:)2W
오늘도
배워봅니다.
시작
1. 폴더구조
- / boards = 게시글 목록
- /boards/new = 게시글 등록 -> 신규등록
- /boards/[boardld] = 게시글 상세
- /boards/[boardld]/edit = 게시글 수정 -> 있는걸 수정
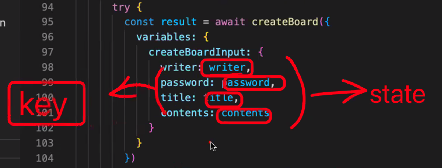
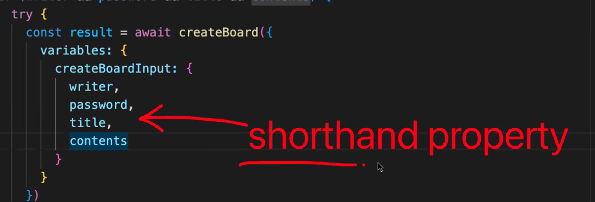
- key 와 state 가 같으면 생략가능
- 생략 -> shorthand property
2. 옵셔널 체이닝 vs 널러쉬-코알레싱data && data.fetchProfile -> 있으면 data.fetchProfile, 없으면 data - 조건부 랜더링 - data || data.fetchProfile =>? 있으면 data , 없으면 data.fetchprofile - 기본값 줄 때 사용 data ?. fetchProfile - 옵셔널 체이닝 -Falsy 값
0
“”
false
NaN
null
undefined//nulish-coallesing // nullish : null,undefined data ?? data.fetchProfile null과 undefined가 왔을 때만 data.fetchProfile3. 패턴
