오늘은 css의 대표적인 display 속성, block, inline, inline-block에 대해 알아보도록 하자.
block level 블록 레벨 요소
block 블록 레벨 요소는 태그를 사용하여 요소를 삽입했을 때 해당 요소의 너비가 100%가 되어 한 줄을 모두 차지하는 것을 의미한다. 다시 말해, 블록 레벨 요소의 좌측이나 우측에는 다른 요소가 올 수가 없다.
이런 블록 레벨 요소를 만드는 대표적인 태그에는 <h1> <div> <p> 등이 있다.
>>> html
<h1>나는</h1>
<div>토마토보다</div>
<p>오이가 더 좋다</p>>>> css
div {
background: red;
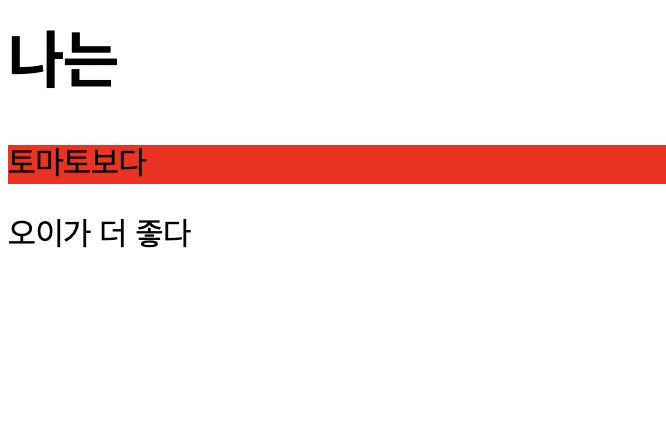
}위 예시와 같이 블록 레벨 요소들을 이용하여 웹 문서를 작성하면

다음과 같이 줄바꿈이 되어 여러 줄에 걸쳐 보여지게 된다.
또한 block레벨 요소는 width, height, margin, padding 속성이 모두 반영이 된다.
>>> css
div {
background: red;
width: 300px;
height: 100px;
margin: 50px;
padding: 10px;
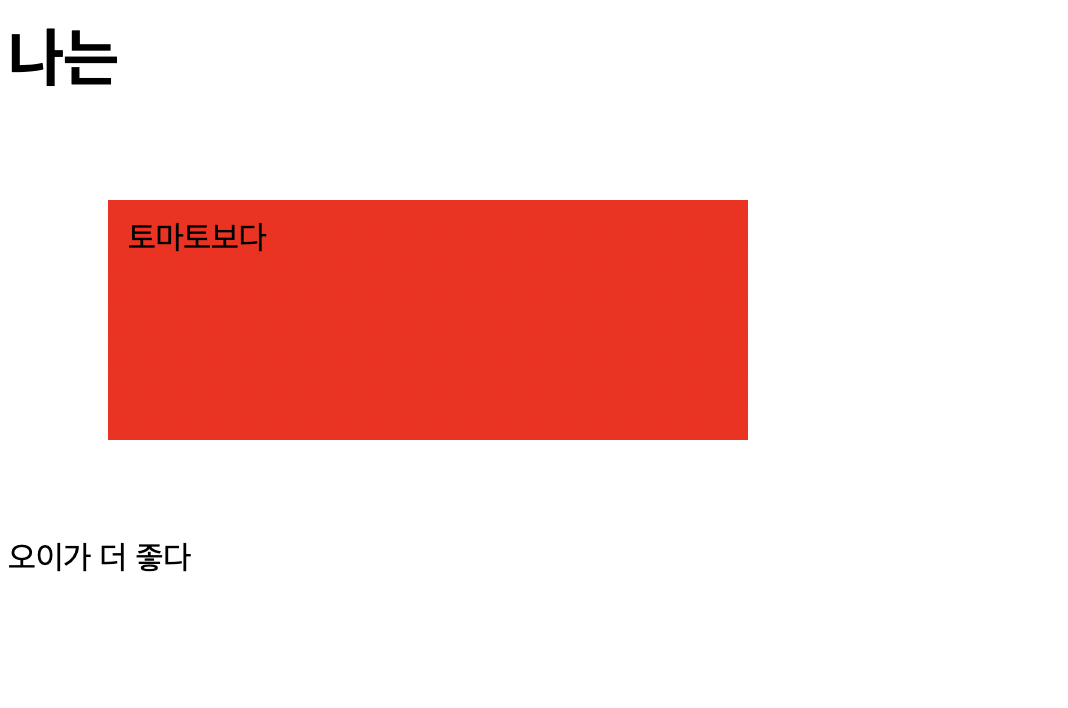
}앞선 예시에 width height margin padding 속성을 추가하면

위와 같이 무리없이 스타일이 적용된다.
inline level 인라인 레벨 요소
반면에, inline인라인 레벨 요소는 콘텐츠만큼만 영역을 차지하여 한 줄을 모두 차지하지 않는다. 또한, 남는 나머지 공간에는 다른 요소가 삽입될 수 있다. 따라서 한 줄에 여러 인라인 레벨 요소를 표시할 수 있다.
이러한 인라인 레벨 요소를 만드는 대표적인 태그로는 <span> <img> <strong> <em> 등이 있다.
