Cookie 🍪
서버가 웹 브라우저에 정보를 저장하고 불러올 수 있는 수단.
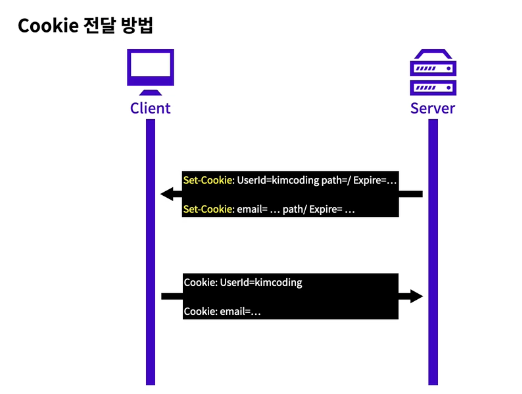
어떤 웹사이트에 들어갔을 때, 서버가 일방적으로 클라이언트에 전달하는 작은 데이터로 서버에서 클라이언트에 데이터를 저장하는 방법 중 하나이다.
해당 도메인에 대해 쿠키가 존재하면, 웹 브라우저는 도메인에게 http 요청 시 쿠키를 함께 전달한다.
cookie 이용법
쿠키는 삭제하지 않으면 사라지지 않는다는 특성이 있다.
그래서 장기간 저장해야하는 옵션을 클라이언트에 저장하기에 적합하다.
장바구니 정보, 30일동안 로그인 상태 유지, 테마 와 같은 정보들을 장기간 보존해야할 때 사용한다.
로그인, 로그아웃을 위해 인증정보를 쿠키를 이용해 저장하는 경우도 있다.
쿠키는 암호화된 내용으로 채워져 있고, 인증 정보 등 민감한 정보는 해싱 처리가 되어있다.
그렇다 해도 자바스크립트로 쿠키에 접근이 가능하기 때문에 불안한 감이 있다.

데이터를 저장한 이후 아무 때나 데이터를 가져올 수 없고, 데이터를 저장한 이후 특정 조건들이 만족하는 경우에만 다시 가져올 수 있다.
이런 조건들은 쿠키 옵션으로 표현할 수 있다.
Cookie Options
- Domain
서버와 요청의 도메인이 일치하는 경우 쿠키 전송
쿠키 옵션에서 도메인은 포트 및 서브 도메인 정보, 세부 경로를 포함하지 않는다.
ex) 요청해야 할 URL이http://www.localhost.com:3000/users/login이면 Domain은localhost.com이 된다.
- Path
서버와 요청의 세부 경로가 일치하는 경우 쿠키 전송
ex) 요청해야 할 URL이http://www.localhost.com:3000/users/login이면 Path, 세부 경로는/users/login이 된다.
명시하지 않으면 기본으로/으로 설정.
-
MaxAge or Expires
쿠키의 유효기간 설정

-
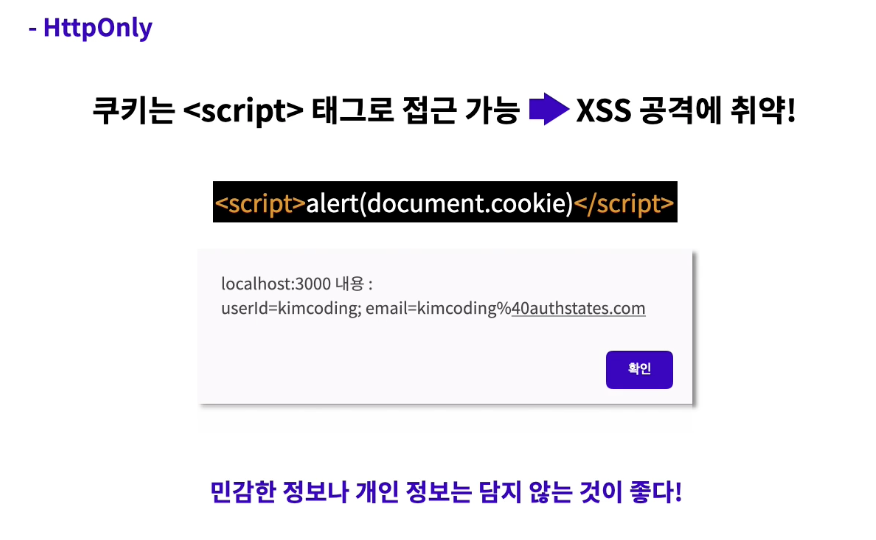
HttpOnly
스크립트의 쿠키 접근 가능 여부 결정
만약 해당 옵션이true로 설정된 경우, 자바스크립트에서는 쿠키에 접근이 불가하다.
명시되지 않는 경우 기본으로false로 지정되어 있다.
만약 이 옵션이false인 경우 자바스크립트에서 쿠키에 접근이 가능하므로 'XSS' 공격에 취약하다.

-
Secure
HTTPS 프로토콜에서만 쿠키 전송 여부 결정
해당 옵션이true로 설정된 경우, 'HTTPS' 프로토콜을 이용하여 통신하는 경우에만 쿠키를 전송 할 수 있다. -
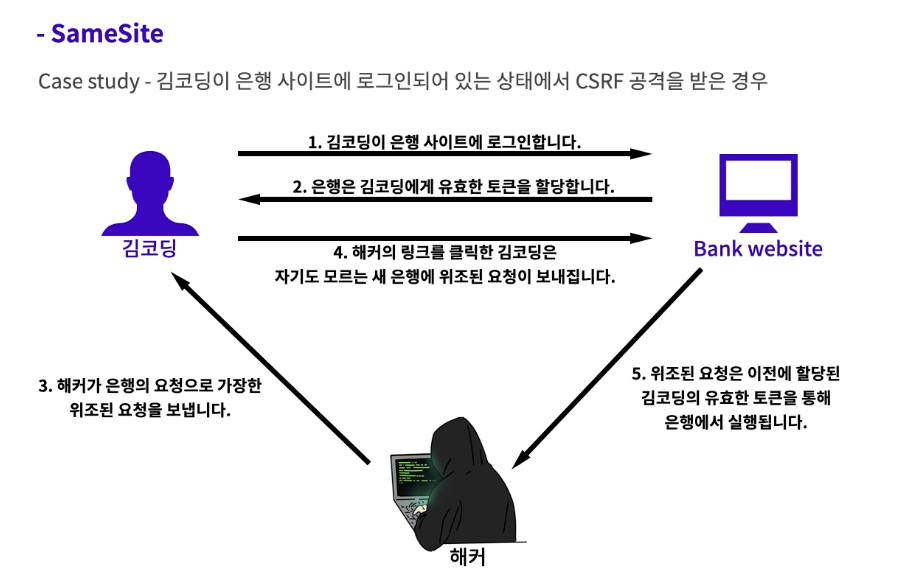
SameSite
CORS 요청의 경우 옵션 및 메서드에 따라 쿠키 전송 여부 결정

사용 가능한 옵션
- Lax : Cross-Origin 요청이면 'GET' 메소드에 대해서만 쿠키를 전송할 수 있다
- Strict : Cross-Origin이 아닌 same-site 인 경우에만 쿠키를 전송 할 수 있다
- None: 항상 쿠키를 보내줄 수 있다. 다만 쿠키 옵션 중 Secure 옵션이 필요하다