:)5D
오늘도
배워봅니다.
시작
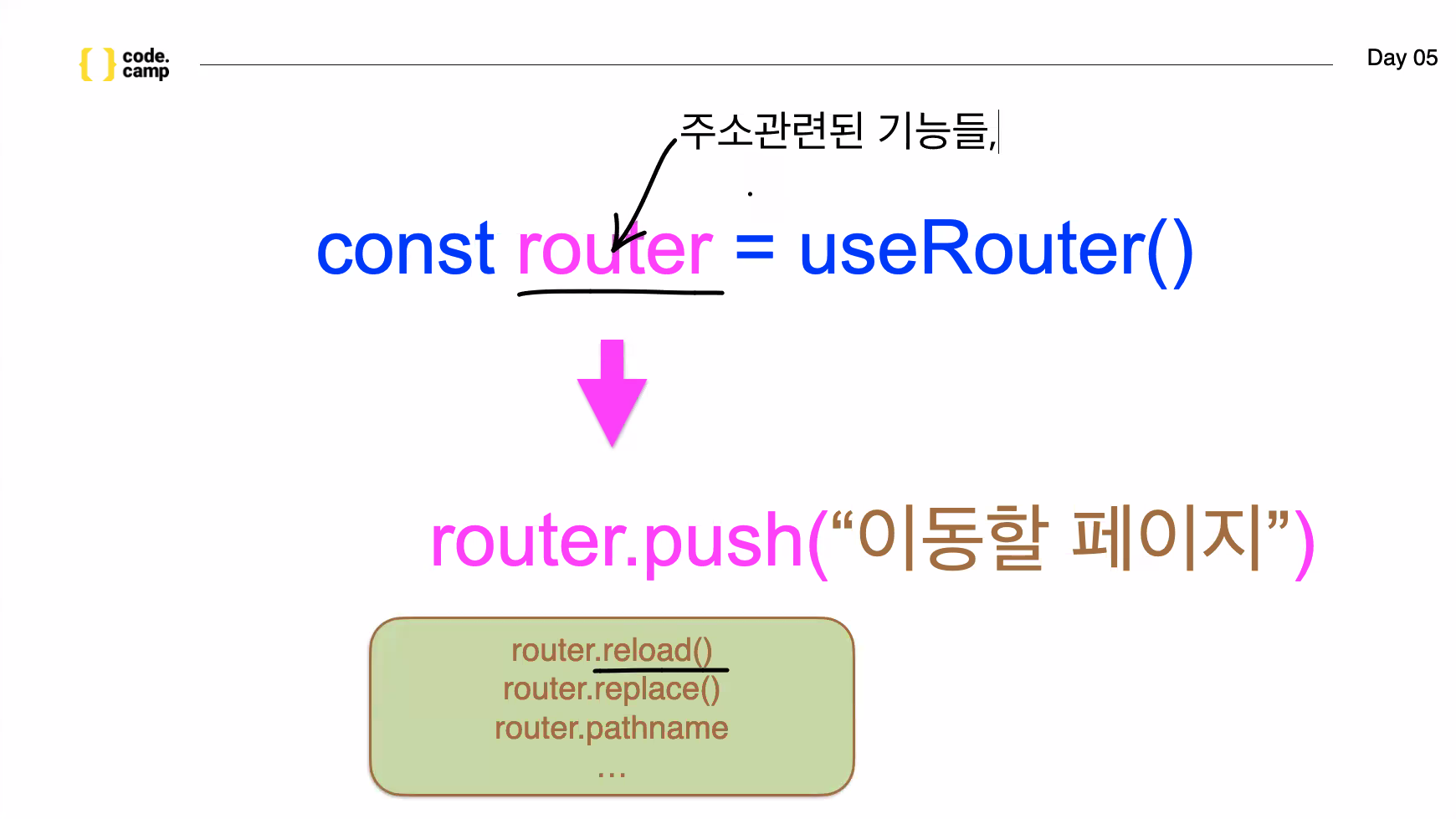
1. Routing
- Static Routing
.정적 routed의 단점은 100개의 페이지를 만드려면 100개를 만들어야함
.[] 는 임의로 내용 입력 가능
.{} 는 데이터만 가능
