[Vue Life Cycle ]
- Vue Life Cycle이란?
- Vue Life Cycle의 속성
1. Vue Life Cycle이란?
: new Vue(); // 뷰 (객체의) 인스턴스
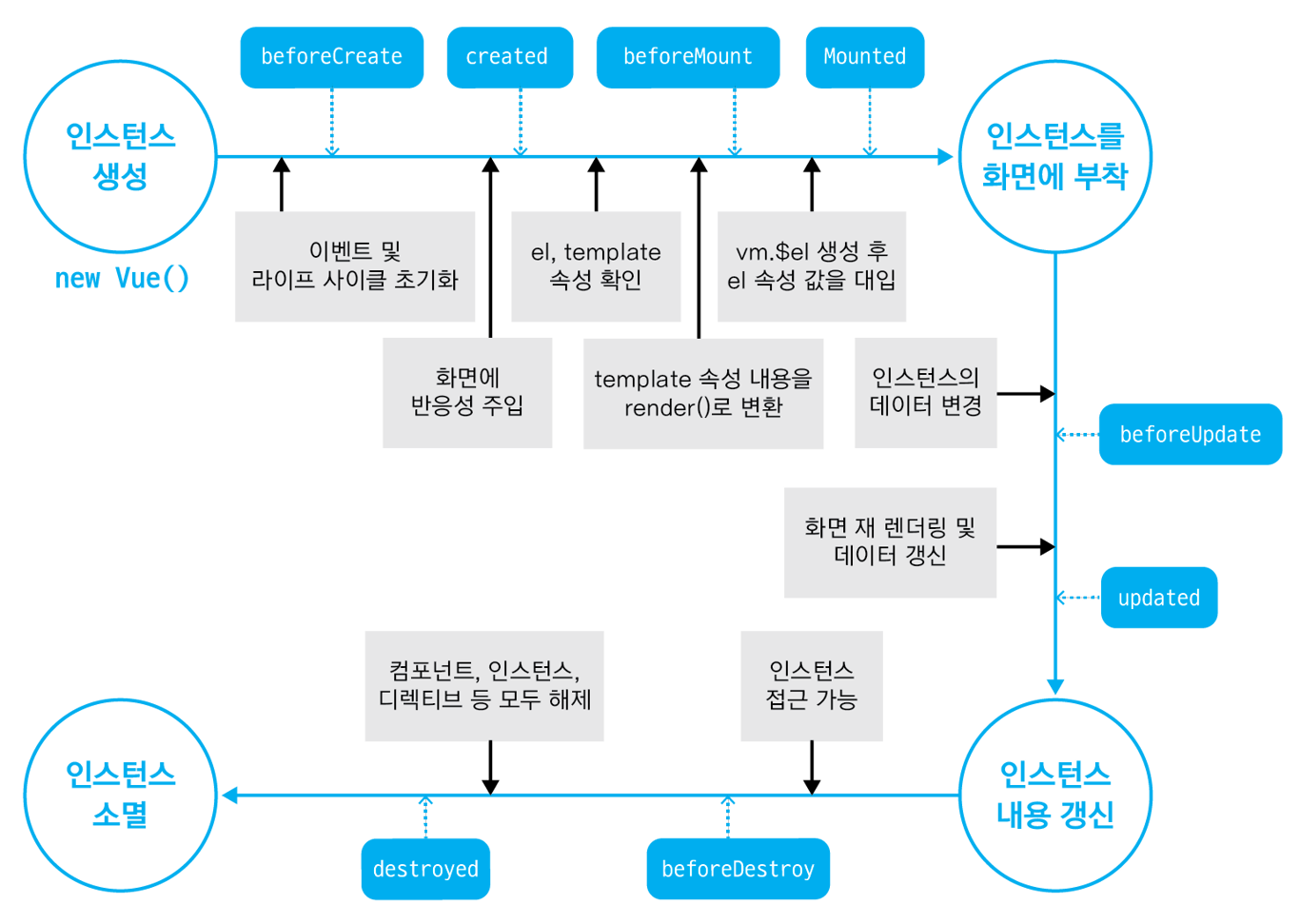
 1. beforeCreate : 가장 먼저 실행되는 hook
1. beforeCreate : 가장 먼저 실행되는 hook
2. created : computed, watch 등 데이터를 바인딩해서 컨트롤 해야하는 코드를 만들어서 사용을 하게 되는데, 그런 옵션에 대한 설정을 완료하는 시점
3. beforMounte : 컴포넌트가 DOM에 추가되기 직전에 호출되는 것
4. mounted : 컴포넌트가 DOM에 추가된 후에 호출되는 것
5. beforeUpdate : 컴포넌트가 DOM에 추가된 후에, 데이터가 변형이 됐을때 재 렌더링이 되는데, 재 렌더링 되기 직전에 실행되는 것
6. update : 재 렌더링을 완료 후 호출되는 것
7. beforeDestroy : 컴포넌트를 빠져나갈때, 다른 컴포넌트를 이동할때 (destroy가 제거되기 직전에 호출되는 것)
8. destroyed : 컴포넌트가 완전히 제거된 후에 호출되는 hook
2. Vue Life Cycle의 속성
: Vue.js의 라이프사이클은 크게 4가지로 나누어진다.
⇒ Creation, Mounting, Updating, Destruction
Creation (컴포넌트 초기화 단계)
- beforeCreate 가장 먼저 실행되는 훅 아직 데이터나 이벤트가 세팅되지 않은 시점이므로 접근 불가능
- created 데이터, 이벤트가 활성화되어 접근이 가능함 하지만 아직 템플릿과 virtual DOM은 마운트 및 렌더링 되지 않은 상태
Mounting (DOM 삽입 단계)
- beforeMount 템플릿이나 렌더 함수들이 컴파일된 후에 첫 렌더링이 일어나기 직전에 실행됨 많이 사용하지 않음
- mounted 컴포넌트, 템플릿, 렌더링된 DOM에 접근이 가능함 모든 화면이 렌더링 된 후에 실행
[ 주의할 점 ]
⇒ 부모와 자식 관계의 컴포넌트에서 생각한 순서대로 mounted가 발생하지 않는다.
(부모는 자식의 mounted 훅이 끝날 때까지 기다림)Updating (렌더링 단계)
: 디버깅을 위해 컴포넌트가 다시 렌더링되는 시점을 알고 싶을때 사용 가능
- beforeUpdate 컴포넌트의 데이터가 변하여 업데이트 사이클이 시작될 때 실행됨 (돔이 재 렌더링되고 패치되기 직전 상태)
- updated 컴포넌트의 데이터가 변하여 다시 렌더링된 이후에 실행됨 업데이트가 완료된 상태이므로, DOM 종속적인 연산이 가능
Destruction (해체 단계)
- beforeDestory 해체되기 직전에 호출됨 이벤트 리스너를 제거하거나 reactive subscription을 제거하고자 할 때 유용
- destroyed 해체된 이후에 호출됨 Vue 인스턴스의 모든 디렉티브가 바인딩 해제되고 모든 이벤트 리스너가 제거됨