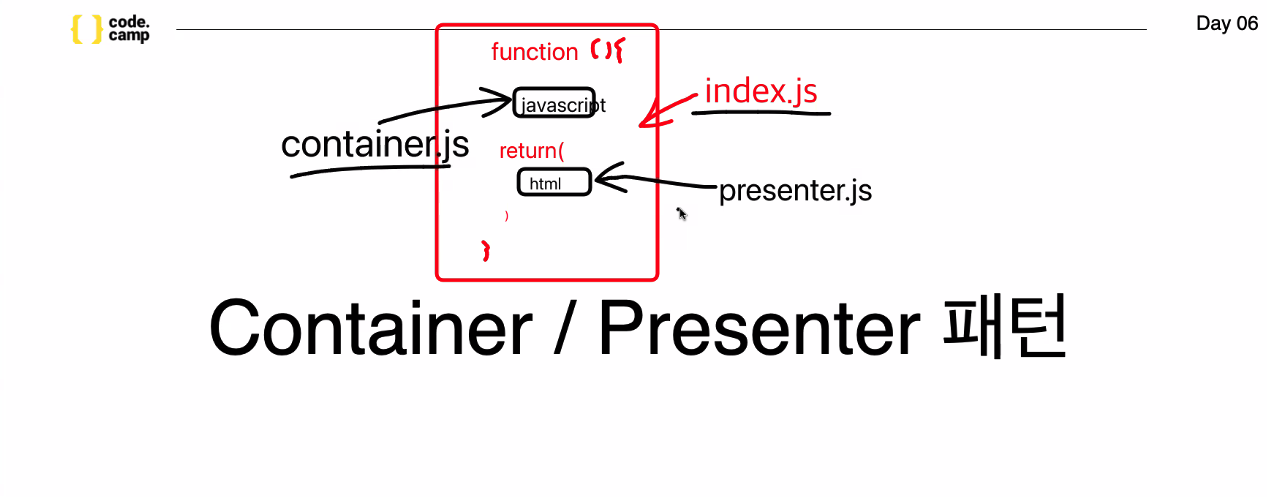
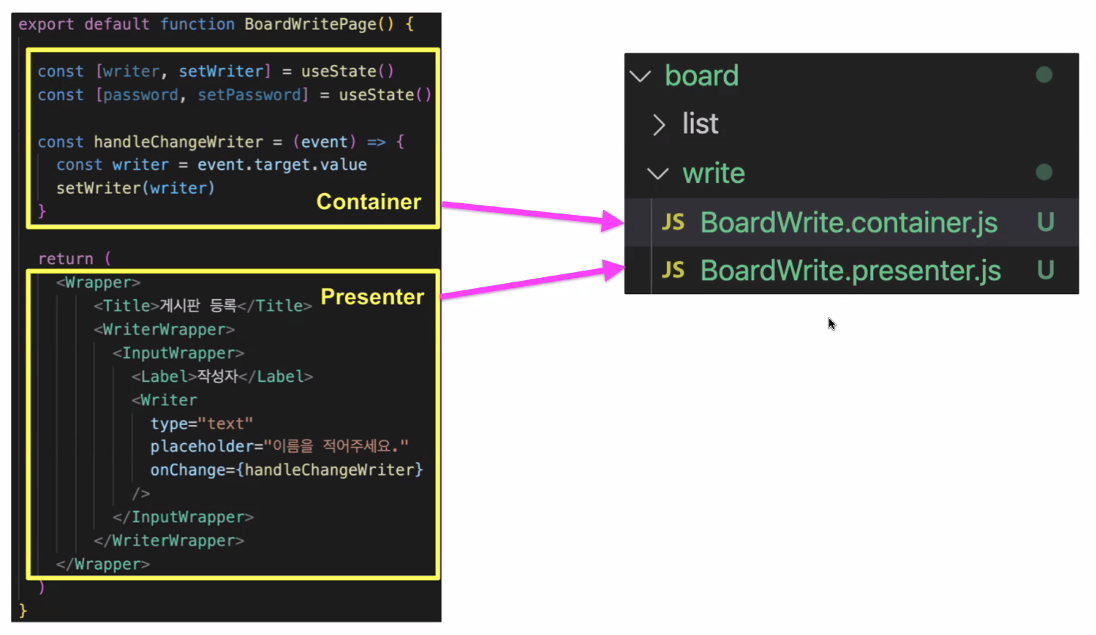
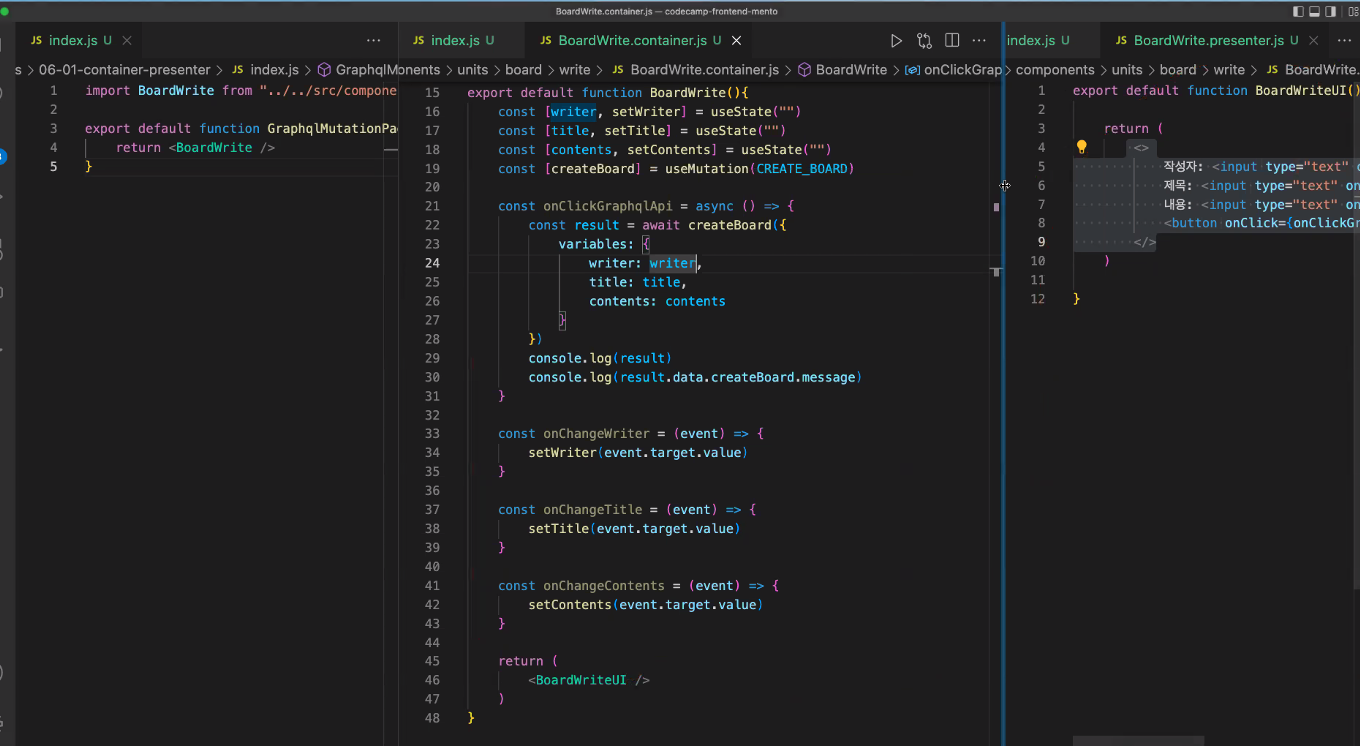
- 패턴으로 수정시 효율적으로 리팩토링 하기위함
- Container -> 부모
- Presenter -> 자식
.둘다 함수형
.파일은 두개지만 실행시 하나가 됨
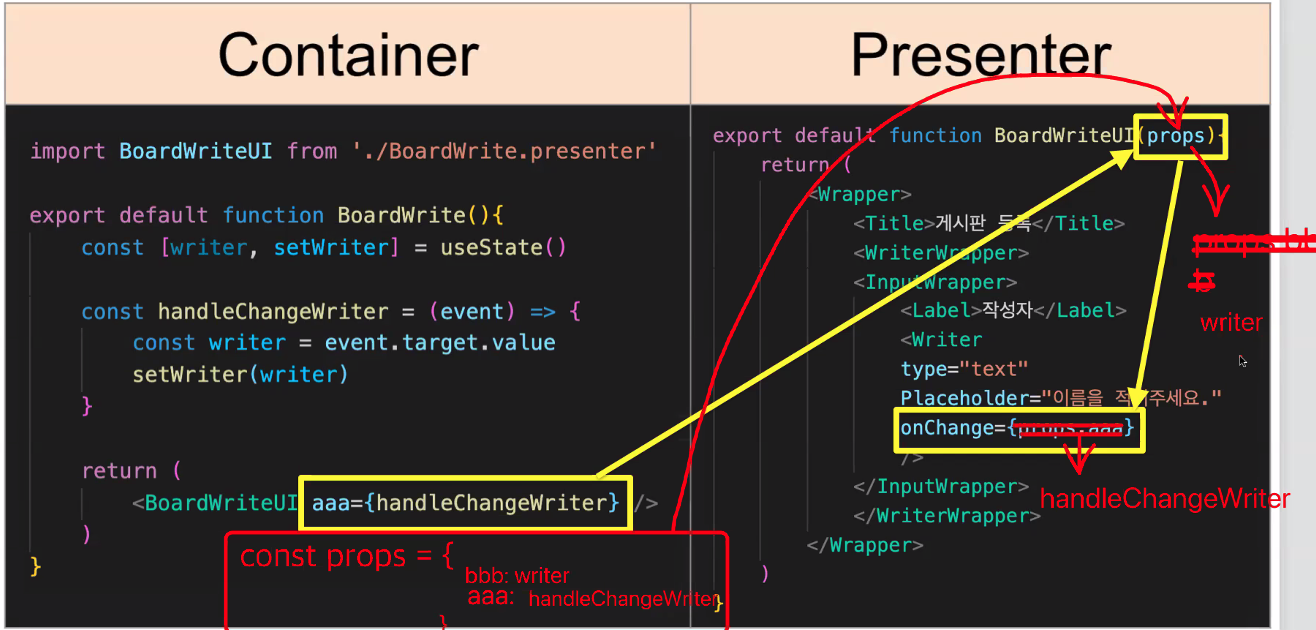
4. props
- props 로 함수등을 물려주기
