
1. 서론
데브코스 프론트엔드 과정 진행 중 바닐라 JS 만으로 투두 리스트 만들기 과제가 나왔다. 프로그래머스 데브 매칭 과제의 정답과 유사한 방식으로 컴포넌트를 작성해야했기 때문에 강의를 이해하는데 크게 어려움은 없었다.
다만 이번엔 함수 컴포넌트가 아니라 class 형으로 만들어보기로 했다.
프론트 엔드를 입문할 때 노마드 코더에서 로컬 스토리지를 사용해 투두 리스트를 만들어보는 실습을 해본 적이 있었는데, 그 때의 코드와 비교하여 얼마나 나아졌는지를 판가름 할 수 있다고 생각해서 열심히 만들어보고자 했다.
2. 진행
2-1. 계획 짜기
README.md 에 구현할 기능과 계획 적었다. 전체적인 계획은 다음과 같다.
1. 기능 하나씩 구현하기
2. 리팩토링 진행하기
3. 예외처리 하기
4. CSS 꾸미기
5. 과제 요구사항을 만족하는지 검토하기기능을 구현하다 보면 지금 내가 어떤 걸 구현하고 있는지, 전체적인 흐름이 어디쯤인지 까먹곤 해서 전체적인 계획과, 컴포넌트별 구현 기능을 우선 작성했다.
지난 깃허브 특강때 배웠던 것처럼 하나의 변화를 커밋으로 만들기 위해, 내가 생각하는 커밋의 흐름대로 계획을 작성했다.

2-2. 기능 구현하기
컴포넌트 별로 하나씩 기능을 구현해 나갔다. 구현을 완료하고 보니 어려운 로직이 아닌데, 아래 회고에서 작성할 문제들로 인해 시간이 오래 걸렸다.
각 컴포넌트가 하는 일은 다음과 같다.
1. Header
과제의 제목을 알려주는 역할을 하는 컴포넌트.

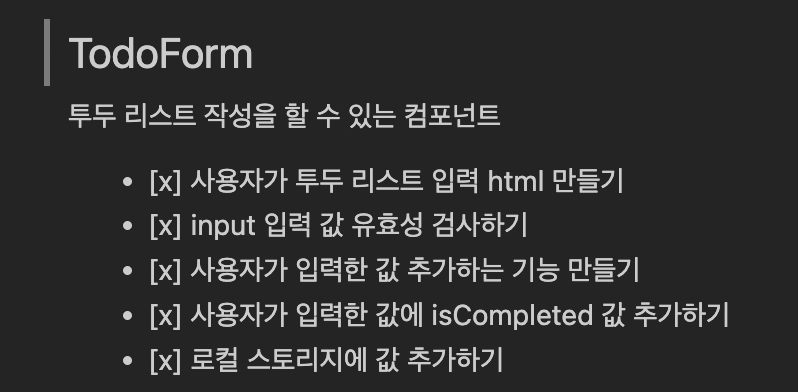
2. TodoForm
사용자로부터 투두리스트를 입력 받는 컴포넌트.

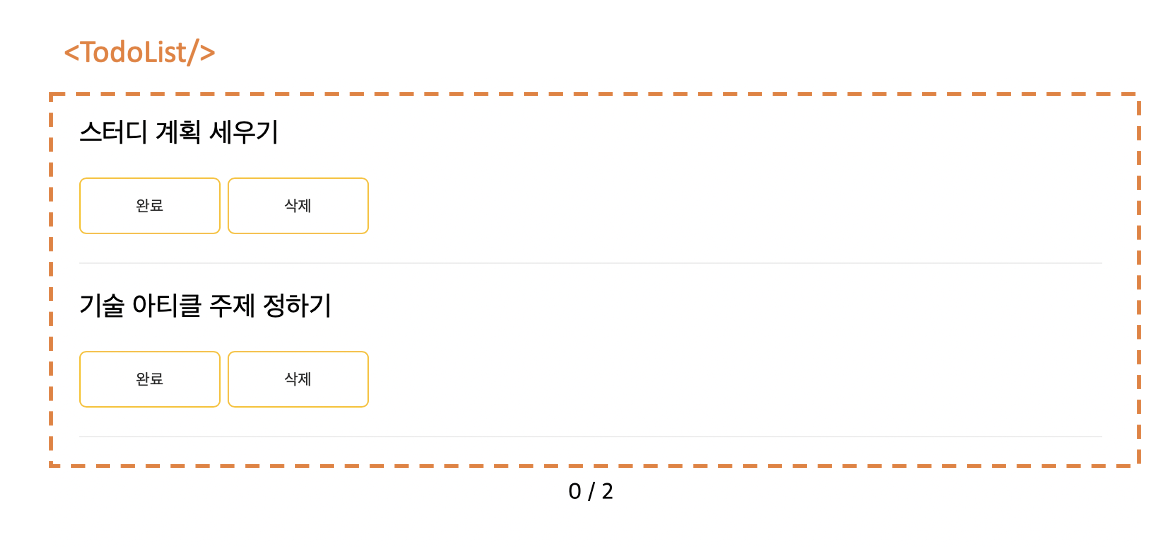
3. TodoList
투두리스트를 보여주는 컴포넌트. 완료 버튼을 누르면 글자 위에 선이 그어지고, 삭제를 누르면 투두리스트가 삭제된다.

