[스파르타코딩클럽] 웹개발 종합반💻 개발일지
1.💻 1주차 개발일지

스파르타코딩클럽 홈페이지 바로가기 💨 웹개발 종합반 1주차 개발일지 ✍🏻 배운 내용 : 웹페이지 기본 구성 1. HTML : 뼈대 [0] 단축키 정렬이 중요! : Ctrl+Alt+L 과 Tab키 사용하기 주석처리 : Ctrl + / 또는 /**/ [1] h
2.💻 2주차 개발일지

1~5 jQuery6 서버-클라이언트 통신7~10 aJaxjQuery : 자바스크립트 라이브러리~HTML요소를 조작하는 편리한 Javascript 미리 작성해둔 라이브러리jQuery 사용하는 법<head>에 추가!jQuery 다루기1\. input 박스 값 가
3.💻 3주차 개발일지

진도표 3주차 1강) 파이썬, gitbash 설치하기 3주차 2강) 2주차 복습 로딩후 바로 호출하기 초반에 해놓은 카드박스는 empty()함수를 이용해 가려주거나 지우기 $('#cards-box').empty() 3주차 3강 ~ 6강) 파
4.💻 4주차 개발일지

4주차 수업 : 서버 만들기 코드 관리 위해 폴더구조 만들었음 1. flask 프레임워크 flask 프레임워크 : 서버를 구동시켜주는 편한 코드 모음! 복잡한 일들 쉽게 쓸 수 있음 flask 시작코드 flask 프레임워크 사용 기본 폴더 구조 tempelate
5.💻 5주차 개발일지

💡..Contents.. 버킷리스트 프로젝트 웹서비스 런칭 Filezilla 설치 ➡ flask 서버 실행 가비아 가입 & 도메인 구입 & 도메인 연결 homework 💡..Body... 1. [버킷리스트] 프로젝트 (1) 완성코드 app.py index
6.웹개발 종합반 회고록

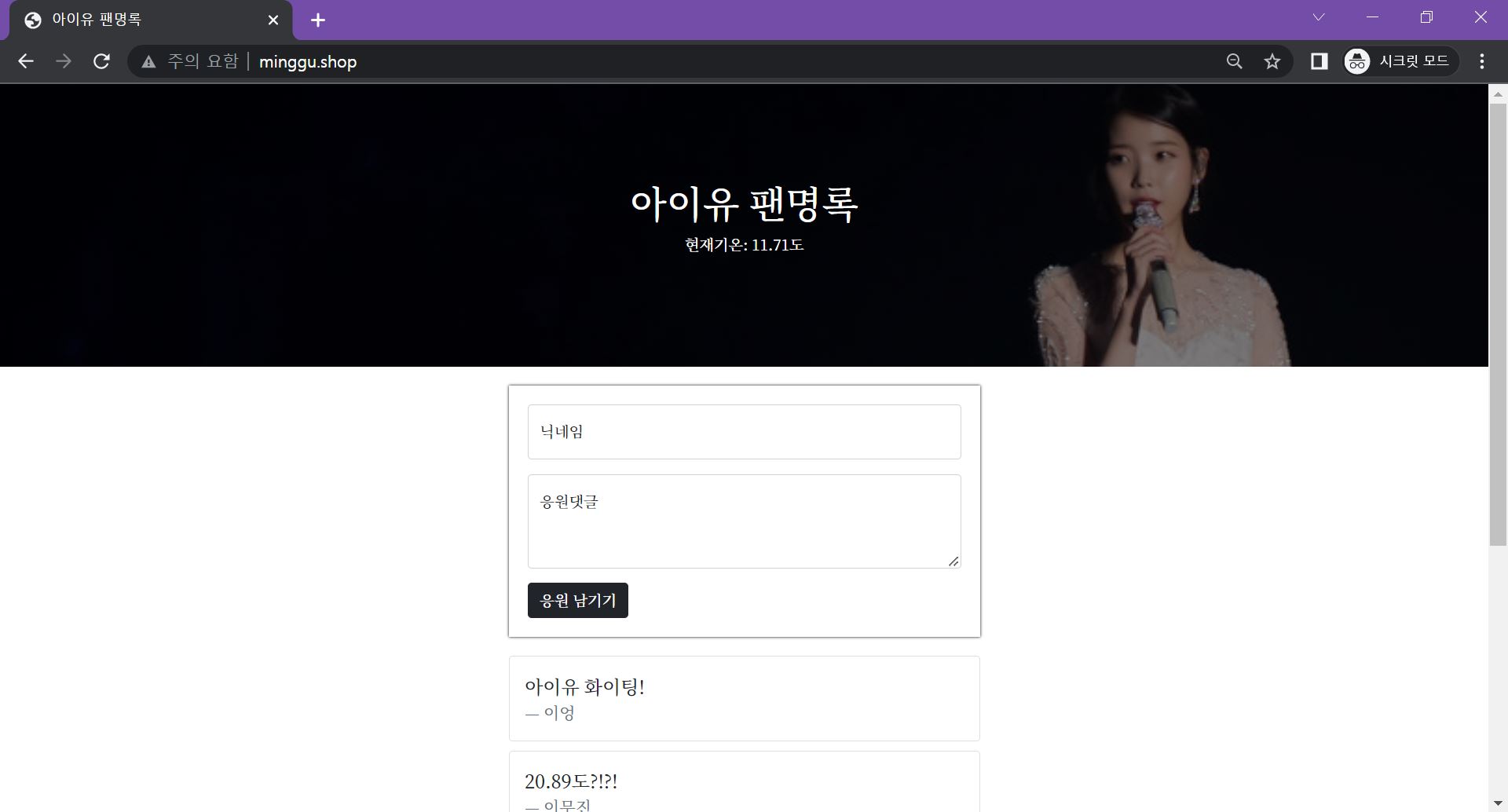
스파르타코딩클럽 웹개발 종합반 5주동안 듣고, 마지막 5주차 결과물 회고록에 닉네임과 응원댓글을 작성하고 응원남기기 버튼을 클릭하면alert창으로 입력완료 됐다는 메세지가 뜨고,밑에 새로 작성한 댓글이 추가된다.DB에도 추가된다.코딩을 공부하는 이유와 스파르타코딩클럽