
:)4D
오늘도
배워봅니다.
시작
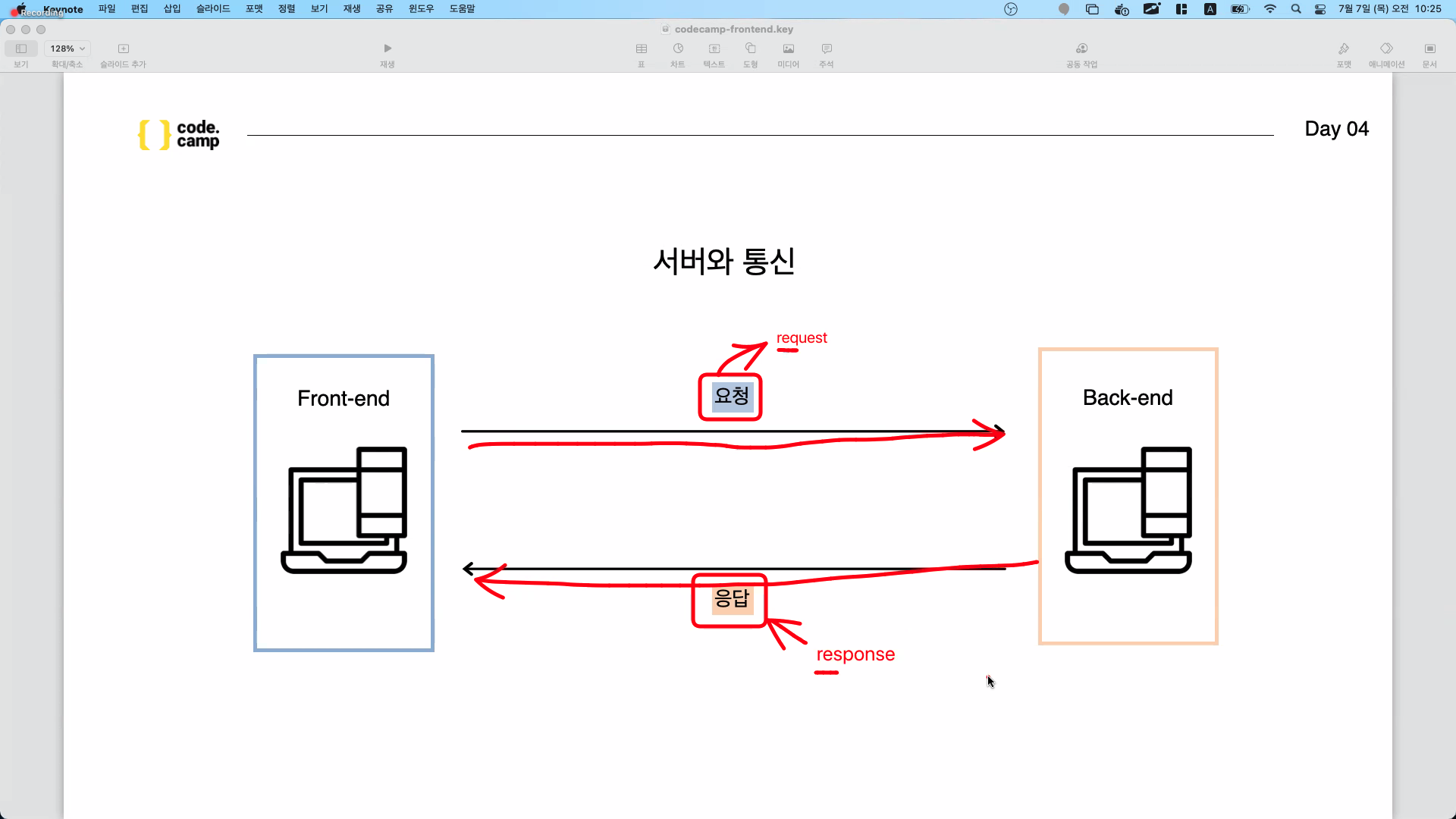
1. 동기와 비동기
- 동기적 방식(응답이 모두 끝난후 요청)
등록 - 등록완료 - 불러오기
등록 후 완료까지 기다려야함(순차적으로 실행이 되야함)- 비동기적 방식(동시에 여러일 할때 사용)