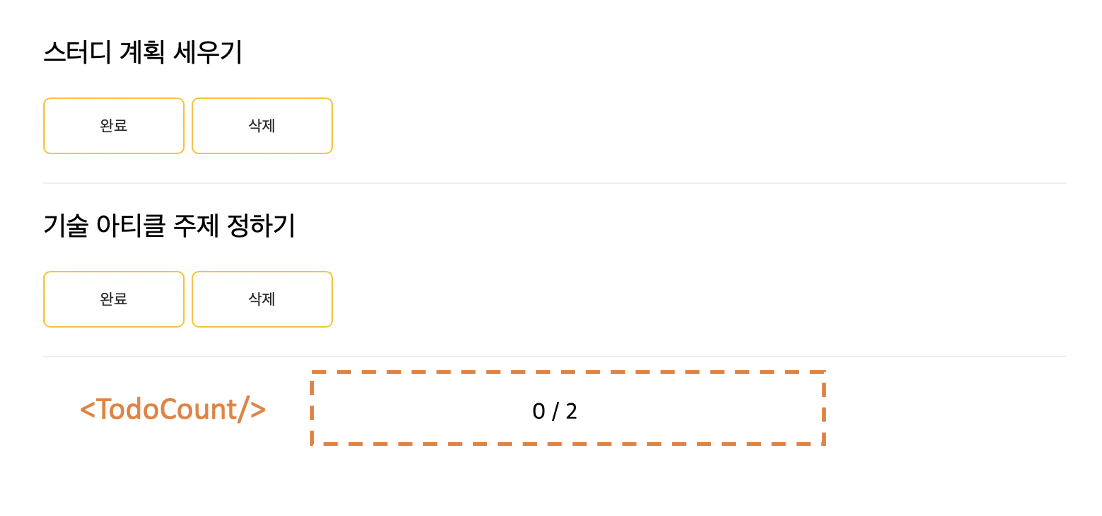
4. TodoCount
완료된 리스트 - 현재 총 투두 리스트 개수를 보여주는 컴포넌트

2-3. 리팩토링하기
기능을 구현한 뒤엔 다음과 같은 기준으로 리팩토링을 진행했다.
- 변수명을 의미 있게 지었는가?
- 로직이 효율적이고 올바른가?
- 예외처리가 되어있는가?
- 과제의 요구사항을 만족하는가?
