💭내용
Boolean datatype: 참과 거짓을 나타내는 데이터 타입
- Comparison operator (비교 연산자)
- Conditional statement (조건문)
➡ 서로 굉장히 밀접한 관계!
1. Boolean datatype
데이터 타입 2가지 (1) true, (2) false
console.log(true);
console.log(false);
a = 1; // 변수기 때문에 정상 작동
true = 1; // 에러 발생 -> true는 boolean데이터 타입이기 때문에 변수명으로 지정 불가2. Comparison operator (비교 연산자)
console.log(1 == 1); //true console.log(1 == 2); //false console.log(1 > 2); //false console.log(1 < 2); //false console.log(1 === 1); //true console.log(1 === 2); //false
==: 좌항과 우항이 같냐===: 좌항과 우항이 정확히 같냐 / 참과 거짓인 이유를 모를 때는 === 3개 쓰기
참고!
name = 1; // 대입연산자
name == 1; // 비교연산자
name === 1; //2개를 쓸 때는 꼭 3개 사용하기!3. 제어문
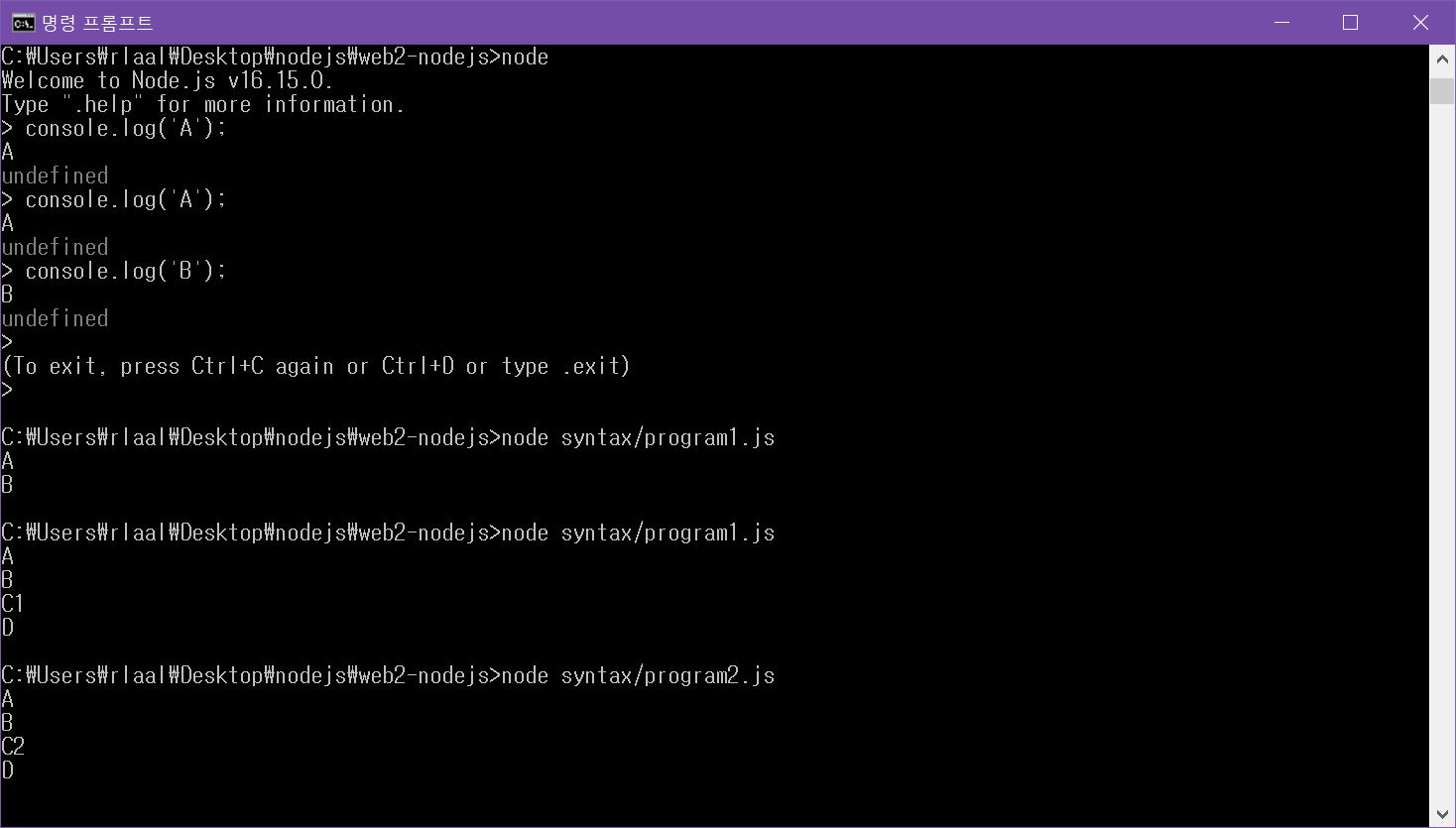
Program:
시간의 순서에 따라 실행됨 (ex. 연주순서, 방송순서)
- 시간의 순서에 따라서 실행되어야 할 컴퓨터의 명령들을 실행되도록 설계
프로그램이 반복되면, 파일 만들기 ➡ 비슷한 코드가 발생하면 조건문 이용 ➡
조건문 이용하지 않는다한다면, 파일을 나눠 만들기
근데 이때, 중복된 부분이 1억개가 있고 다른 부분이 1개라고 가정한다면,제어문이용
- 제어문 Flow control statements : 시간의 흐름에 따라 동작하는 것들을 제어하여 다르게 동작하도록 함! (ex. 조건문, 반복문)
프로그램 코드 ⬇
4. 조건문 Conditional statement
- 제어문의 대표적인 사례
- 조건에 따라 서로 다른 코드가 동작하도록 프로그램의 실행 흐름을 제어함
console.log('A');
console.log('B');
if(true) {
console.log('C1');
} else { // if(false)
console.log('C2'); //false라서 실행되지 않음
}
console.log('D');
true 일 경우 C1이 출력됨 (if문에서)
console.log('A');
console.log('B');
if(false) {
console.log('C1');//false라서 실행되지 않음
} else { // if(false)
console.log('C2');
}
console.log('D');