>>> html
<span>나는</span>
<strong>토마토보다</strong>
<em>오이가 더 좋다</em>
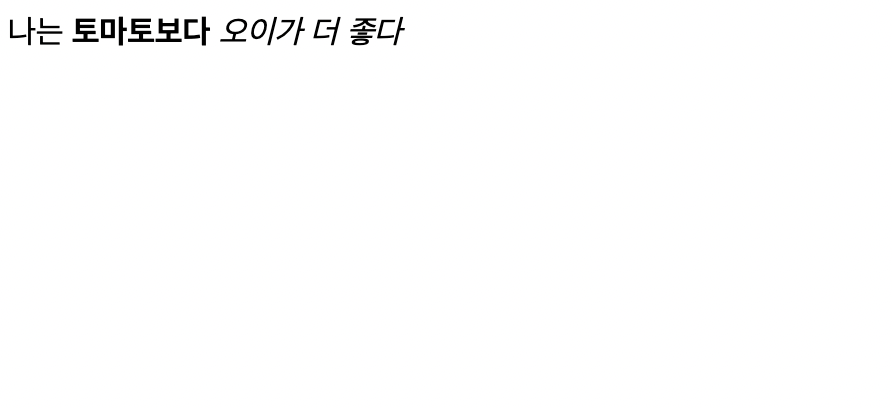
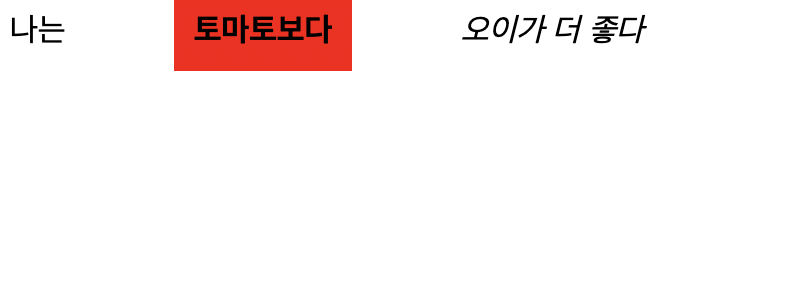
앞서 설명했던 바와 같이 줄바꿈없이 순서대로 한 줄에 배열된다.
이번에도 css를 적용해보자.
>>> html
<span>나는</span>
<strong>토마토보다</strong>
<em>오이가 더 좋다</em>>>> css
strong {
background: red;
width: 300px;
height: 100px;
margin: 50px;
padding: 10px;
}
inline 인라인 레벨 요소에서는 block과 달리 width와 height 속성을 무시하는 것을 볼 수 있다.
또한, padding과 margin의 속성은 상하마진과 패딩은 무시된 채 좌우 간격만 적용된 것을 알 수 있다.
inline-block 인라인 블록 레벨 요소
inline-block 인라인 블록 속성은 inline과 block 속성의 특징을 함께 갖는다.
<인라인 블록 레벨 요소가 갖는 특징>
block 속성 : width height margin padding 자유롭게 적용 가능
inline 속성 : 한 줄에 다른 요소들과 줄 바꿈 없이 배치 가능
인라인 블록 레벨 요소는 앞선 예시 css에 display: inline-block을 삽입하는 것으로 알아볼 수 있다.
>>> html
<span>나는</span>
<strong>토마토보다</strong>
<em>오이가 더 좋다</em>>>> css
strong {
display: inline-block;
background: red;
width: 300px;
height: 100px;
margin: 50px;
padding: 10px;
}
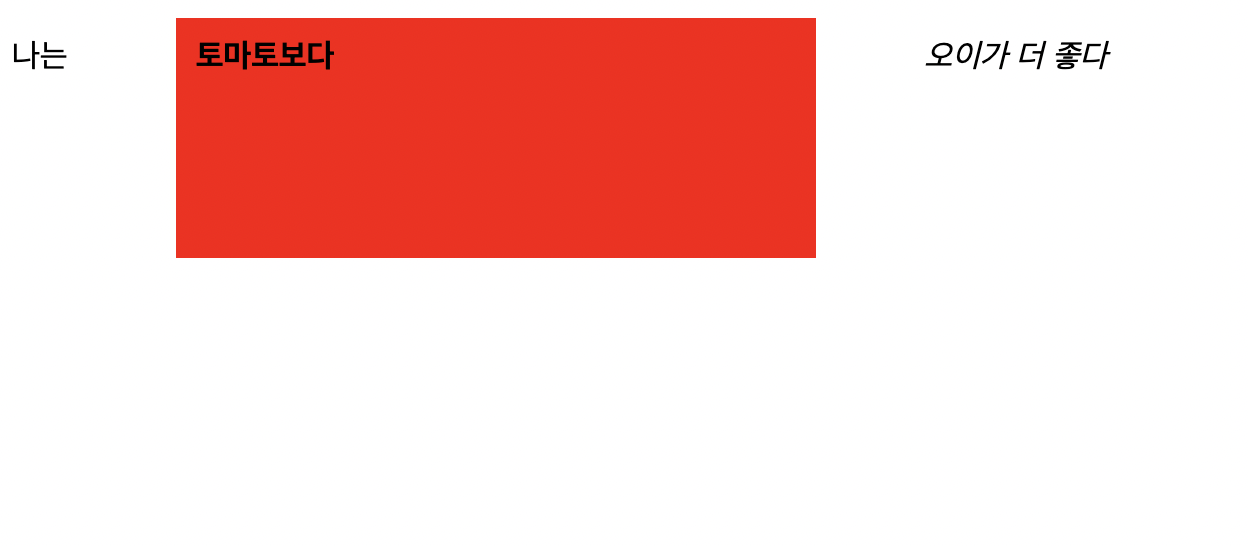
inline-block을 통해 이번에는 width, height, padding, margin 등의 속성이 무시되지 않고 무사히 구현되는 것을 볼 수 있다.
그동안 css에 무지성으로 inline-block을 삽입했었는데 이러한 특징들에 유의하며 적용해야겠다는 생각이 들었다.