- 지난주의 코드 리뷰를 이번 과제에도 반영하자!
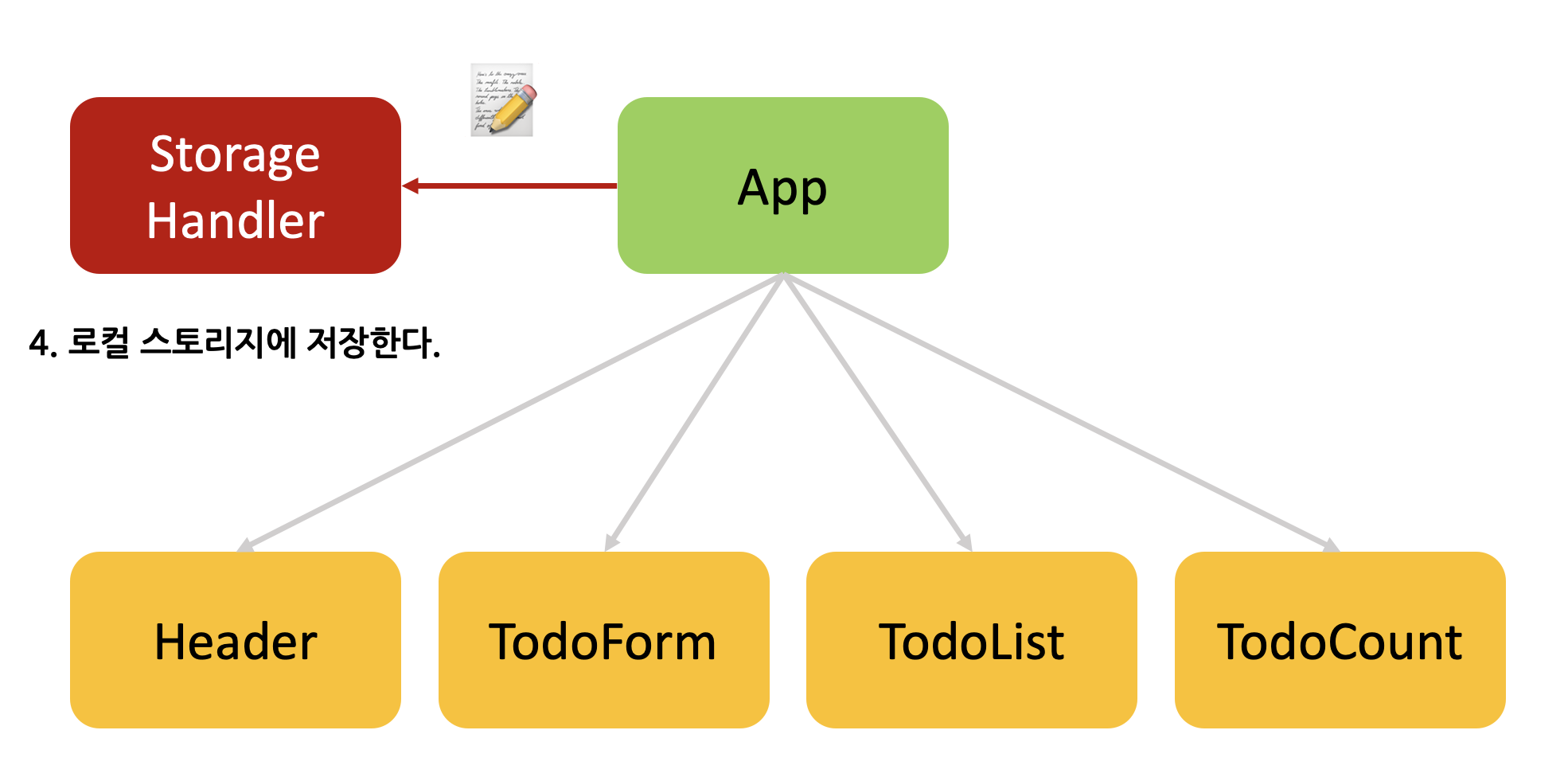
2-4. 전체 구조
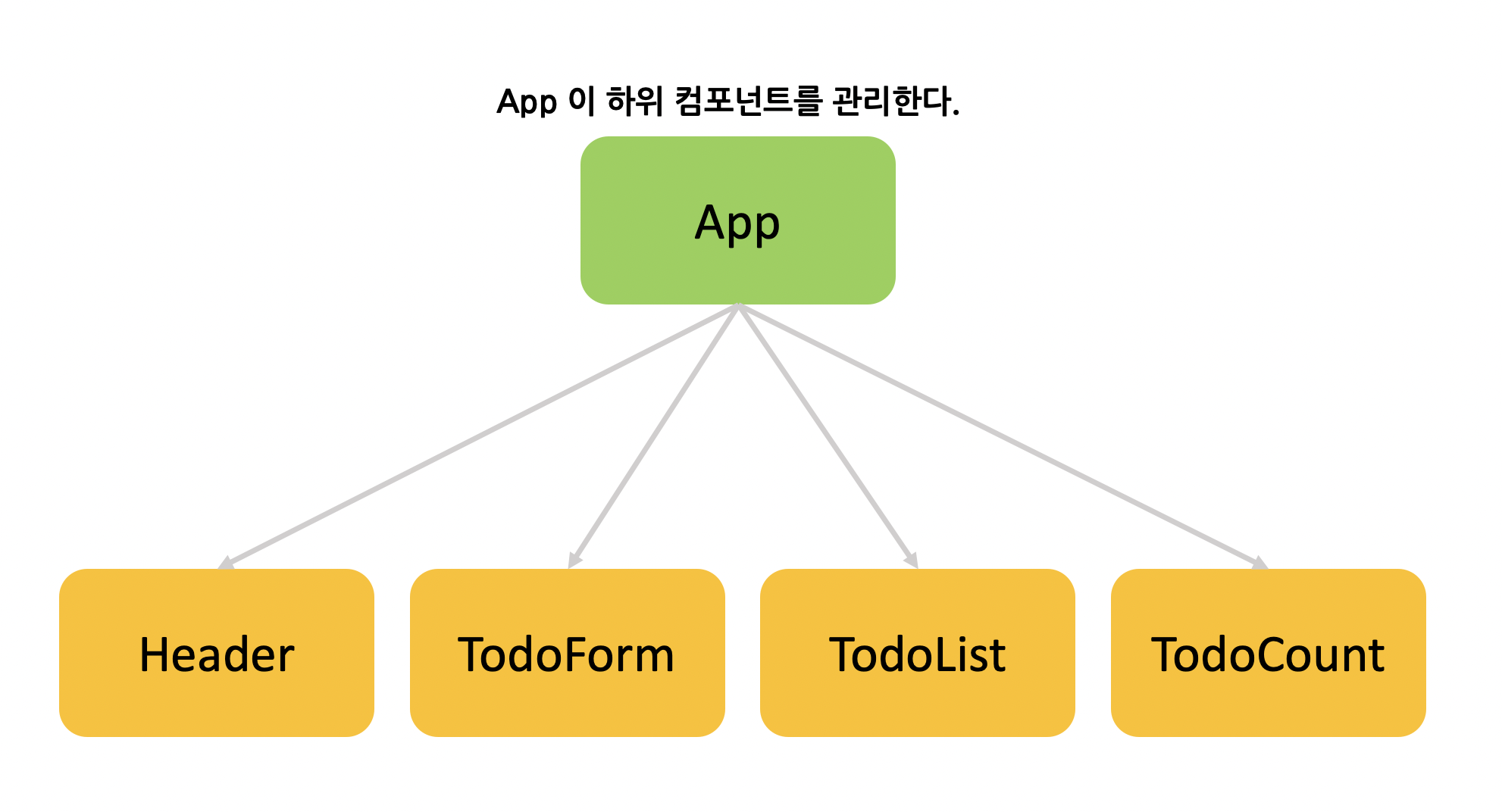
1. App 컴포넌트가 하위 컴포넌트 들을 관리한다.
state 도 App 에서 관리하고, state 변화를 App 에서 감지하면 다른 컴포넌트에 해당 변화를 전해주는 방식이다.

