
:)1D
오늘도
배워봅니다.
시작
1. JSX
React 에서 전용으로 사용하는 JSX
React 에서는 HTML 대신 JSX(React 전용 HTML) 를 사용
속성값의 대소문자 정도 차이 등을 제외하곤 거의 비슷 합니다.기존 HTML 방식
<div> <div class = "title">제목</div> <button onclick = "alert();">버튼</button> </div>JSX 방식
<div> <div className = "title">제목</div> <button onClick = "alert();">버튼</button> </div>[class -> className, onclick -> onClick]
웹브라우저는 HTML, CSS, JS 만 읽을 수 있다.
최종적으로 소스코드가 실행될 때는 JSX 가 HTML 로 자동으로 변환되어 실행된다.
2. Emotion (CSS - IN - JS)
CSS 를 JS 상수에 저장해 사용하는 방법
저장한 상수는 마치 HTML 태그처럼 사용할 수 있다.기존 CSS 방식
.title { width: 777px; height: 77px; }. title = class 선택자 (CSS)
CSS - IN - JS 방식
const Title = styled.div` width: 777px; height: 77px; `const Titil = 상수(Javascript)
- Why!
.태그에 의미를 부여해서, 의미로 쉽게 이해할 수 있음
.코드 길이가 짧아짐 -> 읽기 쉬운 코드
.재사용성이 증가, 유지보수성이 쉬움
3. Import & Export
React 에서 다른 폴더에 있는 파일을 불러올 수 있다.
import { Wrapper, EmailInput } from "../../styles/emotion"; export default function EmotionPage() { // 여기는 자바스크립트 쓰는 곳 return ( <Wrapper> 안녕하세요 <EmailInput type="text" /> <img src="/vercel.svg" /> {/* 이미지 경로는 무조건 public */} {/* /가 public을 가리키고, 이름 변경하면 안 됨 */} </Wrapper> ); }다른 폴더에 emotion 등을 정리해두고 필요한 emotion 만 import 하여 적재적소에 사용이 가능하다.
4. Git / Github
Git 은 코드 추적 프로그램.
누가 언제 어떤 글자 또는 코드를 변경했는지 알 수 있음.
우리가 작성한 파일들을 Git 을 사용하여 Github 에 저장.
Github 은 대표적인 버전 관리 시스템이다.
- Git CLI 정리
.git config —global user.name “닉네임”
.git config —global user.email “이메일”
.git config —global core.editor nano
위 내용은 처음 한번만
.git init ( 폴더에서 처음 1번만 ) *git 파일을 만듦. 상위 폴더에만 할 것.
.git remote add origin 주소 ( 원격 저장소 추가 )
.git remote -v ( 버전 확인해서 fetch 랑 push 주소 일치 확인)
.git status ( 깃 상태 확인 )
.git add . ( 깃 파일들 올리기)
.git commit -m “메시지” ( 커밋 메시지 )
.git push origin master ( 레포지토리에 푸쉬 )
.git clone 주소 ( 깃헙에 있는 레포지토리를 처음에 복제해온다.)
.git pull origin master ( 이후 최신화가 필요할 떄 pull을 이용해 최신 파일을 갱신할 수 있다.)
과제란?
과제와 싸워서
오늘도 졌다.
강력한 1일차 과제
프리캠프에서도 느꼈지만
1일차 과제는 넘나 힘든것..
지친몸을 이끌고
부트캠프에 도착해서
과제 점검하고 제출!
