UseRef
DOM을 조작하고 싶을 때 사용하는 것.
DOM에 접근하여 DOM API를 사용할 수 있게 해준다.
import React, { useState, useRef } from "react";
function InputSample() {
const [inputs, setInputs] = useState({ name: "", nickname: "" });
const { name, nickname } = inputs;
const nameInput = useRef();
...
const onReset = () => {
setInputs({
name: "",
nickname: ""
});
nameInput.current.focus();
};
return (
<div>
<input
name="name"
placeholder="이름"
onChange={onChange}
value={name}
ref={nameInput}
/>
...
</div>
);
}
export default InputSample;
useRef 사용법은 아주 간단하다.

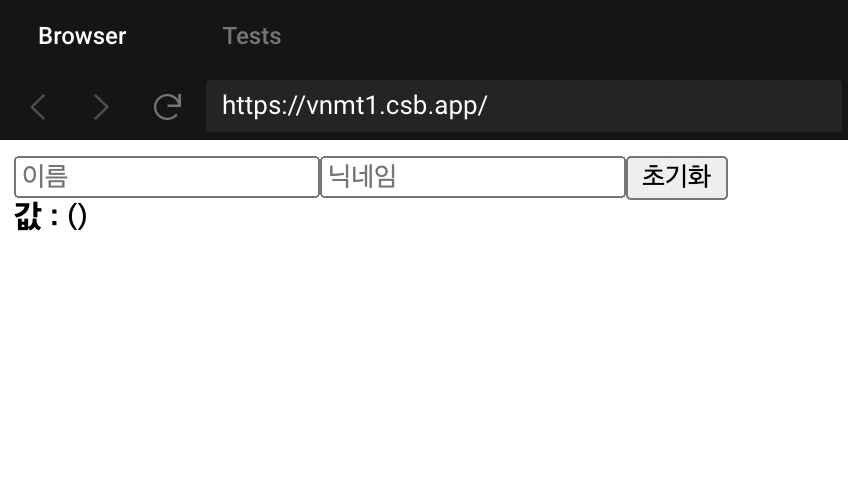
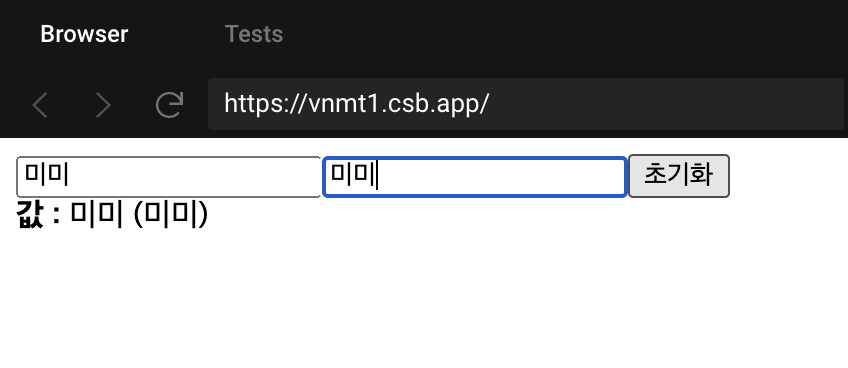
만약에 위처럼 생긴 두개의 Input 박스가 있고, 값을 모두 채운 다음 초기화 버튼을 눌렀을 때
이름 Input 박스로 포커스가 맞춰지기를 원한다고 하자.

상단에 useRef를 import하고 nameInput이란 이름으로 지정하여 useRef를 호출해준 다음,
이름 Input에 ref={nameInput}을 작성하고 onReset에 nameInput.current.focus() 하면 끝이다.
nameInput.current.까지 작성하고나서 .뒤에 원하는 DOM API를 골라 작성하면 된다.

초기화 버튼 눌렀을 때 이름 Input 박스쪽으로 포커스가 잘 맞춰진다 😊