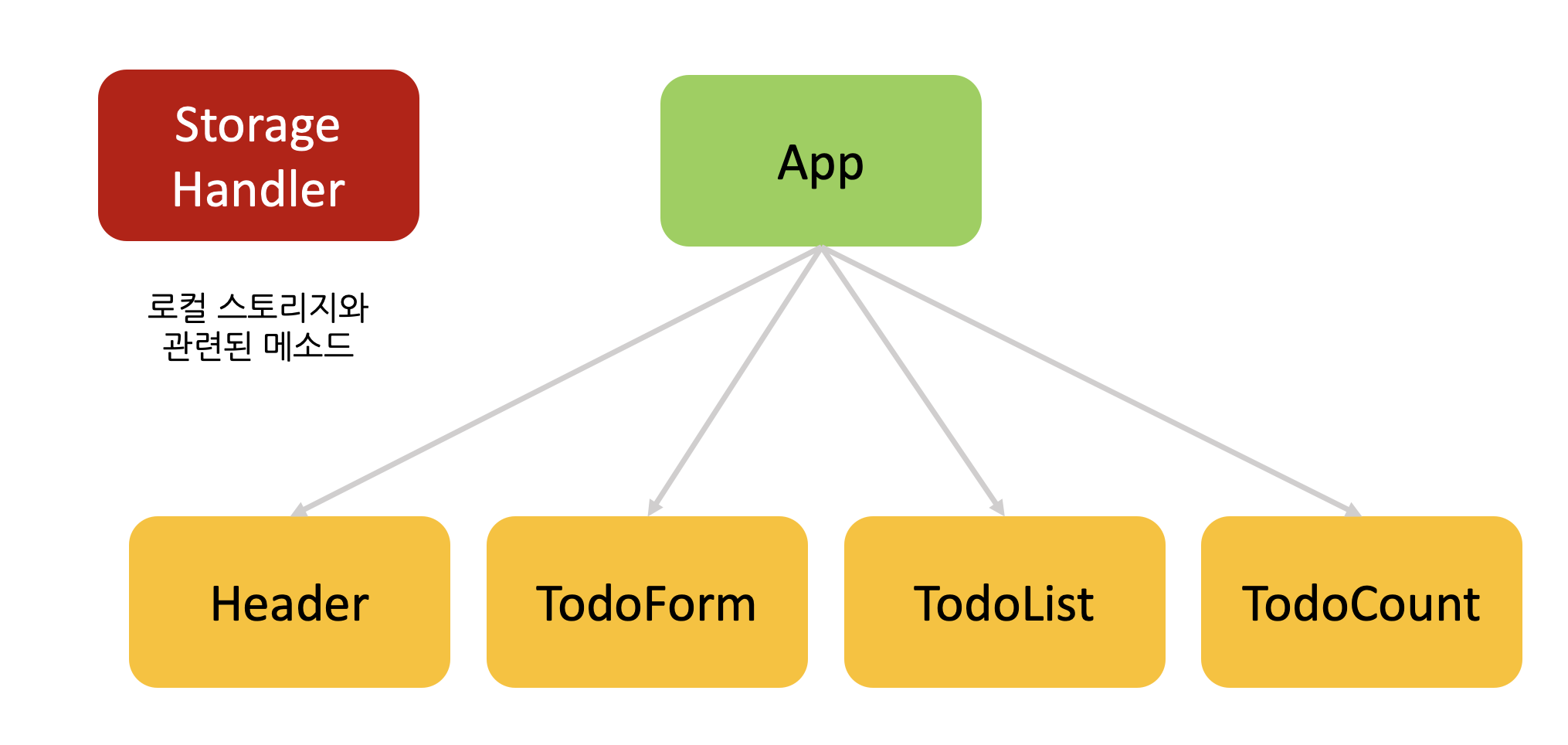
2. 로컬 스토리지와 관련된 메서드를 생성한다.
로컬 스토리지는 전역 메서드로 접근할 수 있도록 따로 class 를 만들었다.

