:)2D
오늘도
배워봅시다.
시작
1. REACT
- 프레임 워크 = 도구모음
.REACT(https://g.co/kgs/3kZFnH)
.ANGULAR(https://g.co/kgs/dsAj9V)
.VUE.JS(https://g.co/kgs/tobXVL)
- 순수한 자바스트립트 = VANILLA JS(https://namu.wiki/w/Vanilla%20JS)
- react.js = 웹
next + react- react-natine = 앱(안드로이드, ios 가능)
- react + electron = pc앱
2. 컴포넌트(component), HOOKS, STATE
- UI 의 재사용
- page component = 하나의 큰 페이지
- function ex(){} = 함수형 컴포넌트
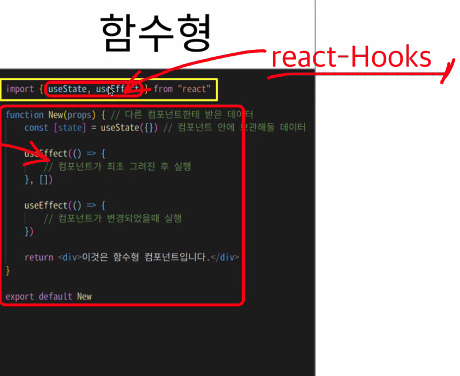
- React-Hooks 의 함수형 컴포넌트
Hooks 는 함수형을 클래스형과 동일한 기능을 사용 가능하도록 만들어 준다.클래스형
함수형
- Hooks 가 나오면서 함수형으로 사용하기 시작했다.
- State = 컴포넌트 전용 변수
- useState = React 전용 변수로 만들어주는 도구 -> Hooks
기초문법(암기)
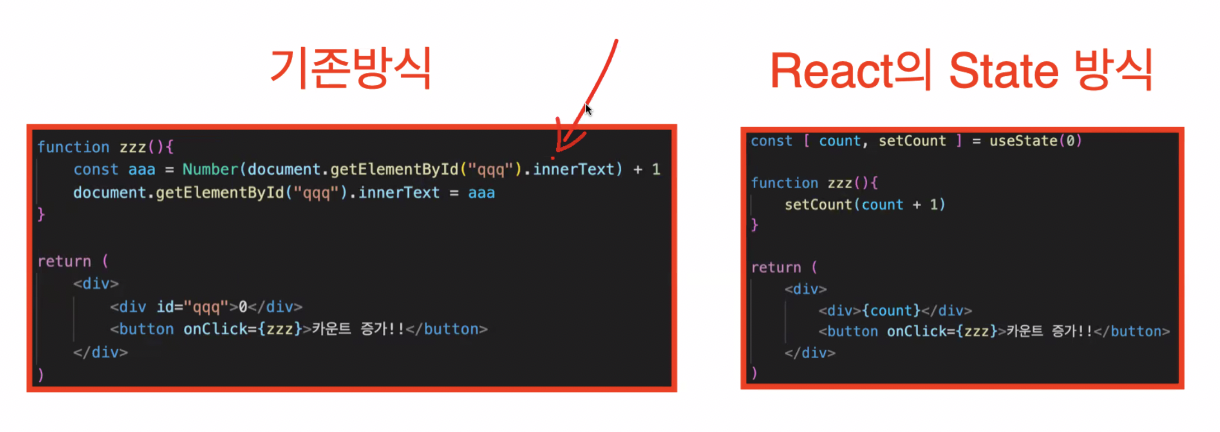
const [state, setState] = useState("철수") 변수명 변수바꾸기 변수만들기 초기값카운트 0에서 5로 바꾸기
const [count, setCount(5)] = useState(0)
- Why?
.변수를 dom 조작할 때를 생각하면 state로 자동화해 훨씬 편하다.
(document.getElementById() 안써도 된다.)
.html과 js 변수가 일치해서 따로 dom으로 가져올 필요가 없다.
(js 변수 값을 바꾸면 자동으로 html 값이 바뀜.)React 의 State 방식
내일 만나요!
안녕!
화이팅!