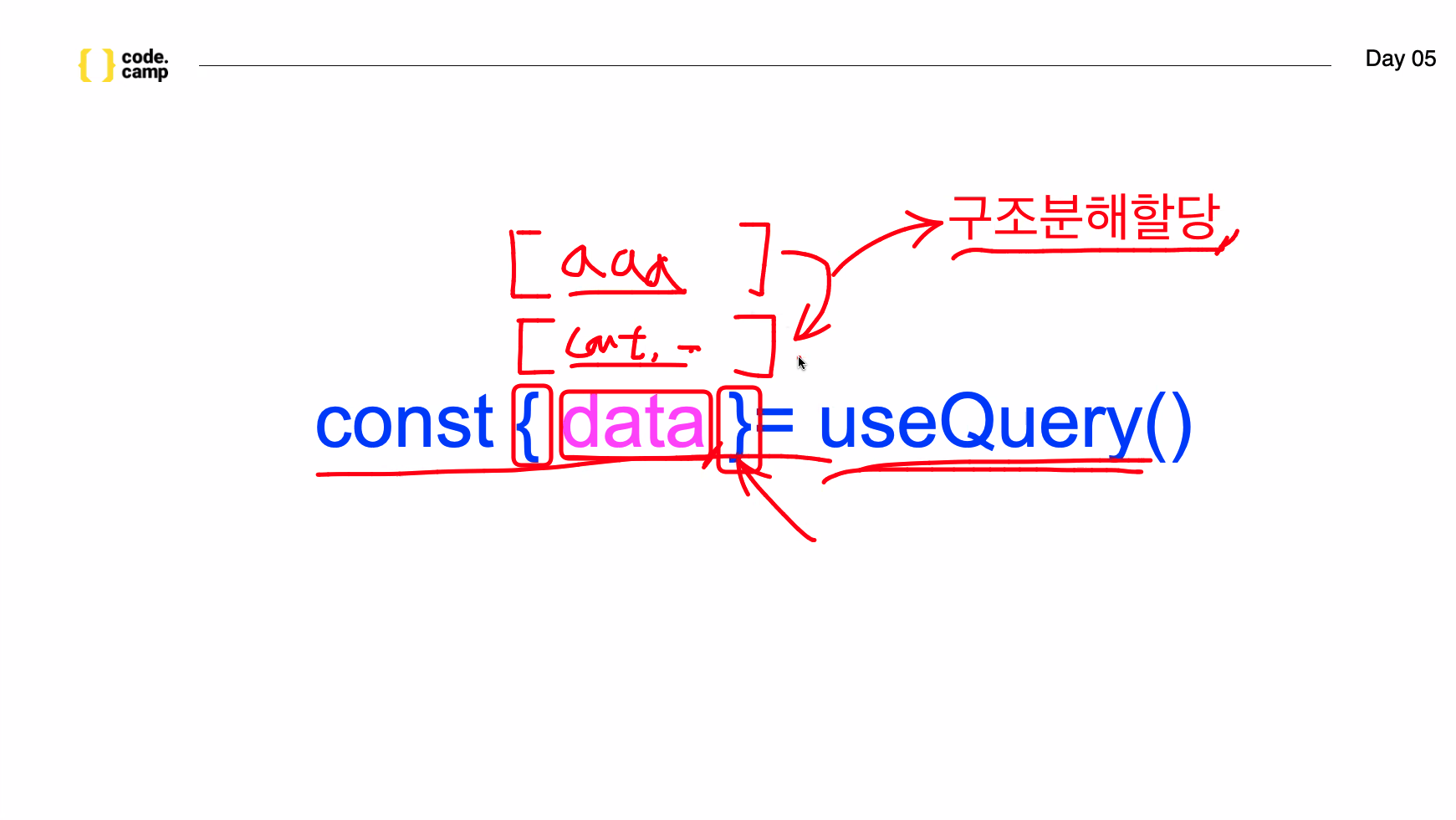
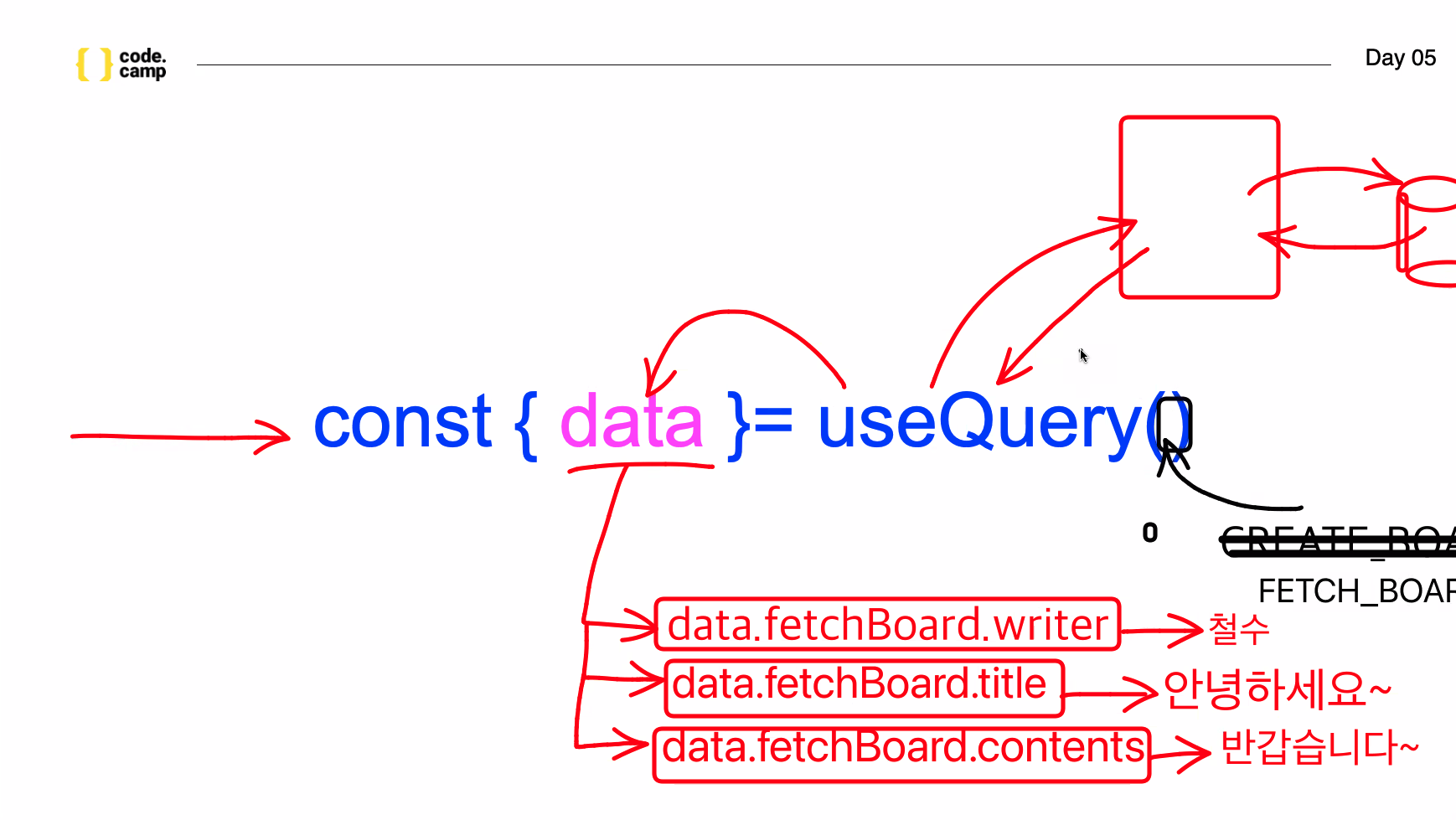
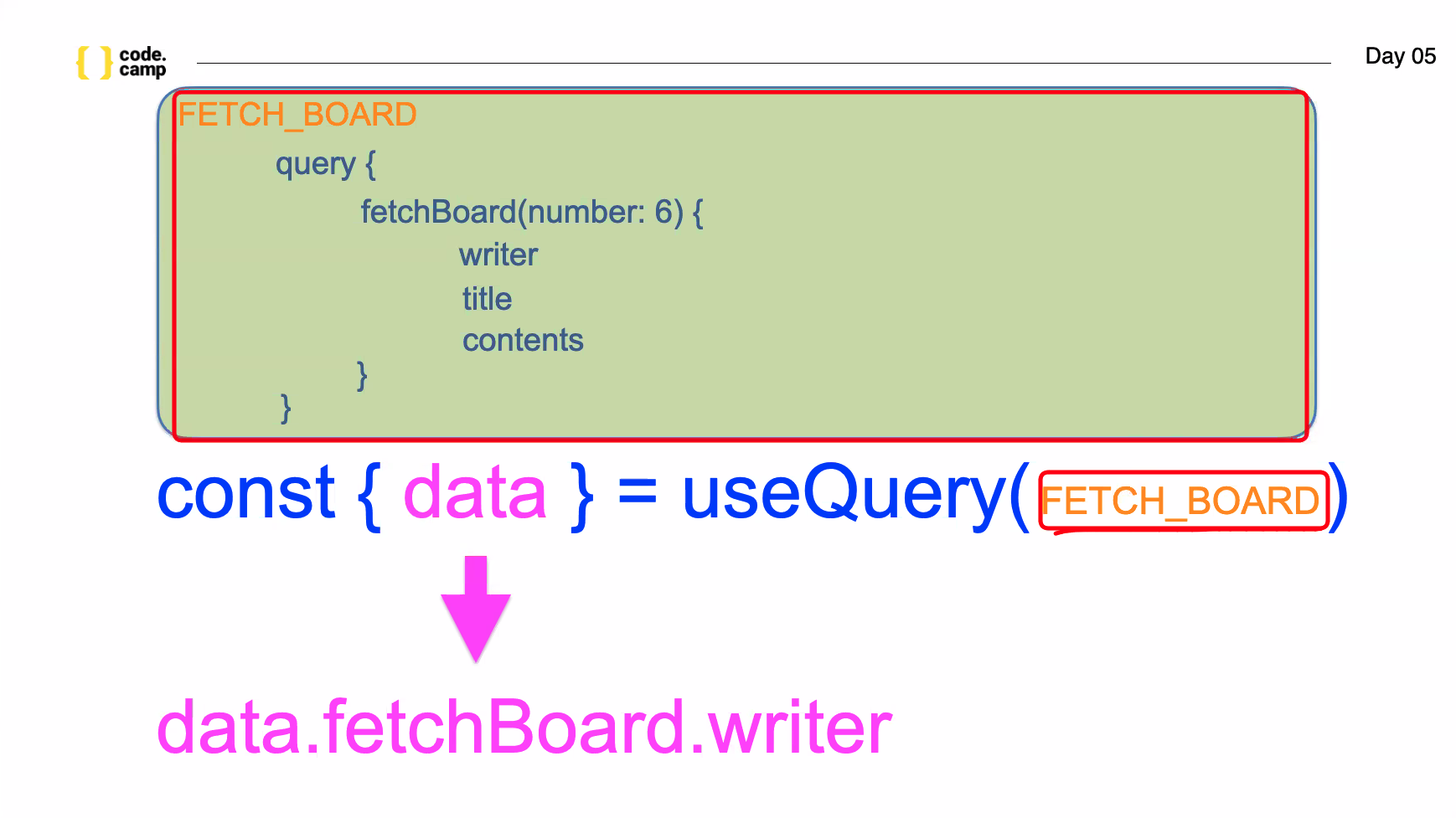
- useQuery
useQuery 는 중괄호만 사용해야함(공식)
- Mutation