2-5. 동작 방식
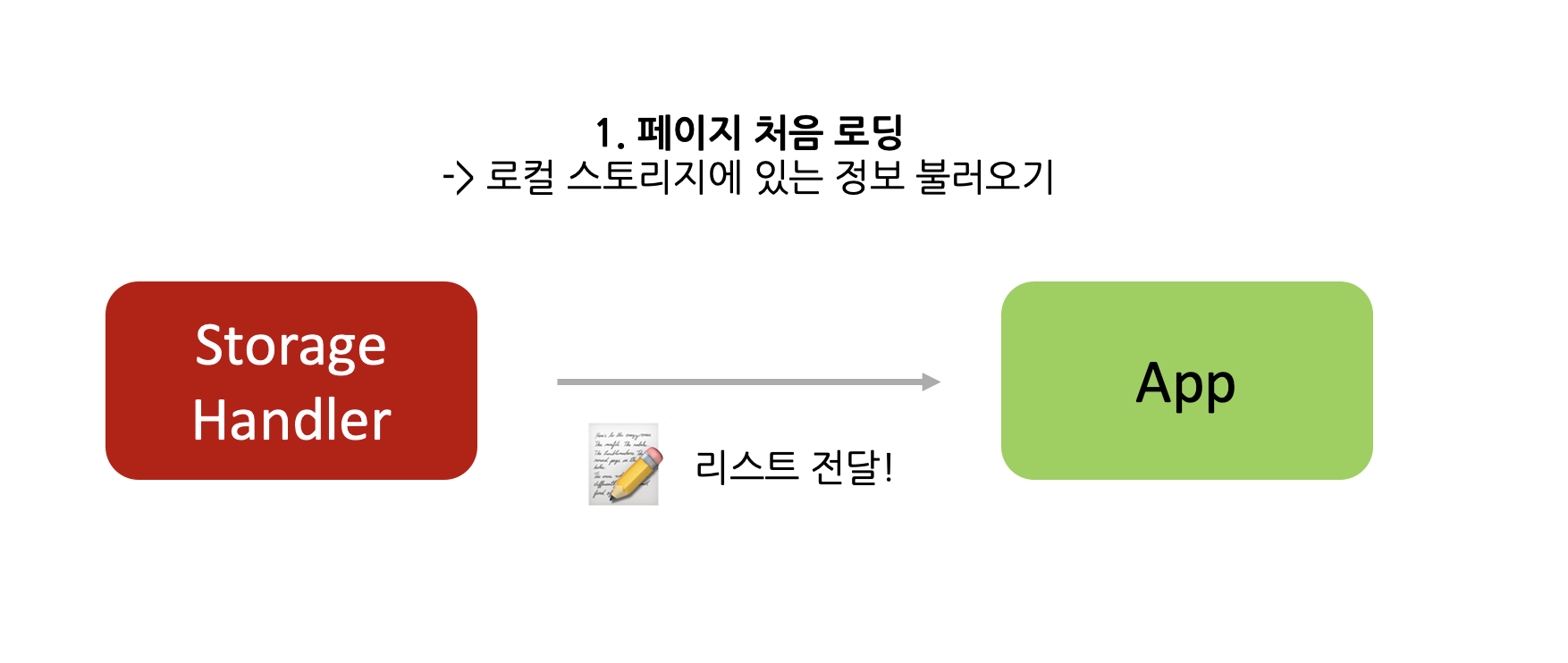
1. 페이지 로딩
페이지 로딩 시 Storage 에 기존에 저장한 state 를 불러온다.

// App 컴포넌트
export default class App {
constructor(target) {
this.lists = StorageHandler.getCurrLists();
}
}// StorageHandler 클래스
export default class StorageHandler {
static getCurrLists = () => {
try {
const currLists = JSON.parse(localStorage.getItem('lists'));
return currLists === null ? [] : currLists;
} catch (error) {
console.log(error.message);
}
}
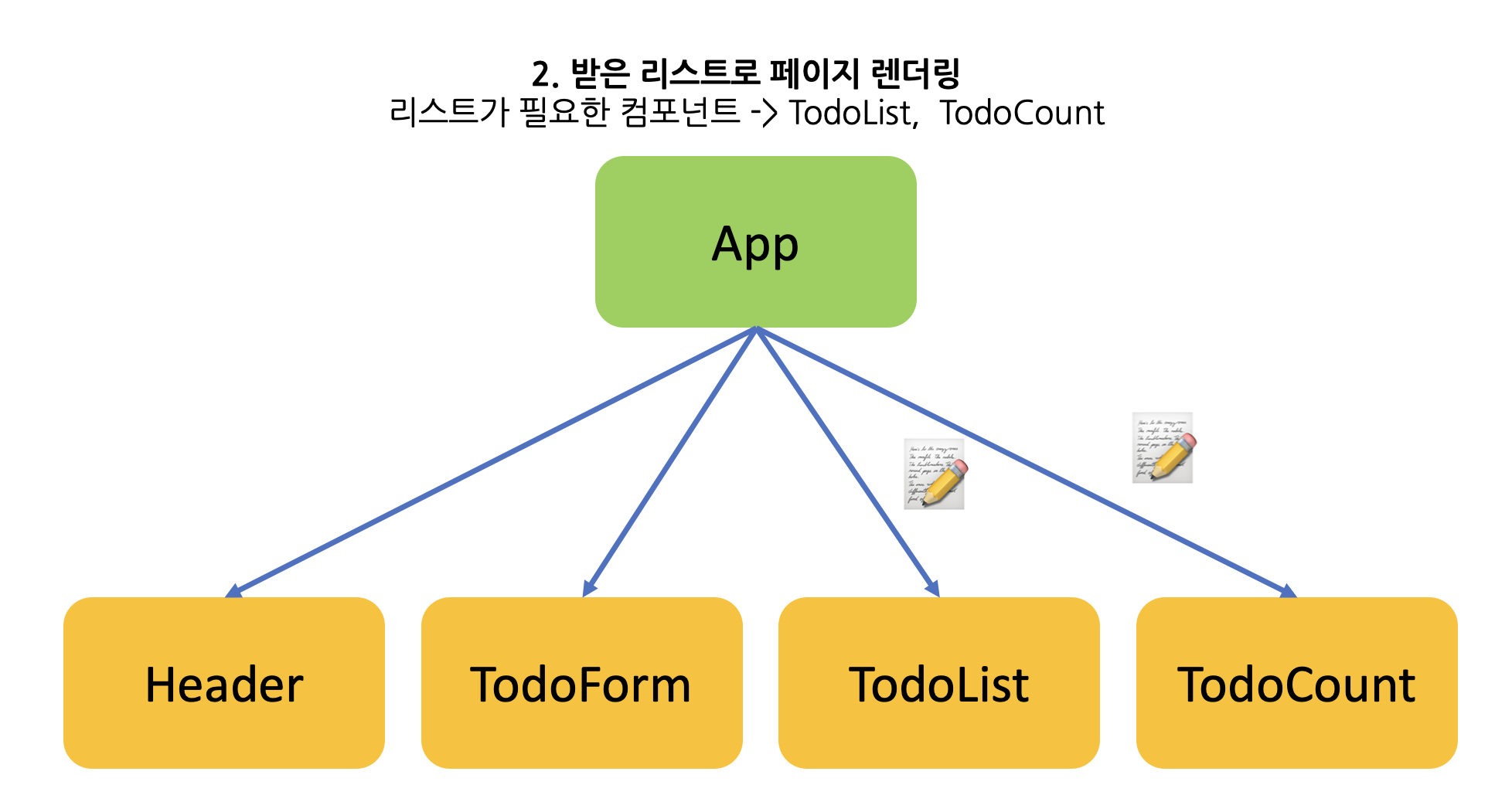
}2. 페이지 초기 렌더링