요청들이 서로 관련없는 API 일때
예시)게시물 목록 가져오기, 상품 목록 가져오기, 게임을 다운 받으면서 카톡할때
- 동기와 비동기방식 -> Asyn-Await
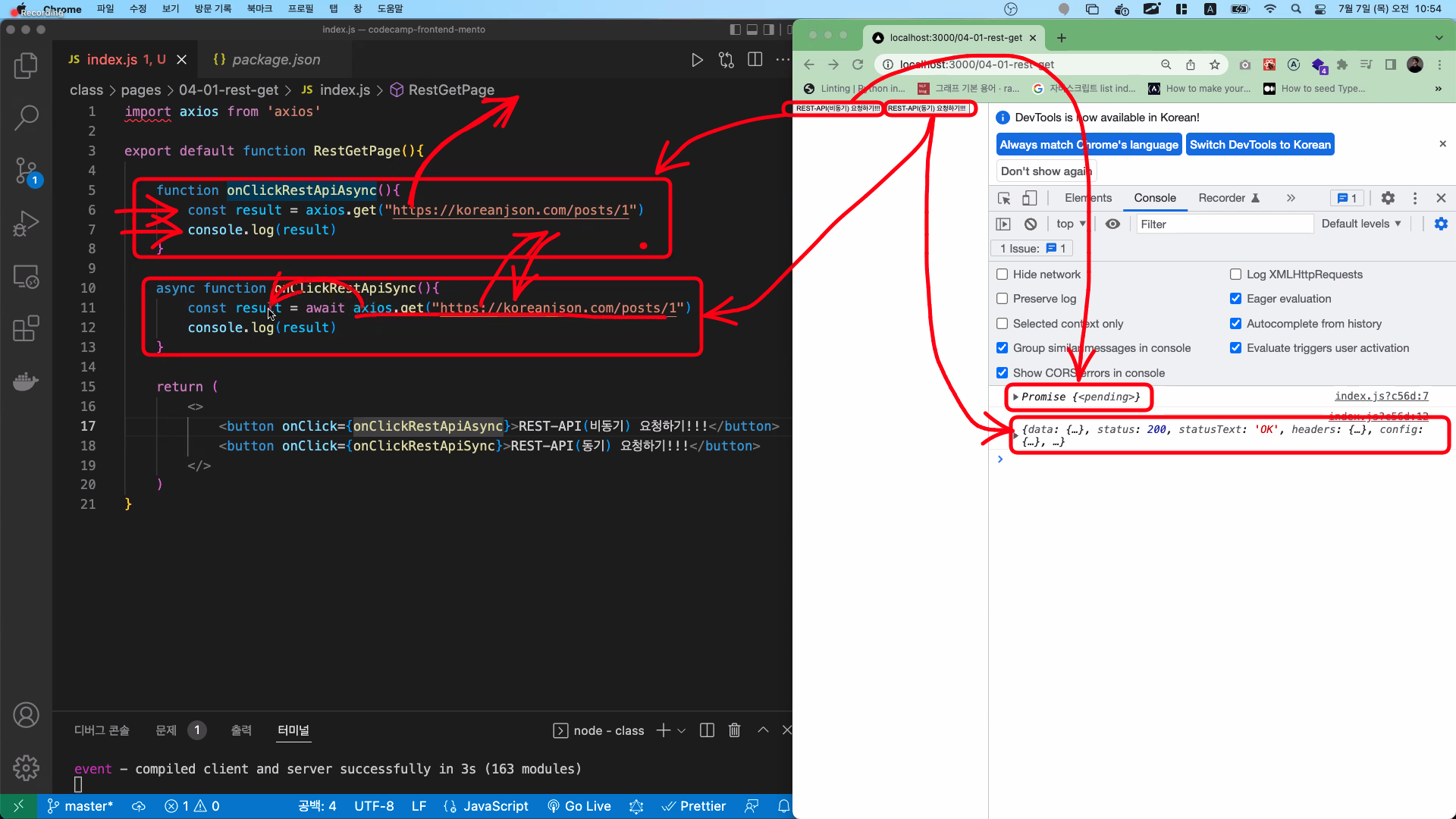
