13. App - 파일을 이용해 본문 구현
querystring에 따라 본문에 변경되는 웹애플리케이션 만들기!
(배운 것 바로 써먹기)
-
HTML,CSS,JavaScript의 본문 내용을 따로 data파일에 옮겨놓기
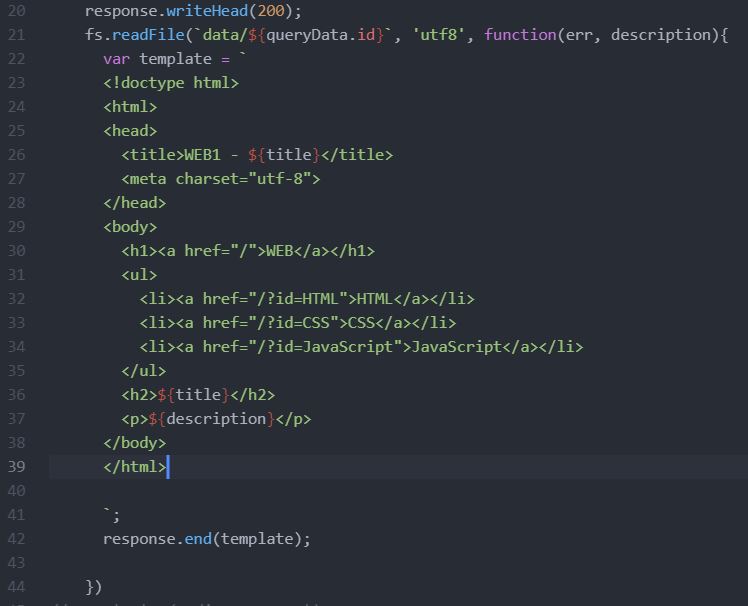
fs.readFile(`data/${queryData.get('id')}`, 'utf8', function(err, description)+<p> </p>본문 내용 부분을 ${description}하면 완료!
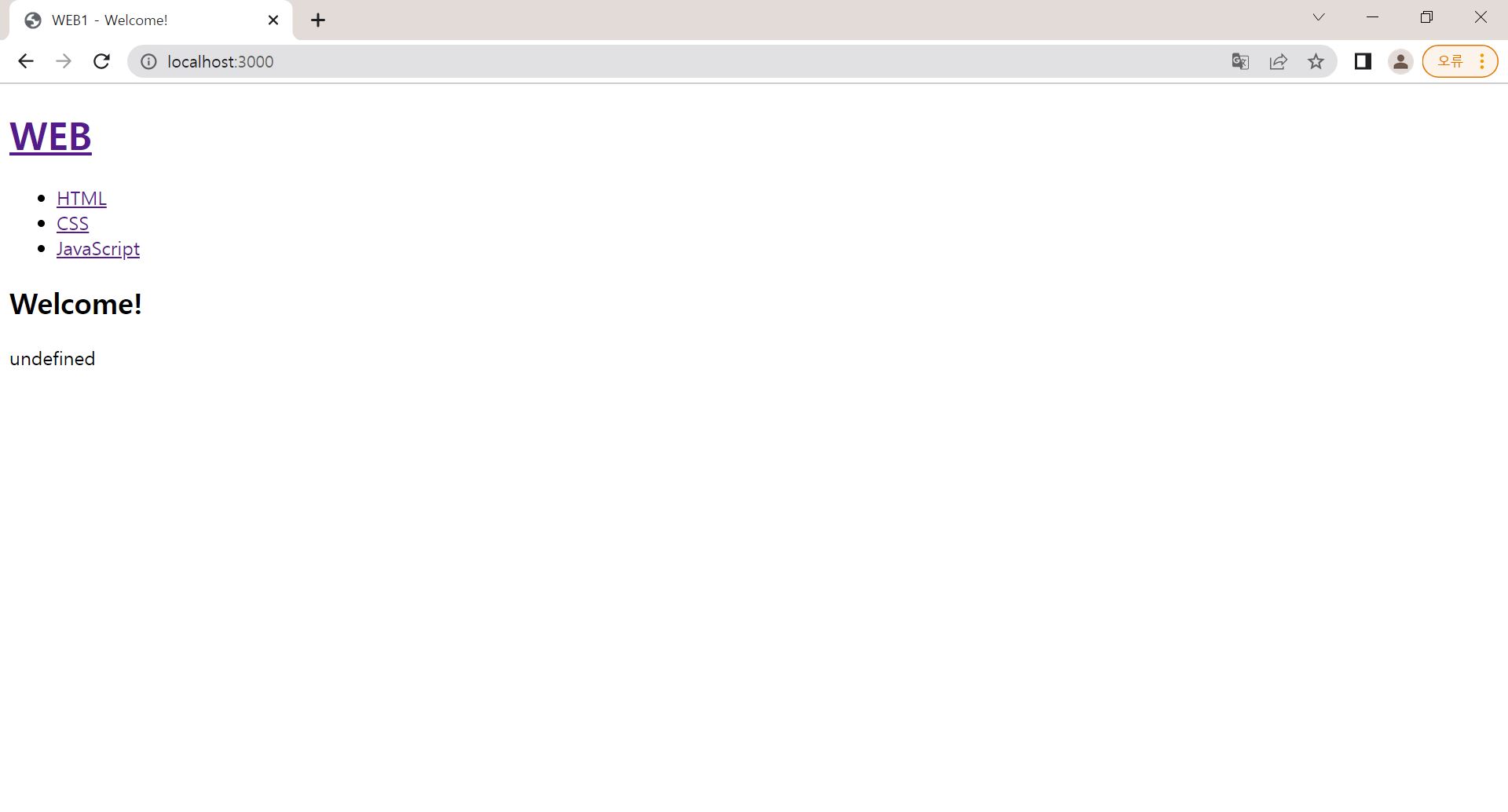
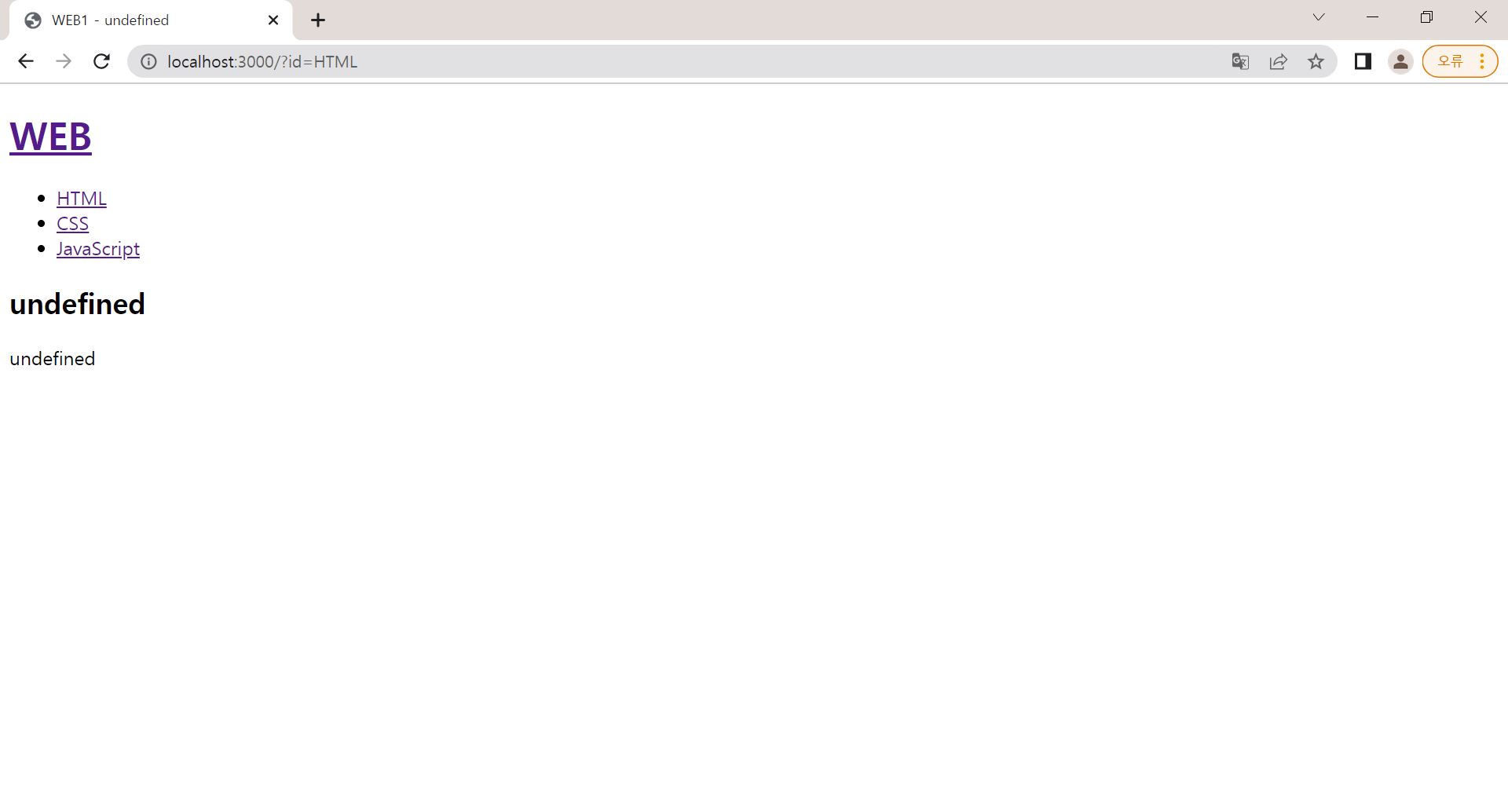
문제점 발생🤔
- 왜 계속 이렇게 나오는걸까?
아무리 다시 해봐도... 해결되지 않는다..
그래서 오늘은 일단 이거 패스하고 다음에 도전할 예정! 그때 추가로 보완하여 포스팅하겠음!
--
이걸 작성하고 2시간 뒤, 해결했다!!
fs.readFile(`data/${queryData.id}`, 'utf8', function(err, description)부분에서
fs.readFile(`data/${queryData.get('id')}`, 'utf8', function(err, description)로 바꿨고, title도
var title = queryData.get('id');이렇게 바꿔주었더니 정상작동!!!
느낀 점
- 크게 넓게 보는 것도 중요하지만, 정상작동 되지 않을 때는 나무하나하나를 보자!
- readFile을 할 때 하나하나 다 써야 하는 줄 알았는데 queryData를 이용하니까 한 줄로도 동적으로 변하는 게 신기했다.
- 처음엔 queryData를 왜 하지 했는데, 이번에 왜 했는지 알 것 같다. 꼭 똑같은 이름이 반복되는 것이 아니더라도 같은 동작이 반복되면 queryData를 이용해 더 효율적으로 짤 수 있는 것 같다.
혼자서 한다고 하면 잘 할 자신은 없지만, 그래도 많이 배운 느낌이다!