초기에 받은 state 를 통해 전체 컴포넌트를 렌더링한다. 이때 state(투두리스트 목록)가 필요한 컴포넌트는 TodoList 컴포넌트, TodoCount 컴포넌트다.

export default class App {
constructor(target) {
this.lists = StorageHandler.getCurrLists();
this.header = new Header(target);
this.todoForm = new TodoForm(target, this.onSubmit);
this.todoLists = new TodoLists(target, this.lists, this.onChange);
this.todoCount = new TodoCount(target, this.lists);
}
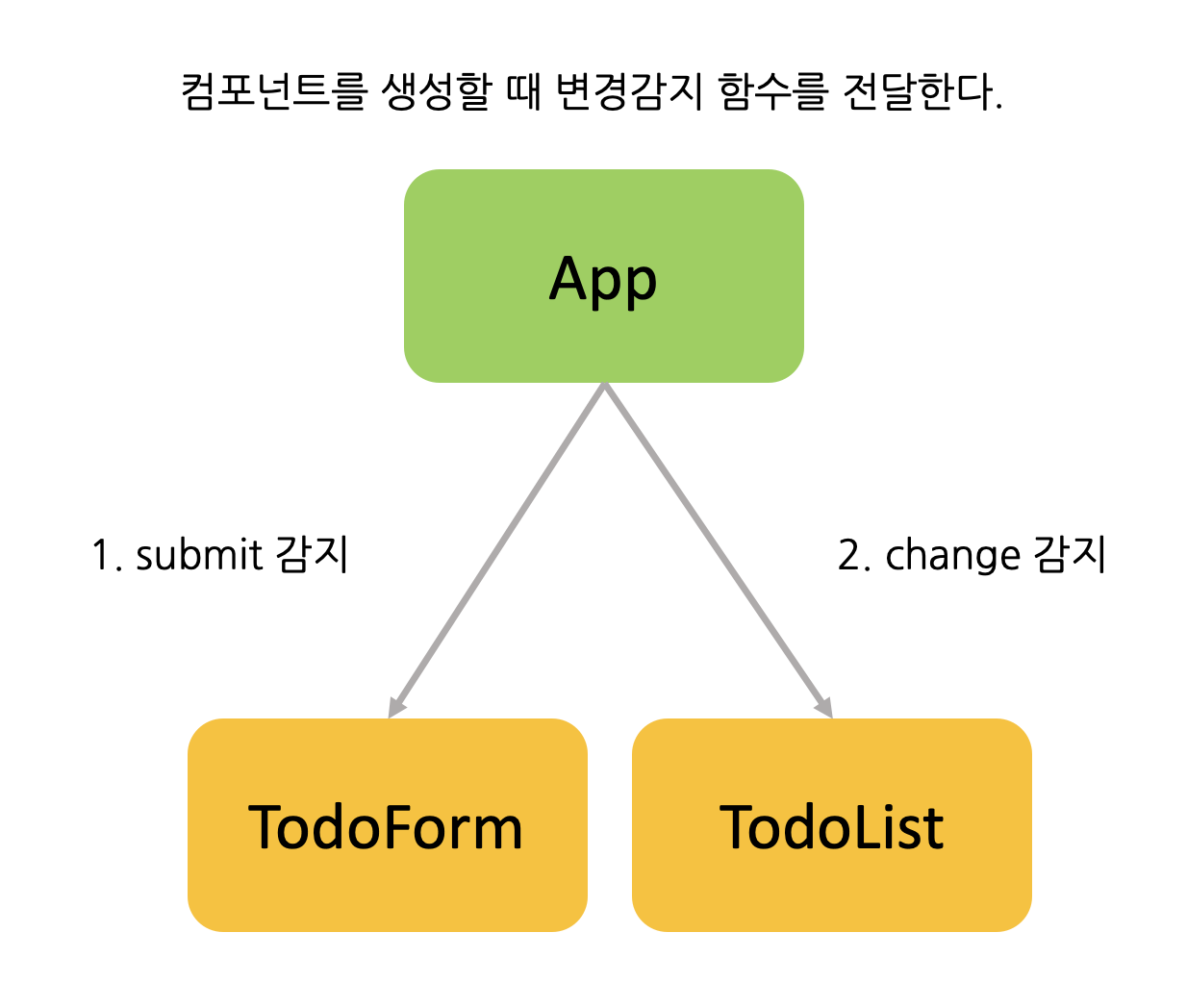
}이때 컴포넌트를 생성하면서 TodoForm 과 TodoList 에선 state 의 변경과 관련된 이벤트가 있으므로 state 변경 감지 함수를 전달한다.