vscide에서 데이터 전송
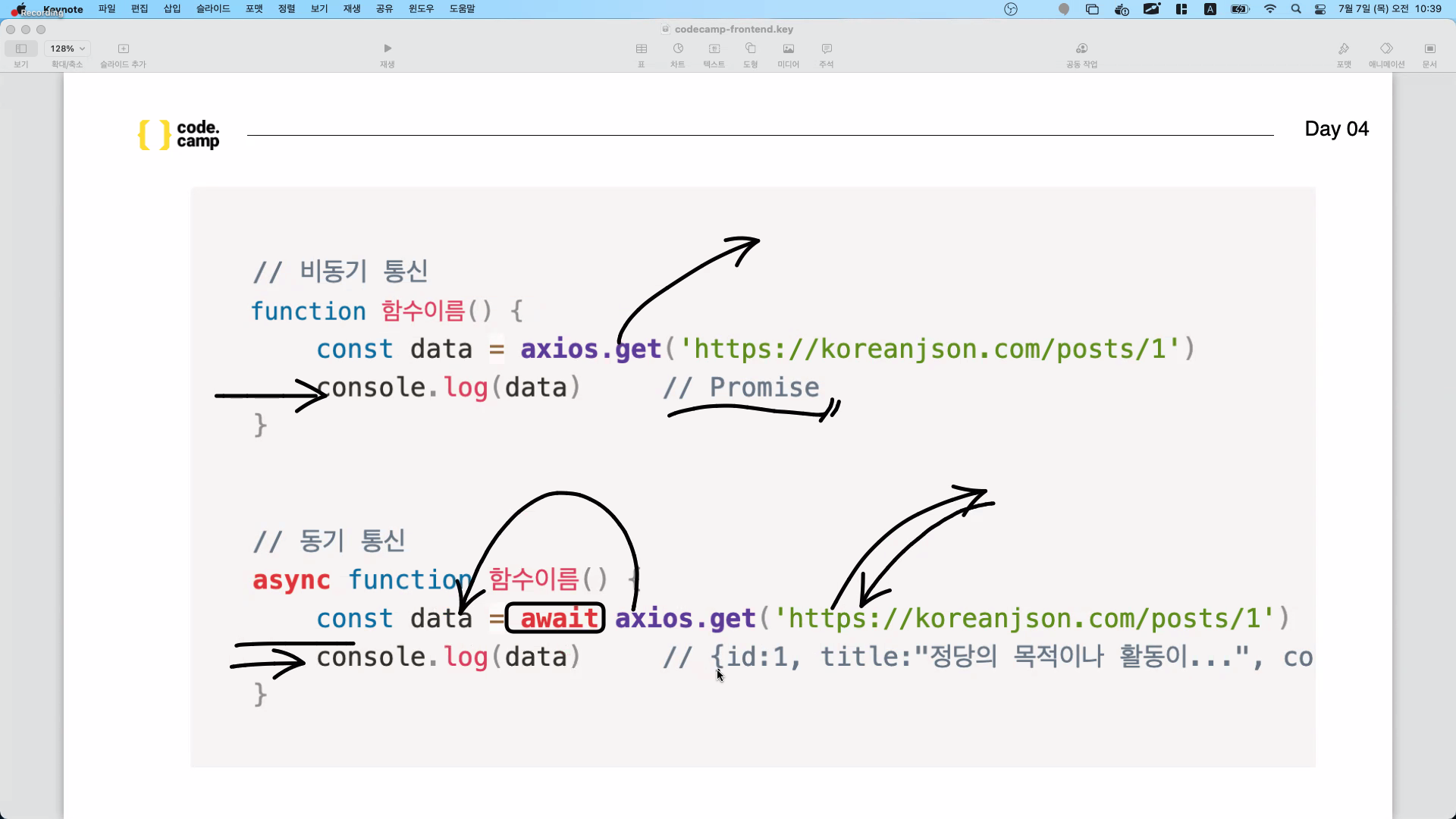
- 도구(axios.get 는 비동기)
Promise 는 지금은 없지만 준다는 말
- Async / await 는 쌍으로 움직임
