
웹개발 종합반 1주차 개발일지
✍🏻 배운 내용 : 웹페이지 기본 구성
1. HTML : 뼈대
[0] 단축키
- 코드 정렬이 중요! :
Ctrl+Alt+L과Tab키 사용하기 - 주석처리 :
Ctrl+/또는/**/
[1] head와 body로 구성
head: 눈에 보이지 않는 영역들!
페이지 속성, 필요한 스크립트!
ex. meta, script, link, title 등body: 눈에 보이는 웹페이지 화면
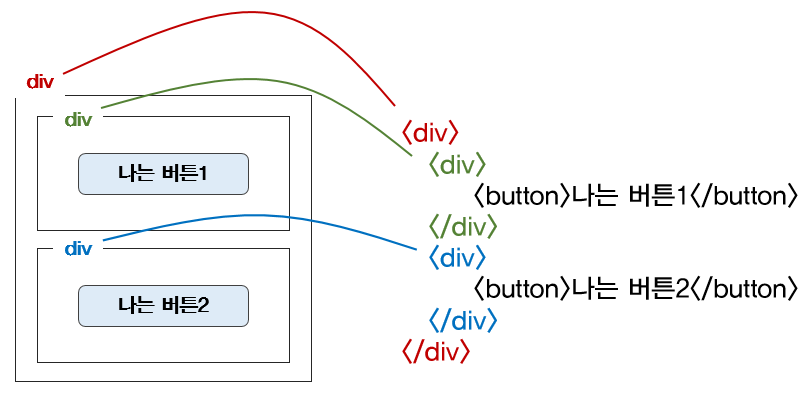
[2] 부모 자식 구조 이해하기
- div안에 div가 있다.

(출처 : 스파르타코딩클럽 강의자료)
2. CSS : 꾸미기
[1] 위치
<head>
<style>
/*이 곳에 내용이 들어간다!*/
</style>
</head>[2] 자주 나오는 CSS
-
배경 : background-color, background-image, background-size, background-position
-
사이즈 : width, height
-
폰트 : font-size, font-weight, font-family, color
(구글 웹폰트 ➡[ select this style ]➡ 우측상단 모음 아이콘 ➡Embed➡ link태그 복사해서<head>붙여넣기 + CSS복사해서<style>붙여넣기 -
간격 : margin, padding
margin : 바깥여백
padding : 안쪽여백 -
글씨 : h1~h5
-
기타 : border-radius
꿀팁 이모티콘 모음
[3] 부트스트랩 : 예쁜 CSS 모음집
-
남들이 만들어 둔 것을 잘 활용하기 ➡ 잘 찾아서 조금씩 고쳐서 사용하기
-
부트스트랩 시작 템플릿 (스파르타코딩클럽에서 제공)
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>스파르타코딩클럽 | 부트스트랩 연습하기</title>
</head>
<body>
<h1>이걸로 시작해보죠!</h1>
</body>
</html>3. Javascript : 움직이기
[1] 자바스크립트란?
- 프로그래밍 언어
클라이언트와서버간 요청과 전달을 해줌- 모든 웹서버는 HTML+CSS+Javascript를 주게 됨 (이미 만들어진 표준)
(참고 : Java와 Javascript는 아무 관련 없음)
<head>안에<script>를 만들어 작성!- 함수 예시 ⬇
function hey() {
}[2] 문법 (리스트, 딕셔너리 빼고 아는 내용이라 간략히)
크롬 개발자도구->console에서 확인 가능- 리스트 : 순서를 지켜서 가지고 있는 형태
- 딕셔너리 : key - value 값의 묶음 (ex. ['name'] = bob)
- 함수
- 조건문
- 반복문 - 리스트와 함께 많이 쓰임
for (1. 시작조건; 2. 반복조건; 3. 더하기) {
4. 매번실행
}💡 1주차 HW
부트스트랩 또는 템플릿을 활용해서 팬명록의 메인 페이지를 완성해주세요. (내가 좋아하는 아티스트로 해보세요!)