이렇게 함으로써 App 에서 state 를 관리하고, App 이 state 가 변경됨을 감지하면 state 업데이트 후 state 를 받는 하위 컴포넌트 들을 새로 그려주면 된다.

onSubmit = (newList) => {
const newLists = [...this.lists, newList];
this.setLists(newLists);
};
onChange = (newLists) => {
this.setLists(newLists);
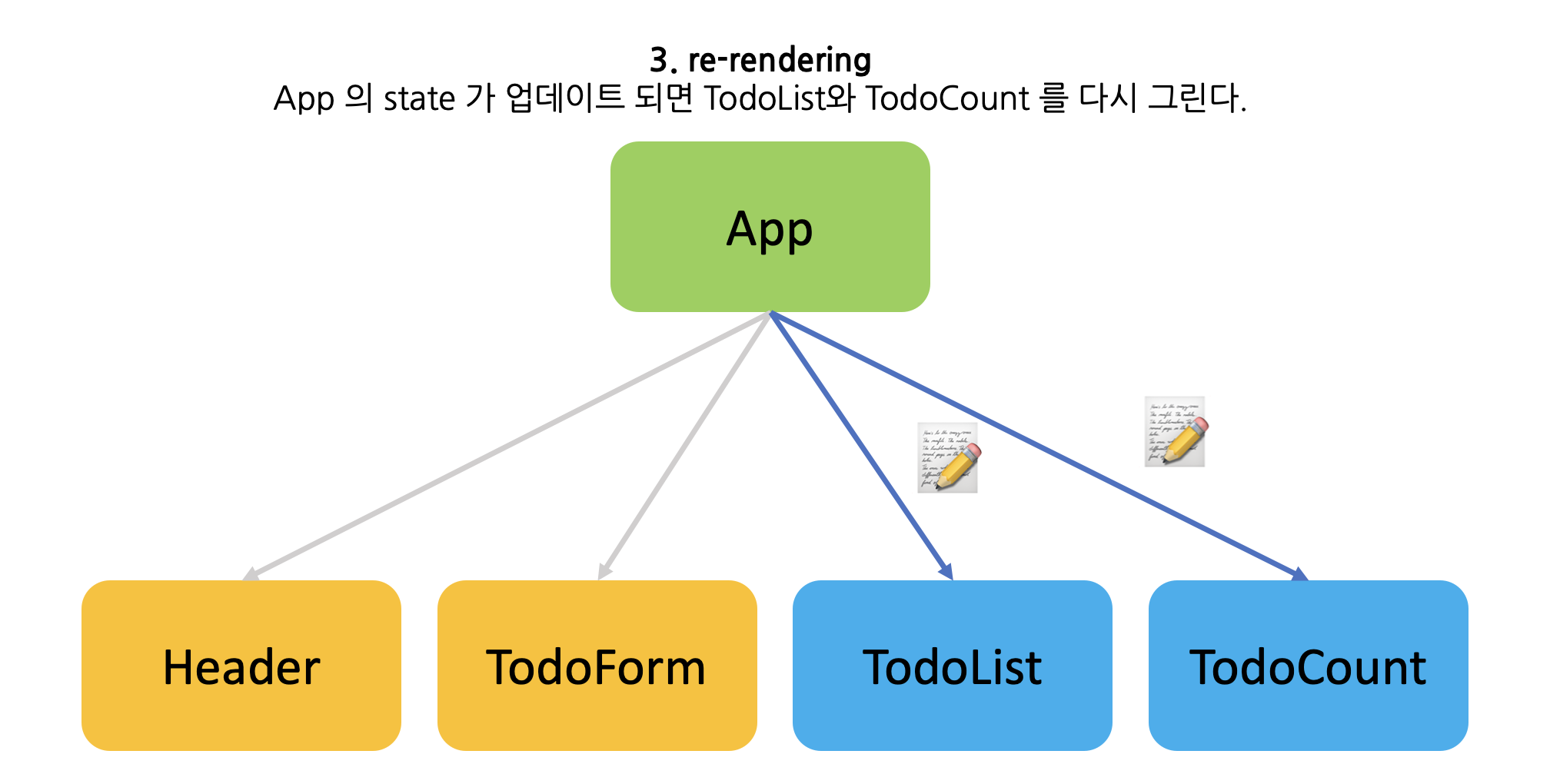
};3. state 변경 시 페이지 리렌더링
App 컴포넌트에서 state 가 변경됨에 따라 todoList와 todoCount에 전달해준다.