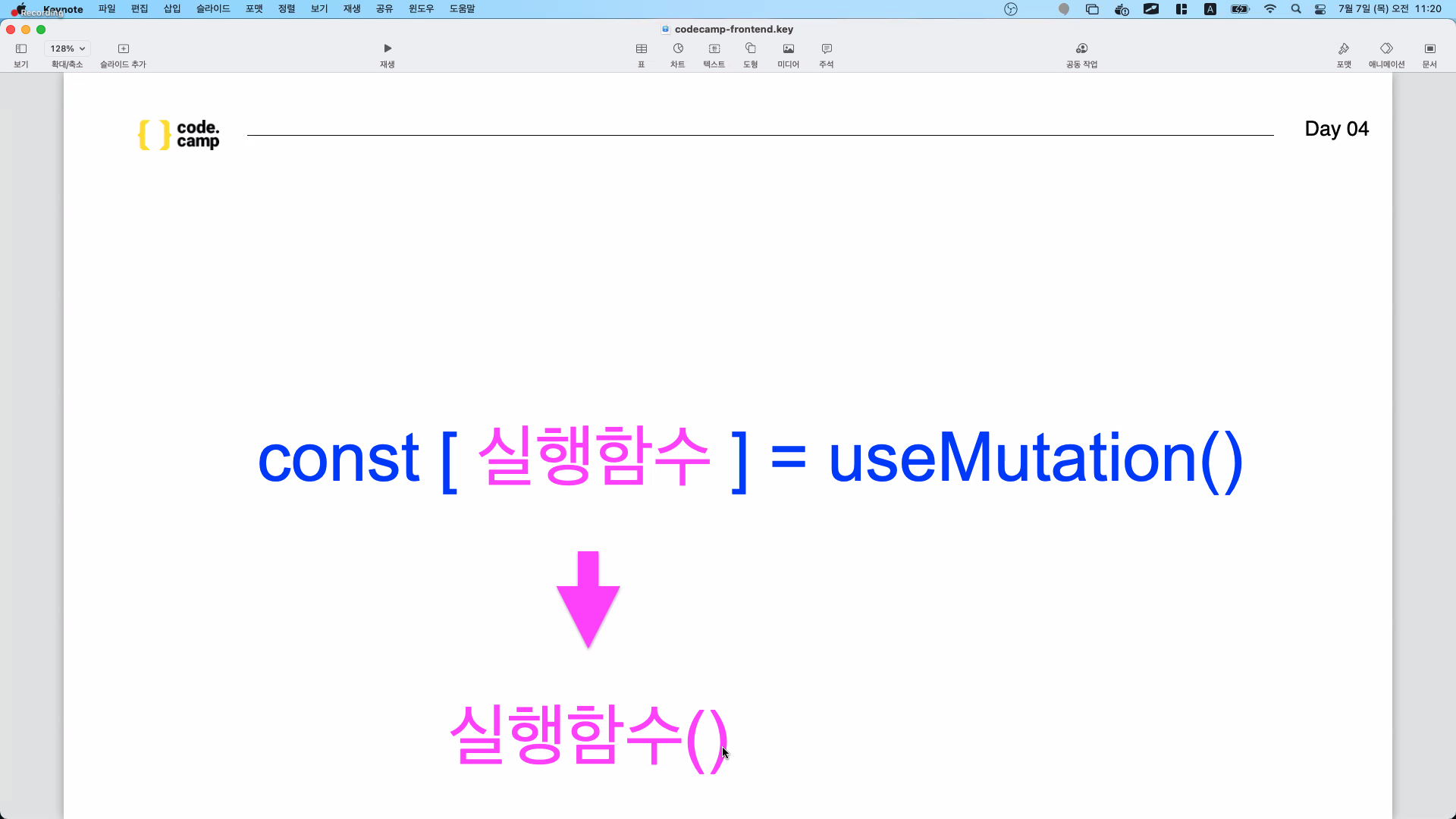
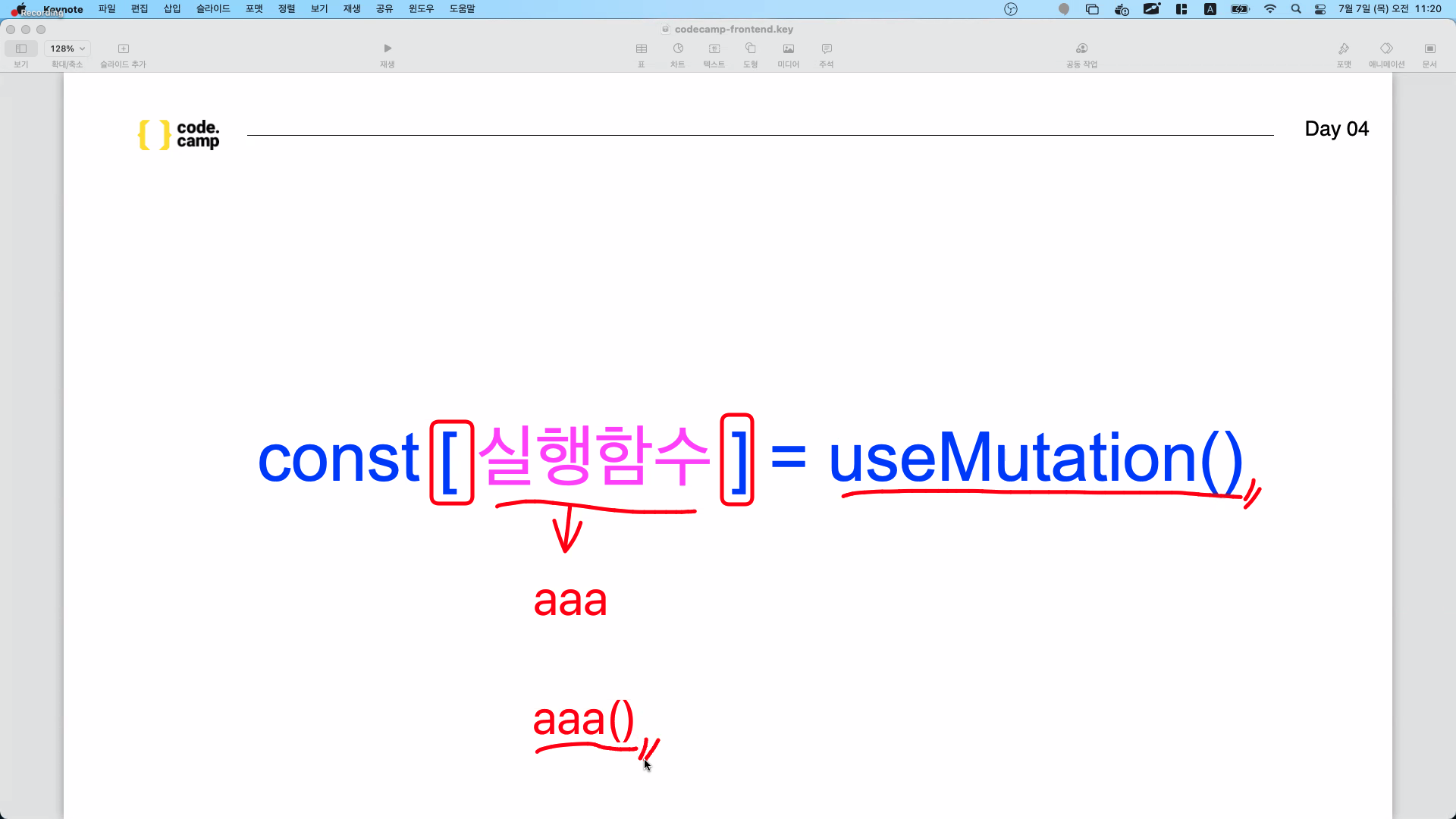
2. Mutation
- 등록된 뮤테이션 await실행함수() 넣어주면 등록된게 실행됨
- Graphql 이 모든 페이지가 실행하기위해 만들어진 셋팅파일 -> _app.js(파일명 고정해야함)
