Redux
Redux는 자바스크립트 앱을 위한 예측 가능한 상태 컨테이너
기존 React에서는 형제 컴포넌트 간에 데이터를 주고 받을 때, 부모 컴포넌트를 통해서 주고 받았다.
간단한 로직이라면 몰라도 컴포넌트가 많아지게 된다면 상태관리가 매우 복잡해진다.
이런 복잡성을 줄이기 위해서 상태를 관리해주는 라이브러리인 Redux를 사용하게 되었다.
Redux의 기본 개념 : 세가지 원칙
- 동일한 데이터는 항상 같은곳에서 데이터를 가지고 온다 ( 데이터를 저장하는 스토어라는 공간이 있다 )
- State는 read-only이다. Action 객체를 통해서 State를 변경할 수 있다.
- 변경은 순수 함수로만 가능하다. Reducer와 연결되는 개념이다.
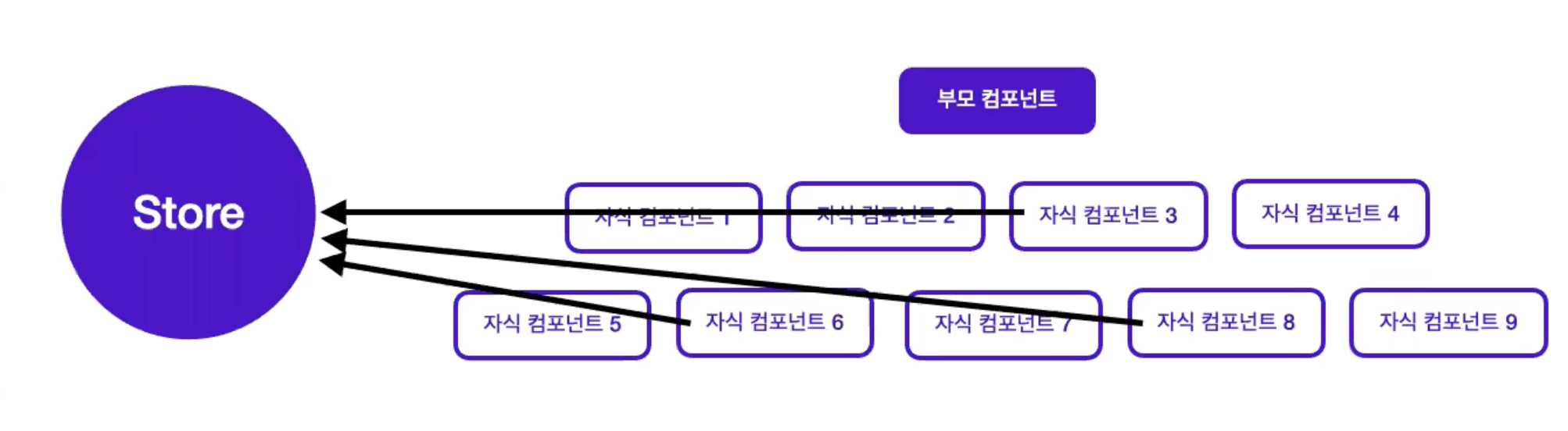
Store
상태가 관리되는 오직 하나의 공간.
컴포넌트들과 별개로 Store라는 공간이 있어서 이 공간 안에 앱에 필요한 State를 두고, 컴포넌트들이 State가 필요할 때 Store에 접근해서 가져올 수 있다.