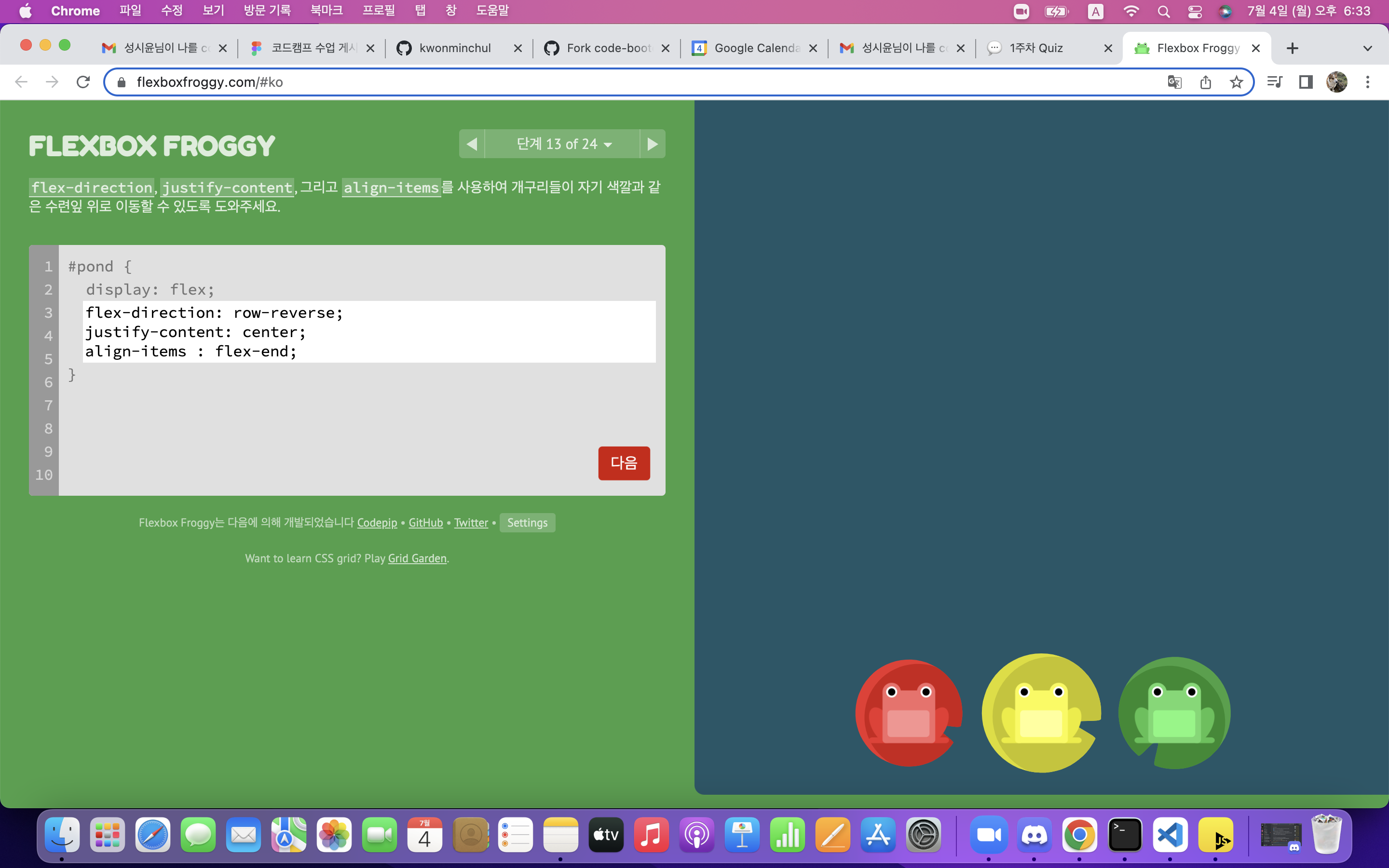
먼저 첫번째!

개구리 한마리와
신나게 놀고있는데
어디서 소문을 듣고 왔는지
개구리가 점점 생기는건 함정
display: flex;
justify-content: flex-start; //요소들을 컨테이너의 왼쪽으로 정렬합니다.
justify-content: flex-end; //요소들을 컨테이너의 오른쪽으로 정렬합니다
justify-content: center; //요소들을 컨테이너의 가운데로 정렬합니다.
justify-content: space-between; //요소들 사이에 동일한 간격을 둡니다.
justify-content: space-around; //요소들 주위에 동일한 간격을 둡니다.
center, space-between, space-around 를
많이 사용해본거 같다
display: flex;
align-items: flex-start; //요소들을 컨테이너의 꼭대기로 정렬합니다.
align-items: flex-end; //요소들을 컨테이너의 바닥으로 정렬합니다.
align-items: center; //요소들을 컨테이너의 세로선 상의 가운데로 정렬합니다.
align-items: baseline; //요소들을 컨테이너의 시작 위치에 정렬합니다.
align-items: stretch; //요소들을 컨테이너에 맞도록 늘립니다.여기는
center 를!
그리고
두번째!