원하는곳에 사용가능- query 는 자동이라 정해진 위치여야함(페이지를 열리자마자 실행되기 때문)
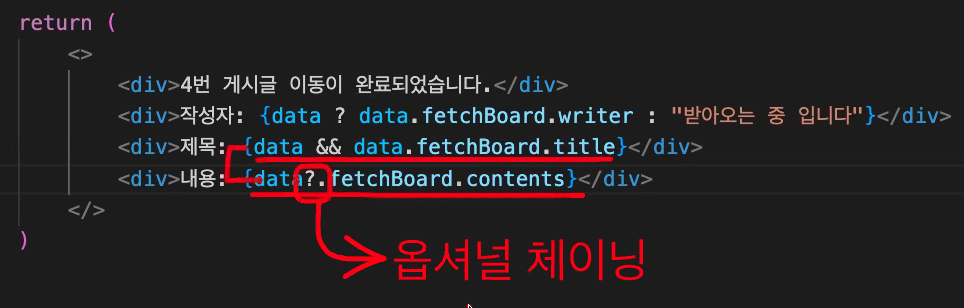
- 삼항 연산자
data ? data.fetchProfile : undefined
- && 연산자
date && data.fetchProfile.데이가 없다면 자동으로 undefined 로 반환
- 옵셔널 체이닝
.data?.fetchProfile
.data 중복 입력을 생략하는 방식- 템플릿 리터럴
.문자와 변수를 함께 쓸 수 있는 도구
.백틱 안에 문자와 ${} 로 변수를 지정해서 쓸 수 있고 공백도 집어넣을 수 있기 때문에 굉장히 편리함.