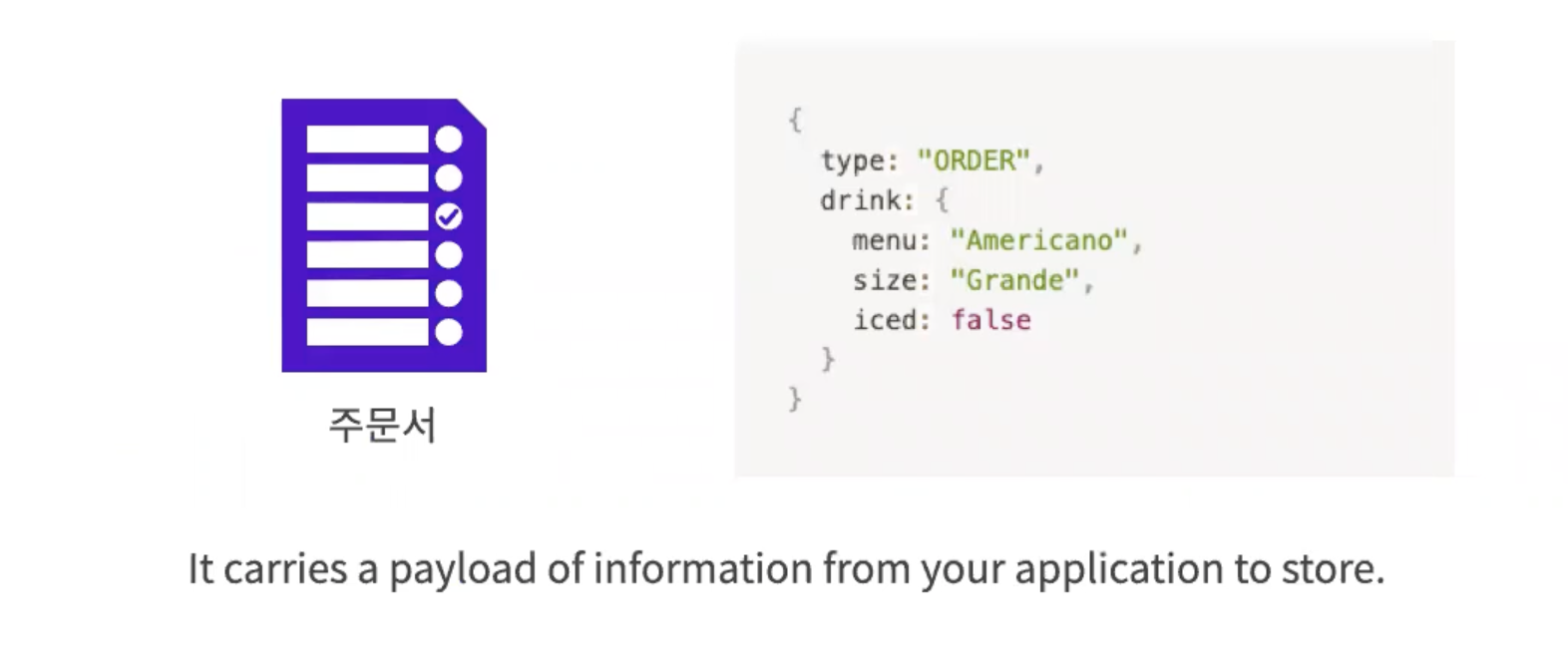
Action
자바스크립트 객체이다.
이 객체안에 type을 비롯한 다양한 데이터가 담긴다. Store에게 애플리케이션의 데이터를 운반해주는 역할을 한다. type을 꼭 지정 해주어야 한다.

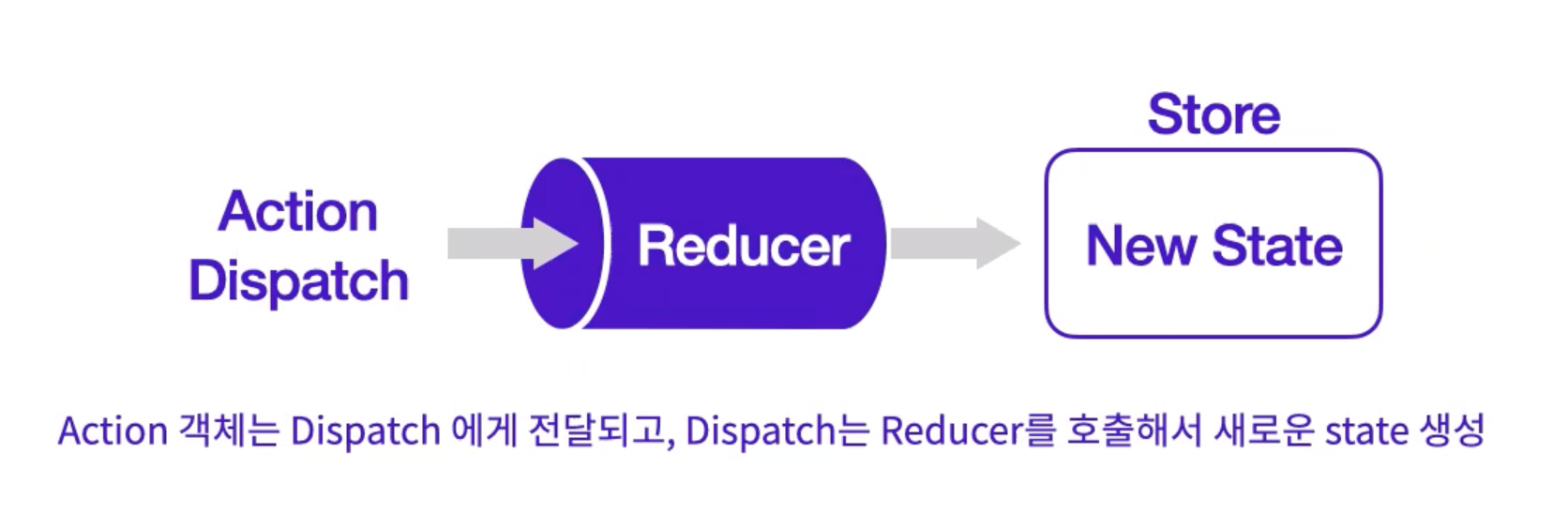
Reducer
현재 상태와 Action을 이용해 다음 상태를 만들어 낸다.