내가 본건 분명
font-size
하지만
답은 대문자 뒤에 숨은
소문자
의도와 맞지않게
정답을 맞췄고
틀리기도 했다
여기까지는 ㅎㅎ
이제부터는 ㅠㅠ
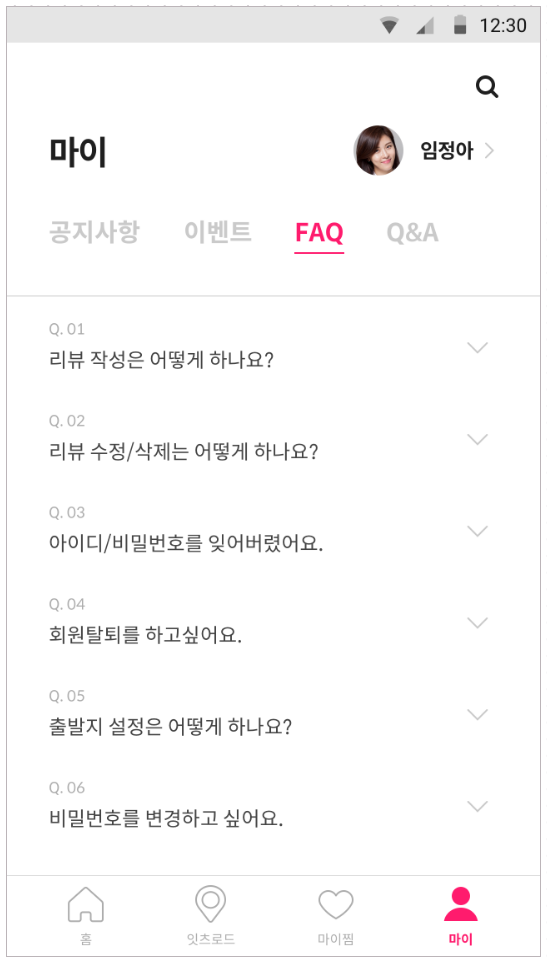
세번째

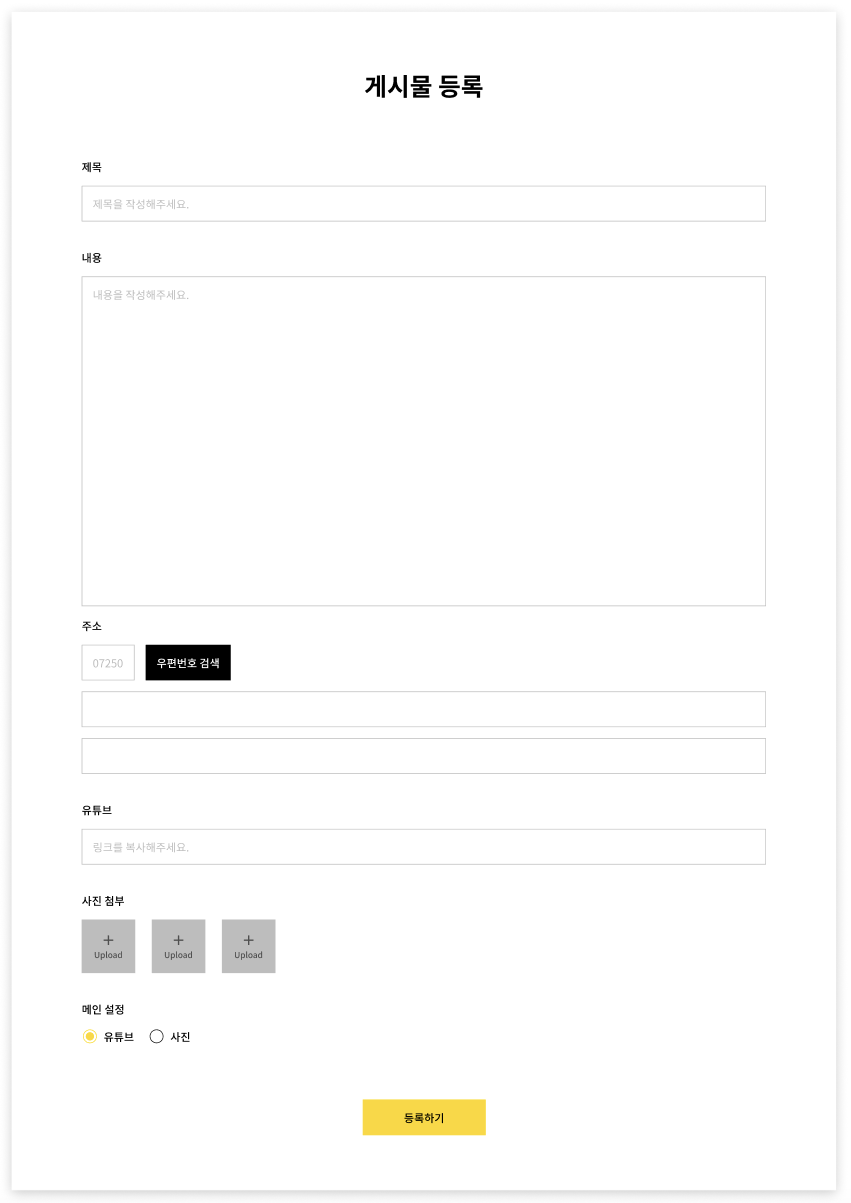
네번째

수면시간
줄어드는
ASMR.mp3
다들 화이팅!
