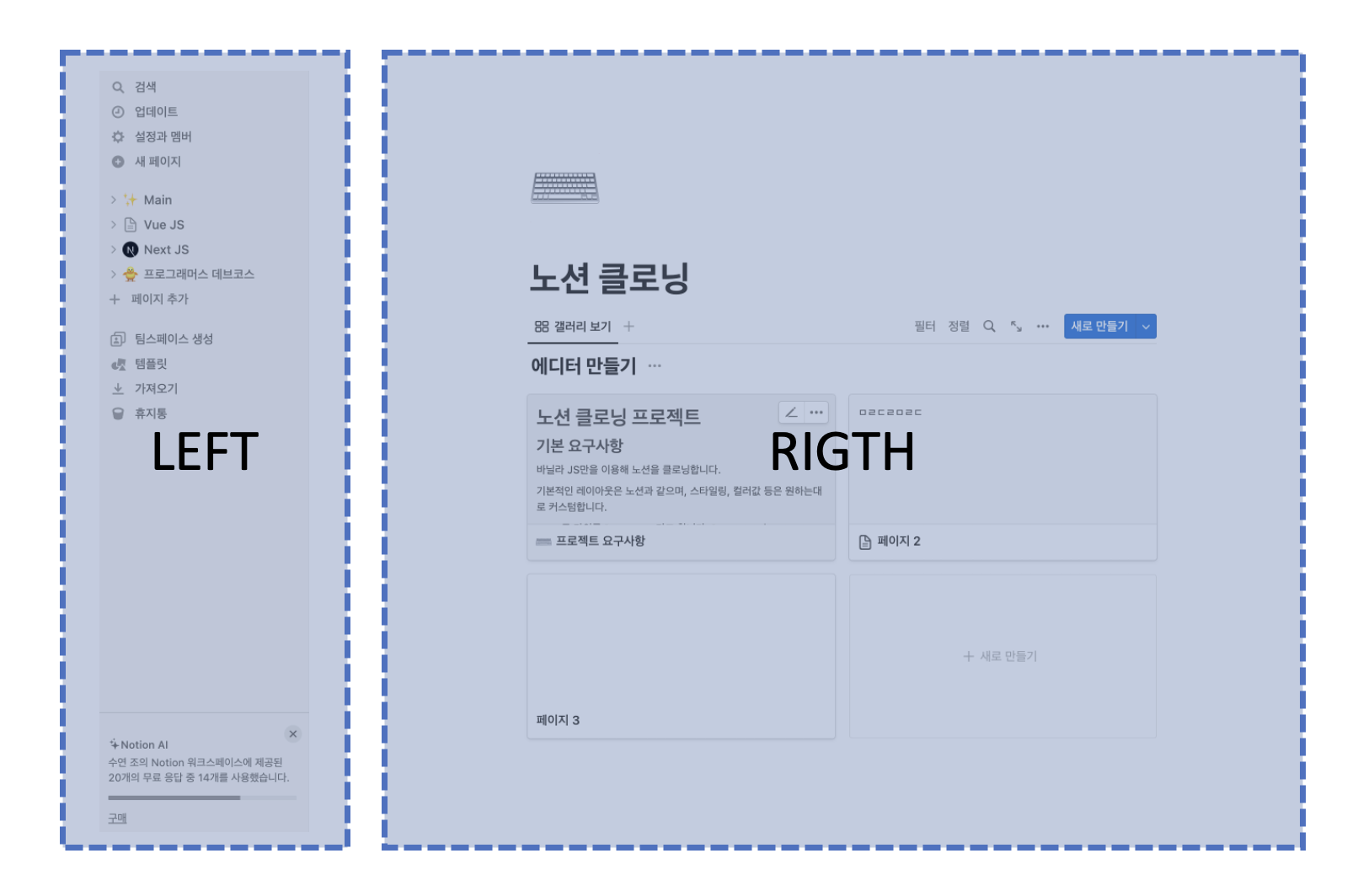
3.[과제] 노션 클로닝 과제 설계

새로운 과제로 노션 클로닝 과제가 나왔다. 노션의 기본 구현 (글 삽입, 삭제, 수정)과 더불어 여태 과제를 하며 배운 개념을 한꺼번에 적용할 수 있는 과제다.노션 클로닝 과제가 나오기 전까지 진행한 실습도 만만찮았는데, 노션 클로닝 과제를 어떻게 해야하나 막막했다.
4.[회고] Notion 클로닝

5, 6주차 커리큘럼에 나와있는 노션 클로닝 과제를 진행하게 됐다. 그냥 클로닝도 꽤 버거울 것 같은데 이걸 다 바닐라 자바스크립트로만 구현해야 한다는 게 여간 힘든 일이 아닐 것 같다는 생각이 들었다.더군다나 전 기수 선배분들의 회고를 보며 저걸 도대체 어떻게 구현했
5.ESLINT란 무엇일까?

이번에 노션 클로닝 과제를 진행하며 코멘트가 70개나 달린 창욱님의 PR 을 보다가 깜짝 놀랐다. 사소한 프로젝트라고 생각했는데 eslint 와 prittier 세팅을 해놓으셨다. 그간 eslint 와 prettier 를 현업에서 사용하고 코드의 일관성을
6.Prettier 사용해보기

프로그래밍을 처음 하다보면 구현에만 신경 쓴 나머지 스타일이 뒤죽박죽인 경험이 다들 한 번씩 있을 것이다. 물론, 그 당시에는 알 수 없고 클린 코드의 개념을 알고 난 뒤 과거에 작성한 코드를 보며 충격을 받게 되는 식이다.이 때 뒤죽박죽한 코드를 깔끔하게 정리해주는
7.BEM 방법론

해당 포스트는 BEM 방법론 페이지 를 간단하게 번역하여 추가적으로 내용을 덧붙인 글입니다. 잘못된 부분은 언제든지 댓글로 알려주시면 감사하겠습니다! 컴퓨터 과학 분야에선 오직 두가지 어려움만이 존재한다. 캐시 무효화, 그리고 변수 이름 짓기. Phil Karlton알
8.도메인 로직과 횡단 관심사

노션 클로닝 과제를 할 때 멘토님께 다음과 같은 코드 리뷰를 받은 적이 있었다.🧑🏻💻 유틸로 만들어주신 코드들에 도메인의 흔적이 가득합니다. 즉 횡단 관심사를 뽑아내서 노션이 아닌 다른 프로젝트에서도 사용할 수 있도록 해보시는 훈련을 해보시면 좋습니다횡단 관심사
9.[데브코스 4기] 팀 프로젝트 회고

🥳 서론 한달간 이어졌던 팀 프로젝트가 어제 자정에 끝났다. 자정까지 팀원분의 발표를 지켜보느라고 디스코드에서 자정까지 기다렸다가, 자정이 지나자마자 축배를 들었다. (팀장 분께선 맥주를 들었다.) 다른 팀들까지 우리 채널에 올라와 다 같이 프로젝트 수고 많았다고
10.[데브코스 4기] 10월 회고

프로젝트를 진행했던 9월이 훌쩍 지났던 것처럼, 10월이 훌쩍 지나 어느덧 11월이 되었다. 바지런히 움직였던 10월 한달 간 어떤 일을 했는지 회고를 통해 알아보고, 늘 그랬듯 스스로에 대한 피드백을 하려고 한다.