순서 : _app.js 가 먼저 실행됨 그후 페이지가 실행됨
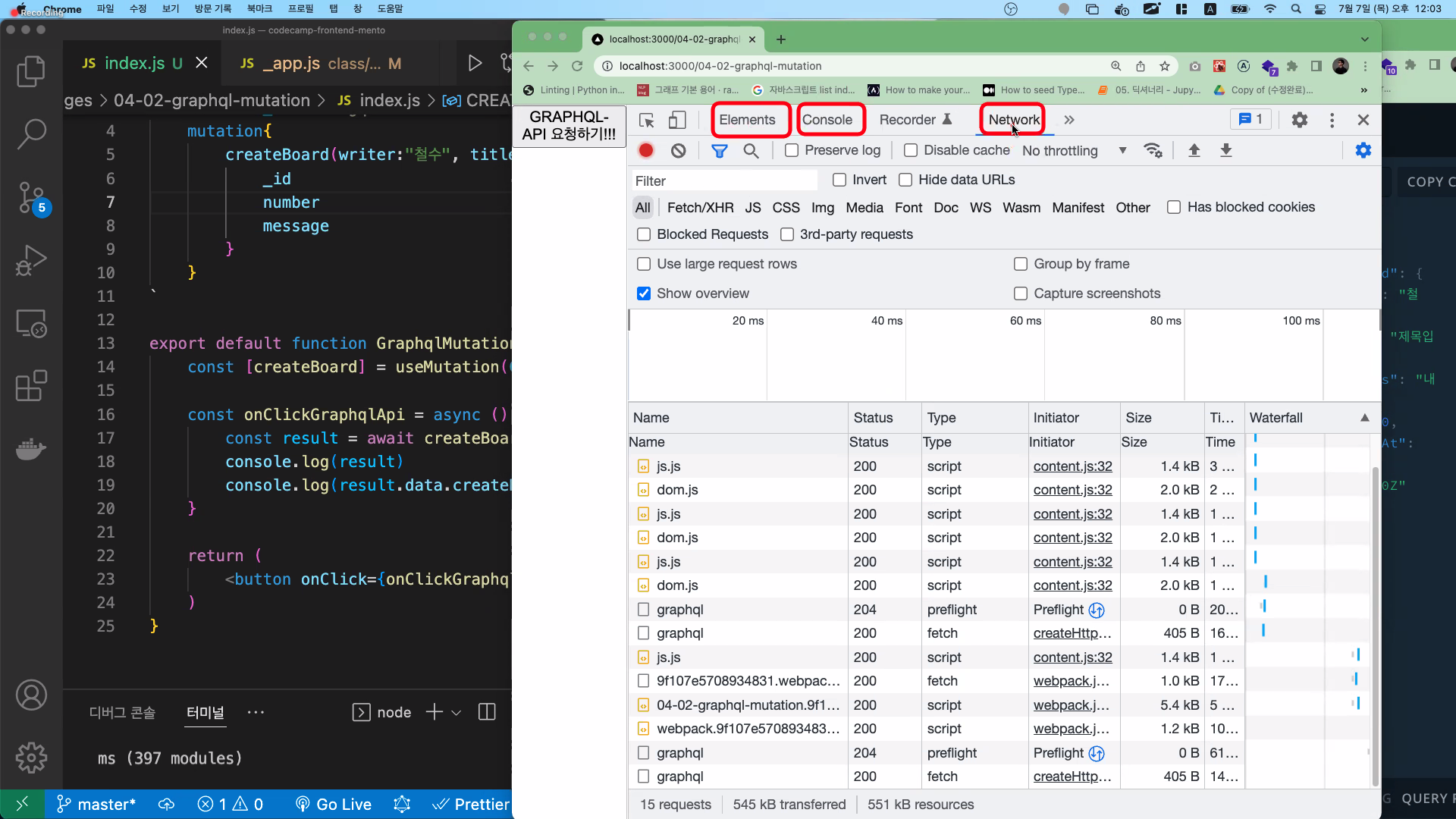
디버깅 방법
오류찾기 3가지 많이 사용함
엘리먼트에서 수정 - > 디버깅(수정) 후 vscode에서 수정