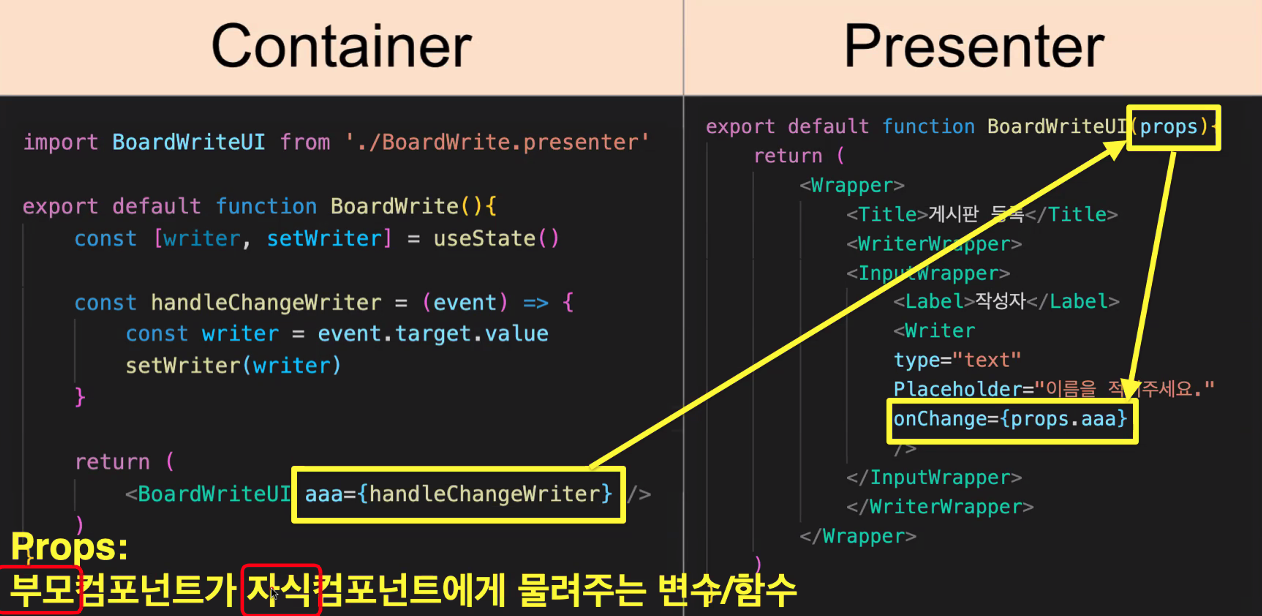
- props 는 부모 컴포넌트가 자식 컴포넌트에게 물려줌
(물려주는거는 부모에서 -> 자식만 가능!)
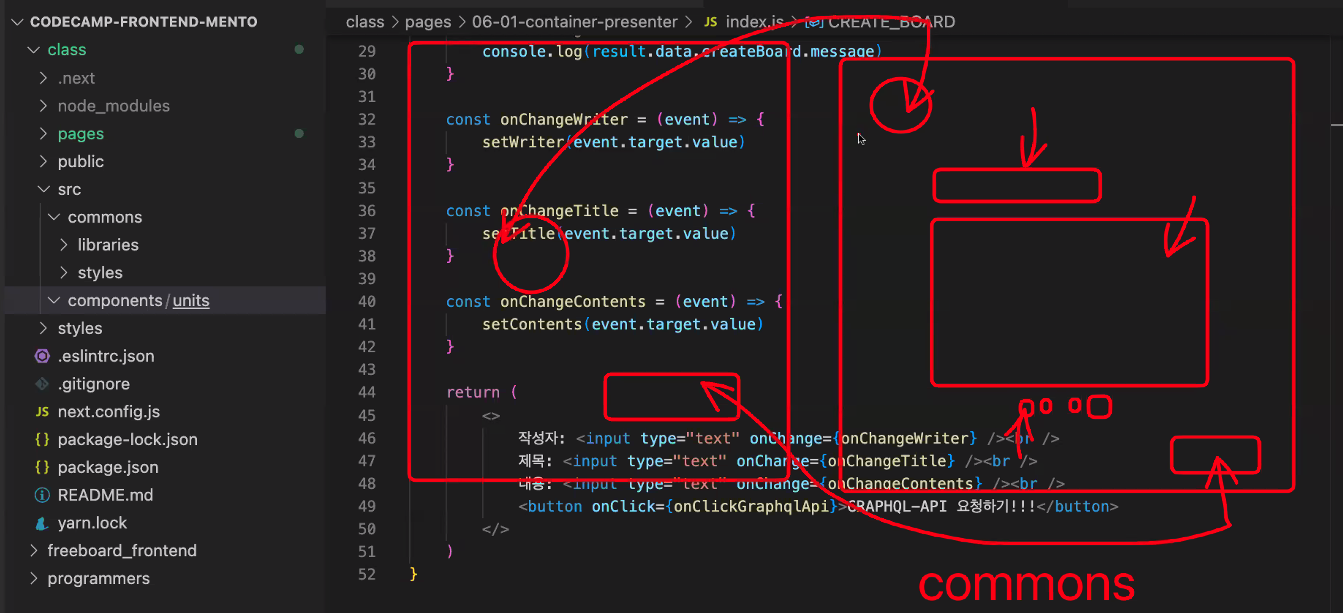
5. 컴포넌트- 공통 컴포넌트 -> commons
- 개별 컴포넌트 -> units
6. 폴더 나누기
- 줄의 길이를 줄이기
- 효율적인 유지보수
(ex)200줄에서 찾아서 수정하기 힘들다 -> 시간이 오래걸림 -> 50줄에서 찾아서 수정 -> 앞 줄보다 더 빠름)- props 도 부모에서 자식으로만!