Action을 통해서 데이터를 Store에 운반할 수 있는데 그 과정에 Reducer를 거쳐 가야한다.
Action객체가 Dispatch 에게 전달되고, Dispatch는 Reducer를 호출해서 새로운 State값을 만들어 낸다.

데이터가 한 방향으로만 흘러야하기 때문에 이 공식이 중요한 것이다.
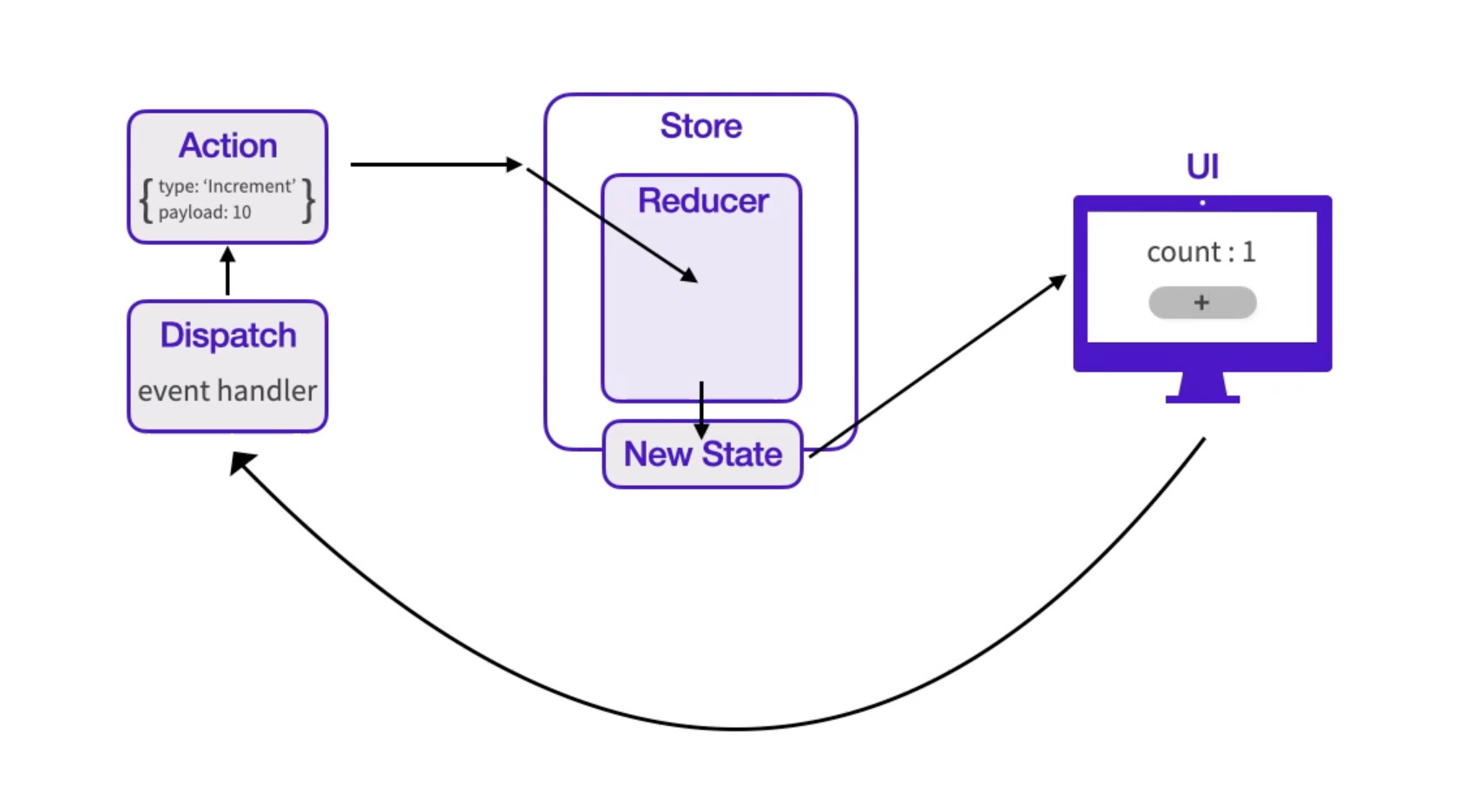
Redux의 기본 개념 Overview

Redux의 흐름을 도식화 한 것이다.
아직은 어렵지만 과제를 하면서 이해해보도록 하자.
지금은 일단 이 그림을 머리에 담도록 해야겠다😁
Redux의 장점
- 상태를 예측 가능하게 만들어 준다.
- 유지 보수가 용이하다
- 디버깅에 유리하다(action과 state log 기록 시)
- 테스트를 붙이기 쉽다.