콘솔을 찍어보는 습관(자바스트립트)
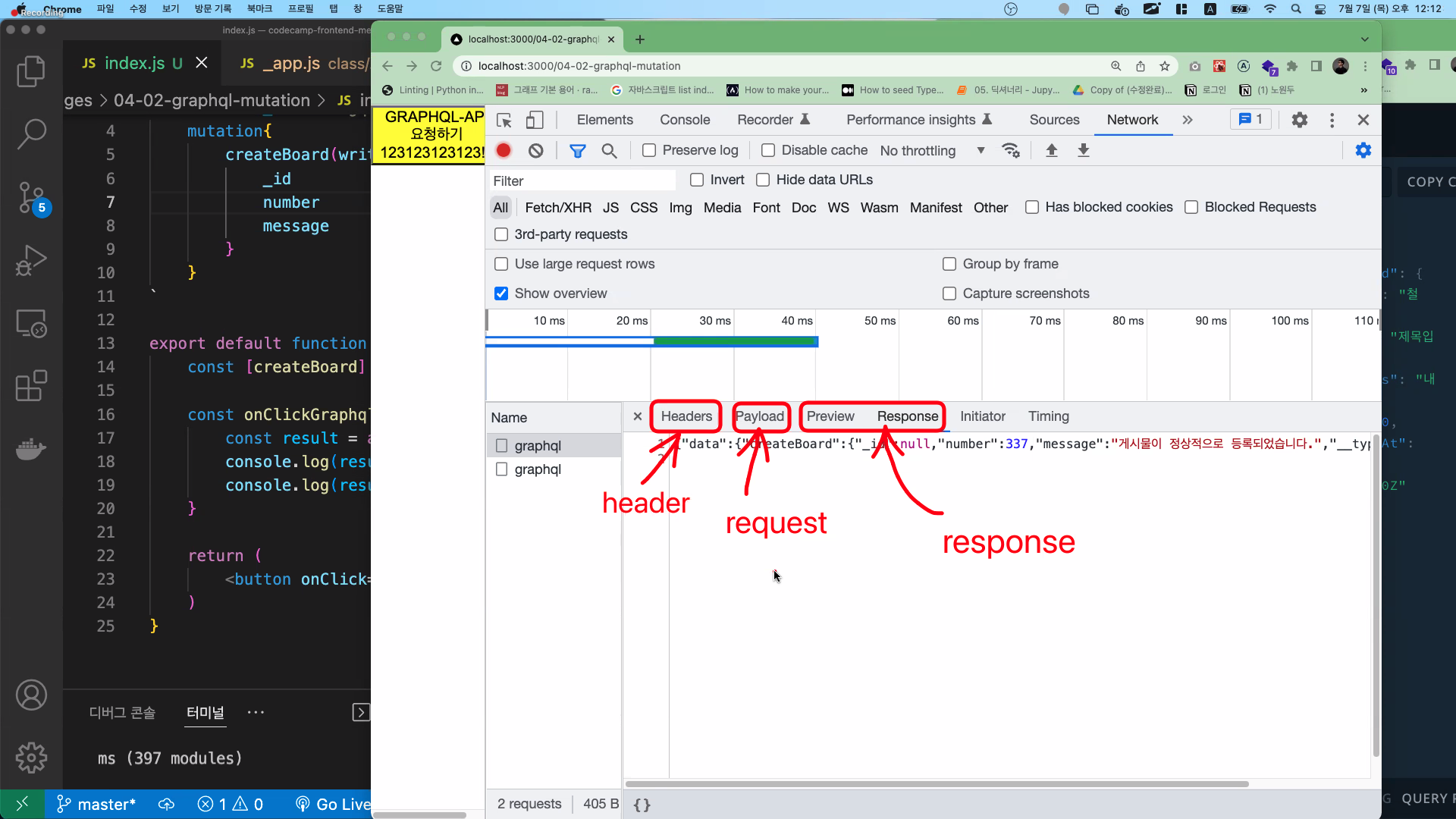
페이로드 = 바디
리스폰스 = 응답
네트워크 켜고 확인해보면서 해결하기
메시지를 꼭 봐라 그럼 대부분의 에러 수정 가능