- 깔끔하게 정리하기 위함
- 실질적으로는 각각의 컴포넌트
- 효율적인 유지보수를 위함 -> 큰 의미가 있어서 나눠준건 아님
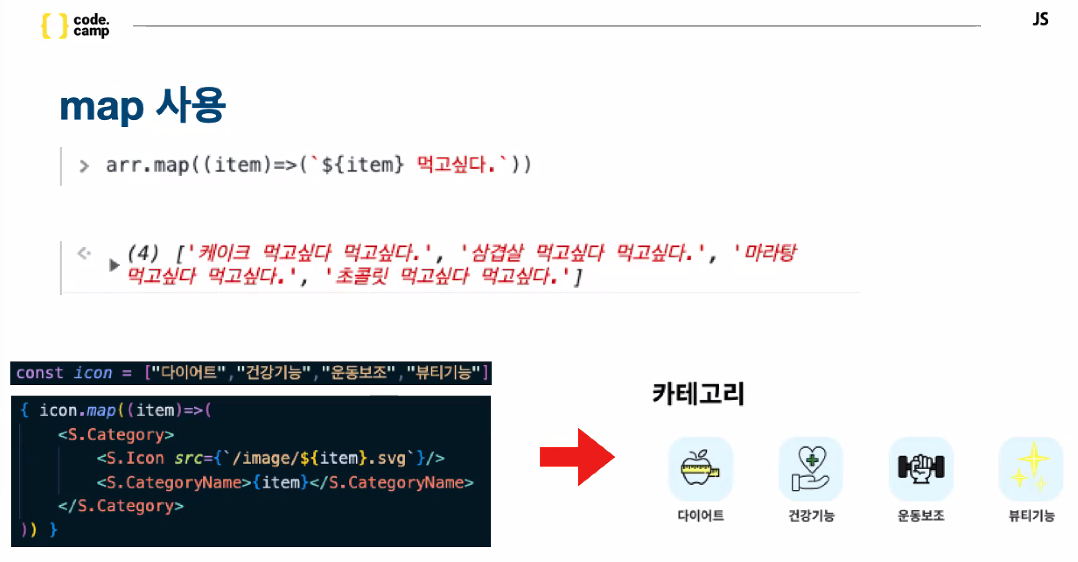
**7. 자바스트립트 기초 데일리- 반복문 = for 문, why 문, map 문
.for - 길다(가독성이 떨어져 잘 사용 안함)
.map - 짧다(가독성이 좋음, 카테고리를 한번에 처리 가능)
.성능에서는 for 가 효율성있다
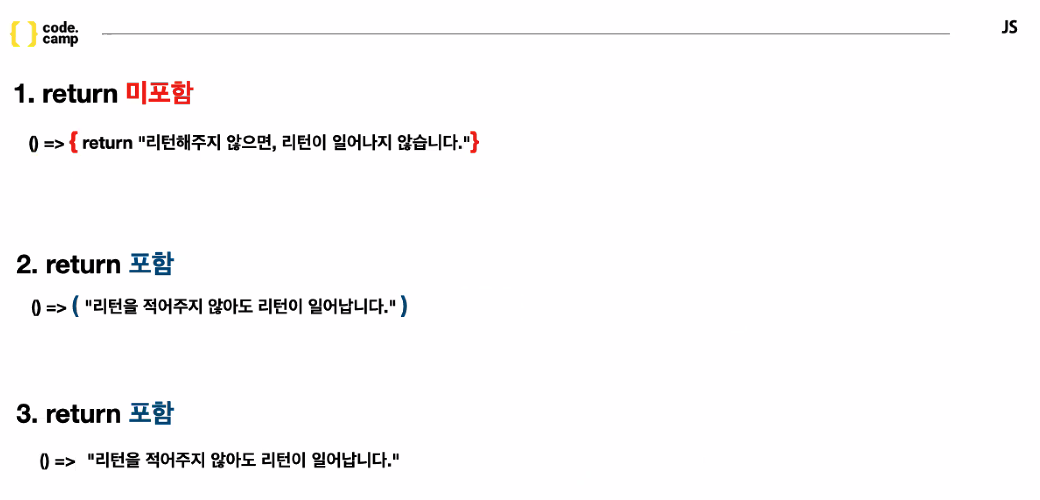
8. 함수 바디
그럼, 안녕
오늘은
월요일
너무나
졸리다
힘들다
하지만
화이팅!