실무를 하면서 테스트케이스를 미리 설정하고 이에 맞는 테스트 코드를 작성하는 것이 얼마나 중요한지 깨닫는 일이 있었다.
최종 배포하려고 구현한 코드를 팀장님께 전달드렸는데 미처 생각치 못한 케이스를 핸들링 하지 못하고 전달드려서 팀장님이 결국 혼자 작성하셨다는 죄송하고도 슬픈 이야기...🥲
이런 불상사를 막기 위해서 테스트 케이스를 생각하고 코드로 옮길 수 있게끔 새로운 기술을 터득해야만 한다!
이번에 사용해 볼 프레임워크는 Jest로, 아마 코드스테이츠에서 교육생이었을 당시 여러가지 테스트를 거치느라 npm test 만 쳐보며 사용해봤던 것 같다. 이걸 사용이라고 해야할지 ㅎㅎ; 그냥 테스트만 돌려봤었다. mocha인가..?
yarn add --dev jest
or
npm install --save-dev jest이렇게 설치 후 테스트 코드를 작성할 파일로 <파일명>.test.js 를 만들고, package.json 에서 script에 jest로 설정한다.
"scripts": {
...
"test": "jest",
},테스트케이스를 코드로 옮기는 게 좀 머리아플 뿐, 코드 작성 법은 간단한 편이다
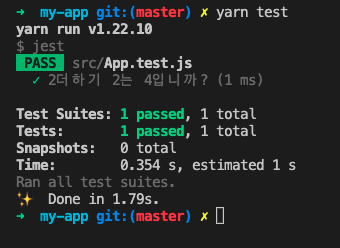
test('2더하기 2는 4입니까?', () => {
expect(2 + 2).toBe(4);
});

이런식으로 하면 된다.
test가 보통 비동기라 async / await 를 사용해야 할 일이 종종 있다.
확인 후 적절히 맞는 곳에 쓰면 될 듯😁