html, css를 이용하여 이미지나 글씨를 원하는 곳에 배치하는 것에는 다양한 방법이 있다. 오늘은 그 중에서 자주 사용하는 position 속성에 대해 알아보자.
Position의 속성 (static, relative, fixed, absolute)
1. position:static
문서의 흐름에 맞춰 텍스트나 이미지 요소를 배치해주는 position의 기본값이다.
이때 웹 요소의 위치를 정하는 left, right, top, bottom 속성을 position:static과 함께 사용하여도 본문에 적용이 되지 않는다.
2. position: relative
relative 또한 static과 같이 문서의 흐름에 맞춰 배치가 가능하다. 하지만 static과 달리, left, right, top, bottom 속성을 통한 위칫값 지정이 가능하다.
또한 relative속성은 부모 속성에 대해서 상대적인 특징을 가지고 있다.
3. position: fixed
fixed는 브라우저 창을 기준으로 위치를 지정하여 배치하는 태그이다.
스크롤을 이용하여 웹을 움직여도 같은 위치에 고정되어 있는 것이 특징이다.
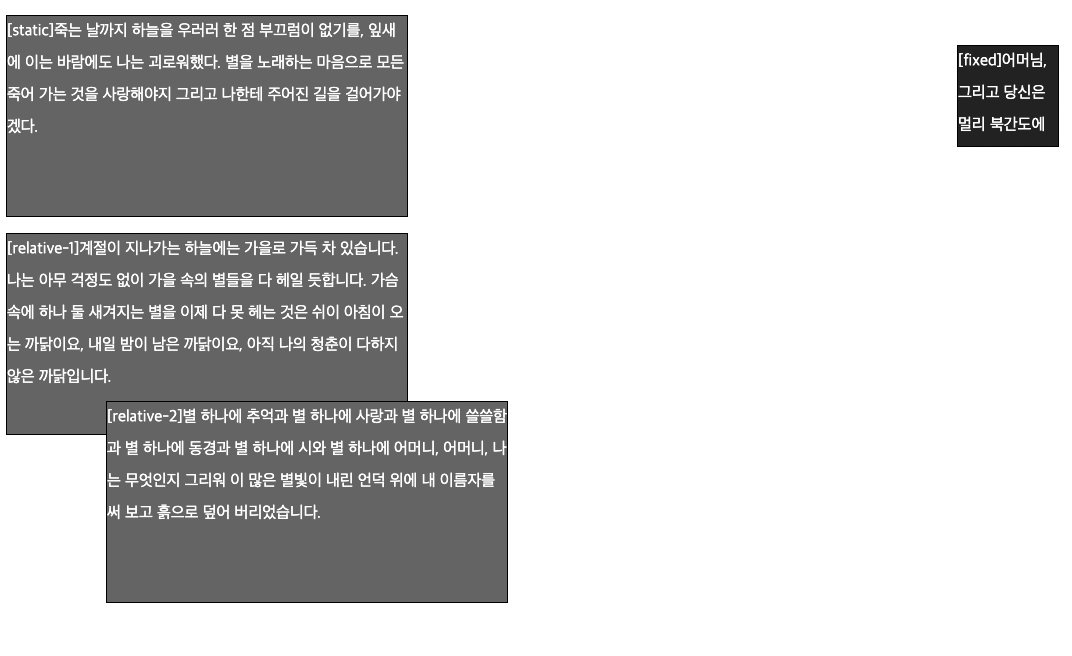
>>>html
<p id="static">[static]
죽는 날까지 하늘을 우러러 (생략) </p>
<p id="relative-1">[relative-1]
계절이 지나가는 하늘에는 (생략) </p>
<p id="relative-2">[relative-2]
별 하나에 추억과 (생략)</p>
<p id="fixed">[fixed]
어머님, 그리고 당신은 멀리 북간도에 계십니다.</p>>>>css
#static {
position:static;
}
#relative-1{
position:relative;
}
#relative-2 {
position:relative; /* 포지셔닝 - relative */
left:100px; /* 왼쪽에서 100px 떨어지게 */
top:-50px; /* 위쪽에서 -50px 떨어지게 (위로 이동) */
}
#fixed {
width:100px;
height:100px;
background-color:#222;
position:fixed; /* 포지셔닝 - fixed */
right:30px; /* 오른쪽에서 30px 떨어지게 */
top:30px; /* 위쪽에서 30px 떨어지게 */
}
4.position: absolute
absolute는 relative 값을 사용한 상위 요소를 기준으로 위치를 지정해 배치하는 속성값이다. 즉, position: absolute를 사용하기 위해서는 부모 요소에 position: relative라고 지정해야 원하는 위치에 배치할 수 있다.
다음은 absolute속성을 사용하여 무민 사진 안에 텍스트를 배치해보는 예시이다.
>>>html
<body>
<div id="contents">
<h1>moomin</h1>
</div>
</body>>>>css
#contents {
background:url("../images/IMG_3511.JPG") no-repeat;
background-size:cover;
width:700px;
height:700px;
margin:0 auto;
}
h1 {
color:#fff;
font-size:120px;
text-shadow: 2px 3px 0 #000;
}
우선 position:absolute와 위치 속성을 이용하여 텍스트를 무민 사진 하단에 배치한다.
h1 {
color:#fff;
font-size:120px;
text-shadow: 2px 3px 0 #000;
position: absolute;
left: 200px;
bottom: 25px;
}
이를 통해 "moomin"이라 적혀진 텍스트가 하단에 배치되는 것을 알 수가 있다.
하지만 "moomin" 텍스트가 이미지 안쪽으로 일정하게 위치하려면 부모 요소에 position:relative 속성이 지정되어야 한다.
>>>css
#contents {
background:url("../images/IMG_3511.JPG") no-repeat;
background-size:cover;
width:700px;
height:700px;
margin:0 auto;
position:relative;
}
h1 {
color:#fff;
font-size:120px;
text-shadow: 2px 3px 0 #000;
position: absolute;
left: 200px;
bottom: 25px;
}
이렇게 position:absolute를 사용하기 위해서 기준이 되는 부모 요소에 position:relative를 기입하여 "moomin" 텍스트를 배경 이미지의 원하는 위치에 안정적으로 안착시킬 수 있었다.
기존에는 position속성에서 absolute와 relative의 사용이 불안정하여 다른 속성들을 활용하기를 더 선호하였다. 하지만 글로 정리하며 부모 요소에 대한 관계, 기준 요소에 대한 이해가 선행되니 이전보다 css 요소를 활용하여 웹 요소의 위치 지정하는 것이 더 편해진 것 같다.