***2. try ~ catch- 성공과 실패로 조건을 나워서 graphql 을 실행할 수 있다.
const onClickGraphqlApi = async () => { try { const result = await createBoard({ variables:{ writer: writer, title: title, contents: contents } }) router.push(`/05-08-dynamic-routed-board-query/${result.data.createBoard.number}`) //router.push("/05-08-dynamic-routed-board-query/" + result.data/createBoard.number) 둘다같음 console.log(result.data.createBoard.number) } catch (error){ console.log(error.message) alert("실패했습니다!!!") } }.실행중 try 안에서 오류 발생시 오류를 catch 로 넘어가 실행("실패했습니다!!!")
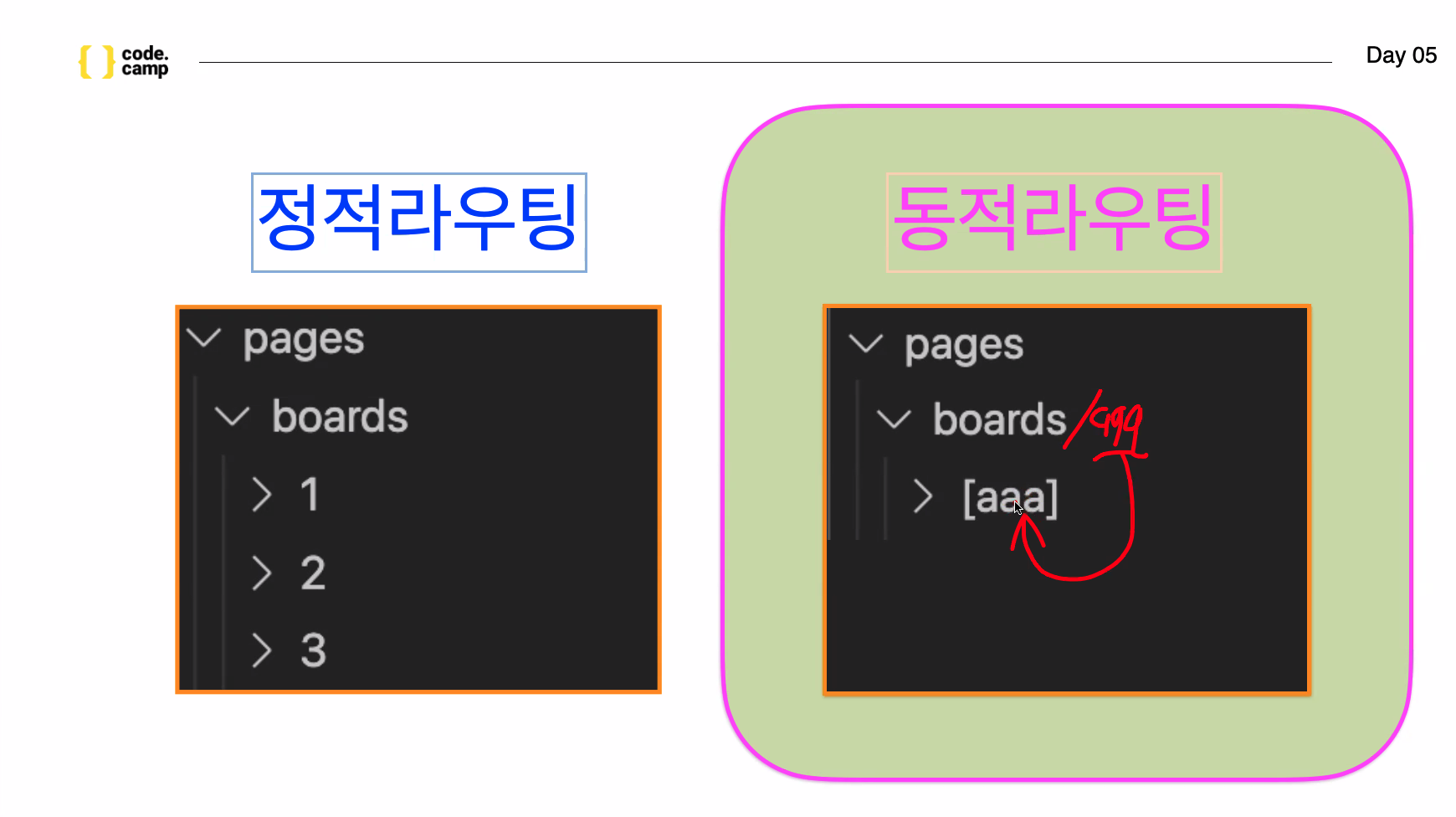
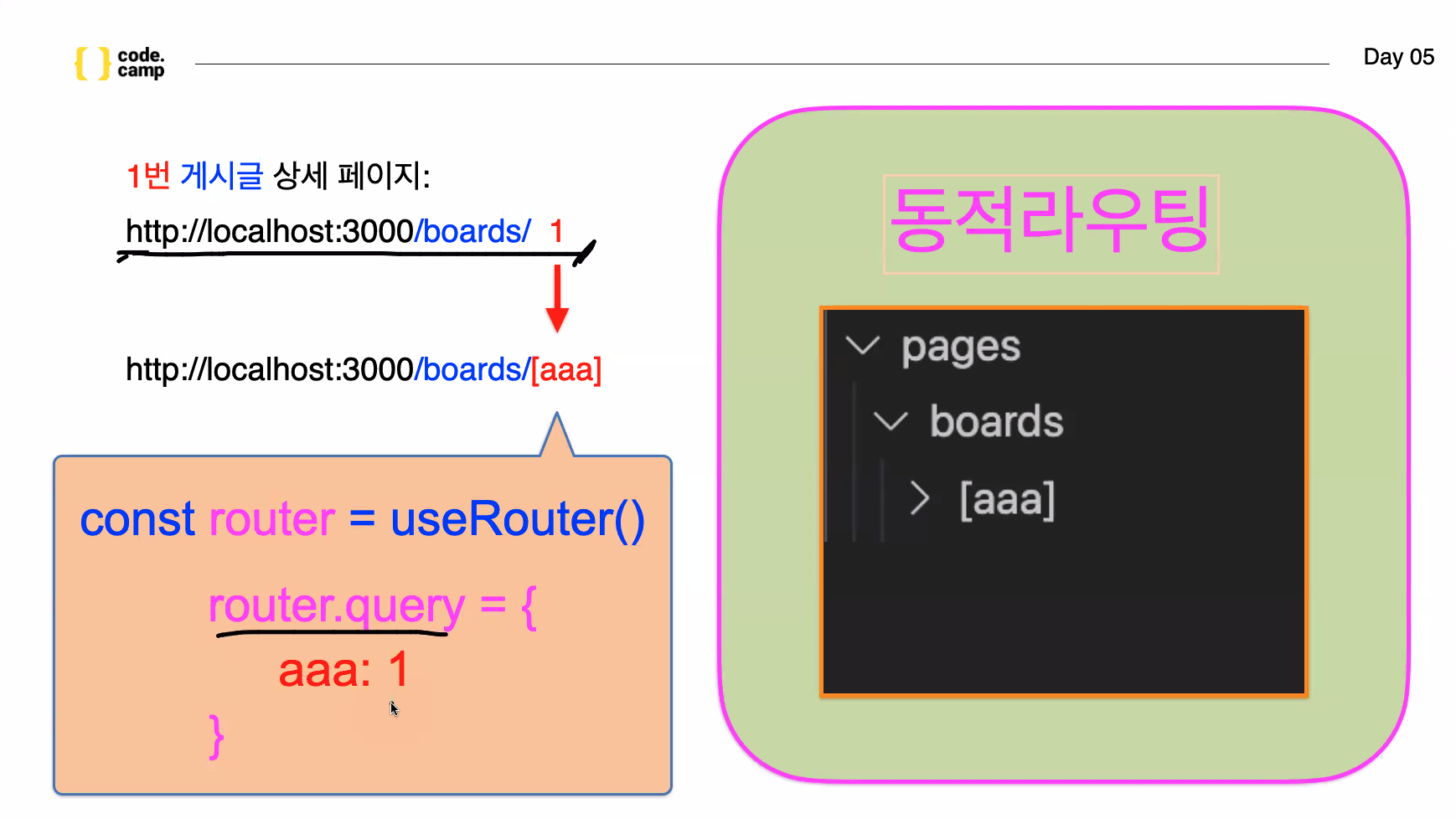
3. 정적라우팅 / 동적라우팅
- 동적라우팅
.[]가 있는 폴더와 없는 폴더는 완전히 다르다
.boards 뒤에 주소를 입력하면 [aaa] 주소가 aaa 로 저장됨
그럼, 안녕
복습과
함께하는
즐거운 주말!