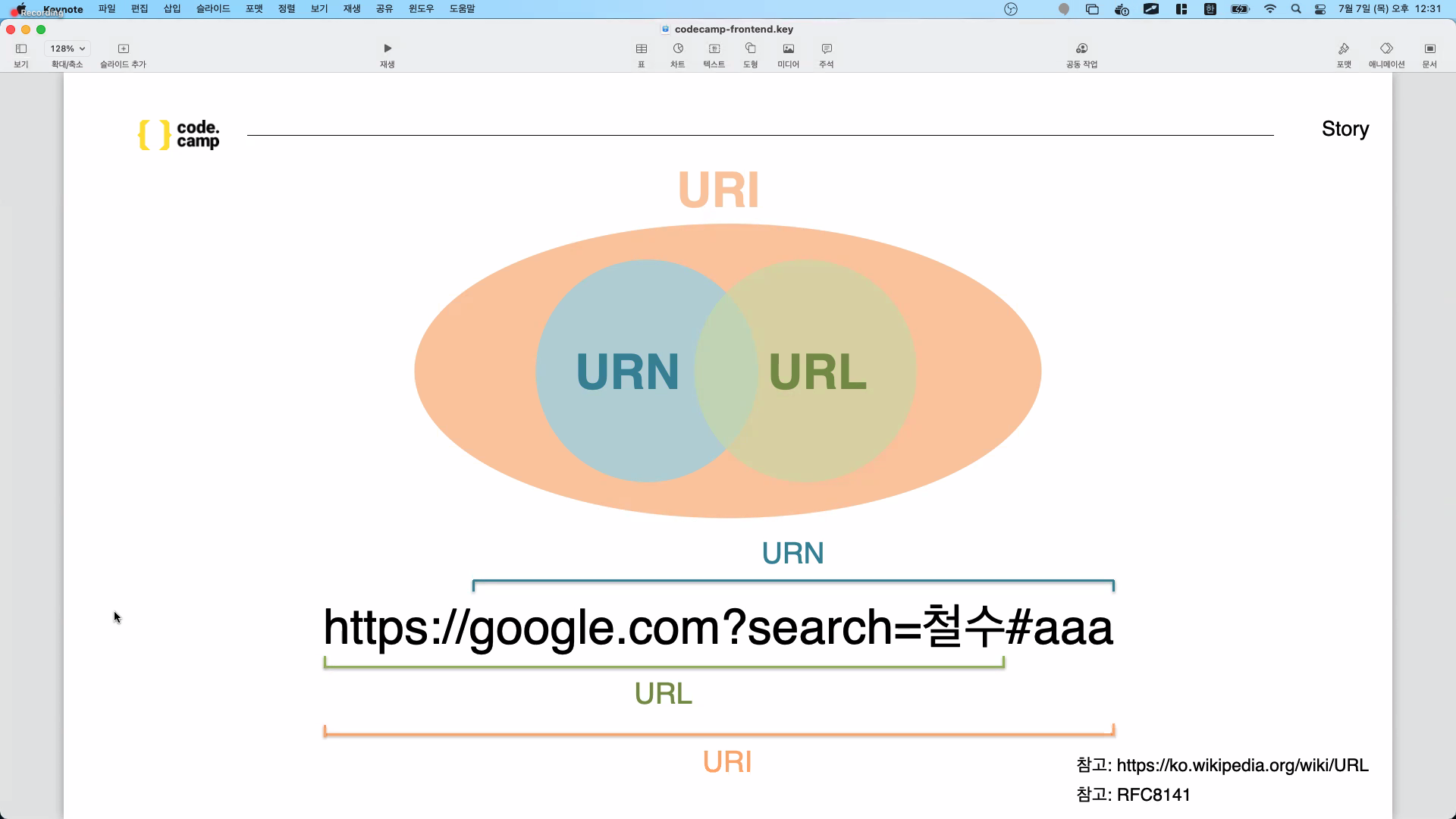
URI : 주소전체
$ 가 의미하는건 변수
강제로 입력한거 -< 하드코딩
가장 중요한건 디버깅 하는법!!!!
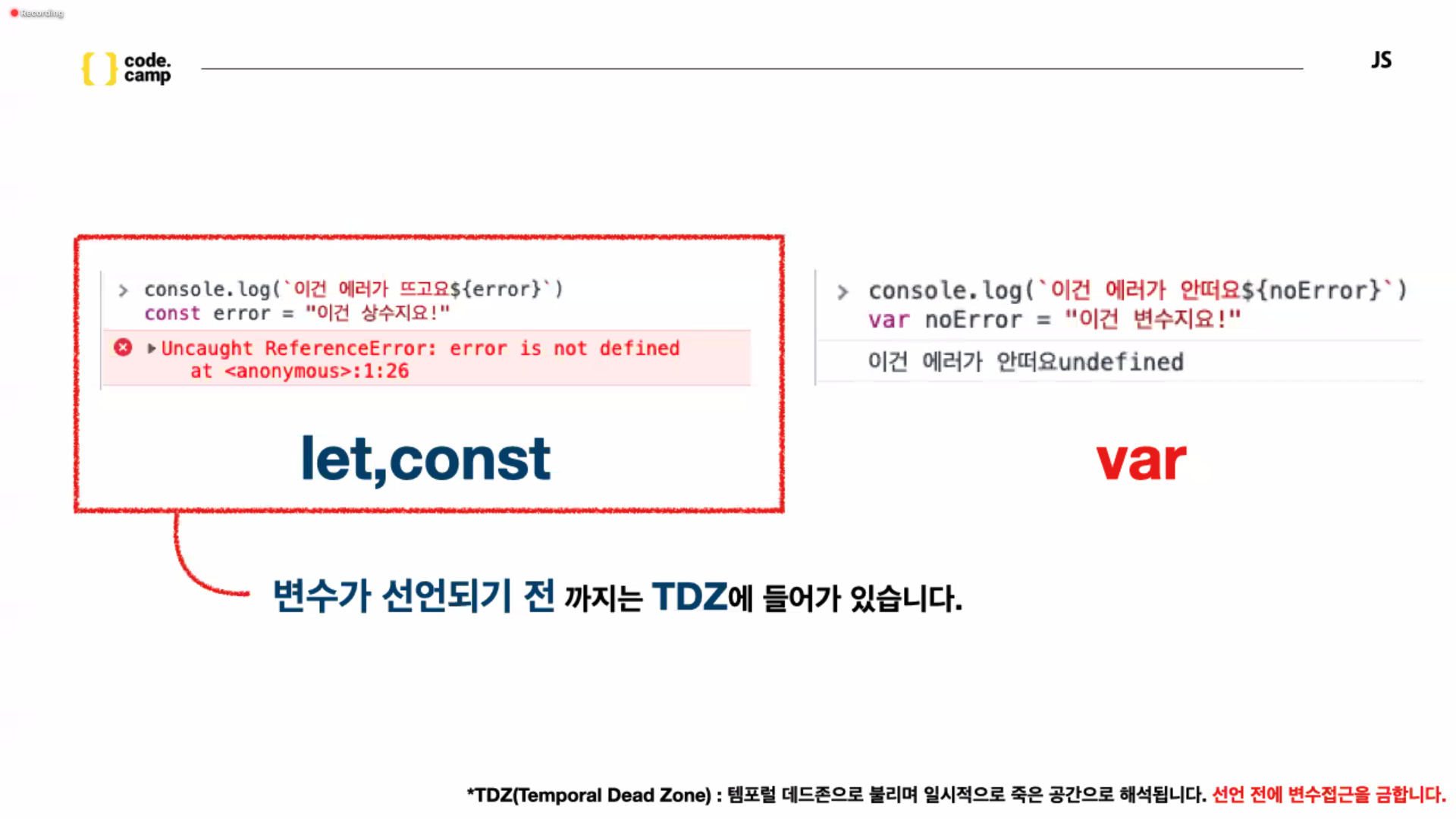
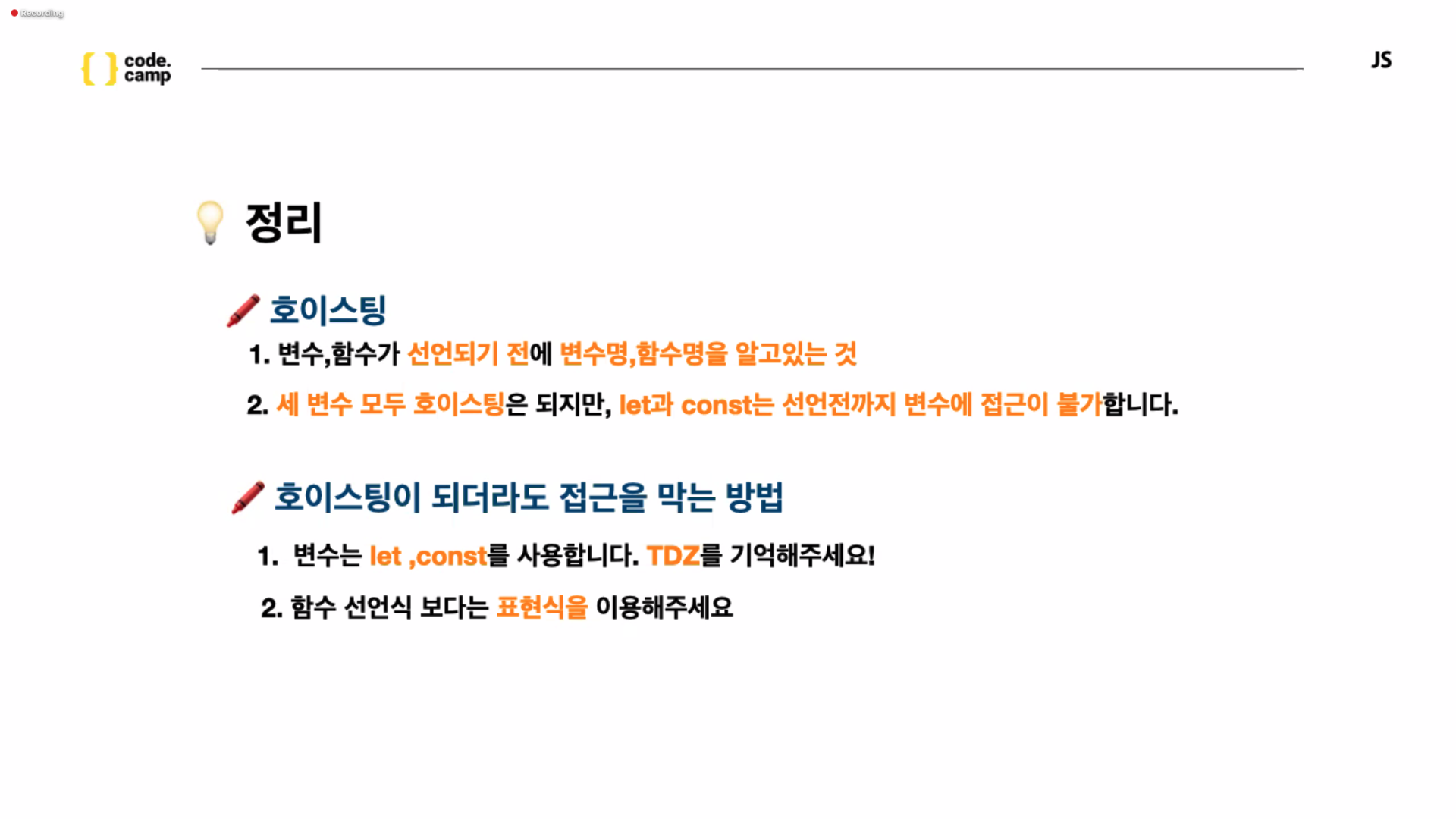
3.Basic js
TDZ
호이스팅
호이스팅 해당 내용이 정리되기 전에 알고있는것
익명함수보다 화살표함수를 사용 많이함
자바스트립트의 많은 동작원리를 알아야 좋다
그럼, 안녕
오늘도
내가 메모한게 맞나?
라는 생각
내일은
아니길!!