// App 컴포넌트
setLists = (newLists) => {
if (newLists.every(element => 'content' in element && 'isCompleted' in element)) {
this.lists = newLists;
this.todoLists.setLists(this.lists);
this.todoCount.setLists(this.lists);
}
};// TodoList, TodoCount
setLists = (changedLists) => {
this.lists = changedLists;
this.render();
}로컬 스토리지에도 변경된 사항을 바로 저장한다.

// App
setLists = (newLists) => {
if (newLists.every(element => 'content' in element && 'isCompleted' in element)) {
this.lists = newLists;
this.todoLists.setLists(this.lists);
this.todoCount.setLists(this.lists);
StorageHandler.saveLists(this.lists);
}
};// StorageHandler
static saveLists = (newLists) => {
try {
localStorage.setItem('lists', JSON.stringify(newLists));
} catch (error) {
console.log(error.message);
}
}3. 회고
3-1. 아쉬운 점
다음과 같은 이유들로 기능을 구현하는 데 있어 애를 많이 먹었다.
1. state 관리를 생각하지 않았다.
컴포넌트를 어떻게 구현할지 대략적인 감은 잡았지만 state 를 어떻게 관리할지를 생각하지 않고 무턱대고 기능 구현을 진행했다. state 와 관련된 로직을 작성할 때마다 파일 전체를 수정하고, 설계를 되짚어보길 수차례 반복했다.
처음부터 App 에서 state 를 관리할 것인지, 아니면 어느정도 컴포넌트 끼리 의존성을 둘 것인지를 생각했어야 했는데... 그러지 못하고 계속 갈팡질팡 했다. 다음번 과제에선 state 관리를 어떻게 해야할지 꼼꼼하게 생각해야겠다.
2. this 를 이해하지 못해 시간을 많이 허비했다.
강의에선 함수형 컴포넌트들을 사용했지만 나는 클래스형으로 컴포넌트를 사용했다. this 를 통해 전역적으로 App 에서 하위 컴포넌트들과 메서드를 관리하고 싶어 다음과 같이 선언했다.
class App {
constuctor(target) {
this.form = new TodoForm(target, this.onSubmit);
this.list = new TodoList(target);
}
onSubmit(newState) {
this.list.setState(newState);
}
}이때 이벤트 함수는 TodoForm 에 매개변수로 전달되며 this가 가리키는 대상이 App 에서 TodoForm 으로 바뀌게 된다. TodoForm 내에선 this.lists 가 존재하지 않으므로 오류가 난다. 그래서 this 를 App 으로 바인딩 할 수 있도록 다음과 같이 화살표 함수를 사용하여 수정했다.
onSubmit = (newState) => {
this.setState(newState);
}3. 커밋 메세지를 띄엄띄엄 작성했다.
README.md 에 적어놓은 것만큼의 커밋 메세지를 작성하지 못했다. 그래서 커밋 메세지를 살펴보는데 어떤 컴포넌트를 어떻게 수정했는지 에 대해 쉽게 알아볼 수 없었다.
다음번엔 커밋 메세지를 좀 더 잘게 나누고, 무엇을 어떻게 수정했는지에 대해 자세하게 적어야겠다.
3-2. 느낀 점
지난 주의 코드 리뷰를 반영하여 이번 주 과제에도 적용했다. 나름 깔끔한 코드를 짠다고 생각했는데 여전히 내 기준으로 보기 편한 코드를 작성한다는 것을 알 수 있었다.
error, element, event 를 모두 e 로 취합시킨다든가... 🤔
한 편으론 나에게 실망했지만 또 한 편으론 이렇게 또 한단계 배워나가는구나 싶었다.
투두 리스트는 프론트 엔드를 처음 공부하기 시작하며 JS 로 간단히 만들어 본 적이 있었고, 해당 과정을 블로그에 남겨놓았다.
옛날에 만든 투두 리스트 코드와 설명 을 보면서 그래도 1년 사이 공부를 헛되게 한 건 아니구나, 하고 생각했다. 한 편으론 왜 저 시기엔 당연한 것들을 알지 못했을까 하는 생각이 들기도 했다. 아마 1년 뒤에 나는 또 지금의 나를 보며 비슷한 생각을 할지도 모르겠다.

이미지랑 같이 정리되어 있어서 글 보기가 편했어요!
저도 상태 관리가 너무 너무 어려웠었는데.... 리팩토링 열심히 해야겠어요...