- 웹페이지 : 태연 팬명록
- 코드
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<link href="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/css/bootstrap.min.css" rel="stylesheet"
integrity="sha384-EVSTQN3/azprG1Anm3QDgpJLIm9Nao0Yz1ztcQTwFspd3yD65VohhpuuCOmLASjC" crossorigin="anonymous">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@5.0.2/dist/js/bootstrap.bundle.min.js"
integrity="sha384-MrcW6ZMFYlzcLA8Nl+NtUVF0sA7MsXsP1UyJoMp4YLEuNSfAP+JcXn/tWtIaxVXM"
crossorigin="anonymous"></script>
<title>팬명록 만들기</title>
<link href="https://fonts.googleapis.com/css2?family=Gowun+Dodum&display=swap" rel="stylesheet">
<style>
* {
font-family: 'Gowun Dodum', sans-serif;
}
.mytitle {
height: 250px;
width: 100%;
/* 배경 어둡게 하기 :: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)) */
background-image: linear-gradient(0deg, rgba(0, 0, 0, 0.5), rgba(0, 0, 0, 0.5)), url("https://pbs.twimg.com/media/DdzGr4dVwAMbc4M?format=jpg&name=4096x4096");
background-position: center;
background-size: cover;
color: white;
/*display: flex 내용물을 가운데로! 4줄이 세트*/
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
.mypost {
max-width : 500px;
width: 95%;
margin: 20px auto 0px auto;
box-shadow: 0px 0px 3px 0px grey;
padding: 20px;
}
.mybtn {
margin-top: 10px;
}
.mycards {
max-width : 500px;
width: 95%;
margin: 20px auto 0px auto;
}
.mycards > .card {
margin-top: 10px;
}
</style>
</head>
<body>
<div class="mytitle">
<h1>태연 팬명록</h1>
</div>
<div class="mypost">
<div class="form-floating mb-3">
<input type="email" class="form-control" id="floatingInput" placeholder="name@example.com">
<label for="floatingInput">닉네임</label>
</div>
<div class="form-floating">
<textarea class="form-control" placeholder="Leave a comment here" id="floatingTextarea" style="height: 100px"></textarea>
<label for="floatingTextarea">응원 댓글</label>
</div>
<div class="mybtn">
<button type="button" class="btn btn-dark">응원 남기기</button>
</div>
</div>
<div class="mycards">
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요!</p>
<footer class="blockquote-footer"> 밍구</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요!</p>
<footer class="blockquote-footer"> 밍구</footer>
</blockquote>
</div>
</div>
<div class="card">
<div class="card-body">
<blockquote class="blockquote mb-0">
<p>새로운 앨범 너무 좋아요!</p>
<footer class="blockquote-footer"> 밍구</footer>
</blockquote>
</div>
</div>
</div>
</body>
</html>🧐느낀 점
1. 느낀 점에 앞서, 내가 이 수업에 참여하게 된 이유.
포트폴리오를 만들어보고 싶은데 혼자서는 너무 막막한 게 가장 컸다. 온라인임에도 불구하고 수강생이 끝까지 완주할 수 있도록 신경쓴 게 많은 강의 같아 큰 마음 먹고 결제하게 되었다.
2. 1주차를 들어보니까~
이런 강의는 처음이라 어떨지 몰랐다. 1주차엔 세부항목별로 짧게는 3분, 길게는 10분 가량의 강의가 있었는데 한시간 통으로 이어져 있는 게 아니라 항목별로 있는 게 좋았다. 시간이 여유 없을 때는 내가 어디까지 들었는지 체크가 가능했고, 보다 가볍게 느껴져서 부담감이 덜했다. 수업 내용도 조금 빠른 감이 있었지만 알찼고, 중간중간 꿀팁모음도 실용적이었다. 실무 위주인 것 같아 더 유용적인 느낌이 들었다. 코드가 길거나 굳이 하나하나 쳐도 되지 않는 것들 또는 웹사이트 바로가기 등 코드스니펫을 이용하니까 훨씬 간편했다!
(별점 : ⭐⭐⭐⭐⭐)
3. 어려웠던 부분..
수업 진도 중에 '내 생이 최고의 영화들' 를 만드는 중 부트스트랩을 활용하는 시간에 혼자서 할 시간을 주셨다. 막상 혼자서 하려니까 되게 막막했다. 20분을 주셨지만 그 시간을 초과해서 하지 못했다.
1) 내가 원하는 항목을 부트스트랩에서 찾는 것,
2) 원하는 부분만 추출하는 것(복사하는 것),
3) 내가 원하는 용도에 맞게 바꿔 적는 것.
4) div의 개념.
이렇게 4가지가 어려웠던 것 같다.
div에 대해 제대로 알고 있다고 생각했는데 아니었다. 강의를 들으면서, 선생님의 코드를 따라 쳐보면서 div에 대한 감이 조금씩 생겼다. 아직 제대로 설명할 정도는 아닌 것 같다.
부트스트랩을 활용하는 건 과제를 할 때에도 어려움이 있었다. 그래서 강의자료에 있는 힌트를 최대한 다 활용했다.
4. 그럼에도 기억에 남았던 부분!
- 클래스 내의 button에 대한 css설정을 하고 싶을 때,
.myclass > button이렇게 쓸 수 있다는 것이었다! 신선하고 새롭게 다가왔다. - Javascript에서 딕셔너리가 기억에 남는다.
key-value의 개념이 재밌었다. 딕셔너리를 리스트에서 많이 활용하고 리스트는 for문에서 많이 활용하고. 이런 것들이 연결되는 게 재미있다. 부트스트랩은 잊을 수가 없다! 엄청 많은 css 모음들이 있다. 처음 보는 거라 낯설어보였는데 곧 익숙해지겠지..?
5. 마지막 정리하며, 리마인드!
- 외울 필요 없다. 나 또는 사람들이 이전에 만들었던 것들을 용도에 맞게 활용하자!
- 코드 정렬이 중요하다!
- div는 하나의 블럭! 확인할 떄 background 주기.
